vue3.0 pc网页端弹窗|vue3自定义dialog、modal组件
vue3-layer:基于Vue3.0开发的PC桌面端自定义对话框组件。
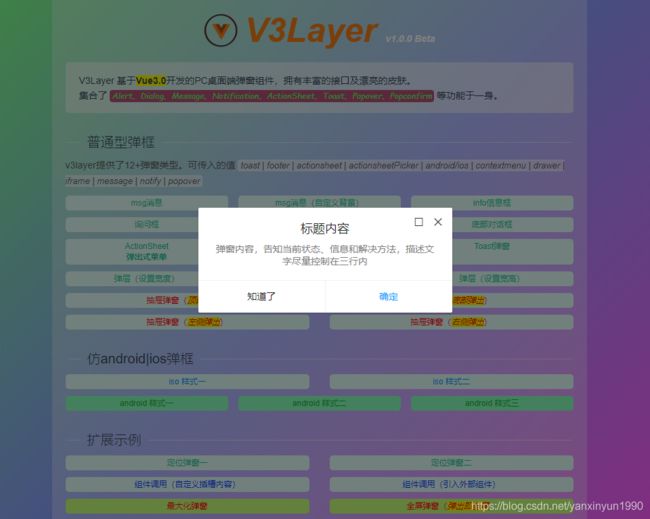
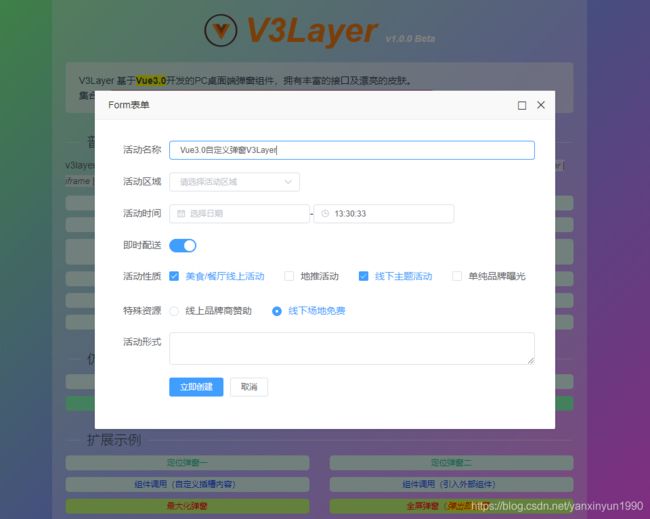
基于vue3构建的PC网页端自定义弹出框组件。全面覆盖各种弹窗应用场景,拥有10+种弹窗类型、30+种自定义参数配置、7+种弹窗动画效果,支持拖拽、缩放、最大化、全屏及自定义激活当前置顶层等功能。
前几天分享过一个Vue3.0移动端弹层组件V3Popup,如果感兴趣也可以去看看。
https://blog.csdn.net/yanxinyun1990/article/details/111975487
v3layer在开发设计之初灵感来自有赞Vant3.0、饿了么Element-Plus等组件化模式。
快速引入
在main.js中全局引入组件。
import { createApp } from 'vue'
import App from './App.vue'
// 引入Element-Plus组件库
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
// 引入弹窗组件v3layer
import V3Layer from './components/v3layer'
createApp(App).use(ElementPlus).use(V3Layer).mount('#app')v3layer在调用上同样支持组件式+函数式两种方式。
- 组件写法
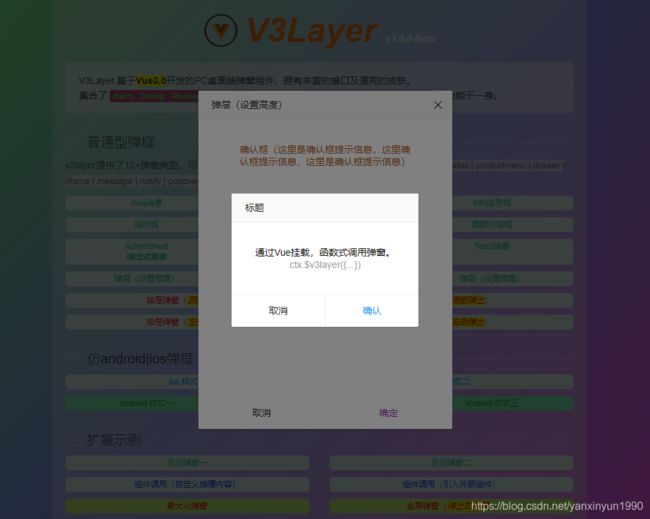
- 函数写法
let $el = v3layer({
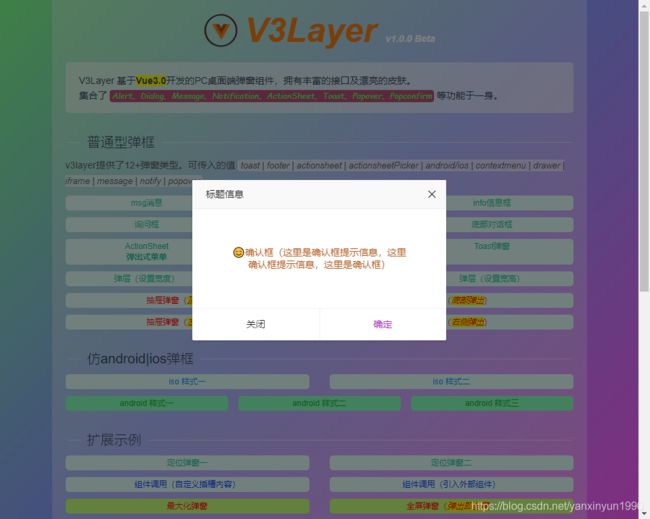
title: '标题信息',
content: '这里是内容信息!',
shadeClose: false,
zIndex: 2030,
lockScroll: false,
xclose: true,
resize: true,
dragOut: true,
btns: [
