ExtAspNet秘密花园(十二) — 布局之锚点布局
锚点布局是ExtJS最早推出的几个布局之一,功能强大但相对复杂。本篇文章会详细分析锚点布局。
锚点布局的结构
一个典型的锚点布局的结构如下:
1: <ext:Panel Layout="Anchor">
2: <Items>
3: <ext:Panel AnchorValue="100% 30%"></ext:Panel>
4: <ext:Panel AnchorValue="100% 70%"></ext:Panel>
5: </Items>
6: </ext:Panel>
有两个关键点:
- 为父容器控件设置Layout属性为Anchor;
- 为每个子容器控件设置AnchorValue属性,用来指定子容器控件的锚点布局参数。
AnchorValue的取值
AnchorValue可以由两个值组成,中间以空格分隔;也可以由一个值组成,此时第二个值就是默认值。
这两个值分别表示水平的锚点值和垂直的锚点值。AnchorValue可以由百分值或者整型值构成:
- 百分值
- AnchorValue="100% 60%",表示此控件占据全部的宽度和60%的高度。
- AnchorValue="100%",此控件占据全部的宽度,高度自动。
- 整型值(可以是正值或者负值)
- AnchorValue="-100 -20",表示此控件右边框距离父控件右边框100px,此控件下边框距离父控件下边框20px。
- AnchorValue="100 20",表示此控件右边框超出父控件右边框100px,此控件下边框超出父控件下边框20px。
当然可以在一个AnchorValue中混合使用百分值和整型值,比如:
AnchorValue="100% -20",表示此控件占据父控件全部宽度,此控件下边框距离父控件下边框20px。
通过示例认识AnchorValue的整型值
AnchorValue的百分值很容易理解。但是AnchorValue的整型值就有点费解了,下面通过示例来详细说明AnchorValue的不同取值对界面的影响。
示例一:
1: <ext:Panel ID="Panel1" runat="server" Height="300px" Width="400px" ShowBorder="True"
2: Layout="Anchor" ShowHeader="True" Title="Panel1">
3: <Items>
4: <ext:Panel ID="Panel2" AnchorValue="100% -100" EnableBackgroundColor="true" runat="server"
5: ShowBorder="True" ShowHeader="true" Title="Panel2">
6: </ext:Panel>
7: </Items>
8: </ext:Panel>
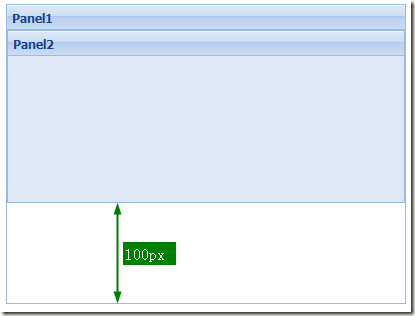
为了清晰的观察AnchorValue整型值的表现,我们只放置了一个子控件,显示效果如下:
示例二:
1: <ext:Panel ID="Panel1" runat="server" Height="300px" Width="400px" ShowBorder="True"
2: Layout="Anchor" ShowHeader="True" Title="Panel1">
3: <Items>
4: <ext:Panel ID="Panel2" AnchorValue="100% 100" EnableBackgroundColor="true" runat="server"
5: ShowBorder="True" ShowHeader="true" Title="Panel2">
6: </ext:Panel>
7: </Items>
8: </ext:Panel>
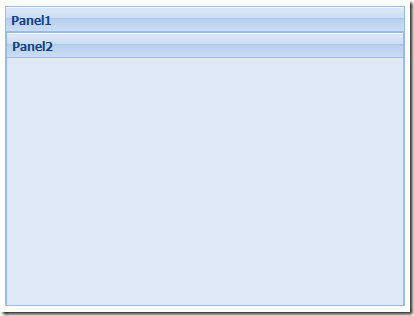
