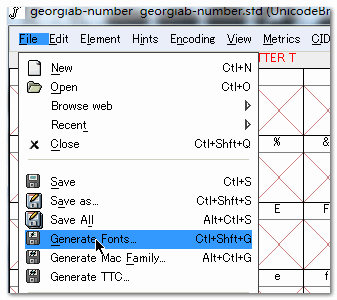
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- python编写直方图和饼图
2301_80421078
python开发语言
1.直方图#直方图的绘制#语法格式:plt.hist(x,bins),其中x:数据集;bins:统计数据的分布区间importmatplotlib.pyplotaspltimportpandasaspd#导入文件excel=pd.read_excel('成绩.xlsx')#print(excel)#避免乱码plt.rcParams['font.sans-serif']=['SimHei']x=ex
- matlab设置图像窗口大小,matlab 图形窗口大小的设置
weixin_39534002
matlab设置图像窗口大小
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%常用选项和小技巧%%%%%%画等值线[cchh]=contour(peaks(30),'LINESPEC','b-')clabel(cc,hh,'manual')%写文本text(5,10,'\bfmath\slmath\itmath\rmmath\alpha','color',[0.10.10.9],'fonts
- qml Text 文本
可能只会写BUG
QT6qtqml
Text文本Text元素是QML中用于显示文本的基本元素。它可以显示静态文本,也可以通过绑定属性来显示动态文本。Text元素支持多种文本格式和样式,并且可以通过各种属性来控制文本的显示效果。常用属性text:要显示的文本内容。Text{text:"Hello,World!"}color:文本的颜色。Text{text:"Hello,World!"color:"blue"}font.family:字
- javascript添加p元素,html添加文字,appendChild
游勇一
javascripthtml添加pappendChild
javascript添加p元素,html添加文字,appendChild。网页添加p元素效果截图。个人签名:游志勇,预制板,南托岭预制场。文字展示#wordsadd{font-size:70px;word-break:break-all;}#wordsaddp{margin:002px0;padding:002px0;line-height:93%;}.btn_width{width:90px;}
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- 网页隐藏版之一行小说阅读器
流落的小鬼
css前端javascript摸鱼神器最佳隐藏
网页隐藏版之一行小说阅读器显示效果:懒人操作:页面鼠标右键,新建文本文档,复制黏贴以下代码,点击左上角【文件】,点击【另存为】,如下设置,后缀为.html,这样一个本地网页就完成啦~https://baidu.combody{margin:0;padding:0;}p{font-size:15px;margin:0;padding:0;}/*设置文件输入框的样式*/#fileInput{font-
- Java pdf转jpg
tanzongbiao
Javajavaeureka开发语言
org.apache.pdfboxfontbox2.0.26org.apache.pdfboxpdfbox2.0.26PdfToJpgUtil.jpgpackagecom.qyj.utils;importorg.apache.pdfbox.pdmodel.PDDocument;importorg.apache.pdfbox.pdmodel.PDPageTree;importorg.apache.p
- Qscrollarea去除边框的办法
莫毅忆
qt
1.代码去除QScrollArea是派生于QFrame,如果设置QFrame的FrameShape值为NoFrame那么就可以实现边框去除ui->scrollArea->setFrameShape(QFrame::NoFrame);2.样式去除QScrollArea{color:#c3f8ff;font-family:"等线";font-size:15px;background-color:tra
- C# DrawString 水平及垂直居中
小黄人软件
C#c#
publicstaticBitmapgetPictureIMEI(stringtemplatePathName,stringimei){try{Bitmapbmp=newBitmap(templatePathName);Graphicsg=Graphics.FromImage(bmp);Fontf=newFont("Arial",12,FontStyle.Bold);RectangleFrect=
