ASP.NET MVC AJAX调用JsonResult方法并返回自定义错误信息
一、如何用AJAX调用JsonResult方法
比如FuckController中添加有个返回JsonResult类型的方法FuckJson():
public JsonResult FuckJson() { return new JsonResult() { Data = new List<string>() { "fuck", "shit" }, JsonRequestBehavior = JsonRequestBehavior.AllowGet }; }
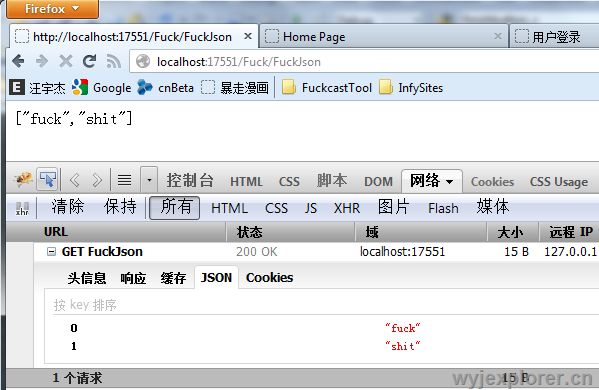
如果我们直接在浏览器里调用,是可以看到结果的:

因为在浏览器地址栏直接输入这个地址,是一次GET请求,这就是为毛上面的代码里要写JsonRequestBehavior.AllowGet。
用JQuery AJAX调用的代码如下:
$.ajax({ url: "/Fuck/FuckJson", data: "", dataType: "json", type: "POST", contentType: "application/json; charset=utf-8", dataFilter: function (data) { return data; }, success: function (data) { alert(data); } })

url: "/Fuck/FuckJson" 很显然是Action的位置。data: "" 表示FuckJson()放方没有参数。dataType: "json"是理所当然的,我们返回的就是JsonResult。
二、返回自定义错误消息
默认情况下,如果AJAX请求发生了错误。它最多只知道错误码,而无法显示具体的错误信息。但报错通常是需要的,所以我们先要写一个过滤器,作用是一旦发生exception,就给返回的json中的data属性加一个errorMessage。并且,response的状态不能是200,不然ajax请求会以为没有发生错误。一般的服务器端错误代码是500。这个过滤器函数如下:
public class JsonExceptionFilterAttribute : FilterAttribute, IExceptionFilter { public void OnException(ExceptionContext filterContext) { if (filterContext.RequestContext.HttpContext.Request.IsAjaxRequest()) { filterContext.HttpContext.Response.StatusCode = 500; filterContext.ExceptionHandled = true; filterContext.Result = new JsonResult { Data = new { errorMessage = filterContext.Exception.Message }, JsonRequestBehavior = JsonRequestBehavior.AllowGet }; } } }
之后,我们要给FuckJson()方法加上这个“特征”(Attribute在C#中最好不要翻译为属性),然后故意抛个错做测试。修改后的方法如下:
[JsonExceptionFilterAttribute] public JsonResult FuckJson() { try { throw new Exception("oh shit!"); return new JsonResult() { Data = new List<string>() { "fuck", "shit" }, JsonRequestBehavior = JsonRequestBehavior.AllowGet }; } catch (Exception ex) { throw ex; } }
捕获异常后,你也可以先记一下log、或是根据你自己的需要处理一下这个异常,然后再throw。
最后我们的AJAX请求代码也得做修改,增加一个error的处理:
$.ajax({ url: "/Fuck/FuckJson", data: "", dataType: "json", type: "POST", contentType: "application/json; charset=utf-8", dataFilter: function (data) { return data; }, success: function (data) { alert(data); }, error: function (fuckedObject) { try { var json = $.parseJSON(fuckedObject.responseText); alert(json.errorMessage); } catch(e) { alert('something bad happened'); } } })
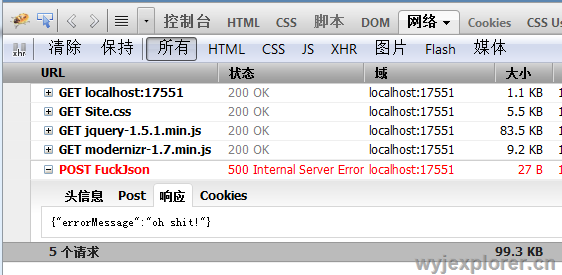
现在请求这个Action,会发现Response的状态已经是500了。并且返回了Json格式的错误信息。