JS文档整理
文章目录
- JavaScript概述
- Js基础语法
-
- 变量
- 数据类型
- 运算符
- 流程控制
- 循环
- 函数
- 数组
- 字符串
- 事件
- DOM
-
- getElementById方法
- getElementsByName()方法
- 封装自己的$函数
- this
JavaScript概述
JavaScript是一门前端编程语言,和我们曾经学习过的HTML、CSS一起编写的网页中,运行在客户端浏览器,被浏览器解释执行
通过JavaScript 以及html、css的配合可以帮助我们制作动态网页
网页 = HTML + Css + JavaScript (相互配合)
HTML负责:网页的基本结构
Css 负责: 美化网页 增加样式
javascript 负责:动态(交互)效果
Js基础语法
在HTML中:
js即JavaScript代码必须写在script标签中,script标签属性type=“text/javascript”,也可省略,js已经默认
三种输出:
·弹出框输出:alert(“hello word”);
·网页控制台输出:console.log(“hello word”);
·网页文本输出:document.write(“hello word”);

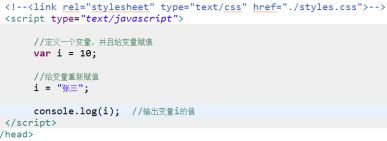
变量
变量:在内存中开辟一块数据存储空间,可以在这个空间中存储任意的数据
在JavaScript中定义一个变量:var 变量名 = 数据;
var: variable(变量)
将JavaScript称之为弱数据类型:变量没有类型,但是数据有类型
数据类型
1.
数值类型 (number)
包括整数+小数(不区分整数和浮点数)
2.字符串类型(string)
不区分字符和字符串,’’和””的作用是一样
var a1 = ‘张三’;
3.布尔类型(boolean)
true 或者 false
“true”
4.null
在js中支持为变量赋值为null,但是null不在是变量的默认值了(默认为undefined)
var a1 = null;
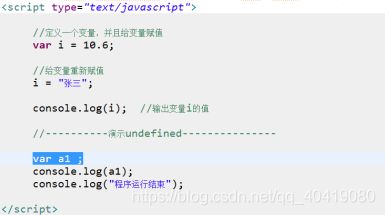
5.undefined
defined(定义) undefined(未定义)
在js中一个变量被声明了,但是没有赋值,那么这个变量的值就是undefined, undefined在js中是一个 关键字,是变量的默认值
console.log(a1); //如果一个变量没有声明就被使用,引发程序报错
var a2; //声明但未赋值
console.log(a2); //打印undefined
typeof()作用:校验变量的类型
运算符
算术运算符: + - * / %
逻辑运算符:&& || !
比较运算符:> < != ==(只比较内容,不管类型)===(先进性类型是否匹配判断,再进行内容比较)
三元运算符:boolean类型表达式?结果1:结果2
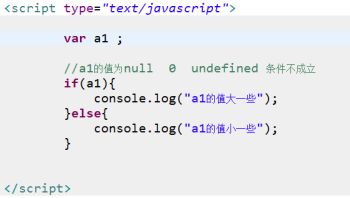
流程控制
if的特殊情况
Js的if语句中可以出现的不仅仅是布尔表达式,还可以是数值或字符串,为0,null,undefined时为false,其余为true
循环
for(var i=0;i<10;i++){
}
Js中定义变量不可用int,要用var
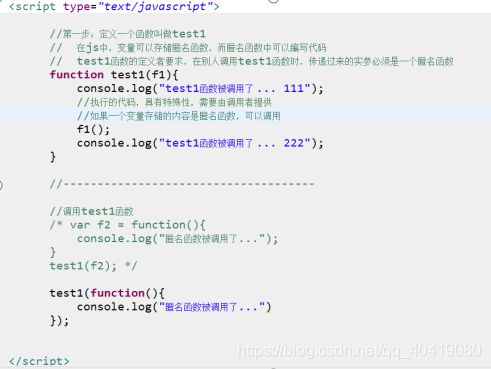
函数
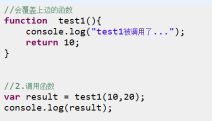
1.定义函数
函数三要素:函数名,参数列表,返回值
2.调用函数
js函数的参数表列也不写数据类型

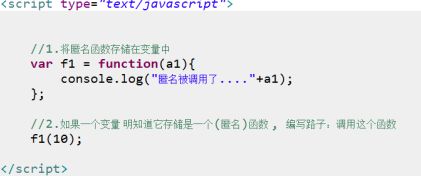
3.在js中变量可以存储一个匿名函数 (语法)
匿名函数:没有名字的函数

4.回调函数
注意事项:
JavaScript中没有函数重载
JavaScript中形参的个数和实参的个数可以不一致,可以正常调用, 如果实参个数多于形参列表,多出的实参会被丢弃

实参的个数少于形参,有些形参没有被赋值,使用默认值undefined
问题:数字和undefinded无法运算,所以结果是NaN(not a number)

