idea启动前端vue项目(各种坑)
在idea中安装vue插件

搜索不到vue的可以看这个解决方案
安装成功重启idea
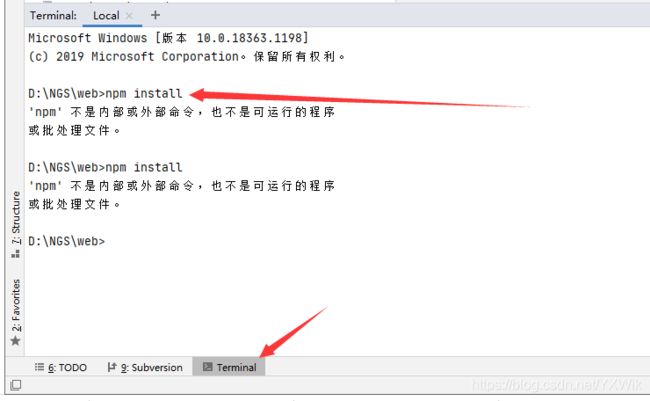
点击Treminal 输入命令安装依赖初始化:
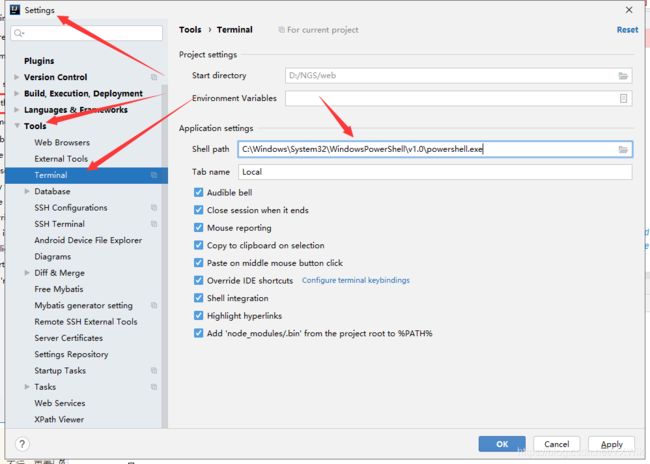
npm install
C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe
重启idea
运行命令:npm install
出现错误:npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。 所在位置 行:1 字符: 1
关闭idea,使用管理员打开idea
重新输入命令,可以正常安装了

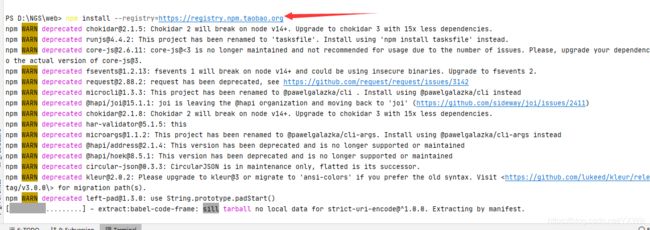
强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
安装完成启动服务:
npm run serve
启动报错
‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序
网上很多人说让重新install
运行 :npm install
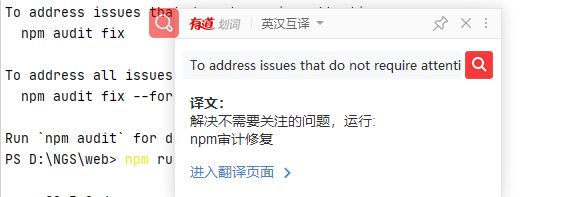
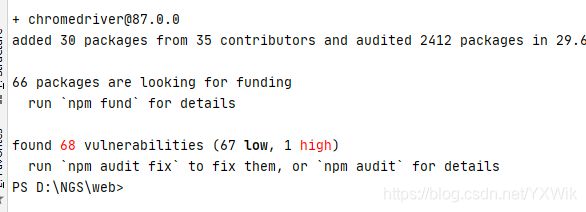
才发现原来报错了:Run npm audit for details.
解决方案:
检测项目依赖中的漏洞并自动安装需要更新的有漏洞的依赖,而不必再自己进行跟踪和修复。

npm audit fix
npm audit fix –force
npm audit
执行完在 npm run dev 进行启动
启动报错:Error: Cannot find module ‘compression-webpack-plugin’

解决办法:安装低版本的这个插件
npm install --save-dev compression-webpack-plugin@1.1.12
不好使哇
更新项目的依赖包
npm update
更新也报错
npm降级
npm install npm@5.0.0 -g
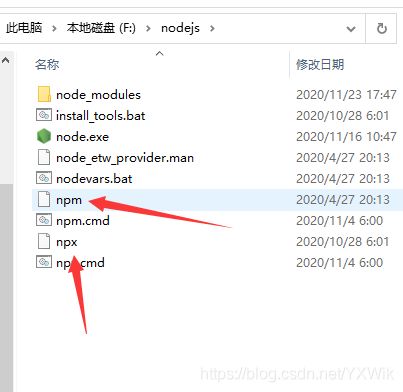
报错了,删除nodejs目录下的npx和npm,

