vscode生成vue模版代码片段
有的时候看学习视频,看到人家阿婆主打两个字母就出来一大串代码,感觉哇哦好酷,这就是大神写代码的节奏嘛?我也要!!!
一、写一段即将生成的Vue模版代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">div>
<template id="my-app">
<h2>{
{message}}h2>
template>
<script src="https://unpkg.com/vue@next">script>
<script>
const myApp = {
template: '#my-app',
data() {
return {
message: "Hello world"
}
}
}
Vue.createApp(myApp).mount('#app');
script>
body>
html>
二、粘贴到这个工具网站
三、在vscode中设置
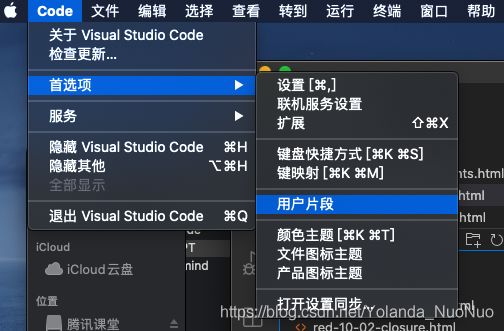
1、打开首选项-用户片段
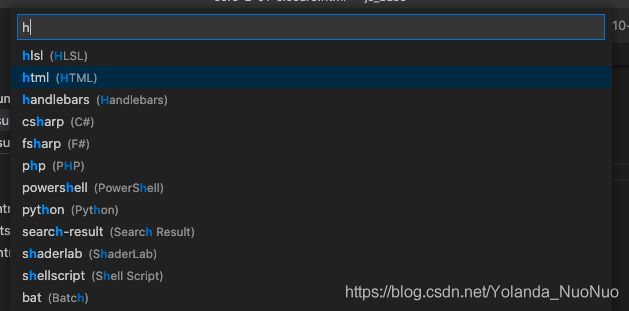
2、然后就出现这个搜索栏,找html
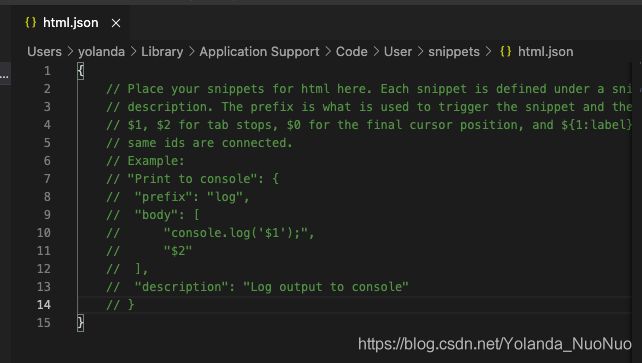
3、然后就打开了这个html.json文件,把刚才在snippet generator网站上生成的代码片段copy到这里来
{
"createVueApp": {
"prefix": "myvue",
"body": [
"DOCTYPE html>",
"",
"<head>",
" ",
" ",
" ",
" <title>Documenttitle>",
"head>",
"<body>",
" div>",
"",
" ",
" <h2>{
{message}}h2>",
" template>",
"",
"
你可能感兴趣的:(VueJs,IDE,vue,vscode,vue.js,html)
- 【Python】python dataclass使用指南
菜菜2022
Python学习笔记Pythondataclass字段继承数据结构
https://www.cnblogs.com/apocelipes/p/10284346.html定义一个dataclass深入dataclass装饰器数据类的基石——dataclasses.field一些常用函数dataclass继承参考https://docs.python.org/3.7/library/dataclasses.htmlhttps://www.python.org/dev/
- Hive 查看partition 以及msck 修复分区
dgsdaga3026010
大数据
#checktable的partitionhive>showpartitionstable_name;如果是外部表,不小心把表给删除了,可以适用下命令重新关联表和数据[MSCKREPAIRTABLE]全量修复分区hive>msckrepairtabletable_name;转载于:https://www.cnblogs.com/TendToBigData/p/10501178.html
- Golang:报错no required module provides package github.com/xx的解决方法
凭君语未可
Golang常见问题golanggithub开发语言
报错问题重现可能的原因及解决方法1.未初始化Go模块解决方法:2.没有添加依赖解决方法:3.网络问题解决方法:4.依赖版本问题解决方法:5.包未发布或路径拼写错误解决方法:6.`gomodtidy`未运行解决方法:7.代码中未使用依赖解决方法:8.`vendor`模式导致依赖无法找到解决方法:实际报错原因及分析解决方法问题重现在运行以下代码时:packagemainimport("context"
- C++ 的 CTAD 与推断指示(Deduction Guides)
王晓华-吹泡泡的小猫
现代C++c++现代C++类模板参数推导
1类模板参数推导(CTAD)1.1曲线救国CTAD的全称是类模板参数推导(ClassTemplateArgumentDeduction),它允许在实例化类模板时,根据构造函数的参数类型自动推导模板参数,从而避免显式指定模板参数。CTAD是在C++17引入的,在这之前,只有模板函数支持根据函数参数自动推导模板参数,类模板不支持这样的动作。代码中实例化类模板必须显式指定模板参数,十分不便,以致怨声载道
- vant组件库的按需导入导出
ordinary90
VUE前端全栈开发vue.js前端
vant是一个基于Vue的移动端UI组件库,它提供了丰富的组件和样式,可以帮助我们快速构建移动端应用。在使用vant组件库时,可以通过按需导入导出的方式来减小打包体积,提高应用的性能。按需导入导出的原理是根据需要只加载使用到的组件和样式,而不是将整个组件库都打包到应用中。下面是一个使用vant组件库实现按需导入导出的详细解析和代码实例。安装vant组件库首先,在命令行中使用npm或者yarn安装v
- 记录 io.springfox 3.0.0 整合 spring boot 2.6.x 由于 springfox bug 引发问题
树懒_Zz
Springspringbootbugwindows
首先第一个问题就是不兼容:解决方案:@BeanpublicstaticBeanPostProcessorspringfoxHandlerProviderBeanPostProcessor(){returnnewBeanPostProcessor(){@OverridepublicObjectpostProcessAfterInitialization(Objectbean,StringbeanNa
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- C#+ckeidtor5实现图片上传
假装我不帅
dotnetjsc#ckeditor5
index.htmlCkEditor5html,body{width:100%;height:100%;}.editor-container{width:100%;height:100%;}#editor{width:100%;height:100%;}HelloWorld!ClassicEditor.create(document.querySelector('#editor'),{licens
- 前端HTML-将进酒
dgw2648633809
前端html
要求:实现:将进酒body{font-family:Arial,sans-serif;}h2{text-align:center;}p{text-indent:2em;margin:10px0;}img{float:left;margin-right:20px;}将进酒君不见黄河之水天上来君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜悲白发,朝如青丝暮成雪。人生得意须尽欢,莫使金樽空对月。天
- 前端HTML-网上转账电子账单
dgw2648633809
前端html
要求:实现:工商银行电子汇款单table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}th{background-color:#f2f2f2;}工商银行电子汇款单回单类型网上转账汇款指令序号HQH00000000000000013878172收款人户名老牟付
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- 百万架构师第二十二课:源码分析:Spring 源码分析:Spring经典面试答疑|JavaGuide
后端
Spring面试解答上半节:面试中需要注意的细节动脑子,面试是一种交流面试的时候,要用心去感受当时面试场景了解自己,自己的长处、自己的短处(巧妙地扬长避短)了解1.公司的业务场景2.你是去面试什么岗位的?Java高级工程师实际工作经验是1年(如实填写)1、请描述SpringIOC的工作原理答:定位加载注册BeanFactoryBeanDefintion...1-3年1+ApplicationCon
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- 地图书签功能
小小弯_Shelby
vue.js前端
主要逻辑:保存地图中心点、缩放级别、当前的地图图片与图层。{{item.markName}}添加书签删除取消添加保存import{queryByPage,addBookMark,updateBookMark,deleteBookMark}from'@/api/fisheryMap/bookmark'importhtml2canvasfrom'html2canvas'import{mapState}
- 前端canvas对象转成file对象
小小弯_Shelby
前端vue.js
importhtml2canvasfrom'html2canvas'exportdefault{methods:{//canvas对象转成file对象canvasToFile(){html2canvas(this.$parent.$refs['mapPanel'].$el,{width:this.$parent.$refs['mapPanel'].$el.clientWidth-600//heig
- 人工智能英语学习笔记
「已注销」
基础篇单词mythologyn.ancientmythsingeneral;ideasthatmanypeoplethinkaretruebutthatdonotexistorarefalse神话Examples:AsatyrishalfmanandhalfgoatinGreekandRomanmythology.在希腊和罗马神话中,森林之神是半人半羊的样子。Thishasbeenwellillu
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- 「C/C++」C++关键字 之 mutable 可变变量关键字
何曾参静谧
c语言c++java
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- Mac pnpm安装
是二牙
前端vue.js
安装pnpm的时候一定要把npm更新到最新版不然pnpm下载不成功。(更新npm):sudonpminstall-gnpm(安装pnpm:)sudonpminstall-gpnpm检验安装是否成功:pnpm--version项目内安装依赖:pnpminstall/运行项目:pnpmdev最近在开发vue3的项目后续应该会更新一些关于v3的笔记以往都是开发的v2现在开始学习v3如果写的不对的地方可以
- jdbc连接出现ServerTimezone问题
一个小坑货
常见错误积累mysqljava
代码中添加时区需要在jdbc的url连接中添加serverTimezone=Asia/Shanghai。例如:jdbc:mysql://localhost:3306/db1?serverTimezone=Asia/Shanghaijdbc:mysql://localhost:3306/db1?serverTimezone=GMTIdea链接mysql错误Idea链接mysql错误—Goto‘Adv
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- vue 纯前端导出 Excel
陈大大小
1024程序员节
方法一:1、安装"file-saver"npmi-Sfile-saverxlsx2、引入在需要导出功能的.vue文件中引入importFileSaverfrom"file-saver";importXLSXfrom"xlsx";3、简单示例(复制即可食用):导出excel文件importFileSaverfrom"file-saver";importXLSXfrom"xlsx";exportdef
- java实现word转html(支持docx及doc文件)
WAZYY0619
javawordhtmlword转htmldocx转htmldoc转html
privatefinalstaticStringtempPath="C:\\Users\\xxx\\Desktop\\Word2Html\\src\\test\\";//图片及相关文件保存的路径publicstaticvoidmain(Stringargv[]){try{JFileChooserfileChooser=newJFileChooser();fileChooser.setDialogT
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- IDEA将项目代码同步到服务器或虚拟机
hamster2021
开发intellij-idea服务器java
注意同步完之后项目还是在本地运行的,只是同步了代码。菜单栏点击工具->部署->配置然后配置这个:(如果是虚拟机记得设置固定ip地址)映射可以配置部署的路径:配置好后在项目目录右键然后找到这个:然后点击这个按钮就可以同步了:这里因为我同步过了所以是空的如果嫌每次都得手动同步麻烦还可设置自动同步:然后上面的选项还可以设置一些同步的细节:然后要在服务器或虚拟机上执行项目的话就通过服务器的命令行终端即可。
- mac系统如何下载和安装 IntelliJ IDEA
布朗克168
工具软件下载合集经验分享intellij-ideamacos
文章目录一、下载IntelliJIDEA二、安装IntelliJIDEA三、配置IntelliJIDEA四、激活IntelliJIDEA一、下载IntelliJIDEA打开浏览器,访问IntelliJIDEA官方网站:https://www.jetbrains.com/idea/。点击页面上的“Download”按钮,进入下载页面。在下载页面中,你可以看到有两个版本可供选择:Ultimate版和C
- VScode使用element-ui插件准备
web15286201346
面试学习路线阿里巴巴vscodeidevisualstudiocodejava-ee后端
文章目录插件1、Chinese(Simplified)LanguagePackforVisualStidioCode中文汉化包2、AutoCloseTag自动闭合标签3、AutoRenameTag尾部闭合标签同步修改4、BracketPairColorizer用不同颜色高亮显示匹配的括号5、HighlightMatchingTag高亮显示匹配标签6、Vscode-element-helper7、l
- 基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署
匠心网络
java开发语言
