iview 自定义时间选择器组件_视图更新科技发布View UI组件库(即 iView 4.0),超过50项更新...
写在前面
金秋十月,iView 4.0 如约而至。但是标题信息量有点大,所以先来解读一下标题。
iView 作者 Aresn 于 2019 年创办了北京视图更新科技有限公司,开始自由、全职地维护 iView 及其相关的软件。View UI 即为原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo。iView 作者将在新仓库 github.com/view-design… 继续开发 iView 4.0 和后续版本,以及维护工作。原仓库 iView 作者不再继续提交内容。
简单说就是,我们将 GitHub 迁移到了:
https://github.com/view-design/ViewUI对于绝大部分用户来说,使用没有任何影响,之后的 issue 和 pr 也请大家到新的仓库进行提交,当然包括 Star!
请相信,全新的 View UI 组件库会带来更强大的功能和更出色的体验。由于现在已经全职维护,这里也可以向大家保证,每 1~2 周迭代一个版本。
更新方法
4.0 版本的核心是功能增强和体验优化,基本没有不兼容的,大家可以放心升级,主要的更新内容下文会逐一介绍。
更新方法很简单,修改 package.json 中 iview 的版本号为 4.0.0:
然后运行 npm update iview 即可。
同时,我们也提供了一个新的 npm 包 view-design,如果你是初次使用 View UI,也可以这样安装:
主要更新内容
本次的 4.0 版本有超过 50 项更新。
UI
UI 方面,主要是将原先的基础字号由 12px 调整为了 14px。现在的电脑屏幕越来越大,分辨率也越来越高,14px 的基础字号会更加实用,而且也是大势所趋。
对应的,很多组件的尺寸会稍微变大,比如所有的 Form 系列组件(Button、Select、Input 等等)的尺寸调整为了 40px(large)、32px(default)、24px(small)。
Button 的高度计算方式由原先的 padding 调整为了固定 height。
还有很多组件的 UI 也进行了微调,比如 Alert、Notice、Modal、Card 等等,整体更统一、规范。
下图是两个版本的尺寸对比:
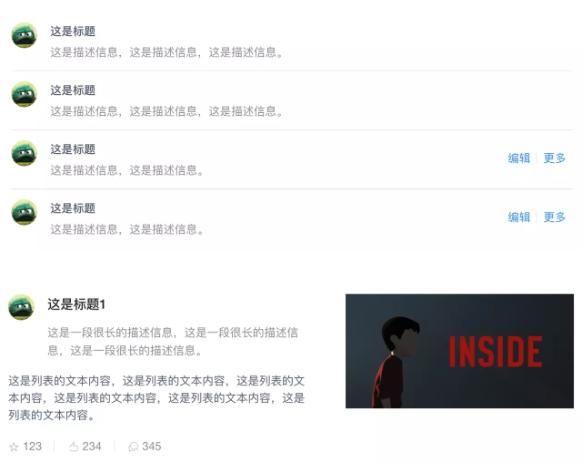
新增列表组件 List
List 组件是最基础的列表展示,可承载文字、列表、图片、段落,常用于后台数据展示页面。
全局配置
全局配置中,新增 capture 选项,可以配置所有组件默认的 capture 模式,默认为 true。
capture 是浏览器的一种默认行为,如果开启,当可下拉的组件(例如 Select)处于展开状态时,点击外部操作不会立即响应,而是先收起下拉菜单,再次点击才会响应操作。 如果不需要该特性,可以通过全局配置,将 capture 设置为 false。
Table 表格
Table 表格组件是大家最关心的,4.0 我们提供了更多新的功能:
1.拖拽表头调整列宽
列 column 新增加了属性 resizable,设置为 true 时,鼠标在表头对应列的分割线上,就可以拖拽来调整列宽了:
2.合并行或列
新增了 span-method 属性,可以自定义合并行或列,也就是可以合并单元格了,通过该属性的配置,是可以对任意的行或列进行合并的:
3.表尾合计
新增了 show-summary 属性,设置为 true 时,会在表尾显示一个合计行,自动对该列数值求和。同时也新增了 summary-method 和 sum-text 来自定义合计的算法或文案:
4.默认样式不带外侧边框
4.0 起 Table 表格组件的外轮廓默认不带边框了,更简洁,除非设置 border 属性。
这几个功能给力吧,更给力的功能我们还会在 4.x 之后的几个版本中更新哦!
Form 表单
1.新增属性 disabled
如果想让 Form 组件内的所有表单组件,例如 Button、Input、Select、Radio、Checkbox 等(View UI 的所有表单组件都支持)都禁用,以前的做法是要给每一个组件逐个加 disabled,很麻烦,现在只需要给外层的 Form 组件设置 disabled 属性就可以了:
2.新增属性 hide-required-mark
给表单 Form 设置了校验规则中的 required,也就是必填,对应的 FormItem 的 label 前就会有一个红色的星号 *。但是往往一个长表单,都显示必填的 * 看起来是没必要的,所以只需要给 Form 开启 hide-required-mark 属性,就不显示必填的星号了。
3.新增属性 label-colon
开启该属性,在 FormItem 的 label 名称后会自动加冒号:,不用再一个个配置了。
4.新增事件 @on-validate
任一表单项被校验后触发,返回表单项 prop、校验状态、错误消息。
Select 选择器
1.新增属性 allow-create 及事件 @on-create
在 filterable 模式下,开启属性 allow-create 可以通过在输入框中输入文字来创建新的条目。输入新条目后,按下回车键即可新建条目。
2.Option 组件新增属性 tag
Option 组件新增属性 tag,设置后,在多选时,标签将优先显示设置的内容。
多选,选中的标签,默认显示的就是 label,而在远程搜索的一些场景中,只有 label 会不够用,所以新增了 tag 这一属性。
Input 输入框
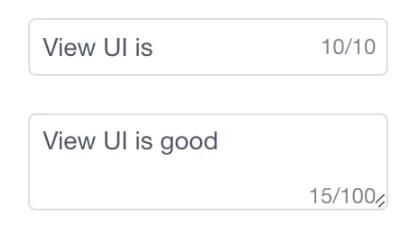
1.新增属性 show-word-limit
开启属性 show-word-limit 可以显示字数统计,配合 maxlength 属性来限制输入长度:
2.新增属性 password
在 type="password" 时,开启属性 password 可以切换显示隐藏密码:
Slider 滑块
新增属性 marks
设置属性 marks 可以显示标记。标记的 key 取值应该在闭合区间 [min, max] 内。标记点也可以通过 style 和 label 自定义样式:
Switch 开关
1.开关背景颜色
新增属性 true-color 和 false-color,可以自定义背景色:
2.阻止切换
新增属性 before-change,如果设置,并返回 Promise,可以阻止切换,经常用于切换时请求数据,或二次确认的情况,可以配合 loading 来使用。
Progress 进度条
1.百分比内显
新增属性 text-inside,开启后,可以将百分比显示在进度条内部:
2.渐变色
属性 stroke-color 设置为数组时,可以显示为渐变色了,该特性 Circle 进度环组件也支持:
Message 全局提示
带背景色
新增属性 background, 开启后,通知提示会显示背景色:
Radio 单选 / Checkbox 多选
新增属性 border,支持带边框的样式:
Page 分页
新增属性 disabled,开启后可以禁用分页组件:
其它组件还有很多更新:
Badge 徽标数
- 新增属性 color,可以设置更多的状态点颜色及自定义颜色。
- 新增 slot count,设置时,可以自定义角标显示内容(去角标背景),数值 count 将无效。
- 新增 slot text,设置时,可以自定义角标显示内容(带角标背景),数值 count 将无效。亦可自定义状态点模式下的 text 内容。
Tabs 标签页
- 标签页过多时,在标签页位置可以使用鼠标滚动。
- 标签页过多时,左右箭头距离增加。
AutoComplete 自动完成
- placement 属性支持全方向。
- 修复点击组件外部关闭浮窗后,输入框仍然聚焦的问题。
- 修复 disabled 模式下,聚焦显示外轮廓的问题。
Card 卡片
- 新增属性 to、target、replace、append,支持跳转链接。
Tag 标签
- 新增属性 size,可以设置不同的尺寸,可选值为 large(大号)、medium(中号)、default(默认)
Avatar 头像
- 尺寸属性 size 支持具体的数值。
Steps 步骤条
- Step 组件新增具名 slot title、content 和 icon。
- Steps 改用 flex 布局,修复最后一列宽度不正确的问题。
其它修复:
- 修复 Button、Menu 等带有跳转功能组件在 vue-router 3.1+ 版本跳转报错的问题。
不兼容更新
- DropdownItem 开启 disabled 属性后,Dropdown 不再触发 @on-click 事件。
- Table 默认样式不再带有外侧边框。
后记
这波更新很给力吧!
iView 已经有 3 年多的沉淀,今天更名为 View UI 也是一个全新的开始。我知道市面上对我们商业化有不同的看法,但 View UI 的初衷是永不变的,会永远免费开源,也会永远更新下去,给大家不断带来期望和惊喜。
但是为了更好的服务企业用户,也为了我的公司得以生存,商业化的产品是在所难免的。如果 View UI 对你的公司或团队节省了成本,提高了开发效率,或者想使用更丰富的高阶组件、强大的整套中、后台前端解决方案,欢迎购买我们的专业版产品 View UI Pro 和 Admin Pro。
最后附上专业版地址,可以在线体验:
Admin Pro 介绍:
https://pro.iviewui.com/admin-proAdmin Pro 在线预览:
https://adminpro.iviewui.comView UI Pro:
https://pro.iviewui.com/pro作者:Aresn来源:掘金商业用途请与原作者联系,本文只做展示分享,不妥侵删!