pyqt5讲解8:容器QTabWidget,QStackedWidget,QDockWidget
QTabWidget
常用方法
| 方法 | 描述 |
|---|---|
| addTab() | 将一个控件添加到Tab控件的选项卡中 |
| insertTab() | 将一个Tab控件的选项卡插入到指定的位置 |
| removeTab() | 根据指定的索引删除Tab控件 |
| setCurrentIndex() | 设置当前可见的选项卡所在的索引 |
| setCurrentWidget() | 设置当前可见的界面 |
| setTabBar() | 设置选项卡栏的小控件 |
| setTabPosition() | 设置选项卡的位置 |
| - | QTabWidget.North:显示在页面的上方 |
| - | QTabWidget.South:显示在页面的下方 |
| - | QTabWidget.West:显示在页面的左侧 |
| - | - QTabWidget.East:显示在页面的右侧 |
| setTabText() | 定义Tab选项卡的显示值 |
常用信号
| 信号 | 描述 |
|---|---|
| currentChanged | 切换当前页面时发射该信号 |
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class TabDemo(QTabWidget):
def __init__(self, parent=None):
super(TabDemo, self).__init__(parent)
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
self.addTab(self.tab1,"Tab 1")
self.addTab(self.tab2,"Tab 2")
self.addTab(self.tab3,"Tab 3")
self.tab1UI()
self.tab2UI()
self.tab3UI()
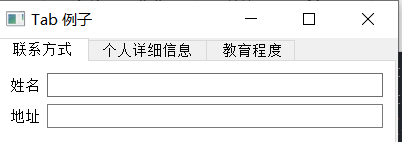
self.setWindowTitle("Tab 例子")
def tab1UI(self):
layout = QFormLayout()
layout.addRow("姓名",QLineEdit())
layout.addRow("地址",QLineEdit())
self.setTabText(0,"联系方式")
self.tab1.setLayout(layout)
def tab2UI(self):
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton("男"))
sex.addWidget(QRadioButton("女"))
layout.addRow(QLabel("性别"),sex)
layout.addRow("生日",QLineEdit())
self.setTabText(1,"个人详细信息")
self.tab2.setLayout(layout)
def tab3UI(self):
layout=QHBoxLayout()
layout.addWidget(QLabel("科目"))
layout.addWidget(QCheckBox("物理"))
layout.addWidget(QCheckBox("高数"))
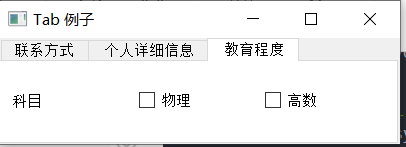
self.setTabText(2,"教育程度")
self.tab3.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = TabDemo()
demo.show()
sys.exit(app.exec_())



在这个例子中,一个表单的内容分为3组,每一组小控件都显示在不同的选项卡中,顶层窗口是一个QTabWidget控件,将三个选项卡添加进去
#创建3个选项卡小控件窗口
self.tab1=QWidget()
self.tab2=QWidget()
self.tab3=QWidget()
#将三个选项卡添加到顶层窗口中
self.addTab(self.tab1, "Tab 1")
self.addTab(self.tab2, "Tab 2")
self.addTab(self.tab3, "Tab 3")
使用表单布局管理器,每个选项卡显示子表单的内容
self.setTabText(0,'联系方式')
self.setTabText(
QStackedWidget
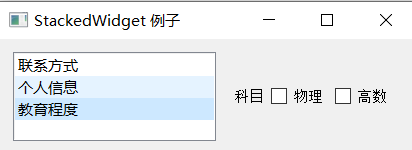
QTackedWidget是一个堆栈窗口控件,可以填充一些小控件,但是同一时间只有一个小控件可以显示,QStackedWidget使用QStackedLayout布局。QSTackedWidget控件与QTabWidget类似,可以有效的显示窗口的控件
import sys
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
class StackedExample(QWidget):
def __init__(self):
super(StackedExample, self).__init__()
#设置窗口初始位置和大小
self.setGeometry(300,50,10,10)
self.setWindowTitle('StackedWidget 例子')
#创建列表窗口,添加条目
self.leftlist=QListWidget()
self.leftlist.insertItem(0,'联系方式')
self.leftlist.insertItem(1,'个人信息')
self.leftlist.insertItem(2,'教育程度')
#创建三个小控件
self.stack1=QWidget()
self.stack2=QWidget()
self.stack3=QWidget()
self.stack1UI()
self.stack2UI()
self.stack3UI()
#在QStackedWidget对象中填充了三个子控件
self.stack=QStackedWidget(self)
self.stack.addWidget(self.stack1)
self.stack.addWidget(self.stack2)
self.stack.addWidget(self.stack3)
#水平布局,添加部件到布局中
HBox=QHBoxLayout()
HBox.addWidget(self.leftlist)
HBox.addWidget(self.stack)
self.setLayout(HBox)
self.leftlist.currentRowChanged.connect(self.display)
def stack1UI(self):
layout=QFormLayout()
layout.addRow('姓名',QLineEdit())
layout.addRow('地址',QLineEdit())
self.stack1.setLayout(layout)
def stack2UI(self):
# zhu表单布局,次水平布局
layout = QFormLayout()
sex = QHBoxLayout()
# 水平布局添加单选按钮
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
# 表单布局添加控件
layout.addRow(QLabel('性别'), sex)
layout.addRow('生日', QLineEdit())
self.stack2.setLayout(layout)
def stack3UI(self):
# 水平布局
layout = QHBoxLayout()
# 添加控件到布局中
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高数'))
self.stack3.setLayout(layout)
def display(self,i):
#设置当前可见的选项卡的索引
self.stack.setCurrentIndex(i)
if __name__ == '__main__':
app=QApplication(sys.argv)
demo=StackedExample()
demo.show()
sys.exit(app.exec_())



在这个例子中,在QStackedWidget对象中填充了三个子控件
self.stack1=QWidget()
self.stack2=QWidget()
self.stack3=QWidget()
#在QStackedWidget对象中填充了三个子控件
self.stack=QStackedWidget(self)
self.stack.addWidget(self.stack1)
self.stack.addWidget(self.stack2)
self.stack.addWidget(self.stack3)
每个子控件都可以有自己的布局,包含特定的表单元素,QStackedWidget控件不能在页面之间进行切换,它与当前选中的QListWidget控件中的选项进行连接
#创建列表窗口,添加条目
self.leftlist=QListWidget()
self.leftlist.insertItem(0,'联系方式')
self.leftlist.insertItem(1,'个人信息')
self.leftlist.insertItem(2,'教育程度')
self.leftlist.currentRowChanged.connect(self.display)
将QListWidget的currentRowChanged信号与display()槽函数相关联,从而改变堆叠控件的视图
def display(self,i):
#设置当前可见的选项卡的索引
self.stack.setCurrentIndex(i)
QDockWidget
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class DockDemo(QMainWindow):
def __init__(self,parent=None):
super(DockDemo, self).__init__(parent)
#设置水平布局
layout=QHBoxLayout()
#实例化菜单栏
bar=self.menuBar()
#创建主菜单file,在其中添加子菜单
file=bar.addMenu('File')
file.addAction('New')
file.addAction('Save')
file.addAction('quit')
#创建QDockWidget窗口(标题,自身窗口)
self.items=QDockWidget('Dockable',self)
#实例化列表窗口,添加几个条目
self.listWidget=QListWidget()
self.listWidget.addItem('Item1')
self.listWidget.addItem('Item2')
self.listWidget.addItem('Item3')
self.listWidget.addItem('Item4')
#在窗口区域设置QWidget,添加列表控件
self.items.setWidget(self.listWidget)
#设置dock窗口是否可以浮动,True,运行浮动在外面,自动与主界面脱离,False,默认浮动主窗口内,可以手动脱离
self.items.setFloating(False)
#设置QTextEdit为中央小控件
self.setCentralWidget(QTextEdit())
#将窗口放置在中央小控件的右侧
self.addDockWidget(Qt.RightDockWidgetArea,self.items)
self.setLayout(layout)
self.setWindowTitle('Dock 例子')
if __name__ == '__main__':
app=QApplication(sys.argv)
demo=DockDemo()
demo.show()
sys.exit(app.exec_())

在这个例子中,顶层窗口是一个QMainWindow对象,QTextEdit对象是它的中央小控件
self.setCentralWidget(QTextEdit())
首先创造可停靠的窗口Item
self.items=QDockWidget('Dockable',self)
然后,在停靠窗口内添加QListWidget对象
self.listWidget=QListWidget()
self.listWidget.addItem('Item1')
self.listWidget.addItem('Item2')
self.listWidget.addItem('Item3')
self.listWidget.addItem('Item4')
#在窗口区域设置QWidget,添加列表控件
self.items.setWidget(self.listWidget)
最后,停靠窗口放置在中央小控件的右侧
self.addDockWidget(Qt.RightDockWidgetArea,self.items)
![]()
电气专业的计算机萌新,写博文不容易。如果你觉得本文对你有用,请点个赞支持下,谢谢。


