Vue+Element-ui实现打印预览
安装print-template依赖
npm install print-template
vue代码
<template>
<div id="container">
<el-row :gutter="12">
<el-col :offset="8" :span="8">
<el-card shadow="always">
<div slot="header" class="clearfix">
<span>简单实例span>
div>
<div>
<el-form label-width="80px">
<el-form-item label="菜名">
<el-input v-model="formData.name">el-input>
el-form-item>
<el-form-item label="条形码">
<el-input v-model="formData.code">el-input>
el-form-item>
<el-form-item label="页数">
<el-input-number v-model="formData.number" controls-position="right" :min="1" :max="10">
el-input-number>
el-form-item>
<el-form-item>
<el-button type="primary" @click="print">生成打印文件el-button>
el-form-item>
el-form>
div>
el-card>
el-col>
el-row>
div>
template>
<script>
import PrintTemplate from 'print-template'
export default {
name: 'App',
data () {
return {
template: null, formData: {
number: 3, name: '泡菜肉丝', code: 'PCRS11886622' } }
},
initPrintTemplate () {
this.template = new PrintTemplate()
this.template.push(
{
name: 'printTemplate',
size: [76, 130],
fixed: [
{
type: 'line', x: 2, y: 12, length: 72 },
{
type: 'line', x: 2, y: 12, orientation: 'p', length: 110 },
{
type: 'line', x: 74, y: 12, orientation: 'p', length: 110 },
{
type: 'text', x: 10, y: 30, fontSize: 3, default: '菜名' },
{
type: 'line', x: 25, y: 27, orientation: 'p', length: 8 },
{
type: 'line', x: 2, y: 35, length: 72 },
{
type: 'line', x: 2, y: 27, length: 72 },
{
type: 'text', x: 10, y: 50, fontSize: 3, default: '二维码' },
{
type: 'line', x: 25, y: 35, orientation: 'p', length: 30 },
{
type: 'line', x: 2, y: 65, length: 72 },
{
type: 'line', x: 2, y: 122, length: 72 },
{
type: 'text', fontSize: 3.8, fontWeight: 700, x: 33, y: 5, default: '标题' },
{
type: 'qrcode', x: 30, y: 38, width: 25, default: '陕西杨凌五台山下的豆皮涮牛肚也很好吃啊' }
],
data: {
name: {
type: 'text', x: 35, y: 30, fontSize: 2.8 },
code: {
type: 'barcode', x: 7, y: 13, format: 'CODE128A', width: 4, margin: 0, fontSize: 3.3, fontOptions: 'bold', displayValue: true, height: 13 }
}
}
)
},
created () {
this.initPrintTemplate()
},
methods: {
print () {
let printData = []
let printUrl = null
for (let index = 0; index < this.formData.number; index++) {
printData.push({
code: this.formData.code + (index + 1), name: this.formData.name + (index + 1) })
}
this.template.print('printTemplate', printData).then(printPdf => {
if (printPdf) {
this.$message.success('生成成功')
printUrl = printPdf.output('bloburi', {
filename: '打印文件' })
window.open(printUrl, '_blank')
} else {
this.$message.warring('生成失败')
}
})
}
}
}
</script>
<style>
#container {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
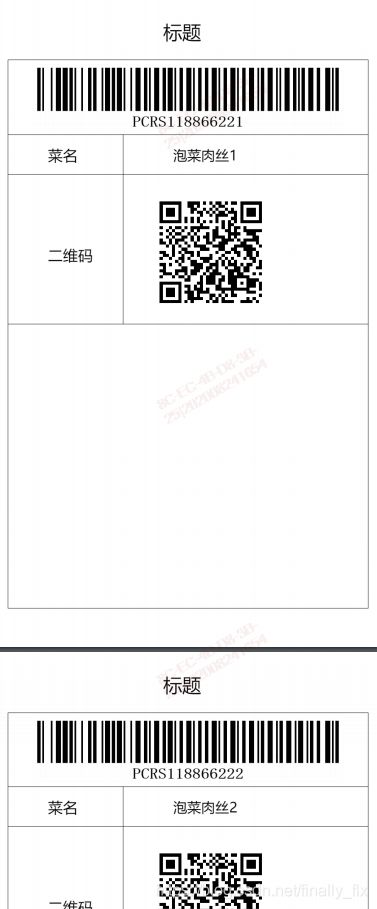
实现效果
难搞的地方
划线比较复杂,需要算好坐标线才能对齐