文章来源:一起设计UED 作者:一起设计UED
本文主要讲解了:设计与开发对于间距理解的不同,以及如何标注,才能获得更高质量的还原效果;
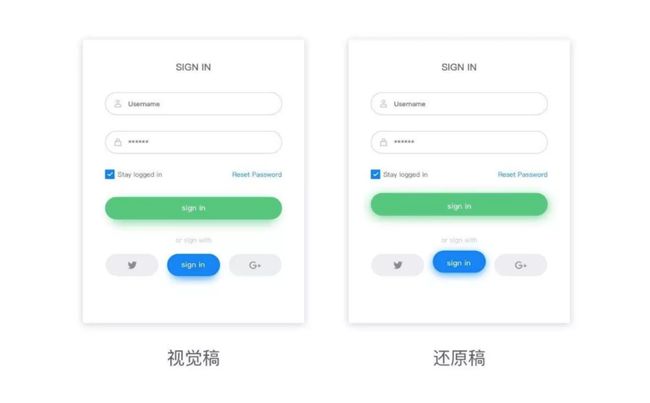
优秀的设计能够有效地传达产品价值,但也离不开技术的落地支持。随着市场环境变化与行业水平的提升,越来越多设计师开始意识到:设计稿还原的重要性。
但是在配合过程中,设计与研发思维的偏差也逐渐体现:“这个需求做不了,那个间距调不好”……设计稿落地后,往往要经过多轮测试和“小板凳”对接,才能达到预期效果。
可以说,在每一位UI设计师的成长过程中,设计稿还原,是一个必定经历且难以解决的问题。
如何更好的实现设计还原度,减少重复工作呢?
不妨试试换个角度,学习用开发的思维来做设计。
整篇文章分为以下五个部分:
01、位置
“元素位置”的标注是设计验收时与开发人员的必争之地。
面对它的时候,设计师应站在开发的角度,用动态视角的思维,对界面中元素位置进行合理的动态布局,输出正确的位置标注,减少开发人员多次返工的窘境。
一、绝对位置与相对位置
我们常说的“位置”是代表元素在界面内X轴与Y轴的坐标,同一元素会因为在不同的机型中呈现出不同的位置,大致会分为两种:1. 绝对位置;2. 相对位置。
就如初中物理学到的“运动与静止的相对性”,一艘船在海面航行,海岸是参照物,船相对于海岸是相对位置,海上的灯塔是绝对位置。
1. 绝对位置
绝对位置:屏幕是参照物,元素的位置相对屏幕固定,不会受其他元素的影响
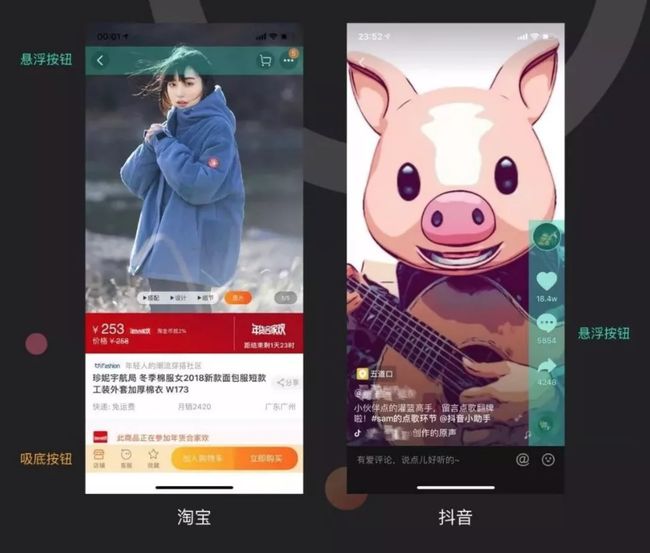
比如:常见的导航栏、底部Tab栏,吸底按钮和悬浮按钮。
