2020最新版Webpack从入门到精通
一、Webpack 简介
webpack官网https://webpack.docschina.org/
这篇文章是我根据2020最新版Webpack5实战教程(从入门到精通)这个webpack的视频教程进行整理的,阅读这篇文章建议搭配视频教程一起食用,效果非常好
1.1 webpack 是什么
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。
在webpack 看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。
它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。
1.2 webpack 五个核心概念
1.2.1 Entry
入口(Entry):指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
1.2.2 Output
输出(Output):指示 webpack 打包后的资源 bundles输出到哪里去,以及如何命名。
1.2.3 Loader
Loader:让 webpack 能够去处理那些非 JS 的文件,比如样式文件、图片文件(webpack 自身只理解JS)
1.2.4 Plugins
插件(Plugins):可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,
一直到重新定义环境中的变量等。
1.2.5 Mode
模式(Mode):指示 webpack 使用相应模式的配置。
| 选项 | 描述 | 特点 |
|---|---|---|
| development | 会将DefinePlugin 中 process.env.NODE_ENV 的值设置为 development。启用NamedChunksPlugin和 NamedModulesPlugin。 |
能让代码本地调试运行的环境 |
| production | 会将 DefinePlugin 中process.env.NODE_ENV 的值设置为 production。启用 FlagDependencyUsagePlugin, FlagIncludedChunksPlugin,ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 TerserPlugin。 |
能让代码优化上线运行的环境 |
二、Webpack 初体验
2.1 初始化配置
初始化 package.json:npm init
下载安装webpack:(webpack4以上的版本需要全局/本地都安装webpack-cli)
全局安装:npm i webpack webpack-cli -g
本地安装:npm i webpack webpack-cli -D
2.2 编译打包应用
创建 src 下的 js 等文件后,不需要配置 webpack.config.js 文件,在命令行就可以编译打包。
指令:
-
开发环境:
webpack ./src/index.js -o ./build/built.js --mode=developmentwebpack会以
./src/index.js为入口文件开始打包,打包后输出到./build/built.js整体打包环境,是开发环境 -
生产环境:
webpack ./src/index.js -o ./build/built.js --mode=productionwebpack会以
./src/index.js为入口文件开始打包,打包后输出到./build/built.js整体打包环境,是生产环境
结论:
-
webpack 本身能处理 js/json 资源,不能处理 css/img 等其他资源
-
生产环境和开发环境将 ES6 模块化编译成浏览器能识别的模块化,但是不能处理 ES6 的基本语法转化为 ES5(需要借助 loader)
-
生产环境比开发环境多一个压缩 js 代码
三、Webpack 开发环境的基本配置
webpack.config.js 是 webpack 的配置文件。
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于 nodejs 平台运行的,模块化默认采用 commonjs。
开发环境配置主要是为了能让代码运行。主要考虑以下几个方面:
3.1 打包样式资源css-loader、style-loader…
{
// 匹配哪些文件
test: /\.less$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上,依次执行(先执行css-loader)
// style-loader:创建style标签,将js中的样式资源插入进去,添加到head中生效
'style-loader',
// css-loader:将css文件变成commonjs模块加载到js中,里面内容是样式字符串
'css-loader',
// less-loader:将less文件编译成css文件,需要下载less-loader和less
'less-loader'
],
},
{
test: /\.css$/,
//使用多个loader用use,使用一个loader用loader
use: ['style-loader', 'css-loader'],
},
3.2 打包 html 资源HtmlWebpackPlugin
// plugin的配置
plugins: [
// html-webpack-plugin:默认会创建一个空的html文件,自动引入打包输出的所有资源(JS/CSS)
// 需要有结构的HTML文件可以加一个template
new HtmlWebpackPlugin({
// 复制这个./src/index.html文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html',
}),
],
3.3 打包图片资源url-loader、html-loader
url-loader:处理图片资源,问题:默认处理不了html中的img图片- 图片大小小于
8kb,就会被base64处理,
优点:减少请求数量(减轻服务器压力),
缺点:图片体积会更大(文件请求速度更慢) - base64在客户端本地解码所以会减少服务器压力,如果图片过大还采用base64编码会导致cpu调用率上升,网页加载时变卡
问题:这里使用html-loader处理html文件的img图片时会出现一个问题,因为url-loader默认使用es6模块化解析,而html-loader引入图片是conmonjs,解析时会出问题:[object Module]
解决:关闭url-loader的es6模块化,使用commonjs解析- 当webpack在解析的时候发现我们引入的是同一张图片,他不会重复打包,只会输入一次
{
// url-loader:处理图片资源,问题:默认处理不了html中的img图片
test: /\.(jpg|png|gif)$/,
// 需要下载 url-loader file-loader两个包
loader: 'url-loader',//使用多个loader用use,使用一个loader用loader
options: {
limit: 8 * 1024,
// 给图片重命名,[hash:10]:取图片的hash的前10位,[ext]:取文件原来扩展名
name: '[hash:10].[ext]',
// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是conmonjs,解析时会出问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
outputPath: 'imgs'
},
},
//当webpack在解析的时候发现我们引入的是同一张图片,他不会重复打包,只会输入一次
// 处理html文件的img图片
{
test: /\.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader',//需要下载html-loader包
