使用Python爬取一个网页并解析
使用Python爬取一个网页并解析
- 1. 爬虫准备
-
- 1.1. Python基础语法
- 1.2. 爬取一个网页的整体思路
-
- 1.2.1. 基础概念
- 1.2.2. 简单思路
- 1.2.3. 详细思路
- 1.3. 需要安装的第三方库
- 2. 代码示例
-
- 2.1. 数据在目标url中
- 2.2. 数据通过其他url返回
- 3. 代码分析
-
- 3.1. 数据在目标url中
- 3.2. 数据通过其他url返回
- 3.3 小结
- 4. 原理解释
- 5. 项目地址
1. 爬虫准备
1.1. Python基础语法
首先,当你看到这篇文章的时候,我们假定你本身了解Python的基础语法以及熟悉如何安装Python第三方库。在这个基础上,我们就可以继续往下看啦。
1.2. 爬取一个网页的整体思路
1.2.1. 基础概念
网页:网页是构成网站的基本元素,是承载各种网站应用的平台.
例:百度首页
URL:在WWW上,每一信息资源都有统一的且在网上唯一的地址.
例:百度首页
https://www.baidu.com/
网页源代码:一个网页的HTML文件内容。
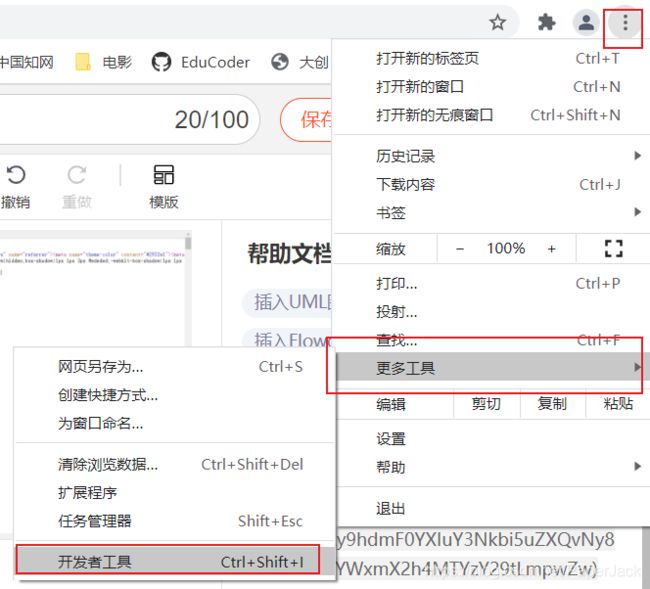
例:谷歌浏览器打开百度首页,右键,查看网页源代码

PS:这里关于开发者工具的操作不多展开。
1.2.2. 简单思路
- 打开一个具体的网页
- 编写代码访问这个网页并返回数据
- 解析自己想要的数据
很多时候我们会发现爬虫有时候并不是那么顺利,有时候需要加入很多细节,但整体思路都不会离开这三个步骤。显然这远远不够,因此需要更加详细的步骤
1.2.3. 详细思路
- 打开一个具体的网页
- 查看网页的源代码并查找(CTRL+F)自己所要找的数据是否在网页中。
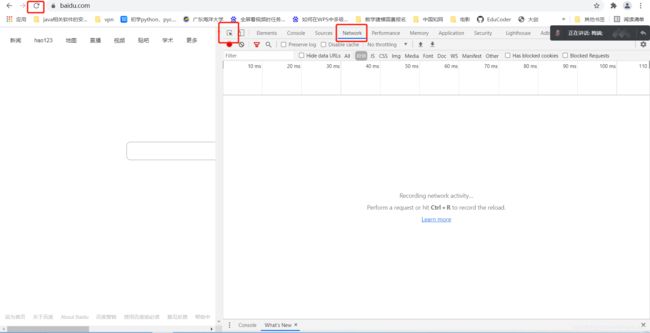
2.1. 如果有,这时候打开开发者模式,点击network,刷新。这个时候你会发现你所需要的数据刚好在第一个网址返回。如下

最后编写代码爬取网页并使用xpath解析
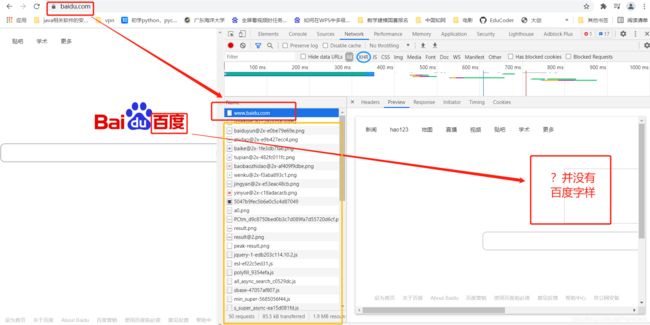
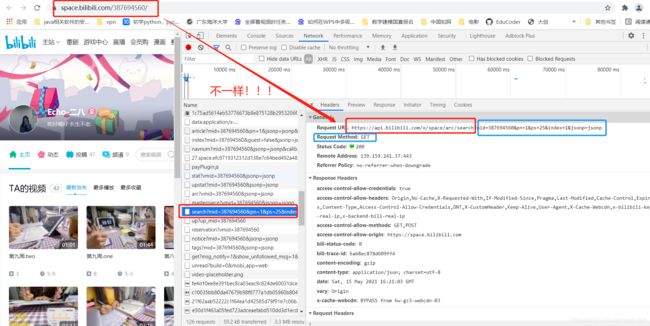
2.2. 如果没有,这时候需要打开开发者模式,点击network,刷新。这个时候你会发现并不能像2.1里面一样,在第一个网站中就返回数据。这个时候数据是藏在其他的js等文件中。(这里需要一点前端开发的基础)。我们需要找到数据存在哪个链接中,而查找的方法很多时候是手动以及根据经验筛选,可以优先先筛选XHR数据。如图:

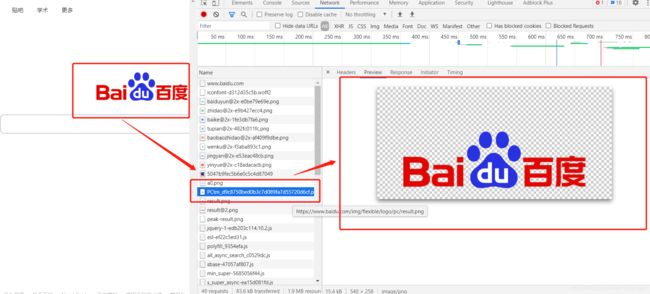
通过上面那个案例,我们筛选到百度首页的“百度”字样如图:

最后编写代码爬取网页并使用json解析(多数情况下)
1.3. 需要安装的第三方库
requests: 获取网络数据
lxml: 解析html等格式文件的数据
2. 代码示例
2.1. 数据在目标url中
Demo1:爬取bilibili热门信息
from lxml import etree
import requests
# 要爬取的url,注意:在开发者工具中,这个url指的是第一个url
url = "https://www.bilibili.com/v/popular/rank/all"
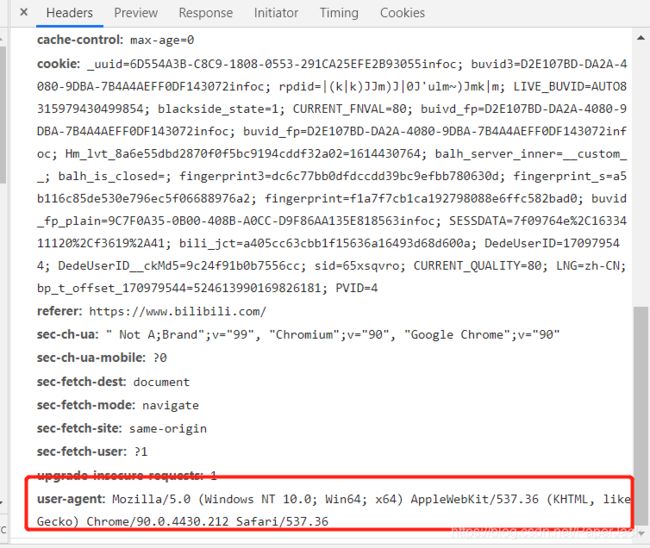
# 模仿浏览器的headers
headers = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.114 Safari/537.36"
}
# get请求,传入参数,返回结果集
resp = requests.get(url,headers=headers)
# 将结果集的文本转化为树的结构
tree = etree.HTML(resp.text)
# 定义列表存储所有数据
dli = []
# 遍历所有数据
for s in range(1,101):
li = []
#根据树的路径找到对应的数据集
num = tree.xpath("/html/body/div[3]/div[2]/div[2]/ul/li["+str(s)+"]/div[1]/text()") # 获取热搜排序
name = tree.xpath("/html/body/div[3]/div[2]/div[2]/ul/li["+str(s)+"]/div[2]/div[2]/a/text()")# 获取标题
url = tree.xpath("/html/body/div[3]/div[2]/div[2]/ul/li["+str(s)+"]/div[2]/div[2]/a/@href")#获取链接
look = tree.xpath("/html/body/div[3]/div[2]/div[2]/ul/li["+str(s)+"]/div[2]/div[2]/div[1]/span[1]/text()")# 获取播放量
say = tree.xpath("/html/body/div[3]/div[2]/div[2]/ul/li["+str(s)+"]/div[2]/div[2]/div[1]/span[2]/text()") # 获取评论量
up = tree.xpath("/html/body/div[3]/div[2]/div[2]/ul/li["+str(s)+"]/div[2]/div[2]/div[1]/a/span/text()") # 获取up主
score = tree.xpath("/html/body/div[3]/div[2]/div[2]/ul/li["+str(s)+"]/div[2]/div[2]/div[2]/div/text()") # 获取综合得分
#获取数据集中的元素
li.append(num[0])
li.append(name[0])
li.append(url[0])
li.append(look[0])
li.append(say[0])
li.append(up[0])
li.append(score[0])
dli.append(li)
# 打印数据
for dd in dli:
print(dd)
运行结果如下:(这个案例中爬取下来的数据仍然需要进一步清洗,这个的话可以参考python中处理字符串的replace方法)
2.2. 数据通过其他url返回
Demo2:爬取bilibili指定用户的主页信息
# 导入requests第三方库,导入报错则需要安装该库
import requests
# 要爬取的url,注意:在开发者工具中这个时候是要找数据对应的url,而不是第一个url
url = "https://api.bilibili.com/x/space/arc/search"
# 模仿浏览器的headers
headers = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.114 Safari/537.36"
}
# 需要的参数
params = {
"mid": 387694560,
"pn": 1,
"ps": 25,
"index": 1,
"jsonp": "jsonp"
}
# 调用get方法,传入参数,返回结果集
resp = requests.get(url,headers=headers,params=params)
# 将结果以转化成js格式
js = resp.json()
# 获取js中我们需要的数据集
infos = js['data']['list']['vlist']
# 以下代码为遍历数据
bli = []
for info in infos:
li = []
author = info['author']
bvid = info['bvid']
pic = info['pic']
title = info['title']
li.append(author)
li.append(bvid)
li.append(pic)
li.append(title)
bli.append(li)
# 输出完整数据
for ll in bli:
print(ll)
运行结果如下:
3. 代码分析
3.1. 数据在目标url中
上述代码中的url,headers和xpath的匹配都是直接在开发者工具中复制。
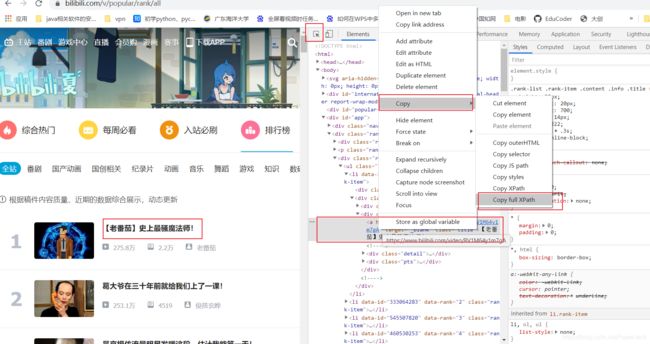
注:xpath完整路径的复制:首先通过开发者工具的箭头工具将自己所需要的元素选中,在elements中右键该元素,复制即可。
注:对复制后的xpath完整路径要进一步进行调整
- 想要获取该标签的文本,在路径后面加上
/text() - 想要获取该元素的某个标签的标签值,在路径后面加上
/@属性名称 - 如果想要获取多个同样的数据(例如排名1,2…都要获取),这个时候可以在xpath中拼接字符串,然后用循环将其一一遍历出来。