2. 相对位置
相对位置:元素位置不固定,会随着页面尺寸或其他元素的影响而改变。
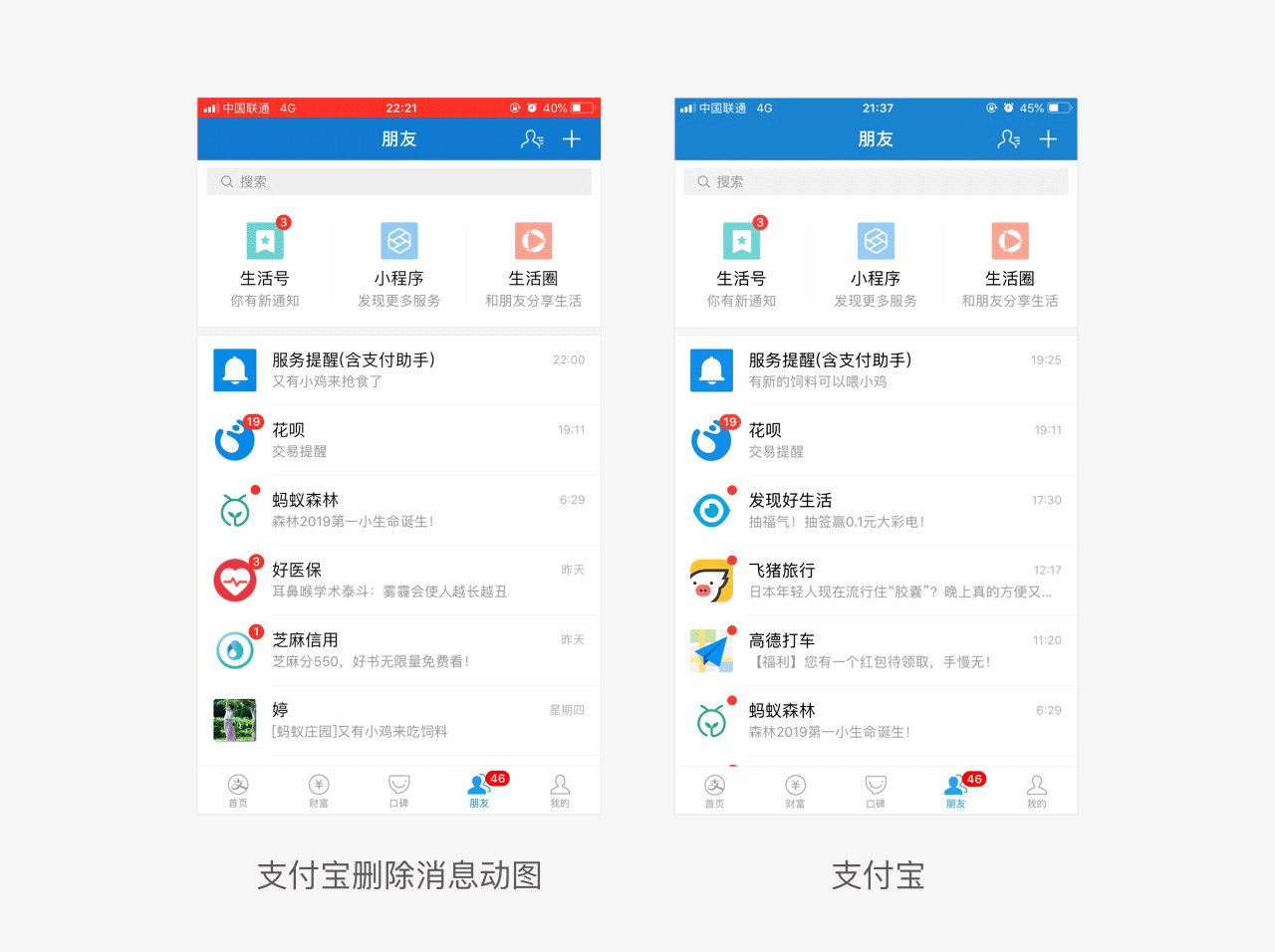
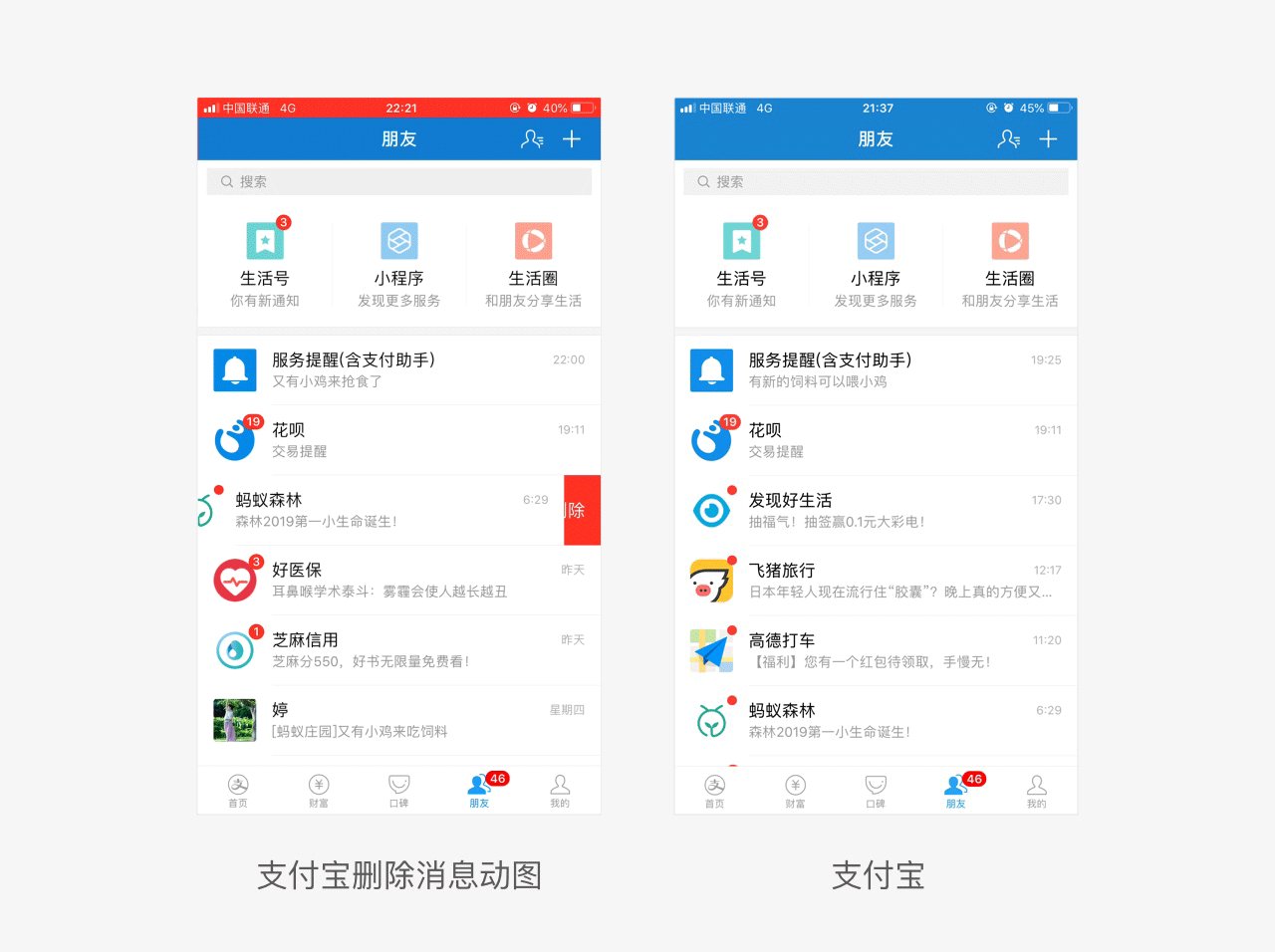
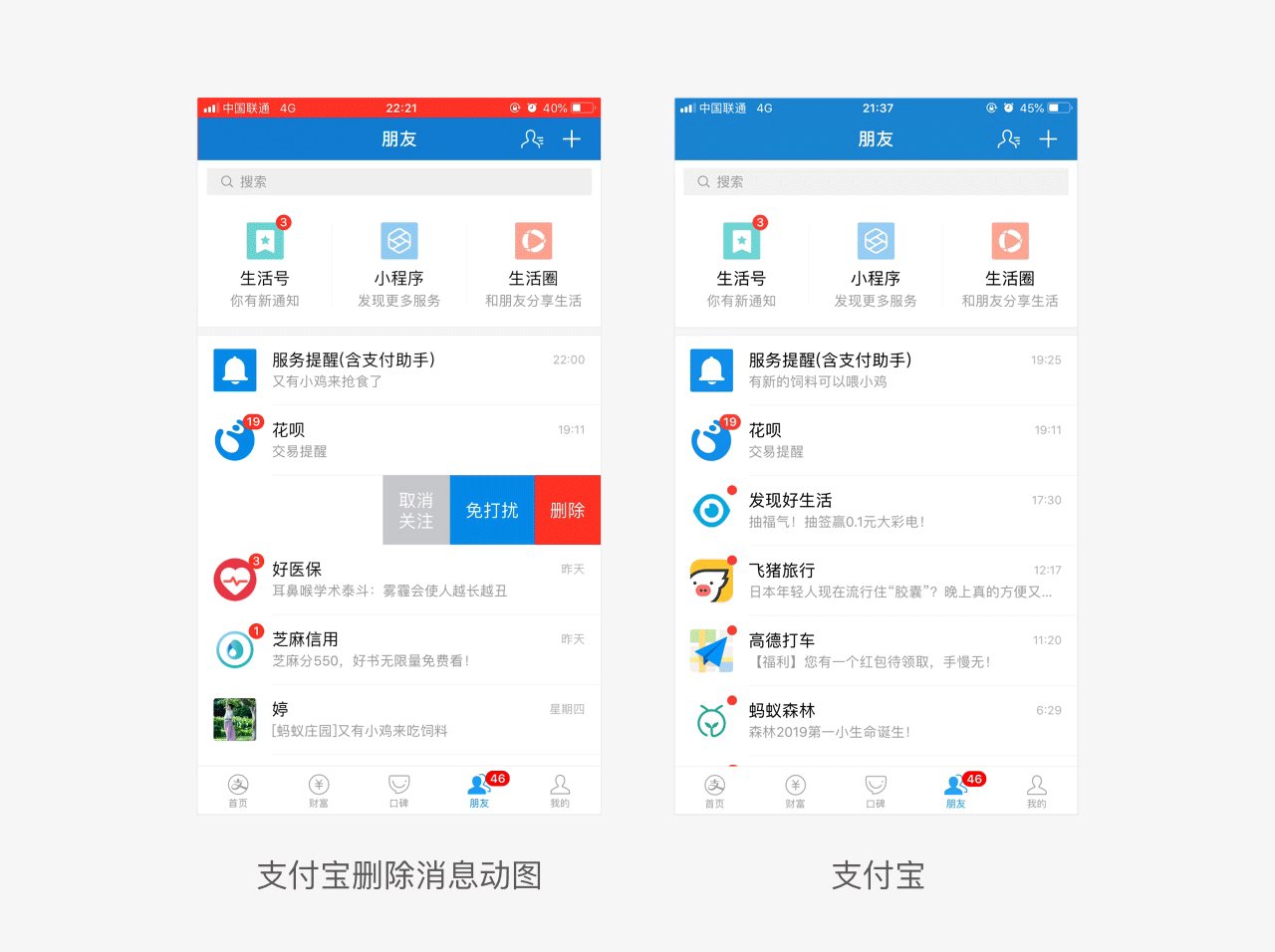
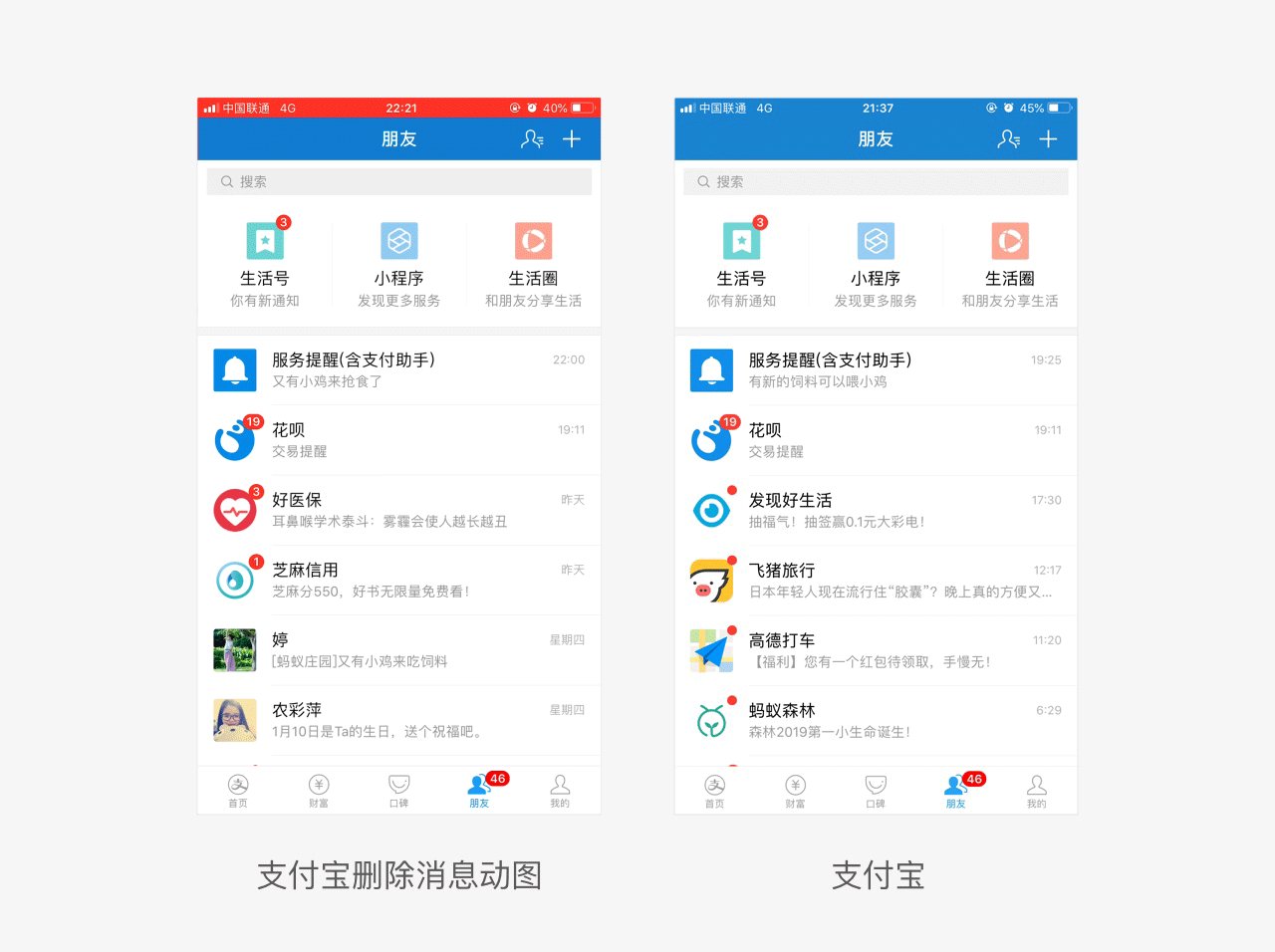
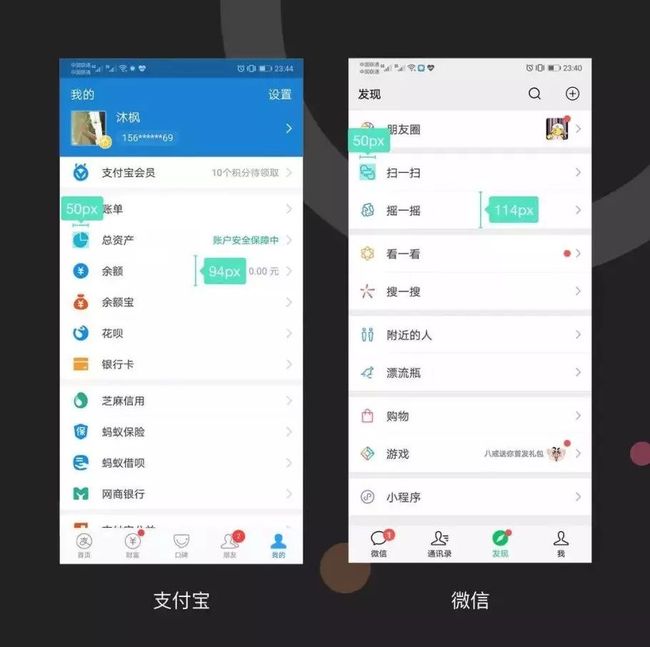
比如:支付宝的列表流。列表的间距固定,当删除一个列表时,下面的列表位置自动上移。(如下图)
二、位置标注的注意点
在做位置标注的时候,要有盖楼思维。什么是盖楼思维呢?
设计并列关系的模块,即相似的“楼层”,元素以模块的形式叠加成一栋楼。
在做标注的时候,通过分析元素与元素之间的相关性作出标注,标注元素位于所在楼层的位置。它能同时适用在整个制作设计稿的过程中。
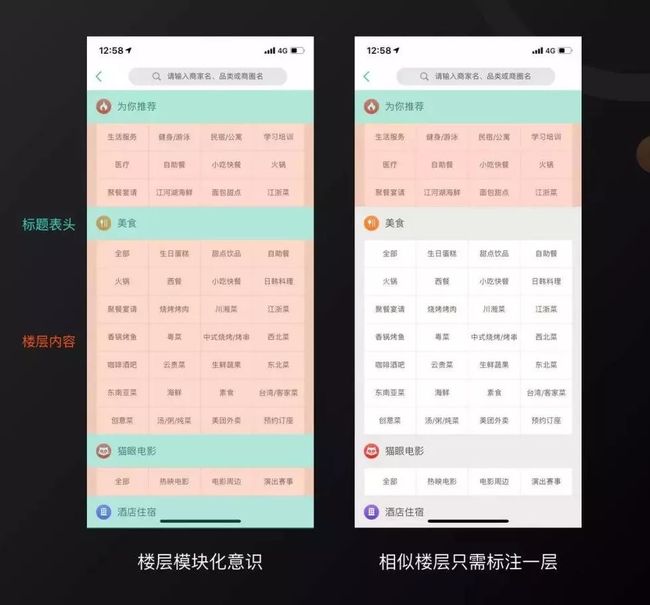
比如:列表流、多个卡片或多行金刚区,只需标注某一层中元素的位置关系即可。(如下图)
三、绝对位置与相对位置的标注方法
对于位置的标注,并不是把元素的坐标点、上下左右间距都标注出来。而是根据元素与元素之间的关系,决定是否标注为绝对位置或相对位置,并对其进行明确清晰的标注以便开发人员能更好更快的还原。
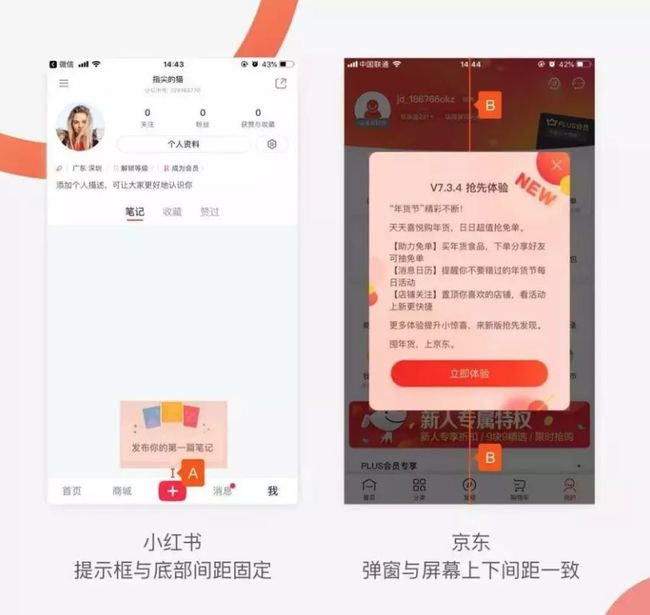
绝对位置的标注采用百分比标注或固定位置标注。
相对位置采用普通像素标注即可。(如下图)
02、组件间距