- CSS (常用样式) 笔记05
不修×蝙蝠
css前端html笔记
一.字体相关1.color:设置字体颜色2.font复合属性:①font-size设置字体大小②font-weight设置字体粗细③font-style设置字体风格e.gitalic斜体normal正常3.文本:①text-decoration设置文本下划线(通常使用none值来消除超链接a的下划线)②text-align规定文本水平对齐方式(left向左,center居中,right靠右)③li
- mxgraph创建流程实现简单的加减乘除
lost_wen
mxgraphmxgraph
html{min-width:800px;}body{margin:0auto;font-size:12px;height:550px;}input.form-control,button.btn{font-size:12px;height:25px;line-height:12px;}#container{width:100%;height:500px;overflow:hidden;backg
- (08)2020-12-10(清除浮动/解决父类塌陷问题、定位问题、ifont图标)
weixin_53125613
清除浮动/解决父类塌陷问题、ifont图标一、清除浮动1,父类塌陷产生原因2,解决方法(不推荐,只做了解)3,解决方法1,css的伪元素,是指他们不是真正的页面元素。html中并没有对应的结构,但是其用法与表现,行为与真正的页面元素一样。2,清除浮动/解决父类塌陷4,ifont图标二、定位问题1,css中定位属性最常用的三种:绝对定位,相对定位和固定定位。2,相对定位3,绝对定位4,压盖效果5,z
- CentOS内网环境安装wkhtmltopdf
绥遇而安
1、下载wkhtmltopdfrpm安装包访问wkhtmltopdfgit仓库链接:https://github.com/wkhtmltopdf/wkhtmltopdf/releases/,下载rpm安装包,如下图所示:2、在外网环境CentOS下载依赖rpm安装包执行命令:yuminstall--downloadonly--downloaddir=/home/rpmfontconfiglibX1
- 前端进阶:JavaScript实现优雅遮罩层下的表单验证技巧
VaporGas
前端前端javascripthtmlhtml5ecmascript开发语言
表单验证的高级特性本次介绍的重点如下:动态改变样式属性className属性的用法遮罩层特效的制作动态输入的提示特性实现当文本框获得焦点时改变背景颜色,失去焦点时恢复白色使用元素的style属性访问样式规则object.style.property;例如:访问字体的颜色color使用obj.style.color访问字体的大小属性使用obj.style.fontSizefont-size变换成fo
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- 4. Fabric 动画和事件
Lanwarf-前端开发
Fabricfabricjavascript
1.动画//添加文本lettext=newfabric.FabricText('helloworld',{left:100,top:100})canvas.add(text)text.animate({left:300,top:200,fontSize:48,fill:'blue'},{duration:2000,//设置动画的持续时间为2000毫秒onChange:canvas.renderAl
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- Python代码雨
镜花照无眠
#Python
importrandomimportpygameimportsys#初始化参数设计win_width=1000win_height=800font_px=15#创建窗口及文本设计pygame.init()winsur=pygame.display.set_mode((win_width,win_height))font=pygame.font.SysFont('',23)bg_surface=py
- html字体如何设置渐变,CSS 实现文字渐变色
甄公子
html字体如何设置渐变
CSS实现文字渐变,有下面两种方法:1.background属性.text-gradient{background-image:linear-gradient(toright,orange,purple);-webkit-background-clip:text;color:transparent;font-size:30px;}文字渐变效果如下:实现原理:background-image属性为该
- CSS字体样式
一壶浊酒..
