520用Java制作一个表白app
效果展示
文末直接获取app,不想看,或者看不懂的,不要慌,文末直接下载APP!!!直接用!!!
先说明一下软件的成果展示可能不太好,背景什么的有拉伸,这个主要是由于这媒体素材的问题。没有合适的适合手机竖屏的媒体资源,只能随便改一下尺寸然后放在那里。所以如果你有条件的话,你可以考虑将所有的媒体资源换一下,最起码可以如果你有女朋友的话可以把背景什么的换成你女朋友的照片,当然,去年严格遵守《中学生行为规范》的我自然而然的依然没有女朋友!!!写这个纯属撑得慌,顺便参加个比赛。
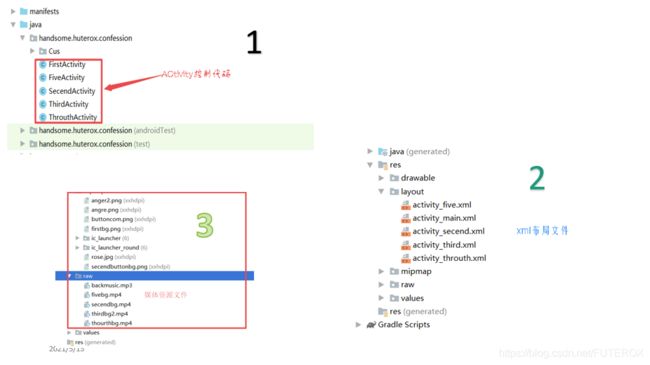
项目文件
老规矩废话不多说,直接上!!!

这个一目了然麽,5个Activity,这个5个Activity我是直接使用默认的启动方式的,懒得去调了,等到跳转的时候直接Activity.this.finush()嘛
Activity转跳
这个app的主要玩法不就是转跳么,只不过界面是一个比一个那啥。
这里主要使用 Handler这个玩意
下面展示一下第一个Activity的代码
package handsome.huterox.confession;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
public class FirstActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(FirstActivity.this,SecendActivity.class));
}
},2000);
}
}
实现Runnable类,这里直接实现一个内部类。
按钮和标签元素的出现
就是那个出现“要” “不要”的按钮
其实这个实现也是用Handler实现的,只是在布局里面设置了一下Visibility属性罢了。
下面展示一下第二个页面的xml布局和Activity代码
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecendActivity"
>
<handsome.huterox.confession.Cus.CustomVideoView
android:id="@+id/twovideoview"
android:layout_width="409dp"
android:layout_height="727dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp" />
<TextView
android:id="@+id/textView"
android:layout_width="326dp"
android:layout_height="447dp"
android:fontFamily="sans-serif-black"
android:gravity="center"
android:lines="3"
android:text="亲爱的有些话你想听吗?"
android:textSize="60sp"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.494"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.232" />
<Button
android:id="@+id/buttonYes"
android:layout_width="97dp"
android:layout_height="102dp"
android:layout_marginTop="549dp"
android:background="@mipmap/buttoncom"
android:fontFamily="sans-serif-black"
android:text="想"
android:textColor="#00FFFF"
android:textSize="20sp"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.863"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/twovideoview"
app:layout_constraintVertical_bias="0.448" />
<Button android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.133"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/twovideoview"
app:layout_constraintVertical_bias="0.448"
android:id="@+id/buttonNo"
android:layout_width="97dp"
android:layout_height="102dp"
android:layout_marginTop="549dp"
android:background="@mipmap/buttoncom"
android:fontFamily="sans-serif-black"
android:gravity="center"
android:text="不想"
android:textColor="#00FFFF"
android:textSize="20sp"
/>
androidx.constraintlayout.widget.ConstraintLayout>
package handsome.huterox.confession;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.media.MediaPlayer;
import android.net.Uri;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import handsome.huterox.confession.Cus.CustomVideoView;
public class SecendActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_secend);
//间隔显示控件
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
TextView textView = findViewById(R.id.textView);
textView.setVisibility(View.VISIBLE);
}
},4000);
handler.postDelayed(new Runnable() {
@Override
public void run() {
Button buttonYes = findViewById(R.id.buttonYes);
buttonYes.setVisibility(View.VISIBLE);
buttonYes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(SecendActivity.this,ThirdActivity.class);
startActivity(intent);
// SecendActivity.this.finish();
SecendActivity.this.finishAffinity();
}
});
}
},5000);
handler.postDelayed(new Runnable() {
@Override
public void run() {
final Toast[] toast = {
null};
Button buttonNo = findViewById(R.id.buttonNo);
buttonNo.setVisibility(View.VISIBLE);
buttonNo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
toast[0] =Toast.makeText(SecendActivity.this,"亲爱的回答错误呦!",Toast.LENGTH_SHORT);
toast[0].setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast[0].getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.mipmap.angre);
toastView.addView(imageCodeProject, 0);
toast[0].show();
}
});
}
},6000);
final CustomVideoView customVideoView = (CustomVideoView)findViewById(R.id.twovideoview);
//加载视频文件
customVideoView.setVideoURI(Uri.parse("android.resource://"+getPackageName()+"/"+R.raw.secendbg));
//播放
customVideoView.start();
//循环播放
customVideoView.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mediaPlayer) {
customVideoView.start();
}
});
}
}
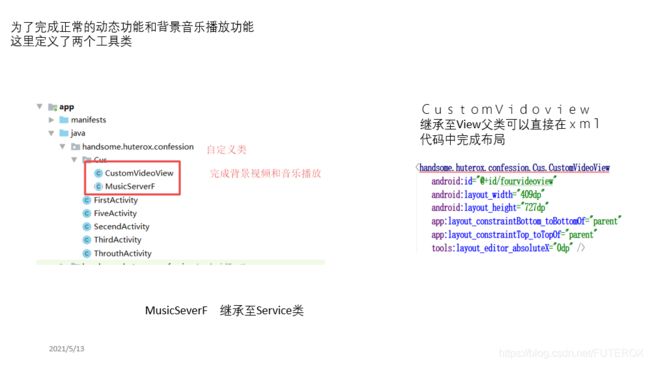
视频背景实现
这个就是前面那个类

这两个类,其实我最后只有那个CustomerVideoView用来,那个背景音乐的我没用上,主要是后面我不想写了,没意思,自己有用不上。。。。。
下面是那类的代码,注意的是我这个类CustomerVideoView是直接继承了View的,所以那玩意直接作为一个控件使用
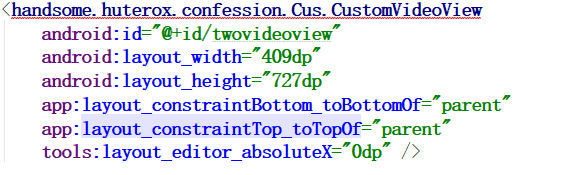
例如Xml代码里面的

明显直接用。
在那个第二个Activity里面也有用到,代码里面有注释。
package handsome.huterox.confession.Cus;
import android.content.Context;
import android.media.MediaPlayer;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.widget.VideoView;
public class CustomVideoView extends VideoView {
public CustomVideoView(Context context) {
super(context);
}
public CustomVideoView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomVideoView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = getDefaultSize(0, widthMeasureSpec);
int height = getDefaultSize(0, heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
public void setOnPreparedListener(MediaPlayer.OnPreparedListener l) {
super.setOnPreparedListener(l);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
}
package handsome.huterox.confession.Cus;
import android.app.Service;
import android.content.Intent;
import android.media.MediaPlayer;
import android.os.IBinder;
import handsome.huterox.confession.R;
public abstract class MusicServerF extends Service {
private MediaPlayer mediaPlayer;
@Override
public IBinder onBind(Intent intent) {
// TODO Auto-generated method stub
return null;
}
@Override
public void onStart(Intent intent, int startId) {
super.onStart(intent, startId);
if (mediaPlayer == null) {
mediaPlayer = MediaPlayer.create(this, R.raw.backmusic);
mediaPlayer.setLooping(true);
mediaPlayer.start();
}
}
}
个性化Toast提示
默认的实在不行,那么只能美化一下。当然你也可以自己写一个,我这里的话只是再美化了一下。
效果:

具体代码见这
toast[0] =Toast.makeText(SecendActivity.this,"亲爱的回答错误呦!",Toast.LENGTH_SHORT);
toast[0].setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast[0].getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.mipmap.angre);
toastView.addView(imageCodeProject, 0);
toast[0].show();
这个其实再那个上面那一大串代码里面有。
总结
整个项目很简单,就玩一玩,对我个人而言最烦的其实就是那个媒体资源不好搞,我做这玩意花了一个晚上,大部分的时间在搞那个媒体资源,什么背景音乐呀什么的。
最后是项目获取:
这个我已经直接上传CSDN了,我上传的资源不多,一找就是,现在还在审核过程。基本上,那啥技术细节什么的就这些。我本来也想直接把代码贴出来的,但是这个不好操作,只能把主要的说出来。
最后是app获取:
链接:https://pan.baidu.com/s/1cn8yoFeuxQieV-IxwIXOJQ
提取码:6666