SilverLight之路(一)
项目:TFT-WebFirst-SL
环境:Win7,VS2010,Blend4,SilverLight4,Silverlight Toolkit,SQL Server 2008
打开VS2010,新建项目,选择Sliverlight 应用程序,在项目名称中输入TFT-WebFirst-SL

接下来会询问是否创建新的网站来承载sl应用程序,我们选择默认

这样,我们的sl应用程序与承载它的网站就已经建好了,项目结构如下

F5运行起来看看,编译通过,一个白页,啥也没有(废话,啥也没做呢有个P啊),那我们就先从第一个窗体开始,系统登录页
打开Blend4,打开我们刚刚建立的解决方案,在TFT-WebFirst-SL右建,添加新项,选择UserControl,输入名称Login.xaml

Blend自动进入该页面的编辑状态

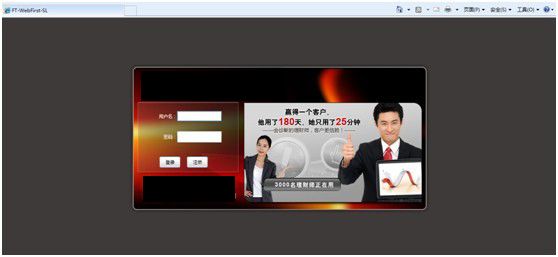
先看一下我们要实现的效果

这个页面没什么内容,主要就sl的布局。由于我们原来的项目是传统的web应用,所以很多效果是由图片实现的,而我本身又不是美工设计,拿来主义,按传统实现进行吧(真正的项目中不建议这么做,毕竟sl与以往的Html是有很大不同的)
话不多说,开工!
既然要用到图片资源,那就首选在项目中新建Images文件夹,然后复制需要的图片,选择Images文件夹,直接粘贴即可,不过Blend会自动把图片加载到设计窗口,由于我们目前还没有进行布局,所以先删掉。
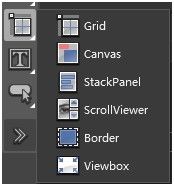
有了需要的资源后,我们开始进行页面布局。众所周知的,在sl中,布局控件有如下几种

这个不多说,基础教程有的是。我们在这里先拉一个Grid到界面中,然后定义Grid为3行1列,鼠标操作即可,如图

选择我们需要的图片,直接拉到相应的行中

可以先不用管对齐,回头我们再进行
而中间的那一行,我们再放一个Grid,定义为1行2列
与之前一样,对应的图片入位
而再第1列中,我们需要一些元素进行用户交互,这里也是这个登录页面的关键布局。再拉一个Grid到第1列中,设置其背景图片,默认Stretch为Fill即可
我们定义这个Grid为4行1列,并在前三行中各放一个StackPanel,在对象和时间线面板中按做shift同时选中这三个StackPanel,在属性窗口中设置它们的Orientation为Vertical,以使它们的子控件可以横向排列,接下来放置两个textblock,一个textbox,一个password,两个button控件到相应位置,最终效果如图

乱七八糟是吧,这时我们开始设置各元素的对齐与前景色、背景色等属性,当然,其实在放置控件的过程中也是可以进行的,这里需要注意的是,由于使用的是图片填充,所以,相应的大小就要设置成固定的像素值,否则图片就会被拉伸变形,比如上图中的400电话那张背景图片就已经变形了。
特别的,如果在放置控件的过程中把元素放错了容器,在对象和时间线面板里,各个元素是可以进行随意拖放的
最终的效果如下图

关于界面布局,有几点是要说明一下的
特别注意各元素的marge、width和height属性,还有HorizontalAlignment、HorizontalAlignment,这几个属性是控件元素大小与位置的关键,一般的都不用设置值(可以使用属性设置器后面按钮菜单中的重置功能)
StackPanel中的子元素间距没有统一的属性设置,需要靠设置各子元素的marge来实现。
Grid中的子元素可以通过设置Grid的附加属性来设置在Grid中的行号与列号。
界面做完了,那么怎么才能在运行中看到效果呢?现在直接运行肯定是不行,需要做一些操作,我们默认的启动页面是MainPage,这个在App中是可以控制的,因为我们要做的是全站的sl,所以我们不需要去修改它,但如果想看到登录界面,就要在MainPage的Load事件中创建一个Login窗口,并把它加到当前的根元素下,代码如下
void
MainPage_Loaded(
object
sender, RoutedEventArgs e)
{
Login l
=
new
Login();
this
.LayoutRoot.Children.Add(l);
}
我们再启动看看,已经可以看到登录窗口了吧。但外面却有大片空白,与我们的最终效果不符,那么我们只要修改一下mainpage中的根grid的背景色就可以了。