示例二相对于示例一只是把AnchorValue由 100% –100 改为了 100% 100,来看效果:
看得不是很清楚,按道理Panel2应该超出Panel1的高度,但是这个截图中超出的部分被截断了。
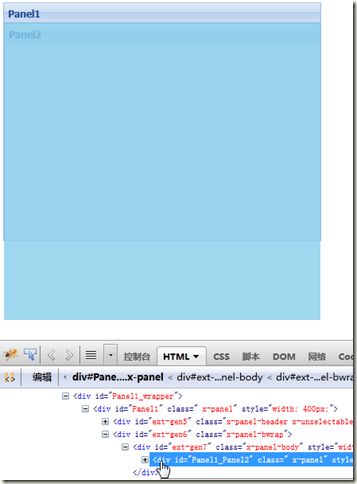
没关系,下面通过FireBug的帮助再来看下:
果然和我们预期的结果一致。
示例三:
1: <ext:Panel ID="Panel1" runat="server" Height="300px" Width="400px" ShowBorder="True"
2: Layout="Anchor" ShowHeader="True" Title="Panel1">
3: <Items>
4: <ext:Panel ID="Panel2" AnchorValue="100% -100" EnableBackgroundColor="true" runat="server"
5: ShowBorder="True" ShowHeader="true" Title="Panel2">
6: </ext:Panel>
7: <ext:Panel ID="Panel3" AnchorValue="100%" Height="100" EnableBackgroundColor="true" runat="server"
8: ShowBorder="True" ShowHeader="true" Title="Panel3">
9: </ext:Panel>
10: </Items>
11: </ext:Panel>
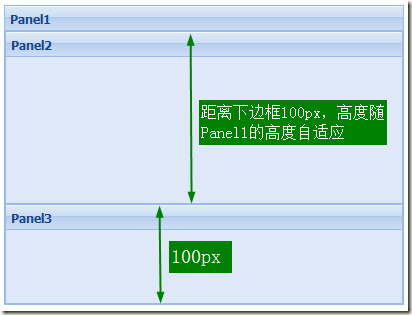
这次向Panel1中放置了两个面板,Panel2的AnchorValue保持 100% –100 不变(也就是说Panel2的下边框距离父容器的下边框100px),Panel3的AnchorValue设置为100%,同时指定其高度Height属性为100px。来看效果:
不过这种需求并不多;常见的需求是要求上部面板高度固定,下部面板高度自适应,这该如何实现?
也许你会不假思索的说,把Panel2和Panel3互换下位置不就行了?那就是下吧!
![]()
![]()
![]()
示例四:
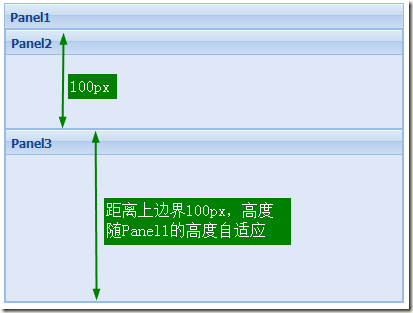
如何实现下面这种布局?
正确的实现代码如下:
1: <ext:Panel ID="Panel1" runat="server" Height="300px" Width="400px" ShowBorder="True"
2: Layout="Anchor" ShowHeader="True" Title="Panel1">
3: <Items>
4: <ext:Panel ID="Panel2" AnchorValue="100%" Height="100" EnableBackgroundColor="true"
5: runat="server" ShowBorder="True" ShowHeader="true" Title="Panel2">
6: </ext:Panel>
7: <ext:Panel ID="Panel3" AnchorValue="100% -100" EnableBackgroundColor="true" runat="server"
8: ShowBorder="True" ShowHeader="true" Title="Panel3">
9: </ext:Panel>
10: </Items>
11: </ext:Panel>
如果单独看这段代码,可能不好理解;但是通过示例一到示例四循序渐进的学习,我们应该可以看出其中的端倪:
虽说Panel3的AnchorValue为100% -100,也即是其下边框距离父容器的下边框100px,但是由于上部还有一个100px固定高度的面板,最终导致Panel3下移了100px,正好是我们所期望的结果!
