Chrome的Performance面板
1、Performance介绍
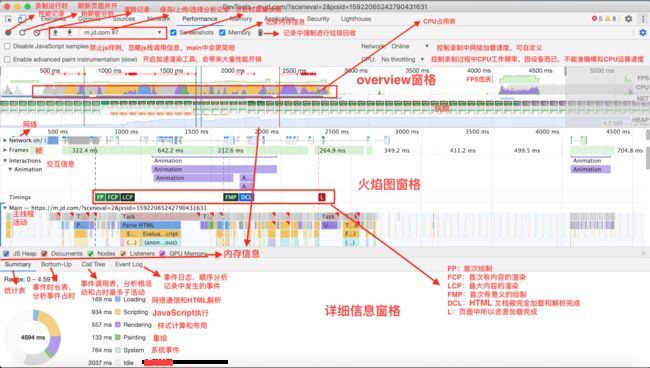
1.1、概况图
1.2、无痕模式
无痕模式可以保证Chrome在一个相对干净的环境下运行,避免chrome上安装的插件影响性能分析结果。
文件—>打开新的无痕式窗口,或使用快捷键ctrl + shift + N 打开无痕模式下的chrome新标签页
1.3、性能记录
点击面板里的○,可以记录运行时的性能记录,如下图:

再次点击Record或者点击Stop停止记录。
1.3、加载时性能记录录制
若要分析页面记载时性能需要录制加载时性能。
-
打开待分析性能的页面。
-
打开Devtools中Performance窗口。
-
点击左上角重新加载按钮。DevTools会自动记录页面加载是各项性能指标,加载完成几秒后自动停止记录。 Devtools记录会自动增加
1.4、清除记录
清除 Performance 窗口中的记录数据。
1.5、抓取运行时屏幕快照
点选Screenshots选项开启为每一帧记录屏幕快照功能。
1.6、查看内存度量值
点选Memory 选项打开内存度量功能。
DevTools在Summary面板上侧显示一个新的Memory 图表。在 NET图表下边也显示一个HEAP图表。HEAP图表提供的信息同Memory面板中JS Heap提供的信息相同。
1.7、禁用JavaScript采样
默认情况下,记录中Main部分会详细显示整个录制过程中JavaScript函数调用栈情况。点选Disable JavaScript Samples选项,禁用之后记录中会忽略所有JavaScript栈的调用,记录的Main 部分会比开启更简短。
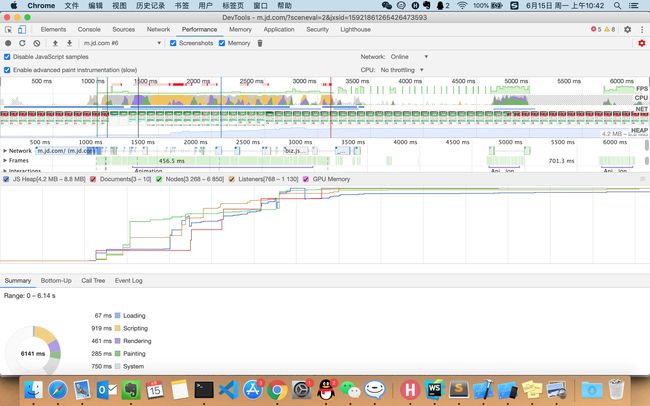
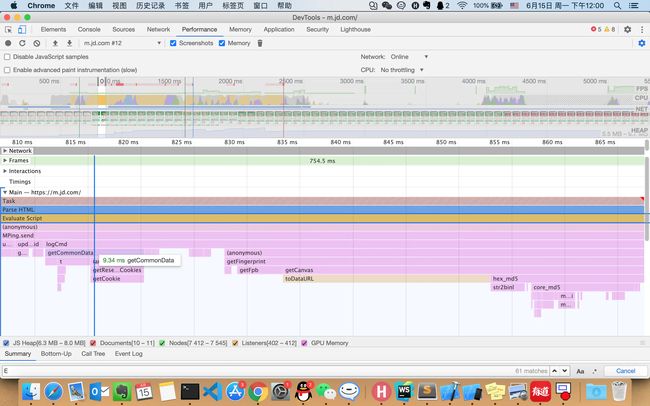
以下展示了开启和禁止JavaScript样例的效果图。


1.8、控制录制过程中的网络加载速度
修改Network点选项,可自定义。
1.9、开启加速渲染工具
点选Enable advanced paint instrumentation选项(会带来大量的性能开销)
1.10、控制录制过程中CPU工作频率
将CPU设置为需要的运算速度模式。