前端开发css前端javascript
字体样式属性:font-family:字体类型font-size:字体大小font-weight:字体粗细font-style:字体风格color:字体颜色Document#p1div{font-family:微软雅黑;/*字体大小为14px*/font-size:14px;/*字体粗细为bold*/font-weight:bold;color:red;}#p2{font-family:Arial
- 蒙特卡罗方法——布丰投针实验近似计算圆周率python代码实现
潮汐退涨月冷风霜
python开发语言蒙特卡罗
布丰实验数学原理python代码importrandomasrdimportnumpyasnpimportmathimportmatplotlib.pyplotaspltimportmatplotlibmatplotlib.rcParams['font.family']='SimHei'#或者'MicrosoftYaHei'matplotlib.rcParams['axes.unicode_min
- CSS样式的引用方式以及选择器使用
爱掉发的小龙
css前端开发语言java后端小程序笔记
1.CSS引用方式CSS可以通过三种方式引用到HTML文件中:行内样式(InlineStyles):直接在HTML元素中定义样式。内部样式表(InternalCSS):在HTML文档的部分使用标签定义样式。外部样式表(ExternalCSS):将样式写在单独的.css文件中,并通过标签进行引用。示例:CSS示例body{background-color:#f0f0f0;font-family:Ar
- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- 修改打包后element-ui的字体文件名;JS文件名;CSS文件名
静纸~
vue.js前端javascript
修改这些静态文件名的原因是客户那边扫描出漏洞:字体文件名称不符合安全规则,就想办法给全部重新命名修改字体文件该方法不起作用——在vue.config.js里面配置打包时的fonts名称;其他场景下可能会适用记录一下constTimestamp=newDate().getTime();chainWebpack(config){config.module.rule("fonts").test(/\.(
- 在当前的Linux上安装字体
小刘同学++
linux系统linux运维服务器
在当前的Linux系统上安装字体(特别是中文字体)是相对简单的操作。以下是一些基本步骤,适用于大多数Linux发行版:查找字体包:首先需要确定要安装的中文字体包。在Linux上,常见的中文字体包括fonts-noto-cjk、fonts-wqy-zenhei(文泉驿正黑)、fonts-arphic-ukai(文鼎雅黑)等。这些字体包通常可以通过软件包管理器直接安装。使用软件包管理器安装:#Debi
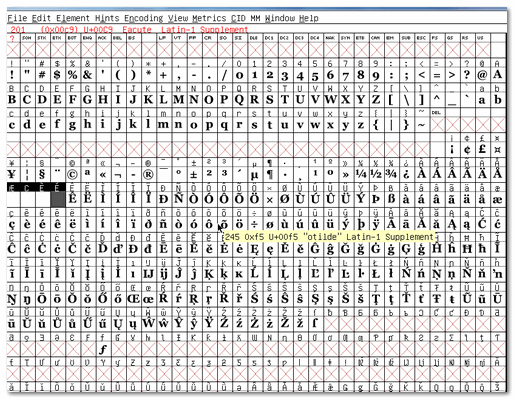
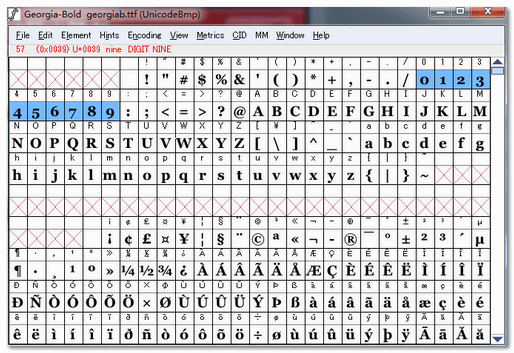
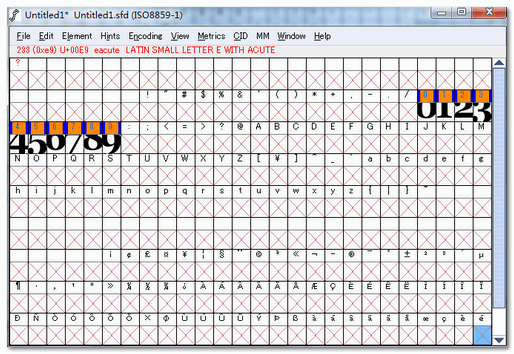
- Parastoo Font 开源项目安装与使用教程
郁俪晟Gertrude
ParastooFont开源项目安装与使用教程parastoo-font(Discontinued)-APersian(Farsi)Font-فونت(قلم)فارسیپرستو项目地址:https://gitcode.com/gh_mirrors/pa/parastoo-font1.项目目录结构及介绍ParastooFont是一个已不再维护的波斯语(Farsi)字体项目。尽管该项目已被归档,我
- HTML生日蛋糕
Want595
一只有趣的兔子css3css前端
目录写在前面完整代码代码分析系列文章写在最后写在前面HTML实现的生日蛋糕来喽,小编亲测,发给好友可以直接打开哦。在代码的第183行可以写下对朋友的祝福,快拿去送给你的好朋友吧!完整代码HappyBirthday!@importurl("https://fonts.googleapis.com/css?family=Concert+One|Pacifico");.mobile{position:f
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓


 ):
):
 低调低调~~
低调低调~~