ps+div+css打造蓝色后台--login页面实现,ps切片,浏览器兼容
login页面实现,ps切片,浏览器兼容
上次已经设计好了login页面了,这次就主要讲login页面的div+css的实现。这里主要涉及到两个问题。
1,怎么切片?
2,怎么合理的构造页面,才能足够的兼容和代码清晰。
先讲切片:(切片我不知道大家是怎么切的,有的人好像是直接整张的切,不管理前景和背景的,我这里主要是讲分开切,这样有利于html构造和有更好的兼容性,并且更容易与js动画。)
ps:在动手之前先分析清晰,在脑海里有个蓝图,这样动手就容易的多。先分析,得到一个大概思路
再先看网站的目标结果图:
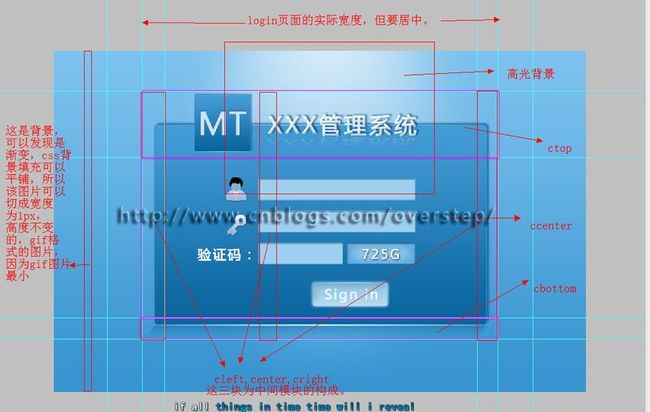
1-1,分析下上次的图:
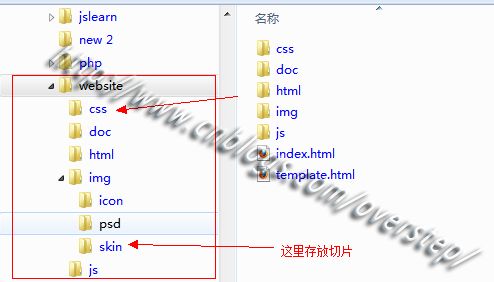
这样会得到这样的html结构。
1 <body> 2 <!-- start content--> 3 <div id="content"> 4 <div class="layout"><!-- 为了能更居中,加了一个定位层 --> 5 <div class="cleft"></div> 6 7 <!--start center --> 8 <div id="center"> 9 <!--start ctop--> 10 <div class="ctop"> 11 <!--这里是logo及标题--> 12 </div><!-- end ctop--> 13 14 <div id="ccenter"><!--start ccenter--> 15 <!-- 这里是主内容区 --> 16 </div><!--end ccenter --> 17 18 <div class="cbottom"></div> 19 </div><!-- end center--> 20 <div class="cright"><div> 21 </div> 22 </div><!-- end content--> 23 </body>
1-2,切片
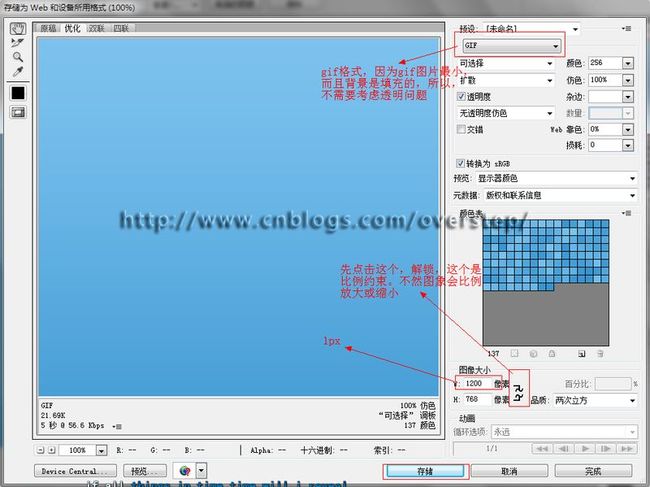
1-2-1,背景切片:由于背景是一个渐变,所以只要一个:宽度为1px,高度为:768px图片,当然也可以有 css滤镜实现渐变。
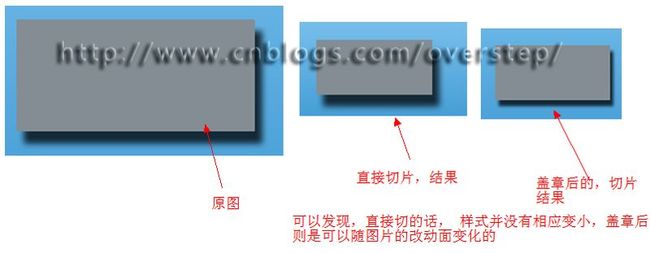
具体做法:隐藏所有图层,只留下背景层-->新建一个图层-->在背景层的正上方-->选中新建的背景层,盖章(ctrl+shife+alt+e),这样做的好处,取消图层样式的影响,把图层样式栅格成图层,而不是样式,如果你直接用背景层的话,把图片切成好小以后,他的样式没有随之变小,还是原来的样式,这样的话,得到图片效果就不理想。
例:
画一个距形,阴影5px,10px,现在需要缩小,再切出来,直接出切出来,和盖章后切出来得到的结果。对比下:
盖章的结果就是将所有可见图层,复制到选中的图层-->保存(ctrl+shift+alt+s)-->宽1px,高不变。
盖章后:
保存页面
放在skin目录下,命名为bg.gif,保存完成后,就可以将盖章的得到的图层给删除掉。
1-2-2:再确定中间背景以及大小:
先切高中间背景:方法:隐藏其它图层只留下高光-->切片
存储为png-24,命名为:cbn.png
1-2-3:切login框架:先新建图层,盖章-->再按照基准线来切,保存为png格式
如图:这里是采用的竖切(因为渐变是从上到下的,这样可以把图片达到最小)
分别命名为:clef,center,cright
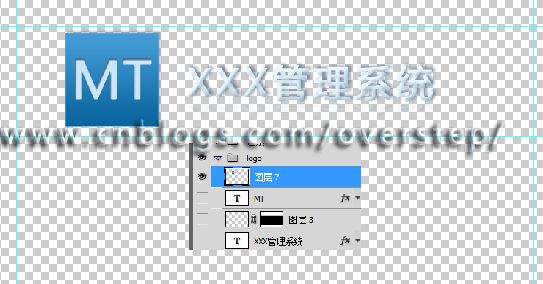
1-2-4:切logo及title, 隐藏其它图层,盖章,再隐藏除盖章以外的所有图层,
分别命名为:logo.png,title.png
如果看不清界限,可以打开背景层,借助背景切片,切好后,再隐藏背景层,再保存。
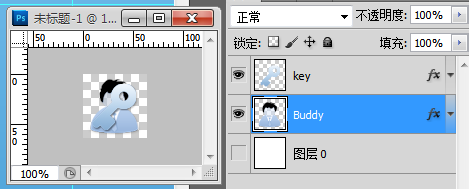
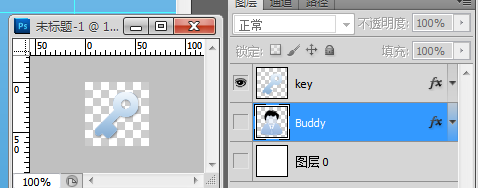
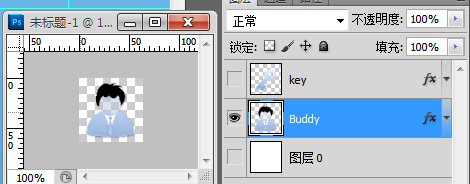
1-2-5:两个图标的切法:
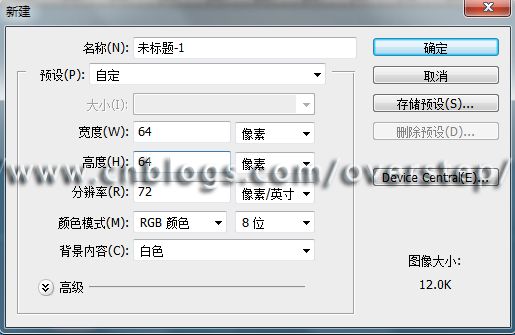
新建一个ps文件
将两个图层,拖到新建的文件中,再切,这样可以保存两个图标一样大小。
文本框,和得到焦点文本框;按钮和得到焦点按钮的切法,也是一样,如图
分别保存user.png.key.png
文本框,按钮,切片省,按上面的方法再自己想想
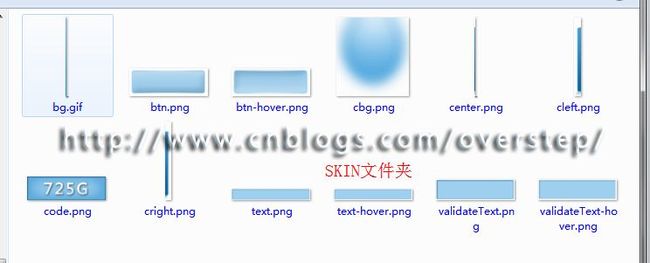
看下得到的图片:
2,构建html页面,上面已经出来,框架这里只要按照分析的写html和css即可。
代码如下:
html:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>XXX管理系统--登录</title> 6 <link type="text/css" rel="stylesheet" href="css/reset.css"/> 7 <link type="text/css" rel="stylesheet" href="css/login.css"/> 8 </head> 9 10 <body> 11 <!-- start content--> 12 <div id="content"> 13 <div class="layout"><!-- 为了能更居中,加了一个定位层 --> 14 <div class="cleft"></div> 15 16 <!--start center --> 17 <div id="center"> 18 <!--start ctop--> 19 <div class="ctop"> 20 <!--这里是logo及标题--> 21 <ul> 22 <li class="logo"><img alt="logo" src="img/icon/logo.png" width="138px;" height="138px"/><div> 23 <li class="title"><img alt="title" src="img/icon/title.png" width="359px" height="94px"/></li> 24 </ul> 25 </div><!-- end ctop--> 26 27 <div id="ccenter"><!--start ccenter--> 28 <!-- 这里是主内容区 --> 29 <ul class="userUL"> 30 <li><img title="username" src="img/icon/user.png" width="64px" height="64px"/></li> 31 <li class="text"><input type="text" size="18" maxlength="20" class="userInput"></li> 32 </ul> 33 <ul class="passwordUL"> 34 <li><img title="password" src="img/icon/key.png" width="64px" height="64px"/></li> 35 <li class="text"><input type="password" size="18" maxlength="20" class="userInput"></li> 36 </ul> 37 <ul class="codeUL"> 38 <li class="codelabel">验证码:</li> 39 <li class="codeText"><input type="text" size="6" maxlength="4" class="codeInput"></li> 40 <li class="codepic"><img title="codepic" src="img/skin/code.png" width="154px" height="47px"/></li> 41 </ul> 42 <div class="submitBtn"><span><a href="#">登 录</a></span></div> 43 </div><!--end ccenter --> 44 45 <div class="cbottom"></div> 46 </div><!-- end center--> 47 <div class="cright"><div> 48 </div> 49 </div><!-- end content--> 50 </body> 51 52 </html>
css:
1 @CHARSET "UTF-8"; 2 body{width:100%;height:100%;min-height:768px;margin:0px auto;text-align: center; 3 background:#3694cf url("../img/skin/bg.gif") repeat-x center center; 4 }/*text-align,margin:为了让主体内容居中;颜色为渐变的最下面的值。背景没x轴平铺*/ 5 6 #content{text-align:left;margin:0px auto;width:800px;height:100%;min-height:768px; 7 /*border:1px solid red;*/ 8 background:url("../img/skin/cbg.png") no-repeat center top; 9 }/*width:800px,在切片时分析得到。*/ 10 11 #content .layout{padding-top:15%;}/*定位内容靠下面*/ 12 13 /*以下三个,得到login框 ,width,height为图片的宽高。#center的宽为内容宽:值为:800-(51+47)=702px,这里留了2px的缝隙*/ 14 #content .cleft{float:left;width:51px;height:560px; 15 background: url("../img/skin/cleft.png") no-repeat left center; 16 } 17 #center{float:left;width:700px;height:560px; 18 background: url("../img/skin/center.png") repeat-x center center; 19 } 20 #content .cright{float:left;width:47px;height:560px; 21 background: url("../img/skin/cright.png") no-repeat right center; 22 } 23 24 /*设置宽度,和中间总宽度一样*/ 25 #center .ctop,#ccenter,#center .cbottom{float:left;width:700px;height:auto;/*border:1px solid red;*/} 26 27 /*调整logo,title位置*/ 28 #center .ctop {padding-bottom:30px;} 29 #center .ctop ul li{float:left;padding-left:20px; } 30 #center .ctop .logo{padding-left:70px;padding-top:10px;} 31 #center .ctop .title{padding-top:40px;} 32 33 /*调整文件框位置*/ 34 #ccenter ul{clear:both;padding-left:120px;padding-top:15px;} 35 #ccenter ul li{float:left;} 36 #ccenter .text{padding-top:14px;padding-left:20px;width:359px;height:53px; 37 background: url("../img/skin/text.png") no-repeat center center; 38 } 39 #ccenter .text:hover{width:359px;height:53px;background: url("../img/skin/text-hover.png") no-repeat center center;} 40 #ccenter ul li input{height:35px;padding-top:5px;/*padding-left:10px;*/outline:none;border:none; 41 font-size:35px;font-weight:bold;color:#cfe1ec; 42 background: none; 43 } 44 /*文本框密码框*/ 45 #ccenter .codelabel{color:#cfe1ec;font-size:30px;font-weight: bold;position: relative;top:15px;left:-40px;} 46 #ccenter .codeText{position: relative;left:-55px;padding-top:14px;padding-left:20px;width:194px;height:53px; 47 background: url("../img/skin/validateText.png") no-repeat center center; 48 } 49 /*验证码*/ 50 #ccenter .codeText:hover{width:194px;height:53px;background: url("../img/skin/validateText-hover.png") no-repeat center center;} 51 #ccenter .codepic{position: relative;top:10px;left:-55px;} 52 53 /*提交按钮*/ 54 #ccenter .submitBtn{width:700px;float:left;padding-left:55%;padding-top:30px;} 55 56 #ccenter span{width:183px;height:65px;background: url("../img/skin/btn.png") no-repeat center center;display: block; 57 position:relative;left:-80px;top:-25px; 58 } 59 #ccenter span:hover{width:183px;height:65px;background: url("../img/skin/btn-hover.png") no-repeat center center;display: block; 60 position:relative;left:-80px;top:-25px; 61 } 62 #ccenter .submitBtn a{position:relative;top:12px;left:33px;font-size: 35px;font-weight: bold;text-decoration: none;color:#cfe1ec;display: block;} 63 #ccenter .submitBtn a:hover{font-size: 35px;font-weight: bold;text-decoration: none;color:#ffffff;display: block;}
ps:我这里只兼容到ie8以上,ff,chrome,opear,
这里说一下,个人对浏览器的兼容的一些总结:
2-1,每个浏览器对每个标签都有一些默认的样式,所以在写css之前要把这所有要用到的标签样式归0,其实网上已经有很多这样的css,搜:“重置css”,会有很多,将得到的css,存为一个reset.css。在调用自己的css之前导入,reset.css.
2-2,页面布局在不同的浏览器发生移位,很大的原因是css布局不够严密,比如说:一个大的div里面有一个和他一样大的div,这个是没问题的,但是,你给你里面的div,添加border属性,或者,添加padding属性,里面的div就会大于外面的div,这样的结果就是。div变的不可以控制,你也不知道,结果会是什么样子,而不同的浏览器遇到这样的情况,解析也就不一样,最终于的结果就是会发生移位。
建议:在设计页面的时候,严格知道每一块内容的大小,在ps中设计的时候,就要考虑大小来设计,实现的时候按照设计来实现,基本不会有什么问题。
2-3,还有就是有的属性浏览器不认识,所以尽量用简单的能实现效果的css.
2-4,做到上面三点,基本上就能达到兼容,最后剩下,只要将针对特定属性,在特定的浏览器下面进行css hack的调试了,css hack不是万能的,能少用就不要多用。不要发什么不兼容都指望css hack,不然这样写出来的代码难懂,难维护,更谈不上代码之美。