},
3.4 打包其他资源file-loader
url-loader和file-loader的区别:
url-loader可以压缩图片,转换为base64file-loader原封不动的将文件输入
// 打包其他资源(除了html/js/css资源以外的资源) 比如字体图标
{
// 排除html|js|css|less|jpg|png|gif文件
exclude: /\.(html|js|css|less|jpg|png|gif)/,
// file-loader:处理其他文件
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media',
},
},
3.5 devServer
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true,
// 开启HMR功能
// 当修改了webpack配置,新配置要想生效,必须重启webpack服务
hot: true
}
下面是一个简单的开发环境webpack.confg.js配置文件
// resolve用来拼接绝对路径的方法
const {
resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin') // 引用plugin
module.exports = {
// webpack配置
entry: './src/js/index.js', // 入口起点
output: {
// 输出
// 输出文件名
filename: 'js/build.js',
// __dirname是nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build'), // 输出路径,所有资源打包都会输出到这个文件夹下
},
// loader配置
module: {
rules: [
// 详细的loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /\.less$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上,依次执行(先执行css-loader)
// style-loader:创建style标签,将js中的样式资源插入进去,添加到head中生效
'style-loader',
// css-loader:将css文件变成commonjs模块加载到js中,里面内容是样式字符串
'css-loader',
// less-loader:将less文件编译成css文件,需要下载less-loader和less
'less-loader'
],
},
{
test: /\.css$/,
//使用多个loader用use,使用一个loader用loader
use: ['style-loader', 'css-loader'],
},
{
// url-loader:处理图片资源,问题:默认处理不了html中的img图片
test: /\.(jpg|png|gif)$/,
// 需要下载 url-loader file-loader两个包
loader: 'url-loader',//使用多个loader用use,使用一个loader用loader
options: {
// 图片大小小于8kb,就会被base64处理,优点:减少请求数量(减轻服务器压力),缺点:图片体积会更大(文件请求速度更慢)
// base64在客户端本地解码所以会减少服务器压力,如果图片过大还采用base64编码会导致cpu调用率上升,网页加载时变卡
limit: 8 * 1024,
// 给图片重命名,[hash:10]:取图片的hash的前10位,[ext]:取文件原来扩展名
name: '[hash:10].[ext]',
// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是conmonjs,解析时会出问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
outputPath: 'imgs'
},
},
//当webpack在解析的时候发现我们引入的是同一张图片,他不会重复打包,只会输入一次
// 处理html文件的img图片
{
test: /\.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader',//需要下载html-loader包
},
//url-loader和file-loader的区别:
//url-loader可以压缩图片,转换为base64
//file-loader原封不动的将文件输入
// 打包其他资源(除了html/js/css资源以外的资源) 比如字体图标
{
// 排除html|js|css|less|jpg|png|gif文件
exclude: /\.(html|js|css|less|jpg|png|gif)/,
// file-loader:处理其他文件
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media',
},
},
],
},
// plugin的配置
plugins: [
// html-webpack-plugin:默认会创建一个空的html文件,自动引入打包输出的所有资源(JS/CSS)
// 需要有结构的HTML文件可以加一个template
new HtmlWebpackPlugin({
// 复制这个./src/index.html文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html',
}),
],
// 模式
mode: 'development', // 开发模式
// 开发服务器 devServer:用来自动化,不用每次修改后都重新输入webpack打包一遍(自动编译,自动打开浏览器,自动刷新浏览器)
// 特点:只会在内存中编译打包,不会有任何输出(不会像之前那样在外面看到打包输出的build包,而是在内存中,关闭后会自动删除)
// 启动devServer指令为:npx webpack-dev-server
devServer: {
// 项目构建后路径
contentBase: resolve(__dirname, 'build'),
// 启动gzip压缩
compress: true,
// 端口号
port: 3000,
// 自动打开浏览器
open: true,
},
}
其中,大部分配置都在注释中给出解释。
-
运行项目的两个指令:
webpack会将打包结果输出出去(build文件夹)npx webpack-dev-server只会在内存中编译打包,没有输出 -
loader 和 plugin 的不同:(plugin 一定要先引入才能使用)
loader:1. 下载 2. 使用(配置 loader)
plugins:1.下载 2. 引入 3. 使用
四、Webpack 生产环境的基本配置
而生产环境的配置需要考虑以下几个方面:
1、提取 css 成单独文件mini-css-extract-plugin
css-loader:将css文件整合到js文件中,经过css-loader处理后,样式文件是在js文件中的
问题:1.js文件体积会很大 2.需要先加载js再动态创建style标签,样式渲染速度就慢,会出现闪屏现象
解决:用MiniCssExtractPlugin.loader替代style-loader,提取js中的css成单独文件然后通过link加载
const {
resolve } = require('path')
const MiniCssExtractorPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build'),
},
module: {
rules: [
{
test: /\.css$/,
use:[
//'style-loader',//创建style标签,将样式放入
//这个loader取代style-loader 作用:提取js中的css成单独文件
MiniCssExtractorPlugin.loader,