CPU工作频率的控制结果跟实际使用的机器能力有关。例如,4x slowdown 选项会使你本地CPU运算速率比正常情况下降低4倍。不同设备由于设计架构不同,Devtools不能精确模拟移动端设备的CPU运算模式。
1.11、控制录制过程中CPU工作频率
1.12、加载记录
单击鼠标右键选择 Load Profile加载记录。
2、分析性能记录
运行时或者加载时性能录制结束后,在Performance窗口中会显示相关数据,从而对于记录过程中的情况进行分析。
2.1、选择记录中的一部分
在 Overview 窗口中,可以选中记录的某一部分。 Overview 窗口指的是包含FPS, CPU和 NET图表部分。
2.2、FPS(帧)信息
页面活动时的FPS变化信息,通常设备的屏幕的刷新频率是60FPS,超过的话,则有可能产生卡顿现象
效果如下图,有两个地方可以显示FPS信息,当FPS过大时,会显示红色的长条,代表有个长帧。我们也可以观察到,上下两个区域的分红条状出现的时间点和持续的时间段是同步的。

2.3、查看主线程活动
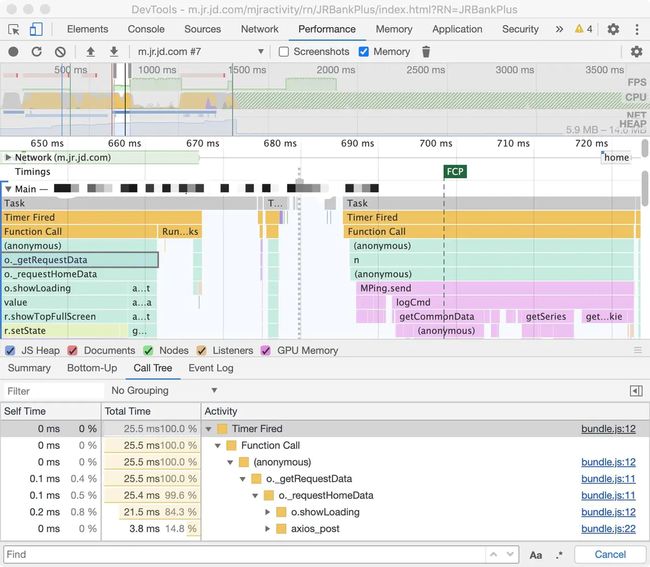
利用Main区域查看页面主线程加载时的主要活动。
 点击某一函数在 Summary 窗口中查看更多详细信息。如图中所示DevTools选中_getRequestData事件。
点击某一函数在 Summary 窗口中查看更多详细信息。如图中所示DevTools选中_getRequestData事件。
DevTools采用随机的颜色标识脚本信息,如上面图中浅绿色标识函数调用,深黄色标识脚本活动。
若想隐藏火焰图中的JavaScript中调用的详细信息,请查看前面介绍的禁用JavaScript样例功能。若禁用JavaScript样例功能,你只可以看到初始调用事件。比如,图中标识的Timer fired 和Function Call 。
2.4、在表格中查看活动
录制结束后,利用Main窗口中信息不是分析数据的唯一方式。DevTools另外提供了三种表格式分析活动方式,每种方式都是从不同的角度出发:
若想分析那些活动占用时间更多时,可以利用 Bottom-Up窗口。
若想分析导致更多活动的根活动时,可以采用 Call Tree。
若想按顺序分析记录中发生的活动时,可以利用Event Log窗口。
2.5、根活动
根活动指的是浏览器触发的一系列流程。例如,当你点击页面内容,浏览器触发一个Event作为根活动,该Event可能回调一个事件处理事件。
在Main面板中的火焰图中,根活动展示在上部,在Call Tree和Event Log面板中,根活动展示在顶层。
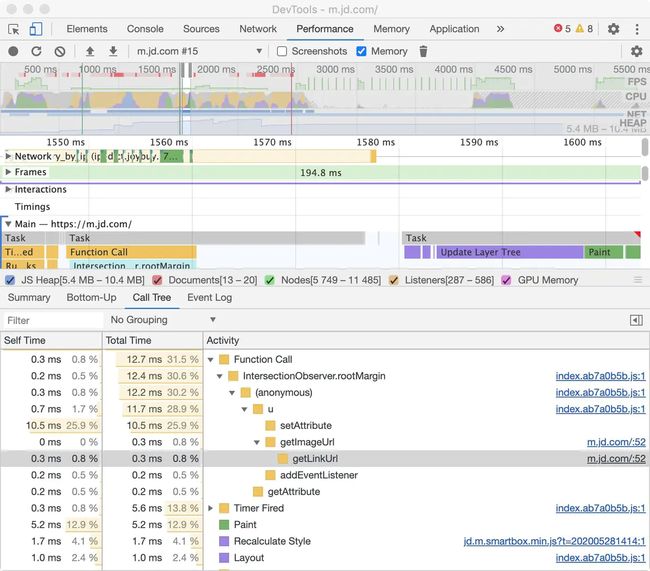
2.6、Call Tree标签页
Call Tree 标签页中展示记录中被选中部分的活动信息。

图中Activity 列中显示的Timer fired、 Paint、Recalculate Style和Layout 代表根活动。层级嵌套表示代表回调栈。如图中Function Call调用u,再调用getImageUrl,继续调用getLinkUrl等等。
Self Time 表示对应活动消耗的时间,Total Time表示对应活动以及子活动共同消耗的时间。
点击Self Time,Total Time或者Activity表头区域,可按对应列排序。
利用Filter 输入框区域,输入活动名过滤事件。
Grouping分组菜单默认为No Grouping,利用该功能可以根据不同的分类将活动进行分组。
点击右侧Show Heaviest Stack,在右侧展示当前选中活动中占用时间最多的子活动信息。

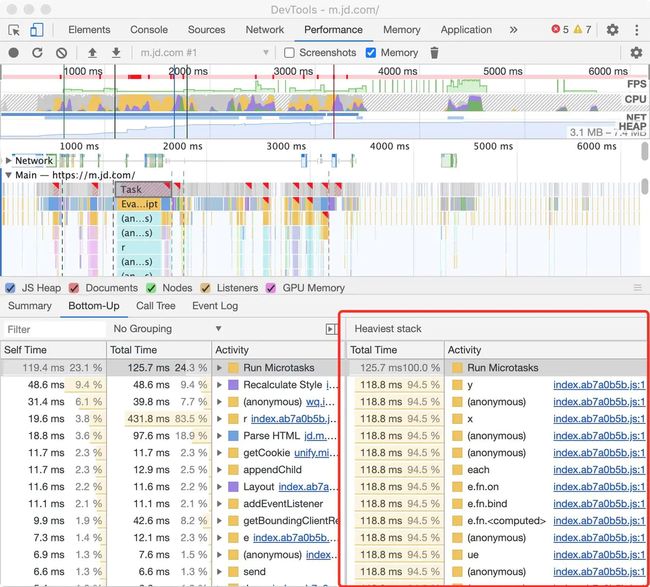
2.7、Bottom-Up标签页
利用Bottom-Up标签查看占用最多时间的活动。对占用活动的排序。
Self Time表示对应活动消耗的时间。
Total Time表示对应活动以及子活动共同消耗的时间。
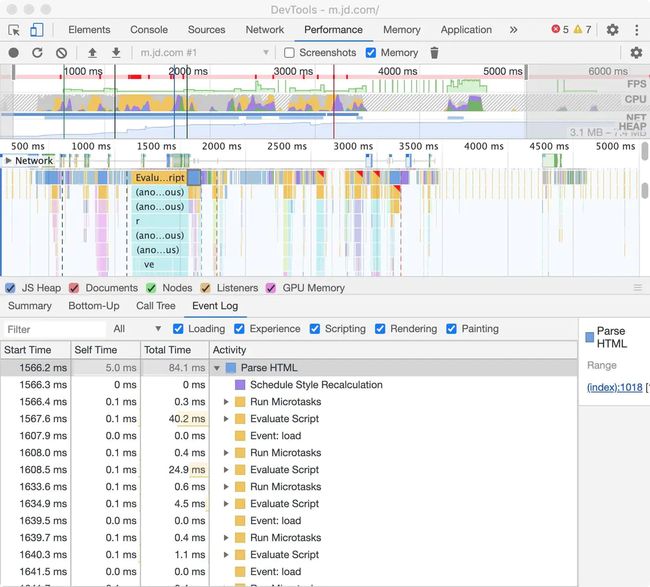
2.8、Event Log标签页
Event Log 标签页按顺序展示记录中发生的活动。
Start Time列表示该项活动的开始时间,该时间相对于记录开始时间计算。例如图中选中项开始时间为1566.2 ms,代表该活动在记录开始之后1566.2 ms后开始。
Self Time 表示对应活动消耗的时间。
Total Time表示对应活动以及子活动共同消耗的时间。
点击Start Time 、Self Time、Total Time表头区域,可按对应列排序。
利用Filter 输入框区域,输入活动名过滤事件。
利用Duration下拉菜单过滤>=1ms或者>=15ms的活动。该菜单默认选中All选项,展示所有活动。
利用Loading、Experience、Scripting、Rendering、Painting选项进行分类过滤。