常见的的设计标注文件中,组件间距大致可以分为两种:
1. 页边距
2. 内容块之间的间距;
一、页边距
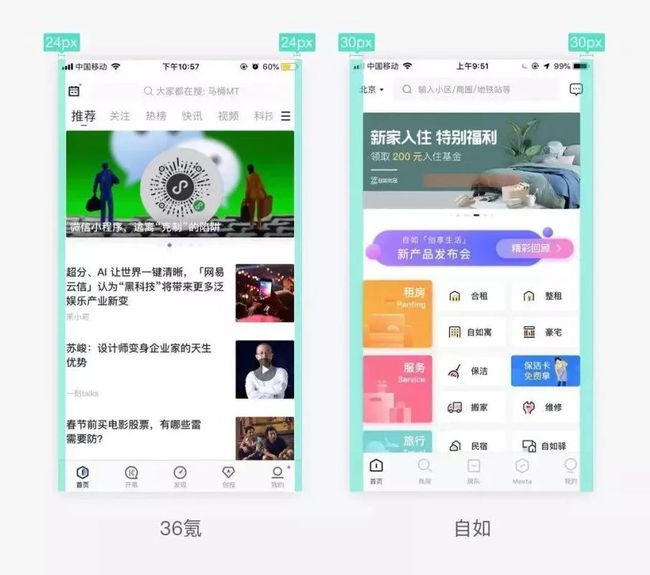
指内容到屏幕边缘的距离,也叫安全距离。
同时,在36氪的界面中还可发现一个小细节:右侧图标并没有贴着安全区域。这是因为在图标尺寸较小的情况下,为了保证其易点击性,会在其四周填入空白像素,使可点击热区面积大于图标的视觉尺寸。(如下图)
在设计的过程中,我们应该使用常用的页边距,如32px、30px、24px、20px。
同时需保持所有界面中页边距的一致性,减少和开发人员的沟通成本。
二、内容块间距
主要分为两种:块外间距和块内间距。
通常情况下,会根据格式塔中的“相近原则”,使块内间距小于块外间距,保证内容块的亲密性以及块与块之间的分隔感。(如下图)
我们先着重来说说块外间距。
在开发过程中,开发人员往往需要使用模块开发,这时就需要用到块外间距。在标注块外间距的时候,需要设计师和开发人员保持思维的统一,这样才能保证页面的还原度。
如何使用块外间距进行页面搭建呢?一般来说,常见的有四种方法:
1.给定间距,自上而下进行适配。这种方式容易导致下面布局拥挤,不常用。
2.给定间距,从上下向中间方向适配。一般可以基本做到适配各个尺寸,但容易出现布局不协调的现象。
以上两种方法不是很好用,基本已淘汰。
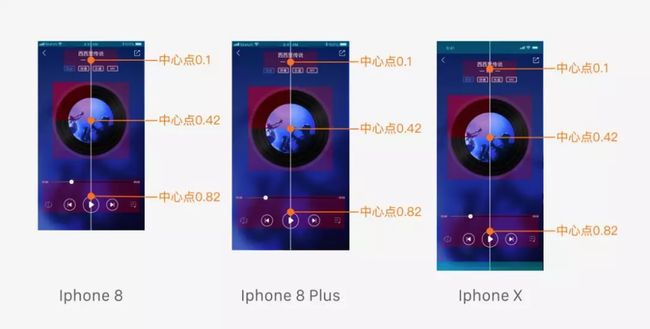
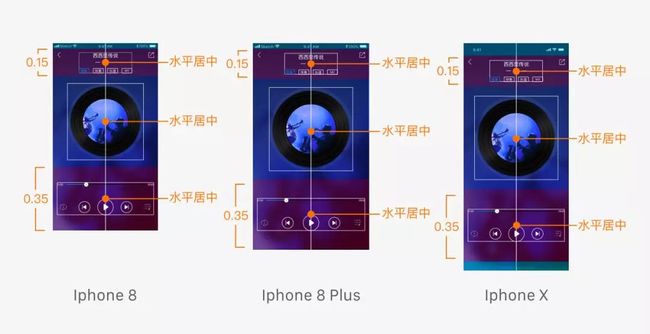
3.确定各元素中心点位于画板的比例位置,按比例确定位置。这个方法可以完美适配出优美的布局。(如下图)
