前言
JS是一门面向对象的语言,在js有一种说法,万物皆对象。本文将带领大家深入了解JS对象的原型及原型链。
PS:本文所有例子均使用ES6规范描述。
对象
js中对象可分为两大类:函数对象function及普通对象object,官方称:ECMAScript 的函数实际上是功能完整的对象。咱可以使用一个例子简短说明这一点。
console.log(Function instanceof Object)
//输出 true
首先,在了解原型链之前,我们要提到3个东西
- constructor
- prototype
- __proto__
首先,我们需要牢记两点:
①__proto__和constructor属性是对象所独有的;
②prototype属性是:函数对象所独有的。但是由于JS中函数也是一种对象,所以:函数对象也拥有__proto__和constructor属性。
let a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
console.log(a.constructor); //function() {}
let b = function () { }
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {}
console.log(b.constructor); //function() {}
什么是 constructor?
(constructor)构造函数是一种特殊的函数,用来在创建对象时初始化对象,如果我们不显式声明构造函数,js会默认构造一个空的constructor,在构造函数中,我们可以为对象声明默认值。
下方案例中添加了一个名叫a的字符串类型(this在这儿指向的是test)
例:
class test {
constructor(){
this.a = ''
}
}
那构造函数的返回值又是什么?我们又能否修改构造函数的返回值?
众所周知,构造函数的调用方式是 new 关键字,我们要调用test的构造函数就使用:
let t = new test();
而此时,t的值就是构造函数返回的值,也就是test对象实例,也就是this(默认返回this,而this指向该内存空间)。
那我们如何更改构造函数的返回值呢?
class test {
constructor(){
this.a = '';
return 1
}
}
这样能否把1返回回去呢?答案是不可以,constructor必须返回一个对象,也就是一个引用类型,如果我们这样:
class test {
constructor(){
this.a = '';
return {
}
}
}
是能够正常返回的,此时t就是返回的{}空对象。
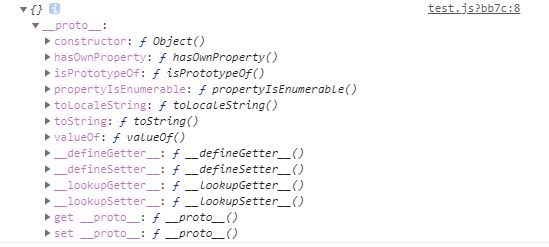
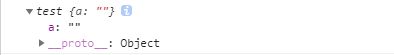
将我们创建的新实例打印出来我们会发现这个属性__proto__。
什么是 __proto__?
__proto__并不是__proto__,是不是有点绕?简而言之,__proto__属性是浏览器为我们实现的一个属性,它并不存在于js中,在未实现__proto__属性的浏览器中是无法看见的,它在js中表现的样子是[[Prototype]]
上文说到__proto__属性是对象独有的,我们举个栗子说明下__proto__到底是啥
//定义类型 人类
class Human {
constructor() {
this.type = '碳基生物'
}
}
//定义类型 女人
class Woman extends Human {
constructor() {
super();
this.sex = '女'
}
}
//定义类型 女孩
class girl extends Woman {
constructor() {
super();
this.age = 16;
}
}
let human = new Human();
let woman = new Woman();
let g = new girl();
console.log(human, woman, g);
大家发现一个规律没?每个对象的
__proto__都指向了另一个对象,也可以称为指向了它的父对象的原型对象!
嘿嘿,从此次案例可以看出来,JavaScript的
extends本质上还是对原型链的继承
以下代码等同于上面代码:
function Human() {
this.type = '碳基生物'
}
function Woman() {
this.sex = '女'
}
function girl() {
this.age = '16'
}
let human = new Human();
Woman.prototype = new Human();
let woman = new Woman();
girl.prototype = new Woman();
let g = new girl();
console.log(human, woman, g.type );
虽然在girl实例的直接属性中并没有
type属性,但在代码最后依然能够输出此字段。这就是
__proto__属性存在的意义,当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的
__proto__属性所指向的那个对象(可以理解为父对象)里找,如果父对象也不存在这个属性,则继续往父对象的
__proto__属性所指向的那个对象(可以理解为爷爷对象)里找,如果还没找到,则继续往上找…直到
null,此时还没找到,则返回
undefined
由以上这种通过
__proto__属性来连接对象直到
null的一条链即为我们所谓的原型链。
什么是 prototype?
上文提到,它是函数对象所特有的属性,它代表了当前函数的原型对象
也就是说,在使用new关键字时,__proto__所指向的,就是父对象的prototype。
这个关系可以换算成公式:
__proto__ === constructor.prototype 或者说 g.__proto__ === girl.prototype
还是上个栗子说明:
//定义类型 人类
class Human {
constructor() {
this.type = '碳基生物'
}
}
//定义类型 女人
class Woman extends Human {
constructor() {
super();
this.sex = '女'
}
}
//定义类型 女孩
class girl extends Woman {
constructor() {
super();
this.age = 16;
}
}
let human = new Human();
let woman = new Woman();
let g = new girl();
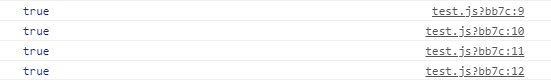
console.log(human.__proto__ === Human.prototype); //true
console.log(woman.__proto__ === Woman.prototype); //true
console.log(g.__proto__ === girl.prototype); //true
总结
constructor,prototype,__proto__三者的关系?
prototype和constructor是函数对象的基础属性constructor对象属于函数对象的prototype属性,但它又指向函数对象本身__proto__学名叫[[Prototype]],它指向父对象的prototype,是连接父对象的桥梁
下面有栗子说明原型链:
//定义类型 人类
class Human {
constructor() {
this.type = '碳基生物'
}
}
let human = new Human();
console.log(human.__proto__ === Human.prototype); //true
console.log(Human.__proto__ === Function.prototype); //true
console.log(Human.__proto__.__proto__ === Object.prototype); //true
console.log(Human.__proto__.__proto__.__proto__ === null); //true