"css-loader"//将css文件整合到js文件中
],
}
],
},
plugins: [
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: 'css/built.css',
}),
new HtmlWebpackPlugin({
template: './src/index.html'
}),
],
// 生产环境下会自动压缩js代码
mode: 'production'
}
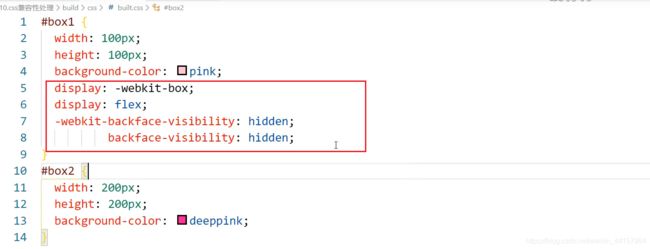
2、css 兼容性处理 postcss-loader
使用postcss-loader:css兼容性处理:postcss --> 需要安装:postcss-loader 和插件postcss-preset-env
有两种配置方法:
- 使用loader的默认配置:
postcss-loader,这个在css-loader同级写postcss-loader - 修改loader的配置会使用到
postcss-preset-env这个插件,它主要作用就是postcss会以这个插件的形式做一些兼容性处理

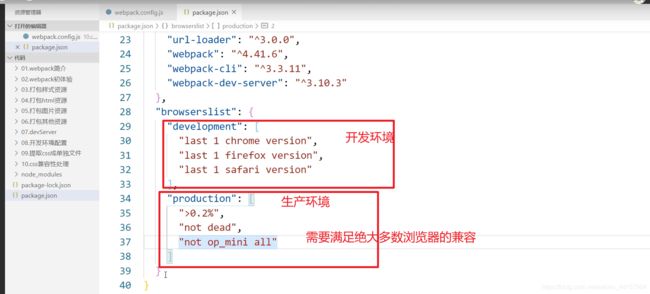
postcss需要通过package.json中browserslist里面的配置加载指定的css兼容性样式
"browserslist": {
// 开发环境 --> 设置node环境变量:process.env.NODE_ENV = development
"development": [ // 只需要可以运行即可
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
// 生产环境。默认是生产环境
"production": [ // 需要满足绝大多数浏览器的兼容
">0.2%",
"not dead",
"not op_mini all"
]
},
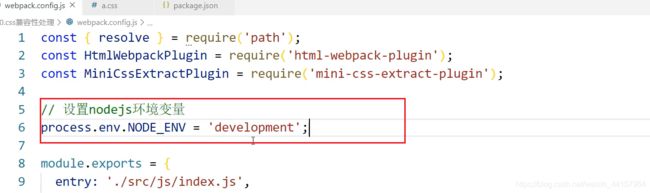
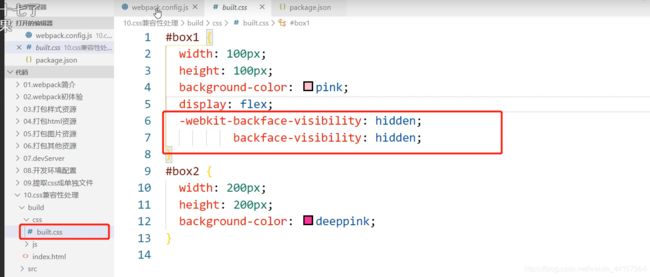
默认是生产环境 , 这时候我们需要把nodejs环境变量设置为开发环境 , 开发环境主要是验证一些最近的浏览器的兼容性

这时候我们就可以看到打包的built.css里面的样式就会做一些兼容性处理了

如果我们将设置开发环境变量注释,那么我们会看到在生产环境端也是做了一些不同的兼容性处理

3、压缩 css optimizi-css-assets-webpack-plugin
安装optimizi-css-assets-webpack-plugin
压缩css非常简单,只需要配置一个插件即可
const OptimiziCssAssetsWebpackPlugin = require('optimizi-css-assets-webpack-plugin')
...
plugins: [
// 压缩css
new OptimiziCssAssetsWebpackPlugin(),
],
4、js 语法检查eslint-loader 、eslint
js的语法检查: 需要下载 eslint-loader 和eslint
注意:只检查自己写的源代码,第三方的库是不用检查的
airbnb(一个流行的js风格) --> 需要下载 eslint-config-airbnb-base(这个库没有react的语法检查,如果需要react可用eslint-config-airbnb) 和eslint、 eslint-plugin-import
{
test: /\.js$/,
exclude: /node_modules/, // 忽略node_modules
enforce: 'pre', // 优先执行
loader: 'eslint-loader',
options: {
// 自动修复
fix: true,
},
},
设置检查规则:package.json中eslintConfig中设置
"eslintConfig": {
"extends": "airbnb-base", // 继承airbnb的风格规范
"env": {
"browser": true // 可以使用浏览器中的全局变量(使用window不会报错)
}
}
5、js 兼容性处理
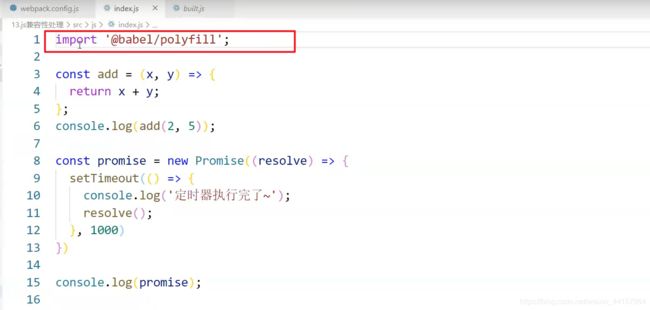
js兼容性处理:需要下载 babel-loader 、·@babel/core、@babel/preset-env、@babel/polyfill
1. 基本js兼容性处理 --> @babel/preset-env
问题:只能转换基本语法,如promise高级语法不能转换
2. 全部js兼容性处理 --> @babel/polyfill(这个包不是插件,只需要引入就可以使用了)
问题:只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了

3. 需要做兼容性处理的就做:按需加载 -->core-js
使用这种方案的话我们就不能使用第二种方案了
{
// 第三种方式:按需加载
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 预设:指示babel做怎样的兼容性处理
presets: [
'@babel/preset-env', // 基本预设
{
useBuiltIns: 'usage', //按需加载
corejs: {
version: 3 }, // 指定core-js版本
targets: {
// 指定兼容到什么版本的浏览器
chrome: '60',
firefox: '50',
ie: '9',
safari: '10',
edge: '17'
},
},
],
},
},
6、js 压缩
7、html 压缩
html不需要做兼容性处理,只需要做压缩
new HtmlWebpackPlugin({
template: './src/index.html',
// 压缩html代码
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true,
},
}),
下面是一个基本的生产环境下的webpack.config.js配置
- 正常来讲,一个文件只能被一个loader处理,当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序
const {
resolve } = require('path')
const MiniCssExtractorPlugin = require('mini-css-extract-plugin')
const OptimiziCssAssetsWebpackPlugin = require('optimizi-css-assets-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 定义node.js的环境变量,决定使用browserslist的哪个环境
process.env.NODE_ENV = 'production'
// 复用loader的写法
const commonCssLoader = [
// 这个loader取代style-loader。作用:提取js中的css成单独文件然后通过link加载
MiniCssExtractPlugin.loader,
'css-loader',
/*postcss需要通过package.json中browserslist里面的配置加载指定的css兼容性样式
在package.json中定义browserslist:见上面css兼容性处理的代码
*/
{
loader: 'postcss-loader',
options: {
ident: 'postcss', // 基本写法
plugins: () => [
// postcss的插件
require('postcss-preset-env')(),
],
},
},
]
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build'),
},