4.把画板分割成几块,所有元素在各个区域居中。
这是最符合开发思维的适配方案,也是还原效果比较好的适配方案。
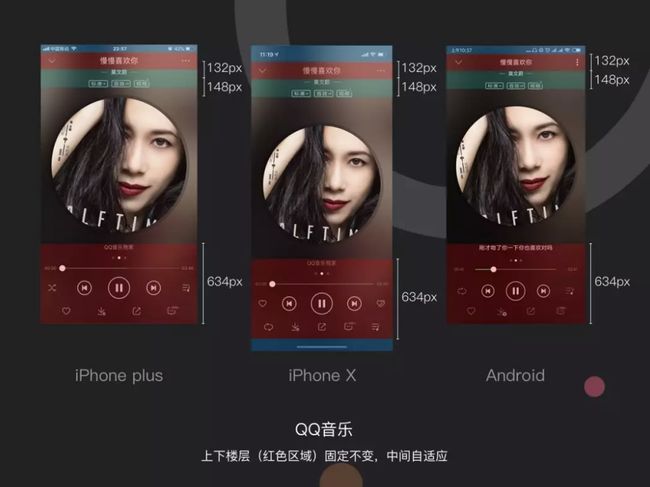
具体的做法是固定上下区域,中间间隔区域自适应。单独划分的区域可以直接给定高度数值,或者给定比例。(如下图)
3和4是比较常用的高度适配方法,尤其是第4种,酷狗和QQ音乐都是采用第4种方法进行适配。(如下图)
块内间距的标注涉及到文字、图标等内容会在后面章节进行说明,此处省略。
总而言之,为了避免设计师和开发人员在间距上产生问题,一方面在设计的过程中,我们保持统一性,减少出现大量不同间距数值的情况,让开发人员在写页面的时候更顺畅、效率更高。
另一方面我们需要在标注的时候关注开发人员所需要的内容,理解开发思维,与他们统一思路。
三、组件间距标注的注意点
在设计的过程中,我们常使用以下方法来规范间距:
1. 定义最小单位网格,如4px、6px、8px等;
2. 设置常用间距:如最小单位为4px的情况下,常用间距设置为:8、16、24等4的倍数。
一稿适配时,面对不同尺寸机型,使用4px网格换算之后都是整数倍,这样我们的视觉元素就不会因为适配而变形模糊。而常用间距使用最小单位网格的倍数设置,可以保证视觉元素的精准,使设计变得有理有据,也便于开发人员实现还原,降低沟通成本。
比如:能使用16的时候,就避免使用18或者20,但是也要依据实际情况进行动态调整。做到尽量“克制”,避免过多的间距让开发人员在还原的过程中产生不必要的麻烦。
四、组件间距的标注方法
关于内容间距的标注,在与开发人员对接的过程中,目前有两种主流方式:
进行手动标注,需要与开发人员沟通标注其关注的要点;设计师利用插件工具一键导出所有标注,比如:蓝湖;
03、图标分割线
一、图标
图标是设计中最常用的基础元素,我们会在金刚区、tab栏、个人中心、导航栏等不同位置用到。
分析图标的间距标注,我们会把所有图标简化成为两类:
1. 规则(有底版)图标;
2. 不规则图标;
1. 有底版图标
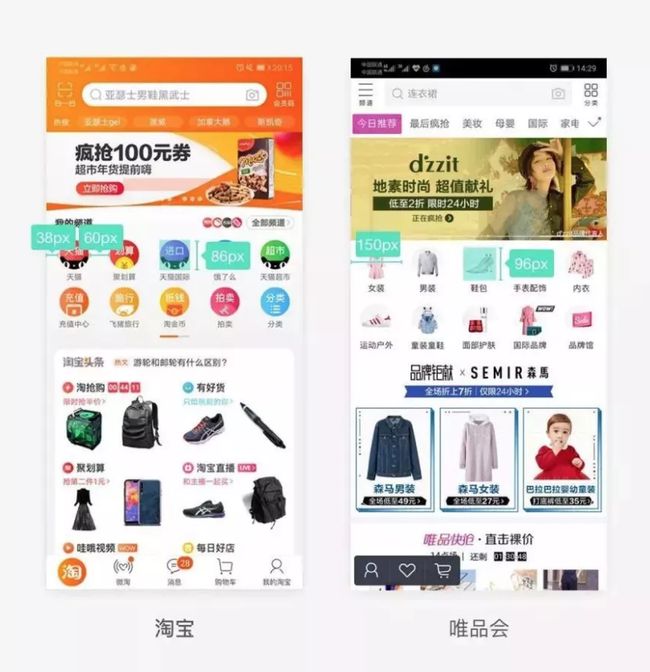
这类图标大多出现在金刚区,比如:淘宝、唯品会。
金刚区图标常用布局有两种,一种是等间距,一种是屏幕等分。
淘宝用的是等间距布局,唯品会用的是屏幕等分。先标注出图标尺寸,再针对不同布局方式来进行间距的标注。这样我们就完成了有底版图标标注,与开发人员对接的时候就能很好的说明清楚,减少不必要的沟通成本。
2.不规则图标
这类图标会出现在金刚区、列表流、导航栏、tab栏等位置,比如:得到、马蜂窝等。
不规则图标我们需要按照图标盒子的区域来进行切图,标注的时候也是以图标盒子区域来进行标注。
同时,还需要:标出图标盒子是有最小可点击区域。通常来说最小的可点击区域是48px*48px,把它写入规范文档中。这样,方便开发人员查阅,也节省了整个项目流程的时间。
二、分割线
分割线作为页面中的微小元素,我们很容易在设计中忽视它,因此,做好分割线的标注是非常重要的。下面主要以3个主要场景来分点解释分割线的标注:1. 列表流;2.feed流; 3. 内容块之间。
1.列表流
大部分列表流都会用到分割线,比如:支付宝、微信。
这种分割线叫等屏分割线,用于分割列表中的每个数据项。我们标注出列表流的高度,再以图标为参考标注出分割线到图标的距离。
当我们自己在画分割线时,建议分割线使用1px的高度,与开发人员对接时说明在@1、@2、@3的情况下,分割线都是1px。
2.feed流
feed流也是使用分割线的常客,比如:澎湃新闻、。
我们需要标注出分割线到内容的间距,再标注出分割线到文字的间距,文字的标注需要注意一点,就是文字本身有默认行高。所以我们不能完全标注到文字本身,而要留出几个像素作为文字自身的行高。
3.内容块之间
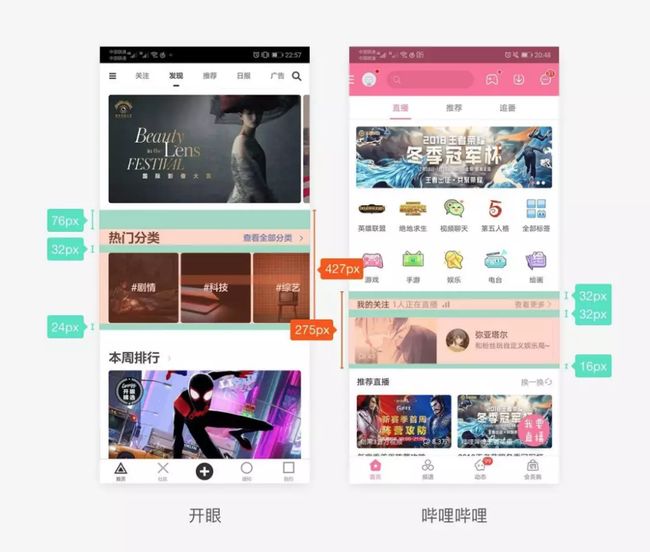
内容块之间有时候也会用到分割线,比如:开眼、哔哩哔哩。
我们需要标注分割线到内容的间距,再标注出上间距和下间距。
但这里有一点需要注意的是:在画分割线时会出现遗漏的问题。我们经常会用到sketch来画,但是由于sketch的默认属性,线条的线型是居中(center)的,这会导致我们画的线条在视觉上是对齐像素的,但是在数据上会显示0.5个像素。
当多个元素之间计算间距时会导致数据上显示的和实际画面中的图形不一致。这时就需要我们使用矩形工具来画一个1像素宽的线条,这样就可以既保证视觉上对齐,数据中也是整数。
04、文字
一、文字行高适配
有部分设计设计师用原始方法来标注文字:如下图,标注从上面文字“科”的末端开始测量到下面灰色文字的最高点“2”结束。在这种情况下,开发人员还原出来的效果和设计稿有一定的差距,需要调试很多遍才能达到想要的效果。
后来,设计师逐渐使用了sketch文字默认的行高导出标注文件,但在验收开发版本还原度的时候,还是发现与设计稿标注的间距不一样。
这是为什么呢?因为不同的字形在高度上都会产生微小的差异,无论是使用原始方法或是使用sketch默认行高去标注文字,它都与前端在编辑文字的软件里的字体默认行高不一致。
