Webform——购物车
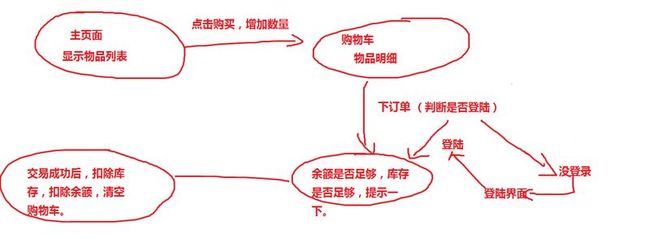
购物车主要实现的功能:
①在主页面可以将所有商品显示出来,包括价格,库存。
②点击购买可以累加产品,如果是同一种产品,只会累加每种产品的数量。
③查看购物车,可以查看明细,包括所购物品的名称,价格,数量等等。由于这里的OrderDetails表没有水果名称和价格,所以需要扩展(Paitial)OrderDetails属性。
④在购物车中可以下订单,当点击下订单的时候,需要判断是否已经登录,如果没有登录,则跳到登录页面。
⑤下订单之后,客户的余额减少幅度等于所消费幅度。
⑥余额不足,提示。
⑦库存不足,提示。
⑧购物车清空。
⑨库存产品数量减少,减少的每种产品的数量等于购买的每种产品的数量。
下面用代码来详细介绍一下购物车功能的实现:
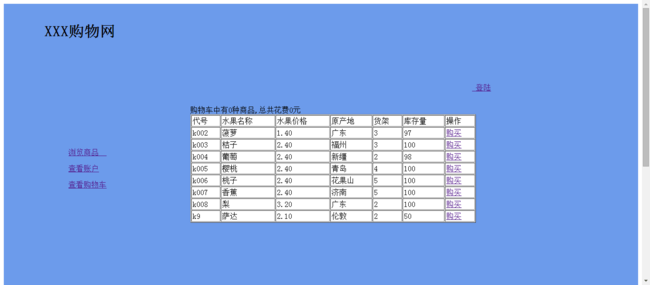
①Index页面,实现功能①,显示所有物品。
aspx.cs:
public partial class Page_Index : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { List<Fruit> list = new FruitBF().Select(); Repeater1.DataSource = list; Repeater1.DataBind(); int Count; decimal cost; if (Session["cart"] == null) //如果购物车里面为空 { Count = 0; //购买的数量便为0 cost=0; } else //如果不为空 { //用Session来存放数量 List<OrderDetails> temp = Session["cart"] as List<OrderDetails>;//看看Session里面有多少个数据 Count = temp.Count;//购买的数量便是Session里面的数据 cost = temp.Sum(P => P.Count * P.FruitPrice1).Value; } Literal1.Text = "购物车中有" + Count + "种商品,总共花费"+cost+"元"; //Session["count"] = Count; } }
aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Page_Index" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> .index { background-color:#6d9aea; width:100%; height:1000px; } .change { position:absolute; top:222px; left:400px; height:400px; width:500px; } </style> </head> <body> <form id="form1" runat="server"> <div class="index" > <br/> <h1> XXX购物网</h1> <p> </p> <p> </p> <p> <a href="Login.aspx"> 登陆</a> </p> <div class="change" > <asp:Literal ID="Literal1" runat="server"></asp:Literal> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate><table border="1" width="600px" cellpadding="2" cellspacing="1" bgcolor="#fff"><tr><td>代号</td><td>水果名称</td><td>水果价格</td><td>原产地</td><td>货架</td><td>库存量</td><td>操作</td></tr></HeaderTemplate> <ItemTemplate> <tr> <td><%#Eval("Ids") %></td> <td><%#Eval("Name") %></td> <td><%#Eval("Price") %></td> <td><%#Eval("Source") %></td> <td><%#Eval("Stack") %></td> <td><%#Eval("Numbers") %></td> <td><a href="Buy.aspx?id=<%#Eval("Ids") %>">购买</a></td> </tr> </ItemTemplate> <FooterTemplate></table></FooterTemplate> </asp:Repeater> </div> <p> </p> <p> </p> <p> </p> <p> <a href="Index.aspx">浏览商品 </a> </p> <p style="margin-left: 120px"> <a href="ViewAccount.aspx">查看账户</a></p> <p style="margin-left: 120px"> <a href="ViewCart.aspx">查看购物车</a></p> </div> </form> </body> </html>
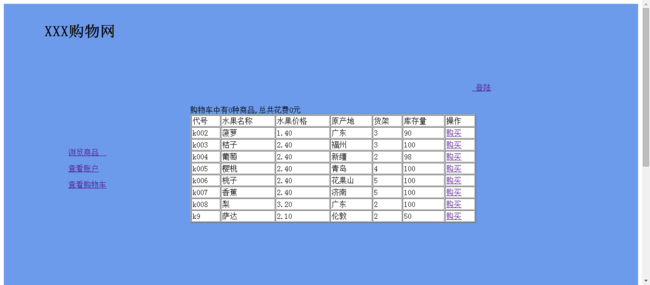
效果图:
②实现功能②③,查看购物车代码
购买:
aspx.cs
public partial class Page_Buy : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string id= Request["id"].ToString(); if (Session["cart"] == null) //如果购物车是空的 { //造一个新的Datails集合来存放数量 List<OrderDetails> temp = new List<OrderDetails>(); Session["cart"] = temp; //给Session赋值,这时候是空的 } //不是空的话,就直接利用Session里的数据 List<OrderDetails> list = Session["cart"] as List<OrderDetails>; //操作Session就是操作订单集合 //点击一下购买,那么Session便存了一个信息,然后放到了订单集合里面 //下面开始根据传进来的物品的Id来判断是否已经购买过 var query = list.Where(P => P.FruitCode == id); if (query.Count() <= 0) //这证明以前没有买过 { //既然没买过,就要造一个新的存进Session里面去 OrderDetails data = new OrderDetails(); data.FruitCode = id;//购买的物品的ID就是传过来的Id data.Count = 1;//购买的数量等于1 list.Add(data);//将购买的加进订单的集合里面 也就是Session里面 } else//如果之前买过,只需要再数量上++就可以了 { OrderDetails data = query.First();//这是根据传进来的Id查到的所购买的物品 data.Count++; //数量++ } Response.Redirect("Index.aspx"); } }
