你们要的Echart系列,今天它来了,教你一招快速上手echarts的属性设置,手把手教程系列
一、echarts简介
以前的百度echart(echarts.baidu.com),不过现在的ECharts 正在 Apache 开源基金会孵化中,因此域名(echarts.baidu.com)已不再使用,请访问 echarts.apache.org。
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
现在废话不多说,官网地址:https://echarts.apache.org/
二、echarts的下载、安装与使用
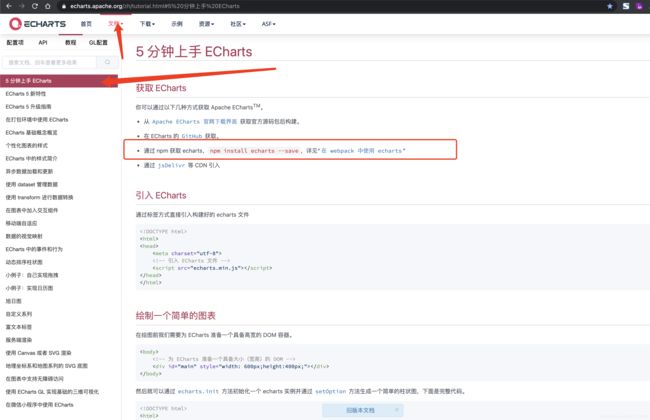
点击上面的网址就来到了echarts的官网了,最新版的Apache Echarts 是5.x的版本了。
官网大概就长下面的这个样子。

然后点击快速入门,我们先去把echarts安装一下,按下图所示进行操作。

作者的demo环境是用的vue-cli3的脚手架,将Echarts安装到项目里
运行命令:
npm install echarts --save
//or
yarn add echarts
安装整个包到项目里

在项目里使用,先写个测试用例,看看是否安装成功了。
<template>
<div id="charts-container" />
template>
<script>
// 引入基本模板
import * as echarts from "echarts";
export default {
name: "LineCharts",
props: {
options: {
required: false,
type: [Object],
default: () => {
},
},
},
data() {
return {
};
},
mounted() {
this.init();
},
methods: {
/**
* 初始化charts
*/
init() {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('charts-container'));
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};
myChart.setOption(option);
}
}
};
script>
<style lang="scss" scoped>
#charts-container {
width: 100%;
height: 410px;
}
style>
我们使用了一个官网示例的代码,是最简单版本的Echart原型。
https://echarts.apache.org/examples/zh/editor.html?c=bar-background

三、举个echarts的需求例子
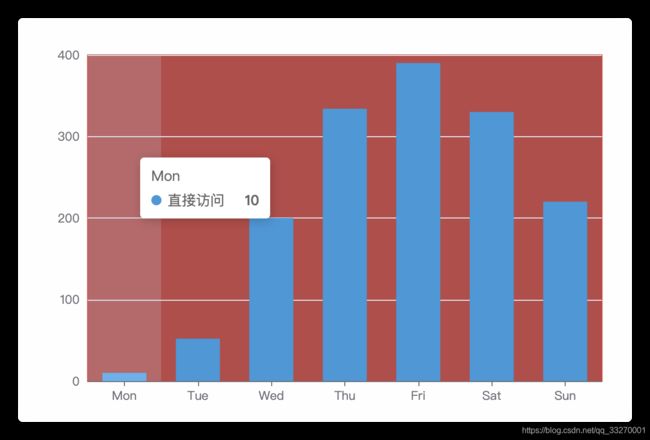
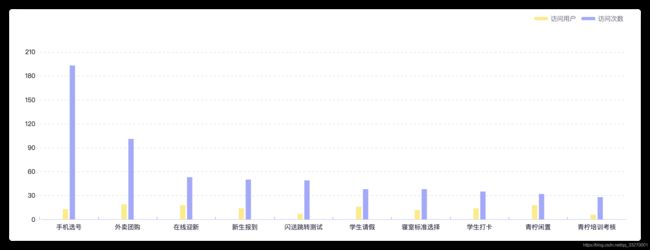
举个栗子,假如我们拿到的UI的设计图如下,需要我们做一个柱状图,这个柱状图需要下面的这种样式(本文不做100%的还原,仅做常用属性的举例子)。

其实看到这里,可能觉得我们刚刚写到的测试Demo和UI的设计不一样。所以才有了我们怎么样将官网的简单Demo配置成UI图一致。
怎么快速完成这个UI图的还原呢?首先我们要做的是找到这个UI图所属的Echarts类,如下图中所示,找到“示例”,再找到“柱状图”。这样我们就可以在柱状图中再找到基础配置项。就是如Demo中的一样。
接下来就应该进行下一步的配置了,在配置这些属性之前,你要先明白一点你的需求是啥。先看UI图里的柱状图哪些地方是需要修改的,目前的肉眼所见“网格的样式(需要改成虚线,全且颜色有变)、柱状图的颜色、需要有图例、X和Y轴的刻度线不一样”等等。

下一章节快速记住配置项的属性。
四、echarts属性速记
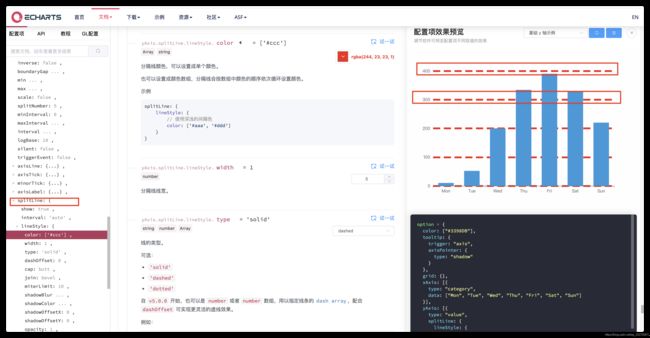
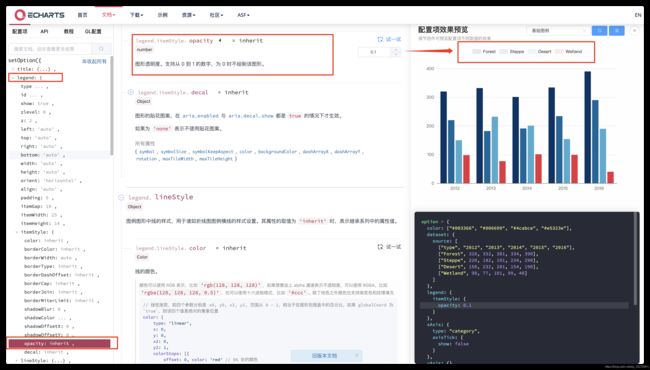
首先我们记住这些属性,就要对这些属性进行一个分类。其实在官网中的《配置项手册》已经分类的很细了,但是由于Echarts的灵活度非常高,就导致了配置项手册的东西看起来就越来越多了,看久了就会导致“眼睛疲惫”。
废话不多说,直接开始,其实这些英文单次就对应的属性,稍微英文好点的就可以轻松点了,
按项目里常用的属性排序,如下:
一级属性(options.xxxx):
{
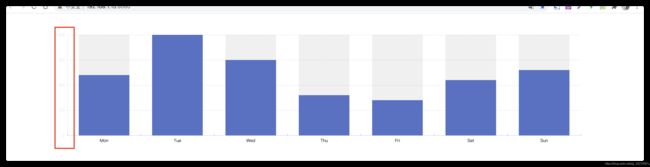
grid: {
borderColor: "rgba(222, 48, 48, 1)",
show: true,
backgroundColor: "rgba(188, 71, 71, 1)"
}
}
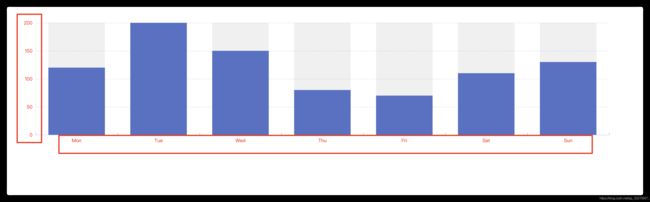
{
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
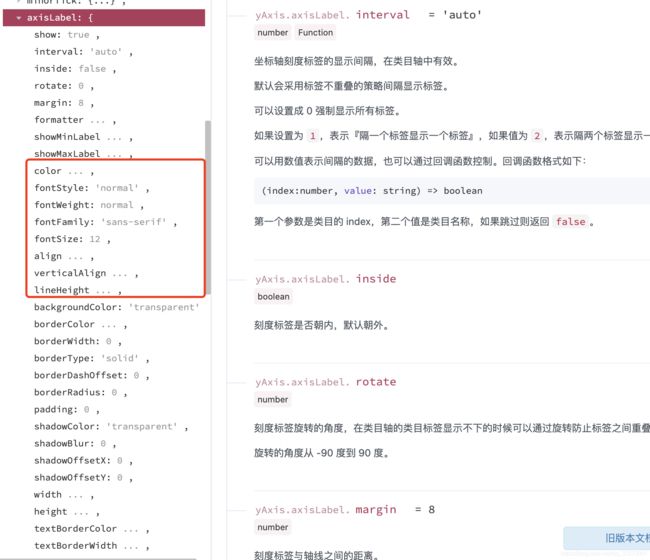
axisLabel: {
//坐标文字