锚点布局的实际应用
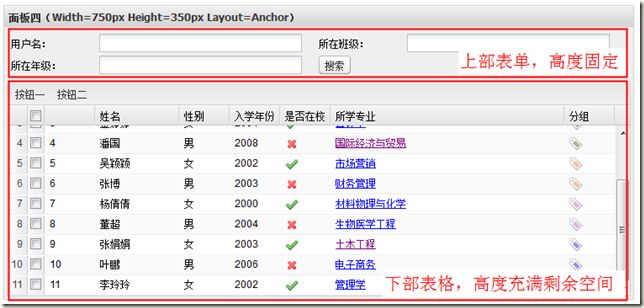
实际项目中,锚点布局常用来实现如下效果,一个面板包含上下两部分,上部分是一个供用户输入搜索选项的表单,下部分是一个搜索结果展示的表格,其中表单的高度是固定的,表格的高度要填充剩余的空间。
这里就需要为表单设置AnchorValue=”100%”,为表格设置AnchorValue=”100% -62”。表示表单的宽度100%,高度自动;表格的宽度100%,高度随父容器的高度自适应,其下边框距离父容器下边框62px。
下面来看实现此功能的ASPX标签:
1: <ext:Panel ID="Panel7" runat="server" EnableBackgroundColor="true" BodyPadding="3px"
2: ShowBorder="True" ShowHeader="True" Width="750px" Height="350px" Title="面板四(Width=750px Height=350px Layout=Anchor)"
3: Layout="Anchor">
4: <Items>
5: <ext:Form ID="Form5" ShowBorder="False" BodyPadding="5px" AnchorValue="100%" EnableBackgroundColor="true"
6: ShowHeader="False" runat="server">
7: <Rows>
8: <ext:FormRow>
9: <Items>
10: <ext:TextBox ID="TextBox5" Label="用户名" runat="server">
11: </ext:TextBox>
12: <ext:TextBox ID="TextBox8" Label="所在班级" runat="server">
13: </ext:TextBox>
14: </Items>
15: </ext:FormRow>
16: <ext:FormRow>
17: <Items>
18: <ext:TextBox ID="TextBox6" Label="所在年级" runat="server">
19: </ext:TextBox>
20: <ext:Button ID="Button11" Text="搜索" runat="server">
21: </ext:Button>
22: </Items>
23: </ext:FormRow>
24: </Rows>
25: </ext:Form>
26: <ext:Panel ID="Panel8" ShowBorder="True" ShowHeader="false" AnchorValue="100% -62"
27: Layout="Fit" runat="server">
28: <Toolbars>
29: <ext:Toolbar ID="Toolbar2" runat="server">
30: <Items>
31: <ext:Button ID="Button8" Text="按钮一" runat="server">
32: </ext:Button>
33: <ext:Button ID="Button9" Text="按钮二" runat="server">
34: </ext:Button>
35: </Items>
36: </ext:Toolbar>
37: </Toolbars>
38: <Items>
39: <ext:Grid ID="Grid2" Title="Grid2" PageSize="3" ShowBorder="false" ShowHeader="False"
40: runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id,Name" EnableRowNumber="True">
41: <Columns>
42:
//
此处省略...
60: </Columns>
61: </ext:Grid>
62: </Items>
63: </ext:Panel>
64: </Items>
65: </ext:Panel>
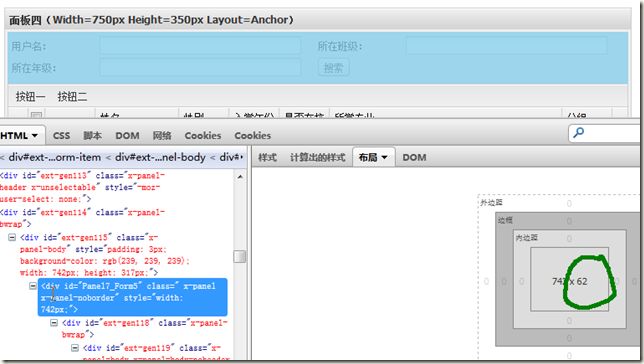
你可能会问:这里的62px是怎么算出来的?
这个值还真不是算出来的,而是通过Firebug查看无边框两行的Form控件渲染后的实际高度,当然你也可以明确指定此Form控件的Height为62px。
小结
锚点布局是ExtAspNet布局中相对复杂,不易掌握的一类布局,不过在实际项目中,我们通常会使用相对简单的垂直盒子布局或水平盒子布局来取代锚点布局,只有在必须使用锚点布局的时候才会考虑锚点布局。下面的几篇文章,我们会接着学习列布局、行布局、垂直盒子布局、水平盒子布局、绝对定位布局和表格布局,请继续关注。