- Vue3笔记_<入门基础篇>
我的白银时代
Vue2进阶Vue3笔记Vue3零到一实战笔记vue.js前端
目录Setup语法糖ref:定义一个数据的响应式reactive:定义一个对象类型的响应式数据toRef()toRefs()计算属性watchEffect函数生命周期Vue3获取DomPropsVue3自定义事件Setup语法糖setup是一个专门用于组合式API的特殊钩子函数,只在初始化时执行一次。setup有两种返回值:对象。对象中的属性,方法在模板中都可以直接使用函数。自定义渲染内容,覆盖模
- Java学习之ArrayList原理剖析
李楠琳
Javajavaarraylist
ArrayList底层是基于数组实现的,其封装的各种方法:Add、remove、get、set等,其本质就是对数组的基本操作。publicclassArrayListextendsAbstractListimplementsList,RandomAccess,Cloneable,java.io.SerializableArrayList继承自AbstractList类,实现了RandomAcces
- java dom4j解析XSD文件
yemao100
java
1.用DOM4J解析XSD文件,找出XSD文件中所有的element,type的定义,(xsd文件有4W多行),最终找出的结果是element和type定义有6000多个,2.递归找出指定type所用到的所有关联的元素,其中有用到XPATH来查找结点根据type在xsd文件中查找,找到有type和element是自定义的就递归下去继续往下找,直到找到最后所有的type和element都是XSD自带
- 工行银企直联(dom4j+java无中间件版)
gudongFox
后端javahttp
工行银企直联(dom4j无中间件版)最近,接手了工行银企直联的任务,在网上找了很多,发现能一次说清的文章很少,此篇文章专为第一次接触银企直联的同学准备。1、准备包:dom4j(自行百度,如果这一步都不知道怎么做,接下来的过程也就别看了)2、逻辑3、Http的Post方法//工行支付前对报文签名publicstaticStringsignICBC(Stringurl,Stringparam){Pri
- nodejs中xmldom的使用方法
jedi-knight
webjavascript前端node.js
xmldom的使用方法xmldom是nodejs下读取xml文件的优秀模块。使用npm安装,命令行如下npminstallxmldom使用步骤:(1)将字符串转换为可操作的对象const{DOMParser}=require('xmldom')vardoc=newDOMParser().parseFromString(xmlData.toString(),//这里是xml字符串,可以从文件中读取'
- java xsd解析_java dom4j解析XSD文件
洋溢最棒
javaxsd解析
1.用DOM4J解析XSD文件,找出XSD文件中所有的element,type的定义,(xsd文件有4W多行),最终找出的结果是element和type定义有6000多个,2.递归找出指定type所用到的所有关联的元素,其中有用到XPATH来查找结点根据type在xsd文件中查找,找到有type和element是自定义的就递归下去继续往下找,直到找到最后所有的type和element都是XSD自带
- 13天Java进阶笔记-day13-XML和Dom4j、装饰模式、工厂模式、commons-io工具包
madao10086+
Java学习笔记xmljavajar
第一章Dom4jDom4j获取Document对象和根元素dom4j属于第三方技术,必须导入该框架!!dom4j安装步骤:去dom4j官网下载dom4j的框架:都是一些jar包。把dom4j的核心jar包导入到当前项目中去。在项目中创建一个文件夹:lib将dom4j-2.1.1.jar文件复制到lib文件夹在jar文件上点右键,选择AddasLibrary->点击OK在类中导包使用Java提供了C
- oracle-XML解析XMLDOM对象转字符类型&&PLJSON解析所有模型名称
lswsmail
这两天有个小需要,摆弄一下oracle-XMLDOM,发现一个极其恶心的问题,就是CLOBvarchar2能转XML,但是反过来不行,硬是在BAIDU里找,唯一有问的一贴好多年前的事了,没有回复,其余的全是垃圾,我找到用法了,给大家共享一下。问题是这样的XML长度超过4000,假设源xml数据是分页的数据结果,想把长度超过4000的XMLDOM对象简单快捷的解析出来,就必须一行/一列分开解析,可是
- react中网络请求应该什么时候请求
逆袭的菜鸟X
前端面试集锦react.js前端javascript
在React中,进行网络请求的最佳时机通常是组件挂载之后,因为你需要确保组件已经渲染到DOM中,然后再发起异步请求以获取数据。网络请求通常应该放在以下生命周期方法中:1.类组件:对于类组件,最常用的生命周期方法是componentDidMount,它会在组件第一次渲染之后被调用。示例:importReact,{Component}from'react';classMyComponentextend
- Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly.