module: {
rules: [
{
test: /\.css$/,
use: [...commonCssLoader],
},
{
test: /\.less$/,
use: [...commonCssLoader, 'less-loader'],
},
/*
正常来讲,一个文件只能被一个loader处理
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序
先执行eslint再执行babel(用enforce)
*/
{
//设置检查规则:` package.json`中`eslintConfig`中设置,见上面js语法检查设置规则
test: /\.js$/,
exclude: /node_modules/, // 忽略node_modules
enforce: 'pre', // 优先执行
loader: 'eslint-loader',
options: {
// 自动修复
fix: true,
},
},
{
// js兼容性处理,第三种方式:按需加载
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 预设:指示babel做怎样的兼容性处理
presets: [
'@babel/preset-env', // 基本预设
{
useBuiltIns: 'usage', //按需加载
corejs: {
version: 3 }, // 指定core-js版本
targets: {
// 指定兼容到什么版本的浏览器
chrome: '60',
firefox: '50',
ie: '9',
safari: '10',
edge: '17'
},
},
],
},
},
{
// 图片处理
test: /\.(jpg|png|gif)/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs',
esModule: false, // 关闭url-loader默认使用的es6模块化解析
},
},
// html中的图片处理
{
test: /\.html$/,
loader: 'html-loader',
},
// 处理其他文件
{
exclude: /\.(js|css|less|html|jpg|png|gif)/,
loader: 'file-loader',
options: {
outputPath: 'media',
},
},
],
},
plugins: [
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: 'css/built.css',
}),
// 压缩css
new OptimiziCssAssetsWebpackPlugin(),
// HtmlWebpackPlugin:html文件的打包和压缩处理
// 通过这个插件会自动将单独打包的样式文件通过link标签引入
new HtmlWebpackPlugin({
template: './src/index.html',
// 压缩html代码
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true,
},
}),
],
// 生产环境下会自动压缩js代码
mode: 'production',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true,
// 开启HMR功能
// 当修改了webpack配置,新配置要想生效,必须重启webpack服务
hot: true
}
}
五、Webpack 优化配置
5.1 开发环境性能优化
开发环境指令通过npx webpack-dev-server启动,如果直接运行webpack是会直接打包,看不到实时调试的效果
5.1.1 HMR(模块热替换) 优化打包构建速度
HMR: hot module replacement热模块替换 / 模块热替换,基于devServer,只能在开发环境使用
作用:一个模块发生变化,只会重新打包构建这一个模块(而不是打包所有模块) ,极大提升构建速度
代码:只需要在 devServer 中设置 hot为true,就会自动开启HMR功能(只能在开发模式下使用)
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true,
// 开启HMR功能
// 当修改了webpack配置,新配置要想生效,必须重启webpack服务
hot: true
}
每种文件实现热模块替换的情况:
-
样式文件:可以使用HMR功能,因为开发环境下使用的 style-loader 内部默认实现了热模块替换功能
-
js 文件:默认不能使用HMR功能(修改一个 js 模块所有 js 模块都会刷新)
解决:实现 HMR 需要修改 js 代码(添加支持 HMR 功能的代码)
注意:
- HMR 功能对 js 的处理,只能处理非入口 js 文件的其他文件,因为入口文件会将其他文件引入,一旦入口文件变化,其他文件又会重新引入重新加载,所以入口文件做不了HMR功能
- 如果有多个js文件,则需要写多个这样的函数
// 绑定
if (module.hot) {
// 一旦 module.hot 为true,说明开启了HMR功能。 --> 让HMR功能代码生效
module.hot.accept('./print.js', function() {
// 方法会监听 print.js 文件的变化,一旦发生变化,只有这个模块会重新打包构建,其他模块不会。
// 会执行后面的回调函数
print();
});
}
-
html 文件: 默认不能使用 HMR 功能,同时会导致问题:html文件不能热更新了,不会自动打包构建(html 不用做 HMR 功能,如果是针对单文件组件的话,因为只有一个 html 文件,不需要再优化)
解决:修改 entry 入口,将 html 文件引入(这样 html 修改,整体又会重新刷新)
entry: ['./src/js/index.js', './src/index.html']
5.1.2 source-map 优化代码调式
source-map:一种提供源代码到构建后代码的映射的技术 (如果构建后代码出错了,通过映射可以追踪源代码错误)
参数:[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
代码:
devServer: {
...
},
devtool: 'source-map'
可选方案:[生成source-map的位置|给出的错误代码信息]
-
source-map:外部,错误代码准确信息 和 源代码的错误位置
-
inline-source-map:内联,只生成一个内联 source-map,错误代码准确信息 和 源代码的错误位置
-
hidden-source-map:外部,错误代码错误原因,但是没有错误位置(为了隐藏源代码),不能追踪源代码错误,只能提示到构建后代码的错误位置
-
eval-source-map:内联,每一个文件都生成对应的 source-map,都在 eval 中,错误代码准确信息 和 源代码的错误位
-
nosources-source-map:外部,错误代码准确信息,但是没有任何源代码信息(为了隐藏源代码)
-
cheap-source-map:外部,错误代码准确信息 和 源代码的错误位置,只能把错误精确到整行,忽略列
-
cheap-module-source-map:外部,错误代码准确信息 和 源代码的错误位置,module 会加入 loader 的 source-map
内联 和 外部的区别:1. 外部生成了文件,内联没有 2. 内联构建速度更快
开发/生产环境可做的选择:
开发环境:需要考虑速度快,调试更友好
-
速度快( eval > inline > cheap >… )
eval-cheap-souce-map
eval-source-map -
调试更友好
souce-map
cheap-module-souce-map
cheap-souce-map最终得出最好的两种方案 -->
