electron11.x+vue-cli4.x实现vue项目打包为桌面应用
一直想用electron把vue项目打包成桌面应用,网上找教程发现都是vue-cli2.x的,用的人真少导致更新不及时。好在终于在b站上找到了一个解决方案,记录一下。
一、新建vue项目
vue create test
二、进入test项目,安装electron-builder
cd test
vue add electron-builder
选择版本最新的(写这篇文章时版本为11.x)
这个过程中可能会卡在electron-builder依赖包的下载中,导致超时失败,如果没有可以跳过下面的步骤
====================================================================
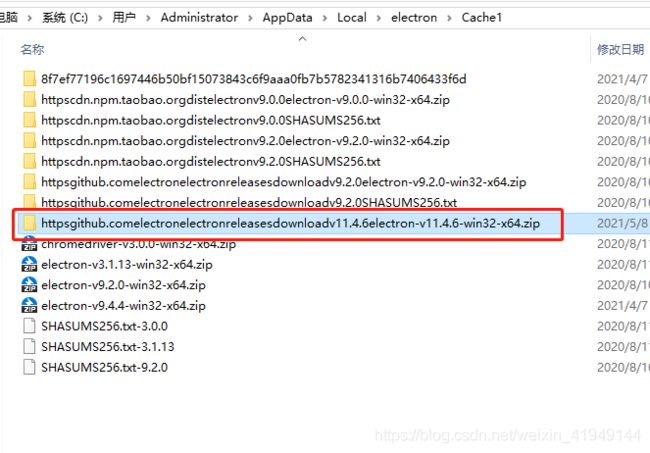
如果失败,在文件夹
C:\Users\Administrator\AppData\Local
下,新建electron文件夹

打开electron,新建子文件夹Cache

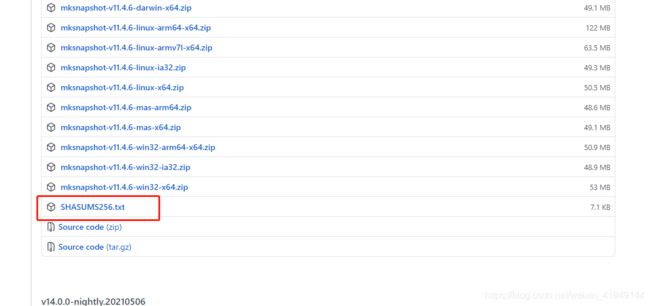
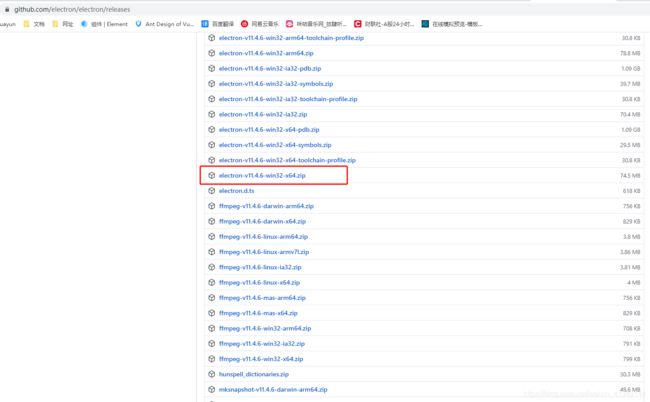
在https://github.com/electron/electron/releases
找到你对应的版本

右键复制链接地址,在Cache中新建子文件夹,将链接地址作为子文件夹名

这里推荐一个下载软件:Motrix
可以搜索下载并安装,下载github项目会比较快

====================================================================
这个时候项目应该可以run起来了
npm run electron:serve
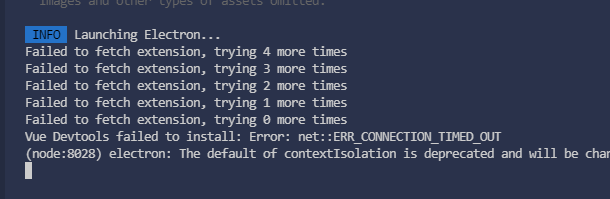
首次启动会默认安装vue dev tools这个需要科学上网,否则会超时,但不影响项目run起来:


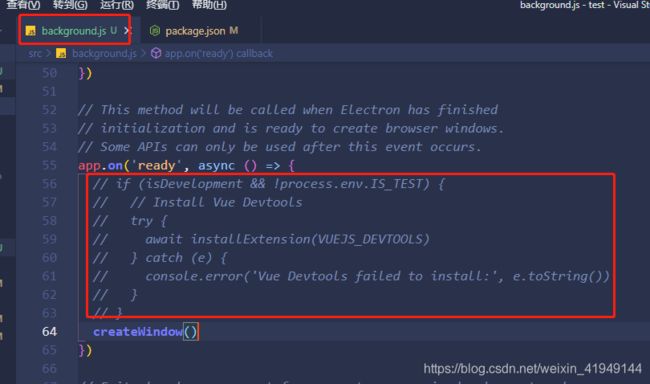
可以在background.js中将如下代码注释掉,就可以跳过以上下载了。

三、打包项目
npm run electron:build
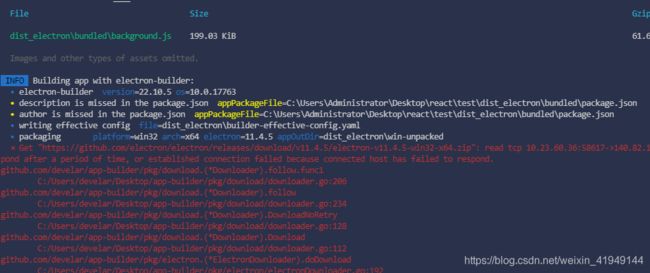
如果下载文件超时:

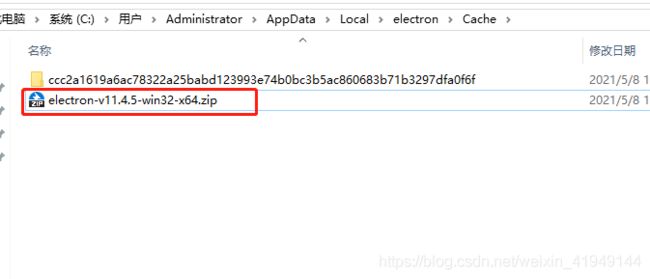
把刚才的下载的文件在Cache文件夹下再放置一份,或者再次build,一般会自己下载好:

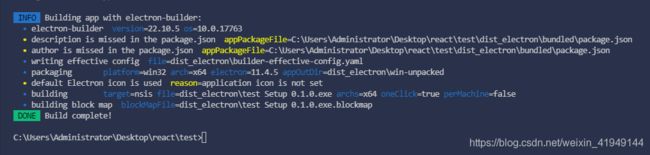
再次build:完成!

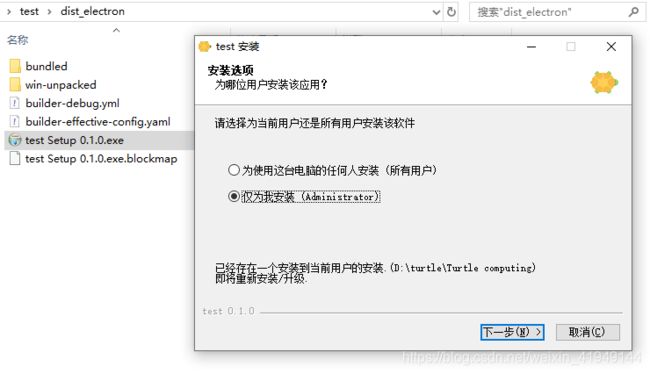
在dist目录中就可以看到安装文件了:

安装好后就是这个样子,

如果想自定义图标,安装过程等,可以新建vue.config.js
参考配置:
module.exports = {
pluginOptions: {
electronBuilder: {
builderOptions: {
appId: 'made by liukai',
productName: 'test', //项目名,也是生成的安装文件名,即test.exe
copyright: 'Copyright © 2020', //版权信息
directories: {
output: './dist_electron', //输出文件路径
},
win: {
//win相关配置
icon: './turtle.ico', //图标,当前图标在根目录下,注意这个图标必须是256x256
target: [
{
target: 'nsis', //利用nsis制作安装程序
arch: [
'x64', //64位
],
},
],
},
mac: {
//mac相关配置
icon: './turtle.ico', //图标,当前图标在根目录下,注意这个图标必须是256x256
target: [
{
target: 'default',
},
],
},
nsis: {
oneClick: false, // 是否一键安装
allowElevation: true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
allowToChangeInstallationDirectory: true, // 允许修改安装目录
installerIcon: './turtle.ico', // 安装图标
uninstallerIcon: './turtle.ico', //卸载图标
installerHeaderIcon: './turtle.ico', // 安装时头部图标
createDesktopShortcut: true, // 创建桌面图标
createStartMenuShortcut: true, // 创建开始菜单图标
shortcutName: 'test', // 图标名称
},
},
},
},
}