color: '#24253B',
interval: 0
},
axisLine: {
lineStyle: {
//坐标轴颜色
color: '#C6C9FF'
}
},
axisTick: {
//坐标轴刻度
inside: true, //朝内
lineStyle: {
color: '#A3A8FF'
}
}
}
}
yAxis: {
type: 'value',
axisLine: {
show: !false,
lineStyle: {
//坐标轴颜色
color: '#E6EAF9'
}
},
splitLine: {
//网格设置
lineStyle: {
color: '#DADCFF',
type: 'dashed'
}
}
},
{
textStyle:{
color:'#f00' //设置全局的字体为红色
}
}
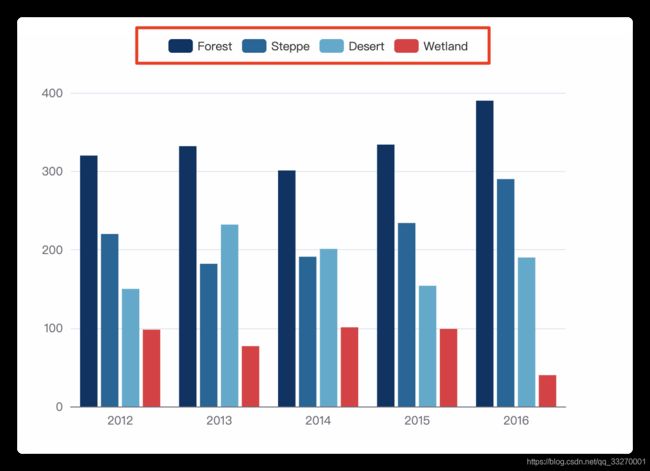
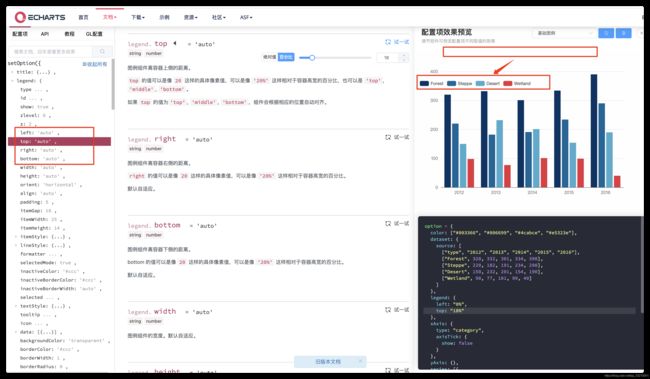
option = {
color: ["#003366", "#006699", "#4cabce", "#e5323e"], //这个是四个图例的样色。
dataset: {
source: [
["type", "2012", "2013", "2014", "2015", "2016"],
["Forest", 320, 332, 301, 334, 390],
["Steppe", 220, 182, 191, 234, 290],
["Desert", 150, 232, 201, 154, 190],
["Wetland", 98, 77, 101, 99, 40]
]
},
legend: {
itemStyle: {
color: "rgba(249, 0, 0, 1)" //这里的子属性设置会覆盖上面的设置
}
},
xAxis: {
type: "category",
axisTick: {
show: false
}
},
yAxis: {
},
series: [{
type: "bar",
seriesLayoutBy: "row"
}, {
type: "bar",
seriesLayoutBy: "row"
}, {
type: "bar",
seriesLayoutBy: "row"
}, {
type: "bar",
seriesLayoutBy: "row"
}]
}
{
title: {
text: "Main Title",
subtext: "Sub Title",
left: "center",
textStyle: {