eval-source-map(完整度高,内联速度快 ,vue和react脚手架默认配置的就是这个) /eval-cheap-module-souce-map(错误提示忽略列但是包含其他信息,内联速度快)
生产环境: 需要考虑源代码要不要隐藏,调试要不要更友好
-
内联会让代码体积变大,所以在生产环境不用内联
-
隐藏源代码
nosources-source-map 全部隐藏
hidden-source-map 只隐藏源代码,会提示构建后代码错误信息
最终得出最好的两种方案 -->source-map(最完整) /cheap-module-souce-map(错误提示一整行忽略列)
5.2 生产环境性能优化
5.2.1 优化打包构建速度
1、 oneOf 匹配到loader 后就不再向后进行匹配
oneOf:匹配到loader 后就不再向后进行匹配,优化生产环境的打包构建速度
- 以下loader只会匹配一个(匹配到了后就不会再往下匹配了)
- 注意:不能有两个配置处理同一种类型文件(所以把eslint-loader提取出去放外面)
module: {
rules: [
{
// js 语法检查
test: /\.js$/,
exclude: /node_modules/,
// 优先执行
enforce: 'pre',
loader: 'eslint-loader',
options: {
fix: true
}
},
{
// oneOf 优化生产环境的打包构建速度
// 以下loader只会匹配一个(匹配到了后就不会再往下匹配了)
// 注意:不能有两个配置处理同一种类型文件(所以把eslint-loader提取出去放外面)
oneOf: [
{
test: /\.css$/,
use: [...commonCssLoader]
},
{
test: /\.less$/,
use: [...commonCssLoader, 'less-loader']
},
{
// js 兼容性处理
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage',
corejs: {
version: 3},
targets: {
chrome: '60',
firefox: '50'
}
}
]
]
}
},
{
test: /\.(jpg|png|gif)/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs',
esModule: false
}
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
exclude: /\.(js|css|less|html|jpg|png|gif)/,
loader: 'file-loader',
options: {
outputPath: 'media'
}
}
]
}
]
},
2、 babel 缓存: cacheDirectory
类似 HMR,将babel 处理后的资源缓存起来(哪里的js改变就更新哪里,其他 js 还是用之前缓存的资源),让第二次打包构建速度更快
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage',
corejs: {
version: 3 },
targets: {
chrome: '60',
firefox: '50'
}
}
]
],
// 开启babel缓存
// 第二次构建时,会读取之前的缓存
cacheDirectory: true
}
},
3 、多进程打包 thread-loader
多进程打包:某个任务消耗时间较长会卡顿,多进程可以同一时间干多件事,效率更高。
优点是提升打包速度,缺点是每个进程的开启和交流都会有开销(babel-loader消耗时间最久,所以使用thread-loader针对其进行优化)
{
test: /\.js$/,
exclude: /node_modules/,
use: [
/*
thread-loader会对其后面的loader(这里是babel-loader)开启多进程打包。
进程启动大概为600ms,进程通信也有开销。(启动的开销比较昂贵,不要滥用)
只有工作消耗时间比较长,才需要多进程打包
*/
{
loader: 'thread-loader',
options: {
workers: 2 // 进程2个
}
},
{
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage',
corejs: {
version: 3 },
targets: {
chrome: '60',
firefox: '50'
}
}
]
],
// 开启babel缓存
// 第二次构建时,会读取之前的缓存
cacheDirectory: true
}
}
]
},
4 、externals , 让某些库不打包
externals:让某些库不打包,通过 cdn 引入
webpack.config.js 中配置:
externals: {
// 拒绝jQuery被打包进来(通过cdn引入,速度会快一些)
// 忽略的库名 -- npm包名
jquery: 'jQuery'
}
需要在 index.html 中通过 cdn 引入:
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
5 、dll 让某些库单独打包
dll:让某些库单独打包后直接引入到 build 中,优化了重复打包的性能
可以在 code split 分割出 node_modules 后再用 dll 更细的分割,优化代码运行的性能。
- node_modules的库会打包到一起,但是很多库的时候打包输出的js文件就太大了
- 使用dll技术,对某些库(第三方库:jquery、react、vue…)进行单独打包
- 当运行webpack时,默认查找webpack.config.js配置文件
- 而我们通过dll打包之后需要运行webpack.dll.js文件,这时候我们就需要修改webpack的指令 -->
webpack --config webpack.dll.js(运行这个指令表示以这个配置文件打包)
webpack.dll.js 配置:(将 jquery 单独打包)
const {
resolve } = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
// 最终打包生成的[name] --> jquery
// ['jquery] --> 要打包的库是jquery
jquery: ['jquery']//这里可以写很多很多库,可以分别打包
},
output: {
// 输出出口指定
filename: '[name].js', // name就是jquery
path: resolve(__dirname, 'dll'), // 打包到dll目录下
library: '[name]_[hash]', // 打包的库里面向外暴露出去的内容叫什么名字
},
plugins: [
// 打包生成一个manifest.json --> 提供jquery的映射关系(告诉webpack:jquery之后不需要再打包和暴露内容的名称)
new webpack.DllPlugin({
name: '[name]_[hash]', // 映射库的暴露的内容名称
path: resolve(__dirname, 'dll/manifest.json') // 输出文件路径
})
],
mode: 'production'
};
webpack.config.js配置:(告诉 webpack 不需要再打包 jquery,并将之前打包好的 jquery 跟其他打包好的资源一同输出到 build 目录下)
// 引入插件
const webpack = require('webpack');
const AddAssetHtmlWebpackPlugin = require('add-asset-html-webpack-plugin');
// plugins中配置:
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
// 告诉webpack哪些库不参与打包,同时使用时的名称也得变