还是不可以,这些解决方案都不适合我
可能是我安装了最新版的node有什么不兼容的问题吧,于是我就卸载了,
安装了个10版本的node
卸载,下载安装链接:https://blog.csdn.net/YXWik/article/details/110053469
安装成功之后再次测试
进入项目继续npm install

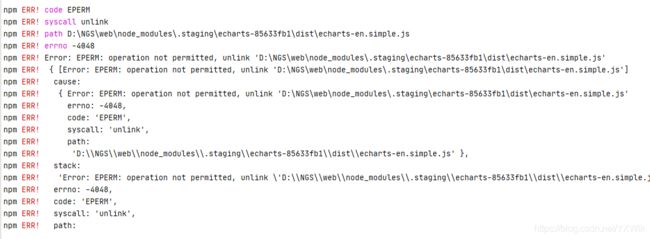
好吧总有新的报错

尝试方法一:
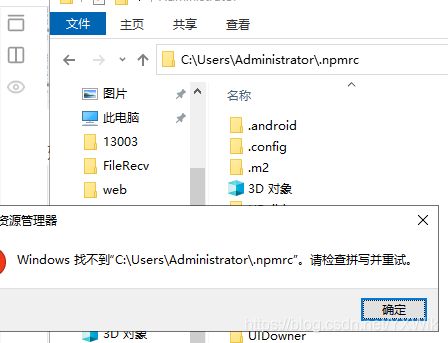
删除npmrc文件。
在C:\Users{账户}\下的.npmrc文件。

尝试方法二 :
进入项目目录,把node_modules,package-lock.json删除
以管理员身份运行CMD
cd到项目目录,清除npm缓存:
npm cache clean --force
然后再进行npm install
本来准备清除完成就输入 npm install进行安装的
结果在清除完成后idea右下角小弹框提示了 npm install 自动安装依赖
于是点击npm install 抱着尝试的态度等待



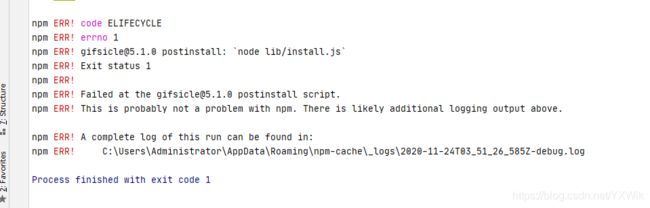
好吧,又有报错了

npm ERR! [email protected] postinstall: node lib/install.js 应该是安装失败了
解决办法:更换数据源
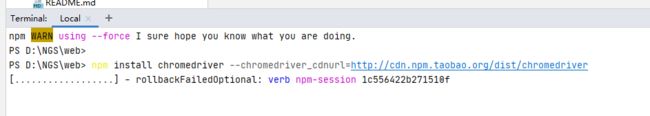
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver

又出现修复

那就运行修复命令进行修复
修复报错

输入 npm install 重新安装
报错 :× Error: Command failed: C:\WINDOWS\system32\cmd.exe /s /c “autoreconf -ivf”

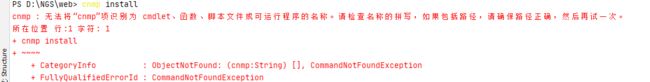
解决方案:使用cnmp install

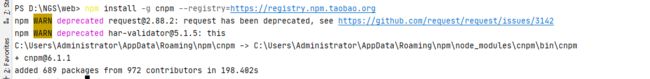
先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
出现报错:cnpm : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。

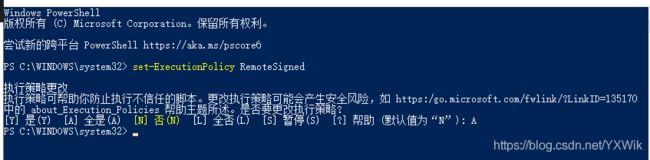
解决方案:以管理员身份运行 power shell

输入:
set-ExecutionPolicy RemoteSigned
回车
再输入:A
回车

然后回到项目下,重新输入 cnpm install

完成后,
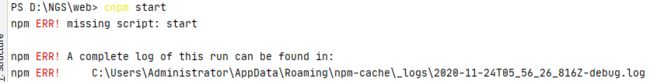
输入: cnpm start
报错:npm ERR! missing script: start