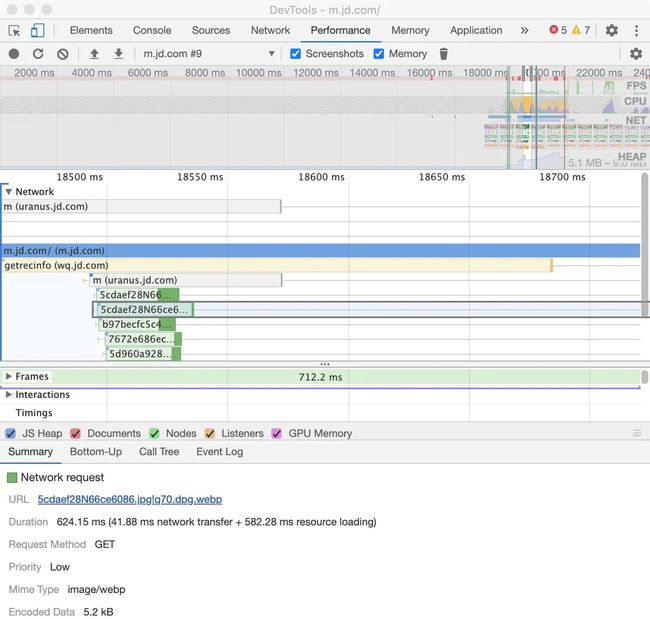
2.9、Network模块

图标的中的时间等于network transfer和resource loading之和。
图表的浅色区域代表Request Sent和Waiting (TTFB)。
图表的深色区域代表 Content Download.
右侧线代表resource loading的时间。这个时间在 Timing 面板中不显示。
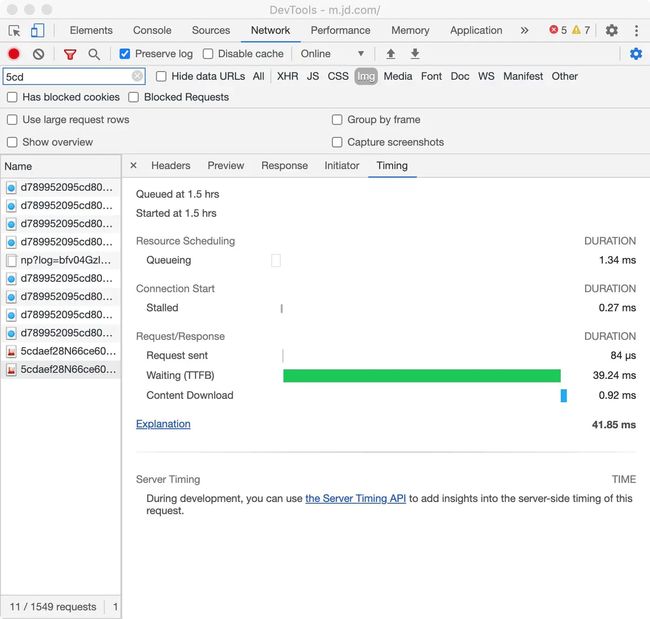
以下是请求在Timing选项中的展示

2.10、分析每秒传输帧数(FPS)
- 查看FPS图表了解整个记录中FPS的概况。
- Frames模块查看每一帧时间消耗。
- 利用FPS meter工具(MoreTools—>Rendering)在页面运行时实时查看FPS信息。
2.11、FPS图表
FPS 图表显示了整个记录过程中帧率的概况。图表中绿色折线越高代表帧率越好。
FPS折线图上测出现的红色横线为一条性能警示线,表示帧率低于该值会严重影响用户体验。
2.12、Frames模块
Frames 模块清晰表明每个帧消耗时间。
鼠标在某一帧上悬停可以查看更多详细信息。
2.13、查看交互信息
利用Interactions模块查看并分析记录过程中用户的交互操作。
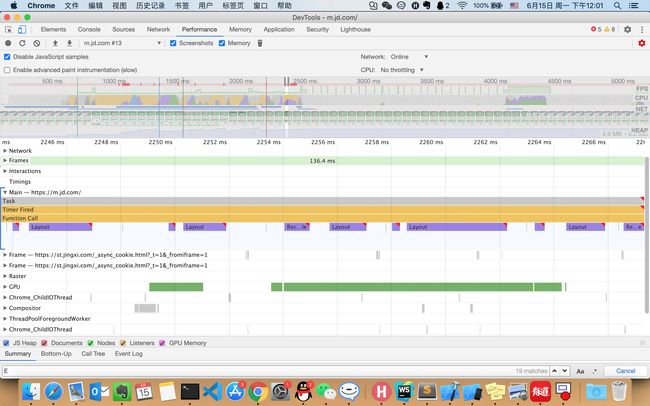
2.14、查看GPU活动
2.15、查看栅格活动
在Raster模块查看栅格活动信息
参考资料
1.Devtools-Performance
2.Performance API
3.chrome调试-性能分析performance篇
4.「原创.第31期」最近做首屏优化学到的知识点
5.Devtools 老师傅养成[6] - Performance 面板
6.前端感官性能的衡量和优化实践
7.性能分析介绍
8.使用chrome开发者工具中的performance面板解决性能瓶颈