new webpack.DllReferencePlugin({
manifest: resolve(__dirname, 'dll/manifest.json')
}),
// 将某个文件打包输出到build目录下,并在html中自动引入该资源
new AddAssetHtmlWebpackPlugin({
filepath: resolve(__dirname, 'dll/jquery.js')
})
],
externals和dll的区别
- externals彻底不打包,需要通过cdn连接引进来
- dll需要打包一次,不用重复打包,可以结合代码分割,按需拆分文件
5.2.2 优化代码运行的性能
1、文件资源缓存 hash->chunkhash->contenthash
文件名不变,就不会重新请求,而是再次用之前缓存的资源
-
hash: 每次 wepack 打包时会生成一个唯一的 hash 值。
问题:重新打包,所有文件的 hash 值都改变,会导致所有缓存失效。(比如只改动了一个js文件,css文件也会被重新打包)
原因:因为js和css同时使用一个hash值 -
chunkhash:根据 chunk 生成的 hash 值。来源于同一个 chunk的 hash 值一样
问题:js 和 css 来自同一个chunk,hash 值是一样的
原因:因为 css-loader 会将 css 文件加载到 js 中,所以同属于一个chunkchunk概念:比如一个入口文件引入了css文件、js文件,形成了一个文件 ,这个文件就叫做一个chunk
-
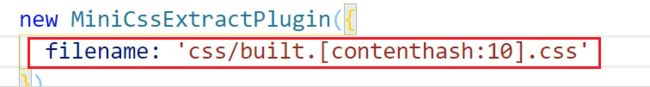
contenthash: 根据文件的内容生成 hash 值。不同文件 hash 值一定不一样(文件内容修改,文件名里的 hash 才会改变)修改 css 文件内容,打包后的 css 文件名 hash 值就改变,而 js 文件没有改变 hash 值就不变,这样 css 和 js 缓存就会分开判断要不要重新请求资源 --> 让代码上线运行缓存更好使用

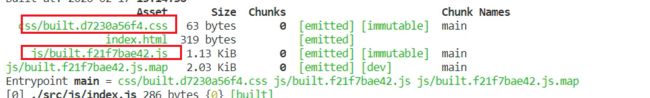
打包结果:不同文件hash值都不一样,再次打包,只要文件内容不变,hash值就不会变化

2、tree shaking 去除无用代码
前提:
- 必须使用 ES6 模块化
- 开启 production 环境 (这样就自动会把无用代码去掉)
作用:减少代码体积
在一些webpack版本中,可能会摇掉一些css等的代码,这时候我们需要在 package.json 中配置:
"sideEffects": false表示所有代码都没有副作用(都可以进行 tree shaking),这样会导致的问题:可能会把 css / @babel/polyfill 文件干掉(副作用)
所以可以配置:"sideEffects": ["*.css", "*.less"]不会对css/less文件tree shaking处理
3、 code split(代码分割)
代码分割主要有两种场景:单入口场景和多入口场景。
将打包输出的一个大的 bundle.js 文件拆分成多个小文件,这样可以并行加载多个文件,比加载一个文件更快。
比如我们在开发单页面应用的时候,如vue,整个页面是一个非常庞大的文件,那么我们肯定要按照路由去拆分不同的文件,从而实现按需加载,这时候拆分文件就需要使用代码分割了
1)多入口拆分
多入口:有几个入口,最终输出就有几个bundle
问题:很难去维护多入口,如果要修改多个页面总得去修改多入口
entry: {
// 多入口:有几个入口,最终输出就有几个bundle
index: './src/js/index.js',
test: './src/js/test.js'
},
output: {
// [name]:取文件名
filename: 'js/[name].[contenthash:10].js',
path: resolve(__dirname, 'build')
},
2)optimization: 将 node_modules中的代码单独打包
- 将
node_modules中的代码单独打包(大小超过30kb) - 自动分析多入口chunk中,有没有公共的文件。如果有会打包成单独一个
chunk(比如两个模块中都引入了jquery,正常情况下多入口页面会打包两个引入jquery的文件,使用optimization会被打包成一个单独的文件,不会重复打包多次)(大小超过30kb)
optimization: {
splitChunks: {
chunks: 'all'
}
},
3)import 动态导入语法:
- 通过js代码,让某个文件被单独打包成一个
chunk,采用id命名(0、1、2、3…),避免命名冲突 import动态导入语法:能将某个文件单独打包(test文件不会和index打包在同一个文件而是单独打包)webpackChunkName:指定test单独打包后文件的名字
import(/* webpackChunkName: 'test' */'./test')
.then(({
mul, count }) => {
// 文件加载成功~
// eslint-disable-next-line
console.log(mul(2, 5));
})
.catch(() => {
// eslint-disable-next-line
console.log('文件加载失败~');
});
4、 lazy loading(懒加载/预加载)
-
懒加载:当文件需要使用时才加载(需要代码分割)。但是如果资源较大,加载时间就会较长,有延迟。
-
正常加载:可以认为是并行加载(同一时间加载多个文件)没有先后顺序,先加载了不需要的资源就会浪费时间。
-
预加载 prefetch(兼容性很差):会在使用之前,提前加载。等其他资源加载完毕,浏览器空闲了,再偷偷加载这个资源。这样在使用时已经加载好了,速度很快。所以在懒加载的基础上加上预加载会更好。
代码:
document.getElementById('btn').onclick = function() {
// 将import的内容放在异步回调函数中使用,点击按钮,test.js才会被加载(不会重复加载)
// webpackPrefetch: true表示开启预加载
import(/* webpackChunkName: 'test', webpackPrefetch: true */'./test').then(({
mul }) => {
console.log(mul(4, 5));
});
import('./test').then(({
mul }) => {
console.log(mul(2, 5))
})
};
5、pwa(离线可访问技术)
pwa:离线可访问技术(渐进式网络开发应用程序),使用serviceworker和 workbox 技术。
优点是离线也能访问,缺点是兼容性差。
webpack.config.js 中配置:
const WorkboxWebpackPlugin = require('workbox-webpack-plugin'); // 引入插件
// plugins中加入:
new WorkboxWebpackPlugin.GenerateSW({
/*
1. 帮助serviceworker快速启动
2. 删除旧的 serviceworker
生成一个 serviceworker 配置文件
*/
clientsClaim: true,
skipWaiting: true
})
index.js 中还需要写一段代码来激活它的使用:
if ('serviceWorker' in navigator) {
// 处理兼容性问题
window.addEventListener('load', () => {
navigator.serviceWorker
.register('/service-worker.js') // 注册serviceWorker
.then(() => {
console.log('sw注册成功了~');
})
.catch(() => {
console.log('sw注册失败了~');
});
});
}
- eslint不认识 window、navigator全局变量