比如,iOS的Xcode以及Android文字编辑器对应下的行高效果。
由上图可以发现:开发人员在写字体的时候会使用一个类似textview的,我们可以理解成一个文本框,字其实不是顶满这个框的,是有一定留白的。
所以,我们可以把行高可以理解为一个包裹在字体外面的无形的盒子,在标注文字的行高时,要把留白算进去,以文本框(即默认行高)的形式去标注。
具体的配合开发人员还原文字间距的标注方法,大致可以分为3种:
1. 安装插件;
2. 手动修改文字行高;
3. 文字组件化;
1.安装插件
比较偷懒的方式:在sketch装个“antofixiostextlinehinugin.sketch”插件。
这个插件适用于苹方和SF字体,点击fix即可一键修复成xcode原生行高。虽然这类插件看着能一劳永逸,但目前市面上应用较少,bug也比较多,单行文本基本可以还原,多行文本则基本不适用。(插件可在附件下载)
2.手动修改文字行高
最准确的方式:根据前端编辑器默认行高自行完美还原。
手动把文字行高与前端默认行高修改成一致,从而给出准确的文字间距。这种方式虽会花费不少时间,但也最精确,你可以据此设置出最美观合理的间距,而不用担心上线稿的还原度问题。
3.文字样式
最便捷的方法:手动调整sketch里的字体的默认行高并形成样式。这样规范好设计能更好的让开发人员还原设计稿,也便于我们后期的页面校对和调整。
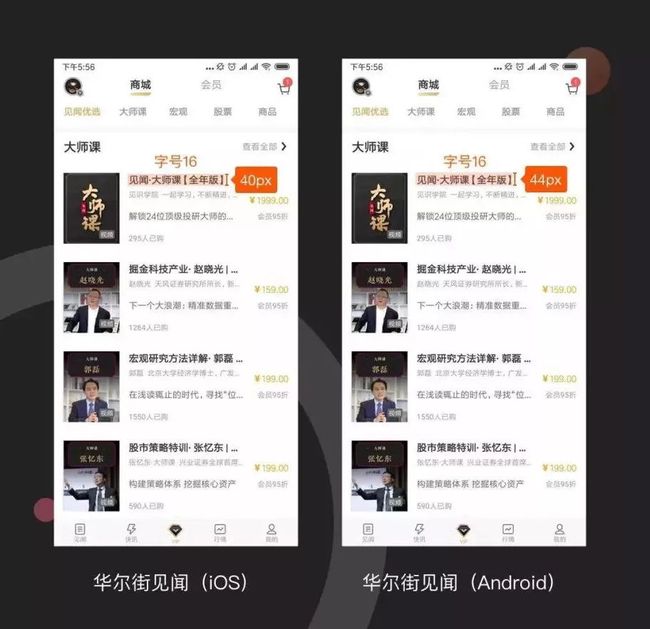
这时眼尖的朋友可能会发现,Android和iOS开发的文字编辑器默认的行高也不一样啊,难道我们要出2套设计标注文件吗?