{text: '取消', click: () => { $el.close() }},
{text: '确认', click: () => handleConfirm},
]
});遵循极简的调用原则,只需输入参数配置即可快速调用弹窗,实现想要的效果。
参数配置
v3layer支持如下30+自定义参数配置,灵活搭配出各种效果。
|props参数|
v-model 是否显示弹框
id 弹窗唯一标识
title 标题
content 内容(支持String、带标签内容、自定义插槽内容)***如果content内容比较复杂,推荐使用标签式写法
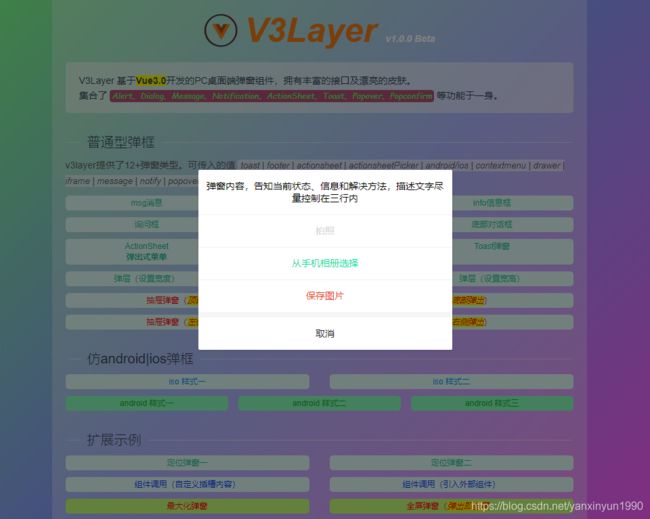
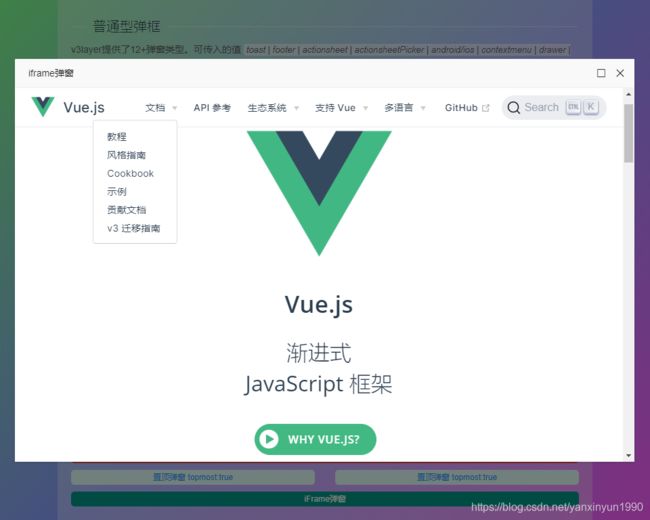
type 弹框类型(toast|footer|actionsheet|actionsheetPicker|android|ios|contextmenu|drawer|iframe)
layerStyle 自定义弹窗样式
icon toast图标(loading | success | fail)
shade 是否显示遮罩层
shadeClose 是否点击遮罩时关闭弹窗
lockScroll 是否弹窗出现时将body滚动锁定
opacity 遮罩层透明度
xclose 是否显示关闭图标
xposition 关闭图标位置(left | right | top | bottom)
xcolor 关闭图标颜色
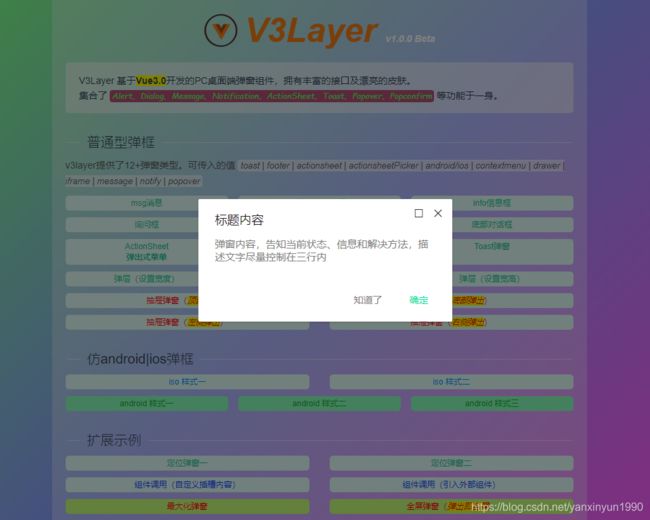
anim 弹窗动画(scaleIn | fadeIn | footer | fadeInUp | fadeInDown | fadeInLeft | fadeInRight)
position 弹出位置(auto | ['100px','50px'] | t | r | b | l | lt | rt | lb | rb)
drawer 抽屉弹窗(top | right | bottom | left)
follow 跟随元素定位弹窗(支持元素.kk #kk 或 [e.clientX, e.clientY])