解决:需要修改package.json中eslintConfig配置
"env": {
"browser": true // 支持浏览器端全局变量
}
- sw代码必须运行在服务器上
–> nodejs
或–>npm i serve -g(serve这个包可以快速帮我们添加一个静态资源服务器)
serve -s build 启动服务器,将打包输出的build目录下所有资源作为静态资源暴露出去
六、Webpack 配置详情
6.1 entry
entry: 入口起点
-
string -->
'./src/index.js',单入口打包形成一个 chunk。 输出一个 bundle 文件。此时 chunk 的名称默认是
main -
array -->
['./src/index.js', './src/add.js'],多入口所有入口文件最终只会形成一个 chunk,输出出去只有一个 bundle 文件
main.js。(一般只用在 HMR 功能中让 html 热更新生效)
-
object -->
{ index : './src/index.js', add : './src/add.js' },多入口有几个入口文件就形成几个 chunk,输出几个 bundle 文件,此时 chunk 的名称是 key 值
-
–> 特殊用法:
entry: { // 最终只会形成一个chunk, 输出出去只有一个bundle文件。 index: ['./src/index.js', './src/count.js'], //dll的应用也是这样 // 形成一个chunk,输出一个bundle文件。 add: './src/add.js' }
6.2 output
output: {
// 文件名称(指定名称+目录)
filename: 'js/[name].js',
// 输出文件目录(将来所有资源输出的公共目录)
path: resolve(__dirname, 'build'),
// 所有资源引入公共路径前缀 --> 'imgs/a.jpg' --> '/imgs/a.jpg'
publicPath: '/',
chunkFilename: 'js/[name]_chunk.js', // 指定非入口chunk的名称
library: '[name]', // 打包整个库后向外暴露的变量名,默认打包的main文件是一个自执行函数,使用library就可以把main暴露在自执行函数外面,引入规则可以是window global commonjs
libraryTarget: 'window' // 变量名添加到哪个上 browser:window
// libraryTarget: 'global' // node:global
// libraryTarget: 'commonjs' // conmmonjs模块 exports
},
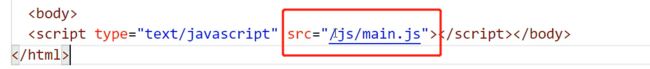
publicPath: '/', 所有资源引入公共路径前缀 --> ‘js/main.js’ --> ‘/js/main.js’,一般用于生产环境

chunkFilename:js/[name]_chunk.js', // 指定非入口chunk的名称
非入口chunk指的就是:
import语法引入会将文件单独分割成一个chunkoptimization将node_modules中的代码单独打包,可以对打包后的chunk的默认id命名进行修饰变为js/0_chunk.js
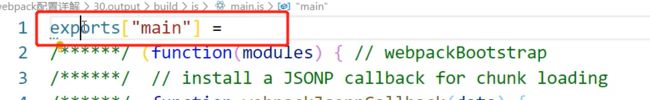
library: '[name]',
打包整个库后向外暴露的变量名,默认打包的main文件是一个自执行函数,使用library就可以把main暴露在自执行函数外面,引入规则可以是window 、global 、commonjs
libraryTarget:"commonjs" 以commonjs暴露

6.3 module
module: {
rules: [
// loader的配置
{
test: /\.css$/,
// 多个loader用use
use: ['style-loader', 'css-loader']
},
{
test: /\.js$/,
// 排除node_modules下的js文件
exclude: /node_modules/,
// 只检查src下的js文件
include: resolve(__dirname, 'src'),
enforce: 'pre', // 优先执行
// enforce: 'post', // 延后执行
// 单个loader用loader
loader: 'eslint-loader',
options: {
} // 指定配置选项
},
{
// 以下配置只会生效一个
oneOf: []
}
]
},
6.4 resolve 解析模块的规则
resolve: {
// 配置解析模块路径别名: 优点:当目录层级很复杂时,简写路径;缺点:路径不会提示
alias: {
$css: resolve(__dirname, 'src/css')
},
// 配置省略文件路径的后缀名(引入时就可以不写文件后缀名了)
extensions: ['.js', '.json', '.jsx', '.css'],
// 告诉 webpack 解析模块应该去找哪个目录
modules: [resolve(__dirname, '../../node_modules'), 'node_modules']
}
这样配置后,引入文件就可以这样简写:import ‘$css/index’;
6.5 dev server
用于开发环境
devServer: {
// 运行代码所在的目录
contentBase: resolve(__dirname, 'build'),
// 监视contentBase目录下的所有文件,一旦文件变化就会reload
watchContentBase: true,
watchOptions: {
// 忽略文件
ignored: /node_modules/
},
// 启动gzip压缩
compress: true,
// 端口号
port: 5000,
// 域名
host: 'localhost',
// 自动打开浏览器
open: true,
// 开启HMR功能
hot: true,
// 不要显示启动服务器日志信息
clientLogLevel: 'none',
// 除了一些基本信息外,其他内容都不要显示
quiet: true,
// 如果出错了,不要全屏提示
overlay: false,
// 服务器代理,--> 解决开发环境跨域问题
proxy: {
// 一旦devServer(5000)服务器接收到/api/xxx的请求,就会把请求转发到另外一个服务器3000
'/api': {
target: 'http://localhost:3000',
// 发送请求时,请求路径重写:将/api/xxx --> /xxx (去掉/api)
pathRewrite: {
'^/api': ''
}
}
}
}
其中,跨域问题:同源策略中不同的协议、端口号、域名就会产生跨域。
正常的浏览器和服务器之间有跨域,但是服务器之间没有跨域。代码通过代理服务器运行,所以浏览器和代理服务器之间没有跨域,浏览器把请求发送到代理服务器上,代理服务器替你转发到另外一个服务器上,服务器之间没有跨域,所以请求成功。代理服务器再把接收到的响应响应给浏览器。这样就解决开发环境下的跨域问题。
6.6 optimization
-
contenthash缓存会导致一个问题:修改a文件导致b文件contenthash变化。因为在index.js中引入a.js,打包后index.js中记录了a.js的hash值,而a.js改变,其重新打包后的hash改变,导致index.js文件内容中记录的a.js的hash也改变,从而重新打包后index.js的hash值也会变,这样就会使缓存失效。(改变的是a.js文件但是index.js文件的hash` 值也改变了)解决办法:
runtimeChunk--> 将当前模块记录其他模块的hash单独打包为一个文件runtime,这样a.js的hash改变只会影响runtime文件,不会影响到index.js文件 -
