php与AJAX详解-----AJAX的概念及由来
注:本报告总结完全由本人编著,部分概念内容由网络摘录
2 对AJAX对象的认识
2.1 AJAX的概念及由来
2.1.1 AJAX的概念
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
2.1.2 AJAX的由来
1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,实际上,人们一直在寻求改善传统的web应用交互方式。
1999年以前,JS可以通过Java applet或Flash电影等中间层向服务器发送请求。在Ajax被提出之前,这种技术就已经存在很长时间了,那时候人们通常将这种技术叫做远程脚本(remote scripting) Ajax技术的核心是XMLHttpRequest(简称XHR),这是由微软首先引入的一个特性,最早应用在它的IE5浏览器上。
在IE5中,XHR对象是通过MSXML库中的一个ActiveX对象实现的,而IE7+及其他标准浏览器都支持原生的XHR对象。在XHR出现之前,Ajax式的通信必须借助一些hack首选来实现,大多数使用隐藏或内嵌的框架来。在XHR出现之后,XHR为向浏览器发送请求和解析服务器响应提供了流畅的接口。
随着XHR、JS等各项技术应用得越来越广泛,2005年2月,Ajax这个概念被Adaptive Path公司负责用户体验策略的主管Jesse James Garrett正式提出。他在2005年2月18日发表了一篇题为《Ajax:A New Approach to Web Applications》(Ajax:一个Web应用的新途径)的论文,明确地将Ajax定义为Asynchronous JavaScript and XML,这就是Ajax这个名词的由来。
而Ajax技术应用的先驱和主要推动者则是著名的搜索引擎公司:Google。Google在2005年推出的Gmail,充分展示了Ajax的魅力所在,吸引了无数用户。从此,在全世界范围内逐渐刮起了一阵Ajax的旋风。
Google公司在之后相继推出的新版Google Groups、Google Suggest和Google Maps中,都给予了Ajax充分的表现空间。Google Suggest能够根据用户的输入立刻显示关键词的建议和相关条目的搜索结果数量。Google Maps给用户呈现出可以任意放大、缩小和移动地图的超凡体验。而后,Google公司更是基于Ajax构建出了Gmail Chat、电子表格、日历等接近传统桌面应用程序体验的Web应用程序,将Ajax和Web的发展又往前推进了一大步。
与此同时,其他厂商也不甘示弱。微软在推出的MSN Space和MSN Virtual Earth服务中都大量采用了Ajax技术,并且还提供了一个名为Atlas的基于ASP.NET 2.0的Ajax开发框架(最终被命名为ASP.NET Ajax)。另一个广为人知的Ajax应用,则是被雅虎收购的Flickr.com提供的一种基于Ajax技术的图片管理服务。虽然其功能并不是十分强大,但是用户可以非常方便地在浏览器中对图片的标题、描述和标签等内容进行修改,这些改变在用户结束输入的同时就被保存了下来,并留在了网页上。
随着Ajax应用的逐渐广泛和深入,Ajax应用程序的开发效率成为了一个重要的问题。在这时,先后涌现出了一大批优秀的Ajax应用框架:从底层开发框架Prototype.js到UI框架YUI/YUI-ext,再到代码组织框架JSVM等;从早期单纯的客户端框架,到后期与服务端整合的开发框架,如ASP.NET Ajax、GWT等,都标志着Ajax技术正在逐渐走向成熟和辉煌。
2.2 XMLHttpRequest 对象
2.2.1 概念
XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。
尽管名为 XMLHttpRequest,它并不限于和 XML 文档一起使用:它可以接收任何形式的文本文档。XMLHttpRequest 对象是名为 AJAX 的 Web 应用程序架构的一项关键功能。
2.2.2 方法和属性
| 方法名 | 描述 |
|---|---|
| abort() | 取消当前响应关闭连接并且结束任何未决的网络活动。这个方法把 XMLHttpRequest 对象重置为 readyState 为 0 的状态,并且取消所有未决的网络活动。 例如,如果请求用了太长时间,而且响应不再必要的时候,可以调用这个方法。 |
| getAllResponseHeaders() | 把 HTTP 响应头部作为未解析的字符串返回。如果 readyState 小于 3,这个方法返回 null。否则,它返回服务器发送的所有 HTTP 响应的头部。头部作为单个的字符串返回,一行一个头部。每行用换行符 “\r\n” 隔开。 |
| getResponseHeader() | 返回指定的 HTTP 响应头部的值。其参数是要返回的 HTTP 响应头部的名称。可以使用任何大小写来制定这个头部名字,和响应头部的比较是不区分大小写的。该方法的返回值是指定的 HTTP 响应头部的值,如果没有接收到这个头部或者readyState 小于 3 则为空字符串。如果接收到多个有指定名称的头部,这个头部的值被连接起来并返回,使用逗号和空格分隔开各个头部的值。 |
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。 method:请求的类型;GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器。 string:仅用于 POST 请求 |
| setRequestHeader(header, value) | setRequestHeader() 是设置HTTP请求头部的方法。此方法必须在open()方法和send()之间调用。如果多次对同一个请求头赋值,只会生成一个合并了多个值的请求头。 header:属性的名称。 value:属性的值。 |
| 属性 | 描述 |
|---|---|
| readyState | HTTP 请求的状态.当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。5个状态中每一个都有一个相关联的非正式的名称,下表列出了状态、名称和含义: |