基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数 linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。 shell中函数的定义格式如下: [function] funname [()]{ action; [return int;] } 说明: 1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。 2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami 当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。 此时可以使用whoami命令。 [ecuser@HA5-DZ05 ~]$ whoami e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。 首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包 ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。 前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。 后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。 都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存 [client] port=3306 [mysql] default-character-set=utf8 [mysqld] port=3306 basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案 2013/6/14 by 半仙 [email protected] 目的: 项目需求实现模糊查找. 原则: 查询不能超过 1秒. 问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求. 解决方案: 使用mysql全文索引. 1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的 单项链表;数据从第一个指向最后一个 实现代码: //定义动态链表 clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1: package com.bijian.thread; public class MyThread extends Thread { private static ThreadLocal tl = new ThreadLocal() { protected synchronized Object initialValue() { return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到 <bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint"> <p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。 范型内容 范型集合类 范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证 1. 建立一个有两个列族的表 create 'members','colfam1','colfam2' 2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www; worker_processes 5; error_log logs/error.log; pid logs/nginx.pid; worker_rlimit_nofile 8192; events { worker_connections 4096;} http { include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion public static void mirrorHelp1(Node node){ if(node==null)return; swapChild(node); mirrorHelp1(node.getLeft()); mirrorHelp1(node.getRight()); } //use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)? 第二个问题,函数输入参数不当时,是异常还是返回null? 先看第一个问题 有两个约定我觉得应当遵守: 1.返回零长度的数组或集合而不是null(详见《Effective Java》) 理由就是,如果返回empty,就可以少了很多not-null判断: List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。 在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。 未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的 再举一个例子,对闰年的判断逻辑: 1、 if($Year%4==0) return True; else return Fasle; 2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。 1,安装mysql 在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询 转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介 MongoDB中使用find来进行查询。 API:如下 function ( query , fields , limit , skip, batchSize, options ){.....} 参数含义: query:查询参数 fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK")))); String data1 = new String(Base64.decode(data0.toCharArray()),"GBK"); // 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP? JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。 JSP起源 在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。 如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档 WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0'; console.log(v); var arr = v.split(''); for (var i = 0; i < arr.length; i ++) { if (i % 2 == 0) arr[i] = '%' + arr[i]; } console.log(arr.join('')); console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics 类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。 表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等; 14.1 新表的统计信息 对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。 这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。 官方建议所有的Spring Boot用户升级这个版本。 项目首页 | 源