配置生产环境的压缩方案:
TerserWebpackPlugin
const {
resolve } = require('path')
const HrmlWebpackPlugin = require("html-webpack-plugin")
const TerserWebpackPlugin = ("terser-webpack-plugin")
module.exports = {
entry:"./src/js/index/js",
output: {
filename: 'js/[name].[contenthash:10].js',
path: resolve(__dirname, 'build'),
chunkFilename: 'js/[name].[contenthash:10]_chunk.js' // 指定非入口文件的其他chunk的名字加_chunk
},
optimization: {
splitChunks: {
chunks: 'all',
/* 以下都是splitChunks默认配置,可以不写
miniSize: 30 * 1024, // 分割的chunk最小为30kb(大于30kb的才分割)
maxSize: 0, // 最大没有限制
minChunks: 1, // 要提取的chunk最少被引用1次
maxAsyncRequests: 5, // 按需加载时并行加载的文件的最大数量为5
maxInitialRequests: 3, // 入口js文件最大并行请求数量
automaticNameDelimiter: '~', // 名称连接符
name: true, // 可以使用命名规则
cacheGroups: { // 分割chunk的组
vendors: {
// node_modules中的文件会被打包到vendors组的chunk中,--> vendors~xxx.js
// 满足上面的公共规则,大小超过30kb、至少被引用一次
test: /[\\/]node_modules[\\/]/,
// 优先级
priority: -10
},
default: {
// 要提取的chunk最少被引用2次
minChunks: 2,
prority: -20,
// 如果当前要打包的模块和之前已经被提取的模块是同一个,就会复用,而不是重新打包
reuseExistingChunk: true
}
} */
},
// 将index.js记录的a.js的hash值单独打包到runtime文件中
runtimeChunk: {
name: entrypoint => `runtime-${
entrypoint.name}`
},
minimizer: [
// 配置生产环境的压缩方案:js/css
new TerserWebpackPlugin({
// 开启缓存
cache: true,
// 开启多进程打包
parallel: true,
// 启用sourceMap(否则会被压缩掉)
sourceMap: true
})
]
}
}
七、Webpack5
webpack5的最新更新https://github.com/webpack/webpack/milestones
7.1 webpack4 和 webpack5的对比:
1. 下载模块
webpack4: npm i webpack webpack-cli - D
webpack5 : npm i webpack@next webpack-cli -D
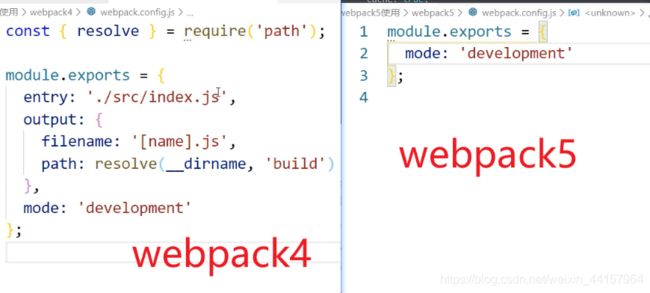
2. webpack.cnofig.js配置
3. 打包体积
开发环境中: webpack5相对于更大一点,主要是多了很多注释,因为现在在测试版本,注释比较多
生产环境中: webpack5的体积比webpack4小了非常多,webpack5 的tree shaking功能更加强大
webpack5详解
此版本重点关注以下内容:
- 通过持久缓存提高构建性能.
- 使用更好的算法和默认值来改善长期缓存.
- 通过更好的树摇和代码生成来改善捆绑包大小.
- 清除处于怪异状态的内部结构,同时在 v4 中实现功能而不引入任何重大更改.
- 通过引入重大更改来为将来的功能做准备,以使我们能够尽可能长时间地使用 v5.
1、自动删除 Node.js Polyfills
早期,webpack的目标是允许在浏览器中运行大多数 node.js模块,但是模块格局发生了变化,许多模块用途现在主要是为前端目的而编写的。webpack <= 4 附带了许多 node.js核心模块的 polyfill,一旦模块使用任何核心模块(即 crypto 模块),这些模块就会自动应用。
尽管这使使用为 node.js 编写的模块变得容易,但它会将这些巨大的polyfill 添加到包中。在许多情况下,这些polyfill `是不必要的。
webpack 5会自动停止填充这些核心模块,并专注于与前端兼容的模块。
迁移:
尽可能尝试使用与前端兼容的模块。
可以为 node.js 核心模块手动添加一个 polyfill。错误消息将提示如何实现该目标。
2、Chunk 和模块 ID
添加了用于长期缓存的新算法。在生产模式下默认情况下启用这些功能。
chunkIds: "deterministic", moduleIds: "deterministic"
3、Chunk ID
你可以不用使用import(/* webpackChunkName: "name" */ "module") 在开发环境来为 chunk命名,生产环境还是有必要的
webpack内部有chunk命名规则,不再是以 id(0, 1, 2)命名了
4、Tree Shaking
-
webpack 现在能够处理对嵌套模块的 tree shaking
在生产环境中, inner 模块暴露的 b 会被删除
// inner.js
export const a = 1;
export const b = 2;
// module.js
import * as inner from './inner';
export {
inner };
// user.js
import * as module from './module';
console.log(module.inner.a);
- webpack 现在能够处理好多个模块之之间的关系
import {
something } from './something';
function usingSomething() {
return something;
}
export function test() {
return usingSomething();
}
当设置了"sideEffects": false时,一旦发现test方法没有使用,不但删除test,还会删除"./something"
- webpack 现在能处理对
Commonjs的tree shaking
5、Output
webpack 4默认只能输出 ES5代码
webpack 5开始新增一个属性 output.ecmaVersion, 可以生成ES5 和ES6 / ES2015 代码.
如:output.ecmaVersion: 2015
5、SplitChunk
webpack4
minSize: 30000;
webpack5
minSize: {
javascript: 30000,
style: 50000,
}
6、Caching
// 配置缓存
cache: {
// 磁盘存储
type: "filesystem",
buildDependencies: {
// 当配置修改时,缓存失效
config: [__filename]
}
}
缓存将存储到 node_modules/.cache/webpack
7、监视输出文件
之前webpack总是在第一次构建时输出全部文件,但是监视重新构建时会只更新修改的文件。
此次更新在第一次构建时会找到输出文件看是否有变化,从而决定要不要输出全部文件。
8、默认值
-
entry: "./src/index.js -
output.path: path.resolve(__dirname, "dist") -
output.filename: "[name].js"