数组
Js中数组定义的两种形式:
Js中数组与java的区别:
1.js数组用[]
2.js数组可以不定义长度
3.Js数组所存元素的类型可以不一致

字符串
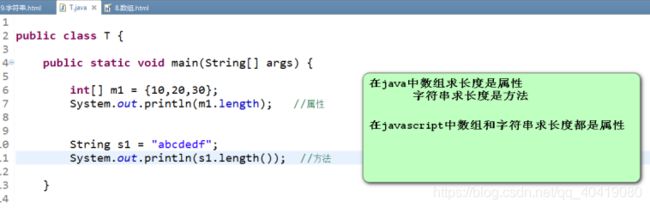
Java中数组求长度用length属性,
字符串用length()方法
Js中数组和字符串长度都是length属性
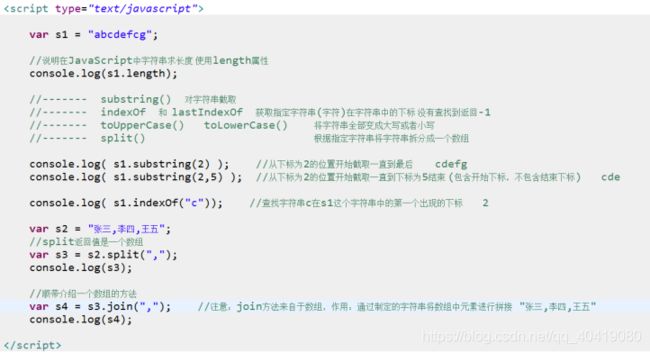
常用字符串方法:


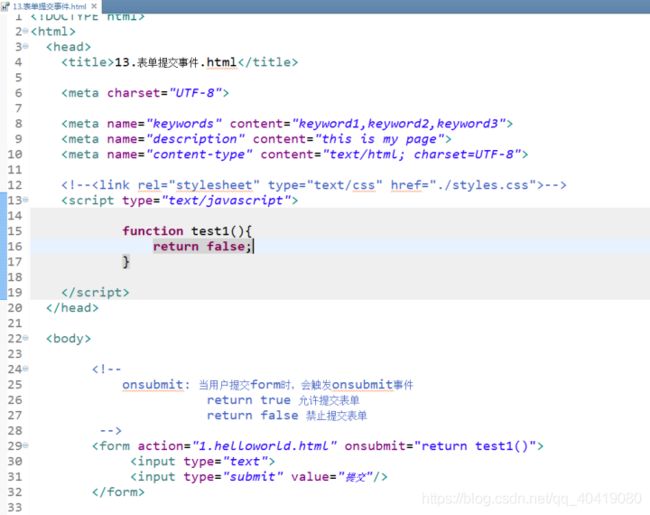
事件
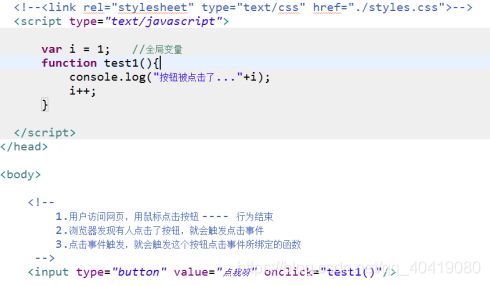
事件都是由浏览器已经提前准备的,我们可以给网页中的html元素绑定这些已经存在的事件,当事件触发之后就会执行我们为事件绑定的代码
使用点击事件

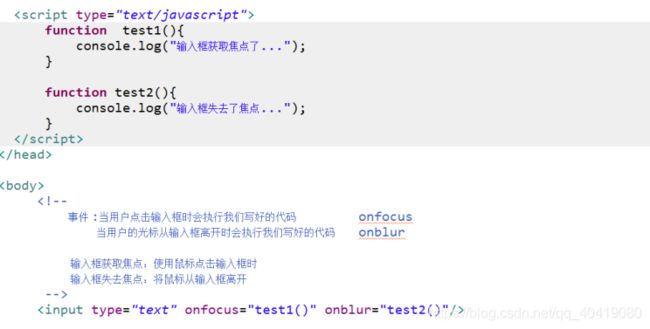
输入框获取焦点事件
输入框失去焦点事件

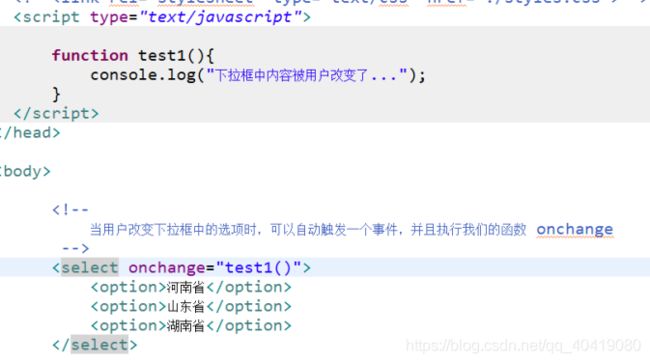
下拉框内容被改变 onchange事件

DOM
DOM : document object model (文档 对象 模型)
document(文档): 相当于一个html文件
document是JS中的一个对象,用浏览器打开一个html文件,浏览器就创建在内存上创建一个与html文件对应的document对象
element(元素): 网页中一个html标签就是一个element对象
document对象和element对象的关系?
包含, document对象中包含了许多element对象
getElementById方法
getElementById方法来自于document对象
作用: 从document对象中,根据标签的id获取对应的标签对象(element对象)
document.getElementById(“t1”);
<body>
<div id=”t1”>张三div>
<div id=”t3”>张三div>
<h1 id=”t2”>李四h1>
body>