shengyin714959
笔记javascriptreact.js前端
原因React路由版本问题,你可以查看自己的package.json文件,查看react-router-dom的版本,应该是6版本。在React-Routerv6版本中,Route更改了使用方式。//最新语法}/>}/>{/*5版本*/}解决1切换5点几版本npmireact-router-dom@5.2.02按照最新语法原因React路由版本问题,你可以查看自己的package.json文件,查
- React(6)
一路向前的月光
react.jsjavascript前端
useEffect的基础使用useEffect是一个ReactHook函数,用于在React组件中创建不是由事件引起而是由渲染本身引起的操作,比如发送AJAX请求,更改DOM等等import{useEffect,useState}from"react";//是用于组件创建不是由时间引起而是渲染本身引起的操作比如发送请求//页面加载完成获取数据constURL='http://geek.itheim
- DOM详解
chengxuyuan1213_
前端javascripthtml
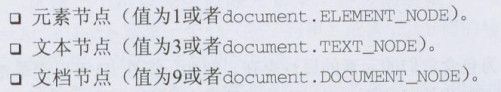
DOM(DocumentObjectModel,文档对象模型)是一种用于表示和操作HTML或XML文档内容的编程接口。以下是对DOM的详细解析:一、DOM的定义与标准定义:DOM是一种编程接口,允许程序和脚本动态地访问和更新文档的内容、结构和样式。它将文档视为一个结构化的树形结构,其中每个节点都表示文档的一部分。标准:DOM由W3C(万维网联盟)组织推荐,是处理可扩展标志语言的标准编程接口。二、D
- ASP.NET Core 入门教学二十九 DDD设计
充值内卷
asp.net后端
在软件开发中,领域驱动设计(Domain-DrivenDesign,简称DDD)是一种重要的软件设计方法论,它强调通过深入理解业务领域来构建高质量的软件系统。DDD的核心思想是将复杂的业务逻辑集中在领域模型中,并通过分层架构来实现系统的可维护性和可扩展性。1.DDD的基本概念领域模型:领域模型是对业务领域的抽象表示,包含了业务实体、值对象、服务、聚合根等元素。聚合根:聚合根是领域模型的入口点,负责
- 推荐:基于领域驱动设计的ASP.NET Core微服务应用实践
郁英忆
推荐:基于领域驱动设计的ASP.NETCore微服务应用实践Domain-Driven-Design-with-ASP.NET-Core-MicroservicesDomain-DrivenDesignwithASP.NETCoreMicroservices项目地址:https://gitcode.com/gh_mirrors/do/Domain-Driven-Design-with-ASP.NE
- ASP.NET Core DDD
AAA猪饲料批发李师傅
.NETASP.NETCoreDDD微服务
目录什么是微服务单体结构项目微服务架构项目微服务架构误区什么是DDDDDD领域与领域模型领域(Domain)领域模型(DomainModel)事务脚本事务脚本的问题通用语言与界限上下文通用语言界限上下文实体与值对象实体(Entity)值对象(ValueObject)聚合与聚合根聚合(Aggregate)聚合的意义聚合的划分很难聚合的划分没有标准答案聚合的划分的原则领域服务与应用服务简述DDD典型用
- 现代前端开发的演进与未来趋势:从工具革新到技术突破
斯~内克
前端前端
在过去的十年中,前端开发经历了翻天覆地的变化。从最初的静态页面到如今复杂的单页应用(SPA),从手动操作DOM到基于虚拟DOM的高效渲染,从前端“三剑客”(HTML/CSS/JS)到全栈框架的兴起,前端开发已经从简单的页面构建演变为一个涵盖工程化、性能优化、跨平台开发的全方位技术领域。本文将探讨现代前端开发的核心技术、工具链革新,以及未来可能的技术方向。一、前端技术的三次革命1.第一次革命:框架的
- 【逆向篇】web逆向扣取webPack结果过程问题处理
去你的鸟命
逆向工程前端webpacknode.js
web逆向扣取webPack结果过程问题处理问题1:ReferenceError:documentisnotdefined问题2:ReferenceError:storageisnotdefined问题1:ReferenceError:documentisnotdefinedconst{JSDOM}=require("jsdom");constdom=newJSDOM(`Helloworld`);
- 常见的List接口的实现类
胖阿全
常见的List接口的实现类(1)ArrayList:数组实现,查询快,增删慢,轻量级;(线程不安全)(2)LinkedList:双向链表实现,增删快,查询慢(线程不安全)(3)Vector:数组实现,重量级(线程安全、使用少)1.ArrayList实现类publicclassArrayListextendsAbstractListimplementsList,RandomAccess,Clonea
- 前端表格1000w行数据流畅渲染的秘密
程序员小续
前端前端框架javascriptreact.jsanti-design-vuehtml5webpack
canvas优化细节白板方案,大部分同学第一反应,那肯定是canvas啊,没错,但是,可以很直接地告诉大家,canvas方案在大家平常小数据量的可视化场景,没太大问题。不过如果是大量数据的渲染,canvas瓶颈也会凸显,为了进一步优化白板性能,还需要进行深入底层优化表格开发,可能是大家平常开发过程中最常见的场景,表格的优化我们可以给出以下历程:用库初级:tabledom中级:虚拟表格高级:canv
- JQuery——一个快速、简洁的JavaScript库
hcolder
前端
JQueryjQuery是一个快速、简洁的JavaScript库,极大地简化了JavaScript编程。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。一、语法和选择器jQuery语法是通过选取HTML元素,并