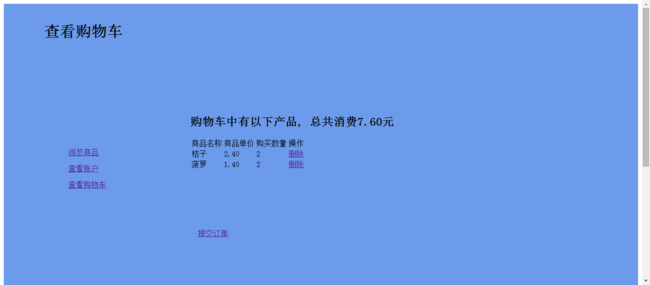
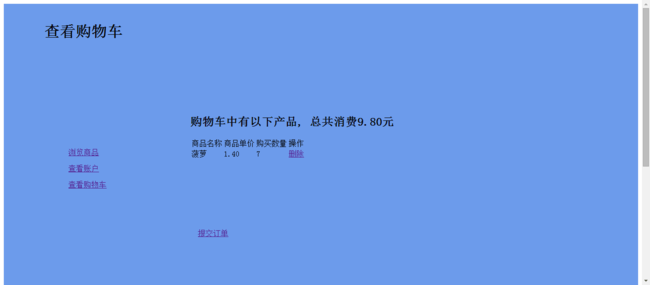
查看购物车:
aspx.cs:
public partial class Page_ViewCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { decimal cost; if (Session["cart"] == null) //如果是空的,就给Session赋一个空的订单 { List<OrderDetails> temp = new List<OrderDetails>(); //造一个新的订单集合 Session["cart"] = temp;//给Session赋值 空的订单 cost = 0; } //如果购物车不是空的,那么订单就是Session List<OrderDetails> list = Session["cart"] as List<OrderDetails>; //点击一下购买,那么Session便存了一个信息,然后放到了订单集合里面 cost = list.Sum(P=>P.FruitPrice1*P.Count).Value; Session["cost"] = cost; Repeater1.DataSource = list; Repeater1.DataBind(); Literal1.Text = "总共消费"+cost+"元"; if (list.Count>0) { Session["bianhao"] = list[0].FruitCode; Session["shuliang"] = list[0].Count; } } }
protected void Button1_Click(object sender, EventArgs e) //提交订单 { List<OrderDetails> list = Session["linshi"] as List<OrderDetails>; for (int i = 0; i < list.Count; i++) //扣除库存 { string x = list[i].FruitCode; int y = Convert.ToInt32(list[i].Count); int count= new FruitBF().SelectByCode(x); if(y>count) { Response.Redirect("kucunbuzu.aspx"); } else { new FruitBF().Update(x, y); } } Response.Redirect("ViewAccount.aspx"); }
aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ViewCart.aspx.cs" Inherits="Page_ViewCart" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> .index { background-color:#6d9aea; width:100%; height:1000px; } .change { position:absolute; top:222px; left:400px; height:234px; width:500px; } </style> </head> <body> <form id="form1" runat="server"> <div class="index" > <br/> <h1> 查看购物车</h1> <p> </p> <p> </p> <p> </p> <div class="change" > <h2>购物车中有以下产品, <asp:Literal ID="Literal1" runat="server"></asp:Literal> </h2> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table> <tr> <td>商品名称</td> <td>商品单价</td> <td>购买数量</td> <td>操作</td> </tr></HeaderTemplate> <ItemTemplate> <tr> <td><%#Eval("FruitName1") %></td> <td><%#Eval("FruitPrice1") %></td> <td><%#Eval("Count") %></td> <td><a href="Delete.aspx?id=<%#Eval("FruitCode") %>">删除</a></td> </tr> </ItemTemplate> <FooterTemplate></table></FooterTemplate> </asp:Repeater> </div> <p> </p> <p> </p> <p> </p> <p> <a href="Index.aspx">浏览商品</a> </p> <p style="margin-left: 120px"> <a href="ViewAccount.aspx">查看账户</a></p> <p style="margin-left: 120px"> <a href="ViewCart.aspx">查看购物车</a></p> <p style="margin-left: 120px"> </p> <p style="margin-left: 120px"> </p> <p style="margin-left: 120px"> <a href="ViewAccount.aspx">提交订单</a> </p> <p style="margin-left: 120px"> </p> <p style="margin-left: 120px"> </p> </div> </form> </body> </html>
删除:
aspx.cs:
public partial class Page_Delete : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if(Session["cart"]==null) //如果购物车是空的 { List<OrderDetails> temp = new List<OrderDetails>(); //造一个空的订单 Session["cart"] = temp; //给Session赋值 } //无论是不是空的,都要执行下面的 List<OrderDetails> list = Session["cart"] as List<OrderDetails>; //订单就是Session string id = Request["id"].ToString(); //开始执行删除 var query = list.Where(P=>P.FruitCode==id); if (query.Count() > 0) { OrderDetails data = query.First(); if(data.Count>1) //证明以前买过,数量减减就行了 { data.Count--; } else { list.Remove(data); } } Response.Redirect("ViewCart.aspx"); } }
效果图:
③实现下订单转登陆
登陆
aspx.cs:
public partial class Page_Login : System.Web.UI.Page { protected void Button1_Click(object sender, EventArgs e) { string username = TextBox1.Text; string password = TextBox2.Text; if (string.IsNullOrWhiteSpace(username) ) { Response.Write("<script>alert('用户名不能为空')</script>"); } else if(string.IsNullOrWhiteSpace(password)) { Response.Write("<script>alert('密码不能为空')</script>"); } else { bool isok = new LoginBF().CheckUser(username, password); if (isok) { Login data = new LoginBF().Check(username, password); Session["user"] = data; Response.Redirect("ViewAccount.aspx"); } else { Response.Write("<script>alert('用户名不存在或密码不正确,请核对!!!')</script>"); } } } }
aspx.cs:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Page_Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> .index { background-color:#6d9aea; width:100%; height:1000px; } .change { position:absolute; top:222px; left:400px; height:400px; width:500px; } </style> </head> <body> <form id="form1" runat="server"> <div class="index"> <h1>登陆页面</h1> <div class="change"> 用户名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br/> 密码: <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <br /> <br/> <asp:Button ID="Button1" runat="server" Text="登陆" OnClick="Button1_Click" /> <input id="Button2" type="button" value="注册" onclick="LoginUser()"/></div> <p> </p> <p> </p> <p> </p> <p> </p> <p> <a href="Index.aspx">浏览商品 </a> </p> <p style="margin-left: 120px"> <a href="ViewAccount.aspx">查看账户</a></p> <p style="margin-left: 120px"> <a href="ViewCart.aspx">查看购物车</a></p> </div> </form> </body> </html> <script> function LoginUser() { window.location.href = "LoginUser.aspx"; } </script>
下订单并且判断余额是否足,库存是否足:
aspx.cs:
public partial class Page_ViewAccount : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { decimal cost =Convert.ToDecimal( Session["cost"]); Login data = Session["user"] as Login; if (data != null) { Literal1.Text = "您的账户余额剩余" + data.Account + "元"; new FruitBF().Update(x,y); Literal2.Text = "欢迎您:" + data.Name; if (data.Account >= cost) { data.Account = data.Account - cost; Literal1.Text = "您的账户余额剩余" + data.Account + "元"; Session["cart"] = null; } else { Literal1.Text = "对不起,余额不足!!!!"; }
else { Literal1.Text = "库存不足!!!!"; new FruitBF().Delete(x); } } else { Response.Redirect("Sorry.aspx"); } } }
aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ViewAccount.aspx.cs" Inherits="Page_ViewAccount" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> .index { background-color:#6d9aea; width:100%; height:1000px; } .change { position:absolute; top:222px; left:400px; height:400px; width:500px; } </style> </head> <body> <form id="form1" runat="server"> <div class="index"> <h1>查看账户余额</h1> <h2><asp:Literal ID="Literal2" runat="server"></asp:Literal></h2> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <div class="change"> <h2>您好:<asp:Literal ID="Literal4" runat="server"></asp:Literal></h2> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </div> <p> <a href="Index.aspx">浏览商品 </a> </p> <p style="margin-left: 120px"> <a href="ViewAccount.aspx">查看账户</a></p> <p style="margin-left: 120px"> <a href="ViewCart.aspx">查看购物车<asp:Literal ID="Literal3" runat="server"></asp:Literal> </a></p> </div> </form> </body> </html>
效果图: