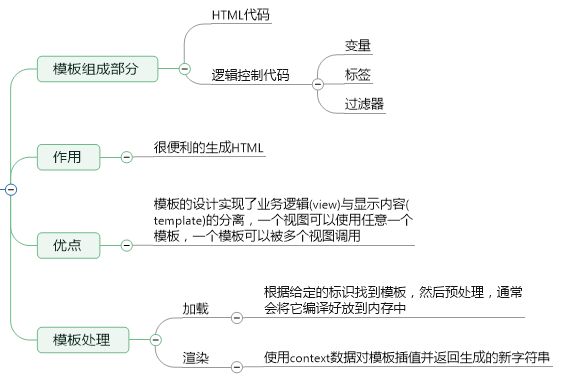
概述
定义模板
变量
要遵守标识符规则语法: { { var }}
在模板中使用点语法,按顺序查询:字典查询;属性或者方法查询;数字索引查询
如果使用的变量不存在,则插入空字符串
在模板中调用对象的方法,但是不能给函数传参
示例
sunck is a good man
he is {
{ age }} years old
{
{ stu.name }}--{
{ stu.age }}--{
{ stu.grade }}
*{
{ name }}*
{
{ stu.say }}
标签
语法:{% tag %}作用: 在输出中创建文本;控制逻辑或循环;加载外部信息到模板中使用
if
{% if 表达式 %}
语句
{% endif %}
{% if 表达式 %}
语句1
{% else %}
语句2
{% endif %}
{% if 表达式1 %}
语句1
{% elif 表达式2 %}
语句2
{% elif 表达式3 %}
语句3
……
{% else %}
语句e
sunck is a handsome man!
{% if age > 18 %}
sunck is a nice man
{% else %}
sunck is a good man
{% endif %}
{% endif %}for
{% for 变量 in 集合 %}
语句
{% endfor %}
{% for 变量 in 集合 %}
语句1
{% empty %}
语句2
# 当没有该集合或者集合为空的时候执行empty标签下的语句2
{% for stu in stus %}
- {
{ stu.name }}--{
{ stu.age }}
{% empty %}
- 没有学生
{% endfor %}
{% endfor %}comment
作用 : 注释 单行注释({#sunck is a handsome man!
#}) 多行注释
{% comment %}
注释内容
{% endcomment%}
# 可以注释HTML代码和逻辑控制代码ifequal/ifnotequal
作用: 判断是否相等/不相等
# 如果值1等于值2,则执行语句
{% ifequal 值1 值2 %}
语句
{% endequal %}
# 如果值1不等于值2,则执行语句
{% ifnotequal 值1 值2 %}
语句
{% endequal %}include
作用: 加载模板
格式: {% include '模板目录' %}
示例: {% include 't1.html' %}
url
作用:用于反向解析
格式: {% url 'namespace:name' 参数1 参数2 …… %}
csrf_token
作用:用于跨站请求伪造保护
格式:{% csrf_token %}
block、extends
作用:用于继承
autoescape
作用:用于HTML转义
过滤器
作用: 在变量被显示之前修改它的显示
语法: { { 变量|过滤器 }}
简单过滤器: lower upper
{
{ des }}
{
{ des|lower }}
{
{ des }}
过滤器可传参,参数用引号引起来
join: { { arr|join:'#' }}
如果一个变量没有提供或者值为False或者值为空,则可以使用默认值,否则使用变量的值
default: { { name|default:'sunck' }}
根据给定格式对一个date变量格式化显示
date : { { value|date:'Y-m-d' }}
加减乘除
{
{ age|add:2 }}
{
{ age|add:-2 }}
{# widthratio 参数1 参数2 参数3 #}
{# 参数1/参数2*参数3 #}
{% widthratio age 1 2 %}
{% widthratio age 2 1 %}
转义: escape;safe
自定义过滤器
过滤器就是python的函数,可以注册函数后在模板中当过滤器调用
# 在应用目录下创建名为templatetags的包
# 在templatetags目录下创建名为filters.py的文件
# -*- coding:utf-8 -*-
#导入Library库
from django.template import Library
#创建一个Library对象
register = Library()
#定义函数
#使用装饰器注册成过滤器
@register.filter
def even(value):
return value % 2 == 0
@register.filter
def sub(value, othre):
return value - othre# 使用自定义过滤器
{% load filters %}
{
{ 19|sub:9 }}
{% if 19|even %}
********************1
{% else %}
********************2
{% endif %}反向解析
主路由:url(r'^', include("myApp.urls", namespace="myApp")),
子路由:url(r'^market2/$', views.market, name="market")
模板 : 点我跳转
模板继承
作用: 模板继承可以减少页面内容的冲定义,实现页面内容的重用
block标签: 在父模板中预留区域,在子模板中填充
extends标签: 实现继承,写在模板文件的第一行
{% block title %}{% endblock title %}
{% block link %}{% endblock link %}
{% block script %}{% endblock script %}
头
{% block main %}
{% endblock main %}
{% extends 'base.html' %}
{% block title %}child1{% endblock title %}
{% block main %}
child1
{% endblock main %}HTML转义
Django默认开启了HTML转义
def login(request):
if request.method == "GET":
# infoStr = "sunck is a good man
"
infoStr = ""
return render(request, "login.html", {"infoStr":infoStr})
登陆
{% autoescape off %}
{
{ infoStr }}
{
{ infoStr|safe }}
{
{ infoStr|escape }}
{% endautoescape %}
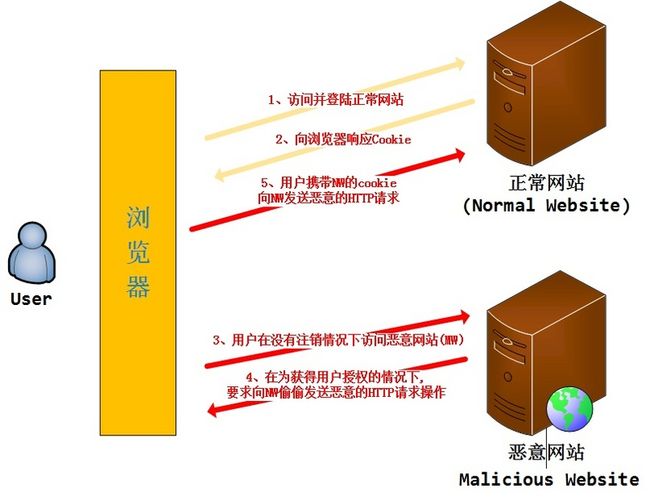
CSRF
跨站请求伪造保护: 某些恶意网站上包含链接、表单按钮或者JavaScript,它们会利用登陆过的用户信息试图在我们的网站上完成某些操作,这就是跨站攻击
防止CSRF
# 在settings.py中启用"'django.middleware.csrf.CsrfViewMiddleware',"中间件,工程中默认开启
# 开启保护后不论是自己还是别人都会被屏蔽
登陆
{% csrf_token %}: 给表单页面生成一个隐藏域;写入一个名为csrftoken的cookie;给隐藏域的value设置为名为csrftoken的cookie的值;
静态文件
包含工程中的css、js、img、json等文件
在工程目下创建名为static的目录用以存储静态文件
配置静态文件路径
# settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR, "static"),
]{#{% load static from staticfiles %}#}
{% load static %}
主页
{# #}
sunck is a good man
5-django——验证码,中间件