time 弹窗自动关闭秒数(1、2、3)
zIndex 弹窗层叠(默认8080)
teleport 指定挂载节点(默认是挂载组件标签位置,可通过teleport自定义挂载位置) teleport="body | #xxx | .xxx"
topmost 置顶当前窗口(默认false)
area 弹窗宽高(默认auto)设置宽度area: '300px' 设置高度area:['', '200px'] 设置宽高area:['350px', '150px']
maxWidth 弹窗最大宽度(只有当area:'auto'时,maxWidth的设定才有效)
maximize 是否显示最大化按钮(默认false)
fullscreen 全屏弹窗(默认false)
fixed 弹窗是否固定
drag 拖拽元素(可定义选择器drag:'.xxx' | 禁止拖拽drag:false)
dragOut 是否允许拖拽到窗口外(默认false)
lockAxis 限制拖拽方向可选: v 垂直、h 水平,默认不限制
resize 是否允许拉伸尺寸(默认false)
btns 弹窗按钮(参数:text|style|disabled|click)
++++++++++++++++++++++++++++++++++++++++++++++
|emit事件触发|
success 层弹出后回调(@success="xxx")
end 层销毁后回调(@end="xxx")
++++++++++++++++++++++++++++++++++++++++++++++
|event事件|
onSuccess 层打开回调事件
onEnd 层关闭回调事件v3layer弹窗模板及逻辑处理。
大家如果感兴趣,可以在此基础上自行定制一些想要的效果。
另外,v3layer组件支持自定义拖拽区域 (drag:'class或id'),是否拖动到窗口外 (dragOut:true)。支持iframe弹窗类型 (type:'iframe')。
当配置 topmost:true 则会将当前活动窗口置顶显示。
好了,基于vue3.x开发自定义弹窗组件就介绍到这里。希望大家能喜欢~~
nuxt-chat聊天室|vue仿微信/探探界面nuxt+vue+vuex|朋友圈