- 细读 React | React Router 路由切换原理
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
2022北京冬奥会开幕式此前一直在疑惑,明明pushState()、replaceState()不触发popstate事件,可为什么ReactRouter还能挂载对应路由的组件呢?翻了一下history.js源码,终于知道原因了。源码假设项目路由设计如下:import{render}from'react-dom'import{BrowserRouter,Routes,Route}from'reac
- 域名解析错误—网络访问的“迷路”危机与应对指南
域名解析dns解析dns
在互联网世界中,域名解析如同精准的导航系统,但一旦出现域名解析错误,用户访问网站的请求就会像迷途的旅人,无法找到正确的目的地。这种错误轻则导致网页无法打开,重则引发业务中断甚至安全风险。本文将从现象、原因到解决方案,全面解析这一常见但常被忽视的网络问题。一、域名解析错误的典型表现当域名解析失败时,用户会遇到以下场景:浏览器提示“无法找到服务器”或“DNS_PROBE_FINISHED_NXDOMA
- 域名解析错误—网络访问的“迷路”危机与应对指南
域名解析dns解析dns
在互联网世界中,域名解析如同精准的导航系统,但一旦出现域名解析错误,用户访问网站的请求就会像迷途的旅人,无法找到正确的目的地。这种错误轻则导致网页无法打开,重则引发业务中断甚至安全风险。本文将从现象、原因到解决方案,全面解析这一常见但常被忽视的网络问题。一、域名解析错误的典型表现当域名解析失败时,用户会遇到以下场景:浏览器提示“无法找到服务器”或“DNS_PROBE_FINISHED_NXDOMA
- python基础入门:附录:常用第三方库推荐(NumPy、Django等)
赵鑫亿
python基础入门pythonnumpydjango
Python常用第三方库全景指南:从基础到前沿工具集一、数据科学核心套件数值计算三剑客#NumPy数组操作示例importnumpyasnparr=np.arange(1,10).reshape(3,3)print(arr@arr.T)#矩阵乘法#Pandas数据分析示例importpandasaspddf=pd.DataFrame({'A':np.random.randn(100),'B':np
- JavaSE之常用API(2)(知识点小总结)
幽默小吴
java算法数据结构python开发语言
常用API(2)一、Random1、软件包java.util2、构造方法构造器描述Random()创建一个随机数生成器,从0开始3、常用方法类型与出参方法描述intnextInt()在int范围内随机生成一个数据intnextInt(intbound)在0(包含)到指定值(不包含)范围内随机生成一个整数doublenextDouble()在0(包含)到1(不包含)之间随机生成一个小数4、方法应用生
- 前端-导出png,jpg,pptx,svg
zhenryx
前端javascript开发语言
两款比较主流的截图工具特性dom-to-imagehtml2canvas体积几KB几十KB速度非常快较慢浏览器兼容性与所有现代浏览器兼容与部分浏览器兼容性较差跨域截图不支持支持自定义截图区域不支持支持CSS属性支持不支持某些CSS属性支持所有CSS属性dom-to-image该库自2020年后基本处于维护状态,更新频率较低。这意味着它可能不会再添加新的功能,更多是对现有问题进行修复。html-to
- UniApp + Vue3开发中的坑:无法获取到dom元素的排查过程 无法直接修改style样式的坑
代码简单说
开发必备2025开发必备uni-appvue.jsjavascriptuniapp获取不到dom元素vue3ref获取不到domref获取不到dom元素怎么办uniappvue3dom
UniApp+Vue3开发中的坑:无法获取到dom元素的排查过程无法直接修改style样式的坑欢迎关注『开发必备』专栏,专注于解决你在开发过程中遇到的各种问题,帮你快速找到解决方案,节省大量调试时间。内容持续更新中,保证每篇都值得收藏!记录一下UniApp+Vue3开发中的坑:无法修改style.width的排查过程在开发UniApp+Vue3项目时,我遇到了一个令人困惑的问题。原本我以为ref获
- uniapp 开发app使用renderjs操作dom
Ho95
uni-app前端
需求:把页面中的对话内容另存为一张图片保存到手机相册。解决方案:这时我们需要使用到document对象创建一个dom对象计算对话内容的宽高、位置等,再利用canvas能力将内容绘制绘制成一张图保存。现状:总所周知,非H5端,不能使用浏览器自带对象,比如document、window、localstorage、cookie等,更不能使用jquery等依赖这些浏览器对象的框架。uniapp解决方案:u
- uniapp 页面滚动到指定dom位置
你头发乱了喔_
小技巧uni-app方法封装前端uni-app
uniapp页面滚动到指定dom位置页面滚动到指定位置,uniapp提供了获取dom对象实例的api和页面滚动的api,结合一下就可以了文档:获取对象实例api文档页面滚动api文档上代码://methods中声明方法,需要滚动的时候调用就行pageScroll(){//先获取目标dom的实例信息//data即为实例信息,data.top,data.left,data.right,data.bot
- React 条件判断
weixin58692541
系统react.jsjavascript前端
在React中,可以通过JavaScript的条件语句来动态渲染组件或元素。以下是几种常用的在React中处理条件渲染的方法:1.使用if语句在render方法或函数组件的返回值中使用if语句来决定渲染内容。实例importReactfrom'react';importReactDOMfrom'react-dom/client';classMyComponentextendsReact.Compo
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