fontSize: 30,
color: "rgba(225, 15, 15, 1)"
},
subtextStyle: {
fontSize: 20
}
}
}
二级属性(options.xxxx.xxx)
yAxis: [{
type: "value",
splitLine: {
//坐标的网格设置
lineStyle: {
width: 5,
type: "dashed",
color: "rgba(244, 23, 23, 1)"
}
}
}
yAxis: {
type: "value",
axisLabel: {
//刻度标签文字设置
fontSize: 18, //
color: "rgba(235, 33, 33, 1)"
}
}
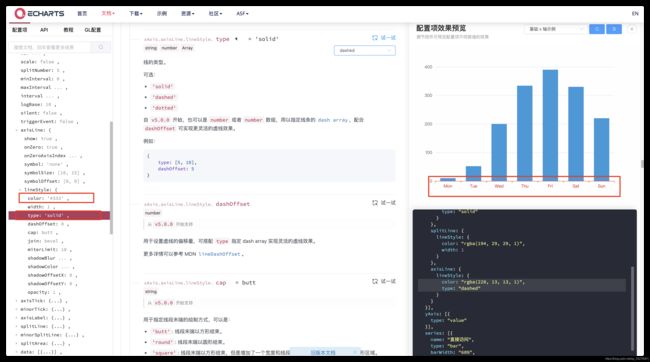
xAxis: {
axisLine: {
lineStyle: {
//坐标轴轴线样式设置
color: "rgba(228, 13, 13, 1)",
type: "dashed"
}
}
}
series: [{
type: "pie",
labelLine: {
lineStyle: {
//引导线的样式设置
color: "rgba(231, 16, 16, 1)",
width: 2
},
length: 20
}
}]
series: [{
name: "Sale",
type: "bar",
data: [5, 20, 36, 10, 10, 20, 4],
label: {
show: true,
fontSize: 16,
color: "rgba(65, 215, 35, 1)",
fontStyle: "italic",
borderWidth: 0
}
}]
- 标签的视觉引导线设置 ----- labelLine
这个属性前面写lineStyle的时候就已经提到过了。
legend: {
itemStyle: {
opacity: 0.1
}
},
上面这些都是常用的一些属性设置,你学废了吗?
五、本文总结
其实通过上面的一个小节不难看出,Echarts的一些属性设置都是很有规律的,只要找到这些规律即可快速的上手Echarts了。这作为一个Echarts的系列的文章,主要目的是让学习Echart的朋友可以快速上手,会持续进行更新的。
有问题请留言或者@博主,谢谢支持o( ̄︶ ̄)o~
感谢您的阅读,如果此文章或项目对您有帮助,若可以的话请给个一键三连吧!
GitHub有开源项目,需要的小伙伴可以顺手star一下!
GitHub: https://github.com/langyuxiansheng