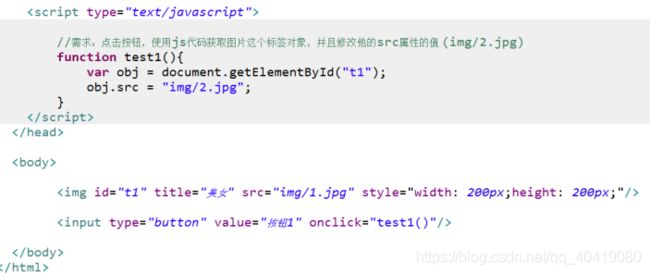
网页中的图片的改变
获取图片标签对象,修改标签对象的src属性值,进而实现图片的改变

改变输入框的内容
改变value属性值
改变复选框的选中状态
改变checked属性(true/false)
改变div标签中的内容(张三—>李四)
改变innerHTML属性
标签中的内容是innerHTML的属性值
改变div标签背景颜色(red---->green)
改变 style属性
编码思路
1.加事件 给标签加事件
2.获取标签对象 getElementById(“”)
3.操作标签对象的属性 获取属性值 | 修改属性值
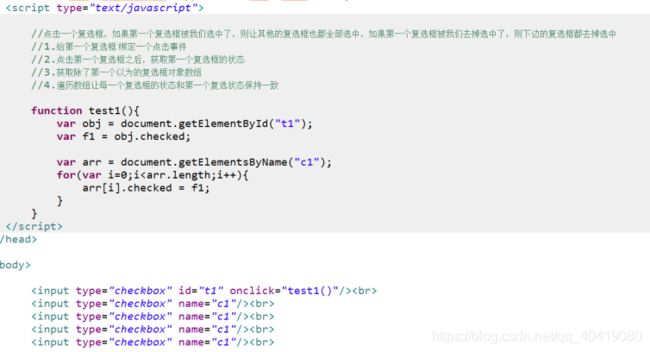
getElementsByName()方法
作用:根据标签的name属性值,获取所有对应的标签对象
getElementsByName方法的返回值是一个数组
var arr = document.getElementsByName(“n1”);
//arr是一个标签对象数组,存储着所有获取的标签
for(var i=0;i<arr.length;i++){
console.log( arr[i] );
}
name=”n1”> 张三div>
<div name=”n1”>李四div>
<div name=”n1”>王五div>
应用:全选功能
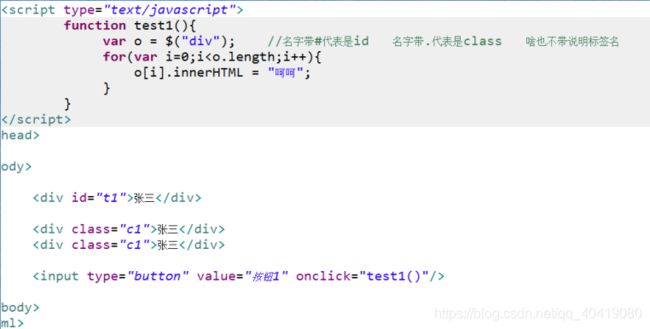
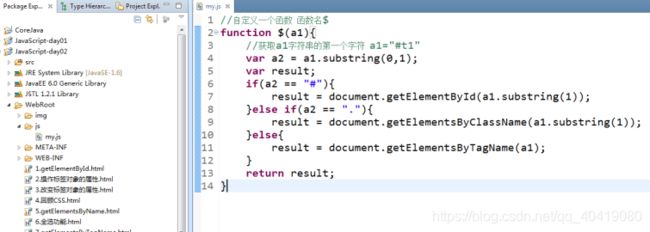
封装自己的$函数
作用:每次写document.getXxx方法,好烦呀,所以封装一个$()函数,以后获取标签就很方便了
1.在项目中新建一个js文件(fold),里面在新建一个my.js文件

2.在需要使用该函数html文件中先引入该js外部文件
独立的写一个scrpit标签用以引入
![]()
3.使用$()函数获取标签对象
规则:
id就带#前缀,class就带.前缀,标签名就不带前缀
this
语法:this代表当前所在的div标签对象
<script>
function test1(obj){
}
script>
<div onclick=”test1(this)”>张三div>
<div onclick=”test1(this)”>李四div>