19软件234 Android Material Design
这里写自定义目录标题
- Android材料设计
-
-
- ToolBar
-
-
- 布局文件
- 添加Menu文件
- 处理menu的点击事件
-
- CardView
-
- 为CardView添加点击涟漪效果
- 沉浸式标题栏
- FloatingActionButton
- Snackbar
- BottomSheet
- DrawerLayout
-
- 布局文件
- 代码控制
- NavigationView
-
Android材料设计
参考网址 https://blog.csdn.net/qq_30447263/article/details/84669808
ToolBar
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#AAFF0000"
app:title="我是标题"
app:titleTextColor="#FFFFFFFF"
app:subtitle="我是小标题"
app:subtitleTextColor="#FF0000FF"
app:logo="@drawable/icon1"
app:navigationIcon="@drawable/icon2"
app:menu="@menu/menu"
android:id="@+id/toolbar"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
LinearLayout>
添加Menu文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="zdl.toolbartest.MainActivity">
<item
android:id="@+id/bar_add"
android:orderInCategory="1"
android:icon="@drawable/icon1"
android:title="添加"
app:showAsAction="always"/>
<item
android:id="@+id/bar_delete"
android:icon="@drawable/icon2"
android:orderInCategory="2"
app:showAsAction="always"
android:title="设置"/>
<item
android:id="@+id/bar_refresh"
android:icon="@mipmap/ic_launcher"
android:orderInCategory="3"
app:showAsAction="always"
android:title="刷新"/>
menu>
处理menu的点击事件
package com.example.materialdesign;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = findViewById(R.id.toolbar);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int itemId = item.getItemId();
if(itemId == R.id.bar_add){
Toast.makeText(MainActivity.this, "添加按钮", Toast.LENGTH_SHORT).show();
}
return false;
}
});
}
}
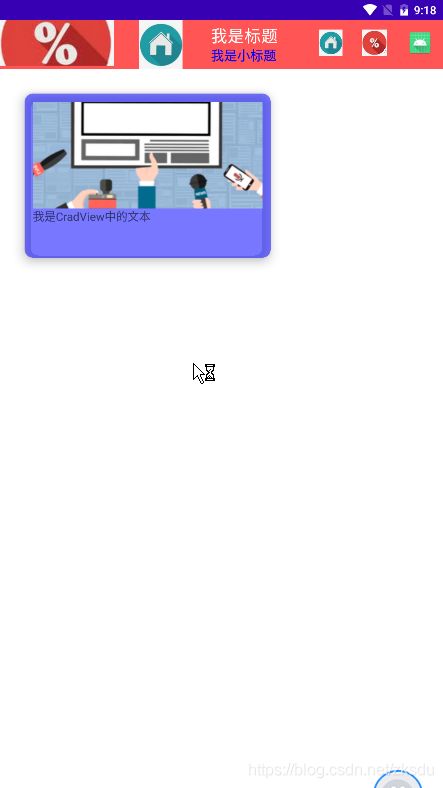
CardView
参考网址
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#AAFF0000"
app:logo="@drawable/icon1"
app:menu="@menu/menu"
app:navigationIcon="@drawable/icon2"
app:subtitle="我是小标题"
app:subtitleTextColor="#FF0000FF"
app:title="我是标题"
app:titleTextColor="#FFFFFFFF" />
<androidx.cardview.widget.CardView
android:layout_margin="30dp"
android:layout_width="300dp"
android:layout_height="200dp"
app:cardBackgroundColor="#880000FF"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:contentPadding="10dp"
android:clickable="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="130dp"
android:src="@drawable/top"
android:background="#40EDED"
android:scaleType="centerCrop"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是CradView中的文本" />
LinearLayout>
androidx.cardview.widget.CardView>
LinearLayout>
为CardView添加点击涟漪效果
android:foreground="?android:attr/selectableItemBackground"
沉浸式标题栏
第一种方式 直接设置状态栏颜色 使状态栏颜色和标题栏相同或相近
getWindow().setStatusBarColor(Color.RED);
第二种方式 将状态栏设置为透明 标题栏留出上边距
① 添加透明标题栏的样式
<style name="TranslucentTheme" parent="Theme.AppCompat.Light.NoActionBar">
- "android:windowTranslucentStatus"
>true
- "android:windowTranslucentNavigation">false
- "android:statusBarColor">@android:color/transparent
style>
②设置activity的样式
<activity android:name=".MainActivity"
android:theme="@style/TranslucentTheme">
参考网址 Android Material Design系列之FloatingActionButton和Snackbar
FloatingActionButton
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/fb"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_margin="35dp"
android:src="@mipmap/ic_launcher"
android:scaleType="centerCrop"
app:elevation="8dp"/>
Snackbar
点击fab弹出Snackbar
fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,
"按钮被点击了",Toast.LENGTH_SHORT).show();
Snackbar.make(fab, "清明节要放假啦", Snackbar.LENGTH_SHORT)
.setAction("确定", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,
"我要回家了",Toast.LENGTH_SHORT).show();
}
})
.show();
}
});
BottomSheet
Android Bottom Sheet详解
底部弹窗:BottomSheetBehavior使用
布局文件
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher"
app:backgroundTint="#D9E166"
app:elevation="6dp"
app:fabSize="normal"
app:pressedTranslationZ="25dp"
app:rippleColor="#E274FB" />
<LinearLayout
android:id="@+id/ll_bottom"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#33FF0000"
app:behavior_hideable="true"
app:behavior_peekHeight="20dp"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我是BottomSheet的文本" />
LinearLayout>
LinearLayout>
androidx.coordinatorlayout.widget.CoordinatorLayout>
用Fab按钮控制底部的弹出和隐藏
llBottom = findViewById(R.id.ll_bottom);
fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
BottomSheetBehavior behavior = BottomSheetBehavior.from(llBottom);
if(behavior.getState() == BottomSheetBehavior.STATE_COLLAPSED){
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}else {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
}
}
});
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll_bottom"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#3300FF00"
app:behavior_hideable="true"
app:behavior_peekHeight="20dp"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我是BottomSheet的文本" />
LinearLayout>
LinearLayout>
点击按钮弹出对话框
fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
BottomSheetDialog dialog = new BottomSheetDialog(MainActivity.this);
dialog.setContentView(R.layout.sheet_dialog);
dialog.show();
}
});
DrawerLayout
Android 沉浸式DrawerLayout(抽屉布局)案例
布局文件
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/dl_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#47A3EC">
<TextView
android:id="@+id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清明节要放假了"
android:textSize="30sp" />
LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#8BC34A">
<Button
android:id="@+id/btn_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定" />
LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="#FF5722" />
androidx.drawerlayout.widget.DrawerLayout>
代码控制
package com.example.drawerlayout;
import androidx.appcompat.app.AppCompatActivity;
import androidx.drawerlayout.widget.DrawerLayout;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button btnOK;
private TextView txt1;
private DrawerLayout dl_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnOK = findViewById(R.id.btn_ok);
txt1 = findViewById(R.id.txt1);
dl_main = findViewById(R.id.dl_main);
btnOK.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
txt1.setText("我要回家了");
dl_main.closeDrawer(Gravity.LEFT);
}
});
}
}
NavigationView
NavigationView基本使用
android中NavigationView(导航抽屉)