虽然不可否认的是,最理想状态当然是设计师出2套设计稿,但在职场打滚过的设计师都会知道,多数产品都是处于快速迭代的过程,出2套设计稿花费的时间成本过高,并不符合实际情况。
对于这点,比较建议大家可以尝试把ios和安卓都设置成一样的行高,针对特殊页面再单独做标注调整。总而言之,具体使用哪种方法去做文字的标注,要根据自己的项目具体情况具体分析。
二、文字弹性适配
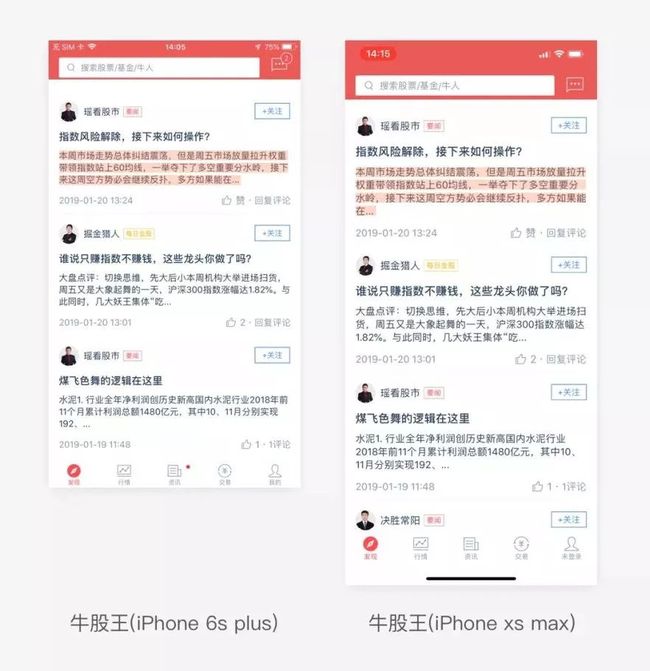
文字弹性适配一般涉及的是宽度适配。
宽度适配普遍使用的是间距适配,即定好左右页边距,中间弹性拉伸。这种方式可以做到较好的适配,也是做快速常用的适配方法。
05、投影
阴影作为一个重要的视觉元素,让主元素和其他元素从背景中“弹出”并拥有深度,更好地将信息层级呈现给用户。(当然,我们今天的主要目标并不是教大家如何制作阴影,而是关于弥散阴影如何更好的与开发人员对接,还原给用户更好的体验)
大家做的弥散阴影在与开发人员对接的时候是否遇到过以上痛点:
卡片位置偏移、文案对不齐、错位、弥散投影的颜色过浅或过深等等一系列问题?
面对这些实现的痛点,以及与开发人员沟通时出现的各种问题,我们又该如何解决呢?
结合自己实际的工作经验和与开发人员沟通的心得,实现弥散投影的方法,可以通过两个方法实现:
1. 切图对接开发人员;
2. css代码实现。
1.用切图与开发人员对接
这个时候需要设计师和开发人员都比较细心,因为切图也有一些弊端,因为每个卡片都使用切图的话,会使开发的包变大,可能会出现加载慢,闪退等情况,这些体验也是很糟糕了。所以在这个过程中的一些问题务必要提前与开发人员及项目人员沟通好。
2.前端会首选用css代码实现弥散阴影效果
常规情况下,效果都比较好,但是也会遇到一些遇到异常情况,比如不规则形状,通常用代码也比较复杂,这个时候需要提前与开发人员沟通切图情况,避免后期一些问题。
代码实现教程链接:http://www.gaoquanquan.com/archives/162
总而言之,在做设计的过程中,我们需要更好地理解下游的工作,达到一个高效的沟通。不管是哪一种方法,没有对错之分,关键是要懂得“权衡利弊”,提前与开发人员沟通到位。只要是适合自己公司项目且能够高效还原设计稿的方法,都是值得一用的。
06、总结
为了更好的解决设计还原度问题,需要注意以下几点:
1、元素位置
使用盖楼思维进行设计并模块化标注设计稿,在输出明确清晰的标注的同时单独标注出易引发歧义的元素,以减少还原度误差;
2、组件间距
在设计开始前确定最小单位网格,并使用倍数原则确定常用间距,保证适配时各元素间的准确性,减少开发复杂度;
3、图标
根据图标盒子的尺寸进行切图与标注,以便后期开发;
4、分割线
标注中需要说明分割线在不同机型下始终保持1像素高度;
5、文字
由于开发环境下文字上下是有padding高度的,所以设计时需要手动修改行高为开发环境下的默认行高;适配多行文字时,确定好文字左右页间距,内容部分弹性拉伸即可;
6、投影
常规投影与弥散阴影推荐使用css代码完美实现;特殊情况下还需提前与开发人员沟通权衡各种方式的利弊,选择适合项目产品的实现方式。
优秀的设计离不开开发人员的落地支持。作为设计师,协同开发人员完成设计落地也是工作中重要的一环。做好以上几点,站在开发人员的角度为他们“多想一步”,高质量的设计还原指日可待。
最后献上我们团队研究组成员的集体照,不负我们2个月多的辛苦研究。
如果你觉得这篇文章有所帮助
一定记得分享给身边的朋友哈~
哦,对了
别忘了把「不错研究室」公众号设为星标哦
每一篇,都不错。
经验 | 面试了50多位UI设计师,我总结了这些求职技巧
UI设计师面试套路详解
关于不错研究室
一个能看•直播,能看•干货的组织。一个定期推荐不错的全球设计师•行业大咖进行直播分享的圈子。一个每天分享设计干货的自媒体。每一篇都很不错。