DIV+CSS布局概述、常用属性、布局常见类型、语义标签及命名规范
文章目录
- 布局概述
-
- 网页布局
- 页面元素定位机制
- 布局常用属性
-
- 浮动属性(float)
- 清除属性(clear)
- 定位属性(position)
- 溢出属性(overflow)
- 层叠属性(Z-index)
- 布局类型
-
- 常见类型
-
- 单列布局
- 双列布局
- 三列布局
- 通栏布局
- HTML5中语义标签
- 命名规范
布局概述
DIV+CSS布局:网页html通过DIV标签+CSS样式表代码开发制作的(html)网页的统称
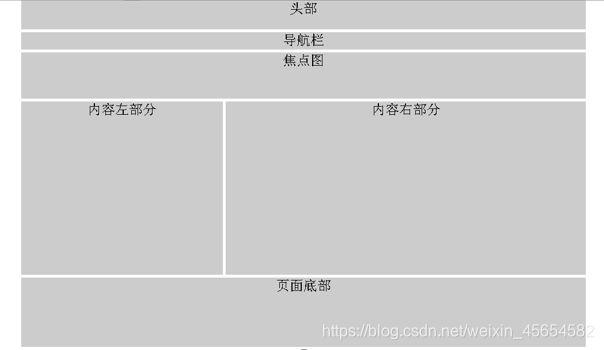
网页布局
目的:使页面结构清晰、有条理、易读
思想:
- 确定"版心":页面主体内容所在位置 (通常在页面中水平居中)
- 分析页面中的模块:头部(header)、导航(nav)、焦点图(banner)、内容(content)、页面底部(footer)
- 控制页面中的模块:通过盒子模型,使用DIV+CSS进行模块的控制
过程:
- 准备好相关网页元素,基本都是盒子box
- 利用CSS设置好盒子样式,摆放到相应位置
- 往盒子里装内容
页面元素定位机制
1.流式布局:按照元素的类型和HTML源文件出现的顺序进行定位
- 块布局(block):从上到下依次排列
- 水平布局(inline):从左到右一行中布局
文档流(标准流、普通流):浏览器根据元素在html文档中出现的顺序,从左向右,从上到下依次排列
- 块级元素会独占一行,从上向下顺序排列
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table - 行内元素会按照顺序,从左到右顺序排列,碰到父元素则自动换行
常用元素:span、a、i、em等
2.浮动布局(float):当元素浮动时,不再处于普通文档中,不占据空间,但是会缩短行宽,产生文字环绕的效果
典型应用:多个块级元素一行内排列显示
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
注意:
- 浮动和标准流的父盒子搭配。 先用标准流的父元素排列上下位置,内部子元素采取浮动排列左右位置
- 一个元素浮动后,理论上其余兄弟元素也应浮动。 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
3.定位布局(position):
组成:定位模式+边偏移
定位模式:用于指定一个元素在文档的定位方式
- 绝对定位(position:absolute):通过页面坐标(页面左上角为初始点)方式来定位元素。使用绝对定位后元素不会占用文档流空间
- 相对定位(position:relative):将它所在的位置(文档流位置)为初始点,通过设置垂直和水平位置
边偏移:决定了该元素最终位置
注意:
- 使用相对定位,原来在标准流的位置继续占有。使用绝对定位,不再占有原先位置
- 如果没有父元素或者父元素没有定位,则以浏览器为准定位(Document文档)
- 如果父元素有定位,则以最近一级有定位的父元素为参考
- 父容器使用相对定位。子元素使用绝对定位 页面左上角则不是初始定位而是父容器的左上角
- 与定位相关的属性left、top、right、bottom只有使用了定位属性(position)后才有效,只能同时使用相邻的两个坐标属性,不能同时使用相对两个属性
子绝父相:
- 子元素使用绝对定位,不占有位置,可以放到父元素任何一个地方,不影响其它兄弟元素
- 父元素需要加定位限制子元素在父元素显示,因此要使用绝对定位,占有位置
总结:相对定位经常用来作为绝对定位的父级
布局常用属性
浮动属性(float)
- 指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置,浮动的盒子不再保留原先的位置
- 浮动的元素互相贴靠在一起(不会有缝隙),父级宽度装不下浮动盒子则会另起一行对齐
- 浮动的元素会具有行内块元素的特性。
①行内元素有浮动后,不需要转换块级/行内块元素就可以直接给高度和宽度
②块级盒子没有设置宽度,默认和父级一样宽,添加浮动后,大小根据内容来确定
选择器{
float:属性值;
}
| 属性值 | 描述 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 不浮动(默认值) |
清除属性(clear)
由于浮动元素不再占用原文档流中的位置,所以会对页面中其他元素的排版产生影响,如果要避免这种影响,就需要对元素清除浮动。
清除浮动原因: ①父级没高度 ②子盒子浮动 ③影响下面布局,清除浮动
清除浮动策略: 让浮动只在父盒子内部影响,不影响父盒子外的其他盒子
选择器{
clear:属性值;
}
| 属性值 | 描述 |
|---|---|
| left | 清除左浮动影响 |
| right | 清除右浮动 |
| both | 同时清除左右两侧浮动影响(常用) |
清除浮动方法(4种):
- 额外标签法:在浮动元素末尾添加空标签(必须为块级元素) 设置clear:both属性
优:通俗易懂、书写方便 缺:结构化差,无意义标签 - 父级添加overflow:overflow:hidden、auto或者scroll
优:代码简洁 缺:无法显示溢出部分 - :after 伪元素法:给父元素添加
优:没有增加标签,结构更简单 缺:照顾低版本浏览器
.clearfix:after{
content:"";
disply:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix{
/* IE6、7专有*/
*zoom:1;
}
- 双伪元素清除浮动:给父元素添加
优:代码更简洁 缺:照顾低版本浏览器
clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
*zoom:1;
}
定位属性(position)
浮动布局虽然灵活,但是却无法对元素的位置进行精确的控制。在CSS中,通过定位属性可以实现网页中元素的精确定位。
选择器{
position:属性值;
}
| 属性值 | 描述 |
|---|---|
| static | 自动定位(默认) |
| relative | 相对定位 相对于元素在文档流中的位置进行定位 会保存 |
| absolute | 绝对定位 相对于已经定义好的父元素位置进行定位(脱离文档流)不会保存 |
| fixed | 固定定位 相对于浏览器窗口进行定位 (脱离文档流)跟父元素无关,不随滚动条滚动 |
| sticky | 粘性定位 以浏览器可视窗口为参照,占有原先位置,必须添加top(left、right、bottom)才有效 |
注意:absolute和relative的区别
定位的拓展:
1、固定定位盒子在版心右侧位置:
- 让固定定位的盒子left:50%
- 让固定定位的盒子margin-left:版心宽度的一半
2、绝对定位盒子居中:
加了绝对定位盒子不能通过margin:0 auto水平居中
- 让盒子左侧移动到父元素水平中心位置:left:50%
- 让盒子向左移动到自身宽度一半:margin-left:- px(注意是负值)
(垂直居中同理)
3、脱标的盒子不会触发外边距塌陷:
浮动元素、绝对定位(固定定位)元素都不会触发外边距合并问题
4、绝对定位(固定)会压住盒子:
- 浮动元素不会压住标准流盒子里的文字(图片) 。因为浮动元素目的最初是文字环绕效果。
- 绝对定位(固定)会压住下面标准流的内容
5、定位特殊性:
绝对定位和固定定位和浮动类似
- 行内元素添加绝对或固定定位,可直接设置高度和宽度
- 块级元素添加绝对或固定定位,如果不给高度或宽度,默认大小是内容的大小
偏移量:精确定位元素的位置,取值是数值或百分比
| 属性值 | 描述 |
|---|---|
| top | 顶端偏移量,相对于父元素上边线距离 |
| right | 右侧偏移量 |
| left | 左侧偏移量 |
| bottom | 底部偏移量 |
溢出属性(overflow)
用于指定当CSS内容溢出元素框时发生的情况。
选择器{
overflow:属性值;
}
| 属性值 | 描述 |
|---|---|
| visible | 内容溢出边框以外(默认值) |
| scroll | 提供滚动机制(带有滚动条) |
| hidden | 内容被修剪,溢出部分被隐藏 |
| auto | 如果内容被修剪,则显示器会显示修剪内容 |
层叠属性(Z-index)
当对元素进行定位时,可能会出现堆叠现象,用该属性设置元素的堆叠顺序。
- 取值:正整数、负整数、0(默认)不能加单位
- 如果属性值相同,按照书写顺序,越往后越大
- 只有定位盒子才有z-index属性
布局类型
常见类型
分为以下四种:
单列布局
<div id="d1">div>
<div id="d2">div>
一列固定宽度并自动居中
#d1{
height: 120px;
width: 1000px;
background:blue;
margin: auto;
}
一列自适应宽度(盒子模型随浏览器变化)
#d2{
height: 200px;
background: greenyellow;
margin: auto;
}
双列布局
<div id="main">
<div id="d3">div>
<div id="d4">div>
div>
两列自适应宽度
#d3{
height: 350px;
width: 120px;
background: red;
float: left;
}
#d4{
height: 350px;
width: 70%;
background: blue;
}
两列固定宽度居中
#d3{
height: 300px;
width: 120px;
background: red;
float: left;
}
#d4{
height: 350px;
width: 650px;
background: blue;
margin-left: 120px;
}
#main{
width: 770px;
margin: auto;
}
三列布局
对于一些大型网站,特别是电子商务类网站,由于内容分类较多,通常需要采用“三列布局”的页面布局方式。

<div id="main">
<div id="d1">div>
<div id="d2">div>
<div id="d3">div>
div>
三列自适应宽度
#d1{
height: 200px;
width: 300px;
background: red;
float: left;
}
#d2{
height: 200px;
width: 300px;
background: blue;
float: left;
}
#d3{
height: 200px;
width: 300px;
background: greenyellow;
float: left;
}
三列固定宽度居中
#d1{
height: 200px;
width: 300px;
background: red;
float: left;
}
#d2{
height: 200px;
width: 300px;
background: blue;
float: left;
}
#d3{
height: 200px;
width: 300px;
background: greenyellow;
float: left;
}
#main{
width: 900px;
margin:0 auto;
}
通栏布局
无论布局类型是单列布局、两列布局或者多列布局,为了网站的美观,网页中的一些模块,例如头部、导航、焦点图或页面底部等经常需要通栏显示。

上图导航栏、页面底部设置为通栏后,无论页面放大或缩小,该模块都将横铺于浏览器窗口中。
HTML5中语义标签
| 标签 | 作用 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| header | 页面头部 |
| nav | 导航栏 |
| footer | 页面或区域的底部 |
| article | 页面中独立的文档内容 |
| section | 页面内容进行分块 |
| aside | 页面的附属信息(侧边栏、广告) |
命名规范
遵循规则:
- 避免使用中文命名
- 不能以数字开头
- 不能占有关键字
- 用最少的字母达到最好理解的意义
两种命名方式:
- 驼峰式命名:除第一个单词外,其他首字母大写 例如:navOne
- 帕斯卡命名:每个单词间用 “_” 连接 例如:table_1
网页模块命名规范: