js常用事件
文章目录
- 1. 点击事件(绑定事件的模板)
- 2. 鼠标事件
-
- 2.1 鼠标左键被单击或者双击
- 2.2 鼠标进去或离开
- 2.3 鼠标mouseup识别哪个按钮被点击
- 2.3 mouseup的回调参数
- 更多事件属性见MDN
1. 点击事件(绑定事件的模板)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button id="btn">按键button>
<script>
const btn = document.getElementById('btn')
// console.log("获取到的元素",btn) 可以开这一行代码看获取到的元素
btn.onclick = function(){
console.log("按钮被点击")
}
script>
<noscript>您的浏览器不支持js哦noscript>
body>
html>
等价于以下代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button id="btn" onclick="show()">按键button>
<script>
const btn = document.getElementById('btn')
// console.log("获取到的元素",btn) 可以开这一行代码看获取到的元素
function show(){
console.log("按键被点击")
}
script>
<noscript>您的浏览器不支持js哦noscript>
body>
html>
2. 鼠标事件
- 贴一个MDN
The MouseEvent interface represents events that occur due to the user interacting with a pointing device (such as a mouse). Common events using this interface include click, dblclick, mouseup, mousedown.
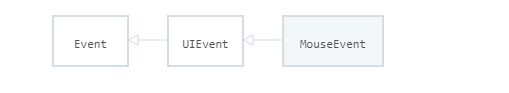
MouseEvent derives from UIEvent, which in turn derives from Event. Though the MouseEvent.initMouseEvent() method is kept for backward compatibility, creating of a MouseEvent object should be done using the MouseEvent() constructor.
Several more specific events are based on MouseEvent, including WheelEvent and DragEvent.
2.1 鼠标左键被单击或者双击
- 实践经验告诉我:在一定的时间间隔单击两次鼠标就算双击哦
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button id="btn">按键button>
<script>
const btn = document.getElementById('btn')
// console.log("获取到的元素",btn) // 可以开这一行代码看获取到的元素
btn.onclick = function(){
console.log("按钮被点击")
}
btn.ondblclick = function(){
console.log("按钮被双击了")
}
script>
<noscript>您的浏览器不支持js哦noscript>
body>
html>
或者这样添加
btn.addEventListener('click',()=>{
console.log("按钮被点击了")
})
btn.addEventListener('dblclick',()=>{
console.log("按钮被双击了")
})
2.2 鼠标进去或离开
btn.addEventListener('mouseenter',()=>{
console.log("鼠标进入")
})
btn.addEventListener('mouseleave',()=>{
console.log("鼠标离开")
})
- 或者
btn.onmouseenter = function(){
console.log("鼠标进入")
}
btn.onmouseleave = function(){
console.log("鼠标离开")
}
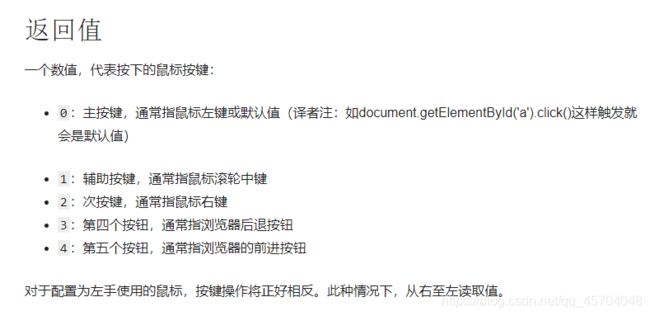
2.3 鼠标mouseup识别哪个按钮被点击
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button id="btn">按键button>
<script>
const btn = document.getElementById('btn')
btn.addEventListener('mouseup',(e)=>{
switch(e.button){
case 0:{
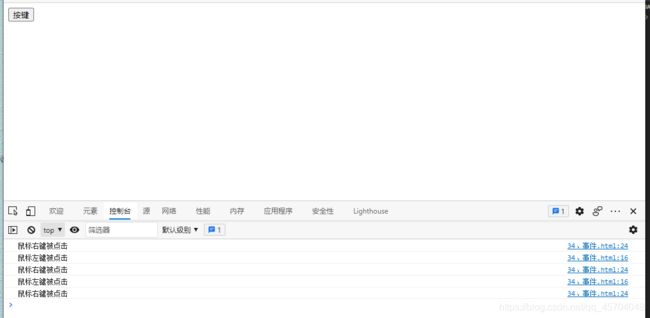
console.log("鼠标左键被点击")
break
}
case 1:{
console.log("1号被点击")
break
}
case 2:{
console.log("鼠标右键被点击")
break
}
}
})
script>
<noscript>您的浏览器不支持js哦noscript>
body>
html>
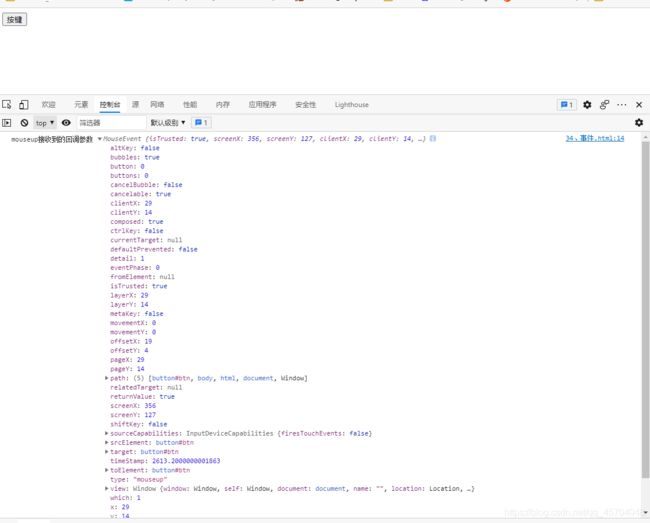
2.3 mouseup的回调参数
- 测试代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button id="btn">按键button>
<script>
const btn = document.getElementById('btn')
btn.addEventListener('mouseup',(e)=>{
console.log("mouseup接收到的回调参数",e)
})
script>
<noscript>您的浏览器不支持js哦noscript>
body>
html>
更多事件属性见MDN
官网