3.2. 数据通过其他url返回
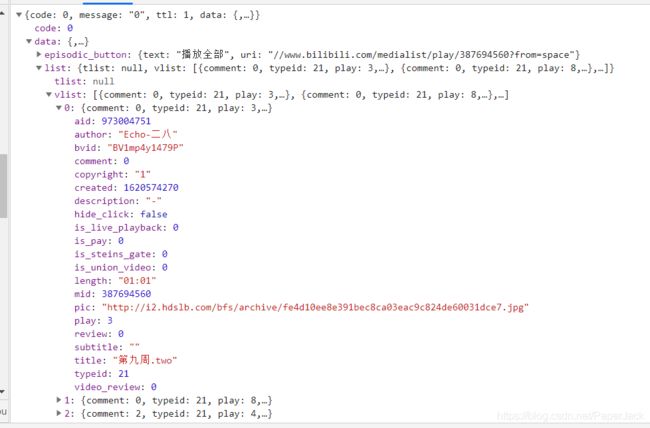
这种类型的url就不在是第一个了,而是我们找到的有数据的那个url。其他规则基本与上一个相同。但在获取数据这个地方,现在是解析js数据,读者可以自行查看一下图片并对照上面的代码,即可知道如何解析js数据。



3.3 小结
- 以上列举的两种方式只是用python爬虫时遇到的最常见的,并不是说所有情况都合适
- 这两个案例只是在通常情况下适用,但真正的业务往往包含处理cookie,处理防盗链,多线程,多进程等等。但由于本文只针对入门级别,因此这部分并没有纳入本文。
- 在网上能看到的请求很多都是get和post,因此,我们针对这两种来说,当我们在爬取网页时,应该注意其用的是什么方法,不能搞错,并且查看get方法是否需要params参数,post方法是否需要form参数。
4. 原理解释
实际上网页中很多数据并不是都直接放到HTML中的,有些是通过js渲染的,因此,根据这两点的不同,我们可以指定两套不同的解决方案。当数据是放在HTML中时,我们采用xpath对数据进行解析;当数据是以js格式响应时,则直接根据层级关系获取。
5. 项目地址
https://github.com/zhizhangxuezhang/CrawlerEntryCodeExample