| readyState | 0 Uninitialized 初始化状态。XMLHttpRequest 对象已创建或已被abort() 方法重置。 1 Open open() 方法已调用,但是 send() 方法未调用。请求还没有被发送。 2 Sent Send() 方法已调用,HTTP 请求已发送到 Web 服务器。未接收到响应。 3 Receiving 所有响应头部都已经接收到。响应体开始接收但未完成。 4 Loaded HTTP 响应已经完全接收 |
| responseText | 目前为止为服务器接收到的响应体(不包括头部)或者如果还没有接收到数据的话,就是空字符串。 如果 readyState 小于 3,这个属性就是一个空字符串。当 readyState 为 3,这个属性返回目前已经接收的响应部分。 如果 readyState 为 4,这个属性保存了完整的响应体。如果响应包含了为响应体指定字符编码的头部,就使用该编码。否则,假定使用 Unicode UTF-8。 |
| responseXML | 对请求的响应,解析为 XML 并作为 Document 对象返回。 |
| status | 由服务器返回的 HTTP 状态代码,如 200 表示成功,而 404 表示 “Not Found” 错误。当 readyState 小于 3 的时候读取这一属性会导致一个异常。 |
| statusText | 这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。也就是说,当状态为 200 的时候它是 “OK”,当状态为 404 的时候它是 “Not Found”。和 status 属性一样,当 readyState 小于 3 的时候读取这一属性会导致一个异常。 |
| onreadystatechange | 每次readyState属性改变的时候调用的事件句柄函数。当 readyState 为 3 时,它也可能调用多次。 |
2.3 用法
- XMLHttpRequest对象创建
var XMLHttp=null; //来创建XMLHttpRequest对象
try {
XMLHttp=new XMLHttpRequest();
}catch(e){
//NetScape等浏览器
try {
XMLHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
//IE6以上版本浏览器
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
- XMLHttpRequest.abort() 终止响应
var xhr = new XMLHttpRequest(),
method = "GET",
url = "https://developer.mozilla.org/";
xhr.open(method, url, true);
xhr.send();
if (OH_NOES_WE_NEED_TO_CANCEL_RIGHT_NOW_OR_ELSE) {
xhr.abort();
}
- get请求
var xhr = new XMLHttpRequest();
xhr.open('GET', '/server', true);
xhr.onload = function () {
// 请求结束后,在此处写处理代码
};
xhr.send(null);
- post请求
var xhr = new XMLHttpRequest();
xhr.open("POST", '/server', true);
//发送合适的请求头信息
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.onload = function () {
// 请求结束后,在此处写处理代码
};
xhr.send("foo=bar&lorem=ipsum");
- onreadystatechange
var xhr= new XMLHttpRequest(),
method = "GET",
url = "https://developer.mozilla.org/";
xhr.open(method, url, true);
xhr.onreadystatechange = function () {
if(xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
xhr.send();
2.4 XML与JSON闲谈
讲到AJAX我们很容易想到它的异步通信机制,使用异步通信机制,我们可以实现网页数据的延迟加载和无刷新式更新网页,减缓了服务器的压力。
而谈到异步通信,难免要谈到数据交换格式,下面便介绍下XML和JSON这两大流行数据交换格式,这两大交换格式可以说和AJAX息息相关:
2.4.1 XML
- XML起源
XML 是(Extensible Markup Language 可扩展标记语言)的简称。
早期Web发展和负载的数据量并不是很大,所以基本靠HTML(1989诞生)可以解决。但是随着Web应用的不断壮大,HTML的一些缺点也慢慢显现,如:可读性差、解析时间长、数据描述性差等。1998年2月10日,W3C(World WideⅥiebConsortium,万维网联盟)公布XML 1.0标准,XML诞生了。
XML使用一个简单而又灵活的标准格式,为基于Web的应用提供了一个描述数据和交换数据的有效手段。但是,XML并非是用来取代HTML的。HTML着重如何描述将文件显示在浏览器中,它着重描述如何将数据以结构化方式表示。XML简单易于在任何应用程序中读/写数据,这使XML很快成为数据交换的唯一公共语言,所以XML被广泛应用。注意:XML是一种数据交换的格式,并不是编程语言。而且他是跨语言的数据格式,绝大多数编程语言均支持XML。
- XML实例
XML究竟怎么用?是什么样子的?我们来举一个简单的例子吧!
A公司要和B公司业务对接(A公司要获取B公司的用户基本信息),B公司提供接口让A公司调用,A、B公司对接的开发人员会提前沟通好这个接口的:URL、传参、返回数据、异常等等。
但是也许两个公司使用的技术栈并不相同,所以支持的据格式也可能不同。为了解决因技术栈不同带来的数据格式不同问题,A、B公司的开发协商使用一种通用的数据格式来传输,于是他们想到了XML。
1)假设现在A公司需要名称叫pig的用户信息,于是A公司调用B公司的接口,并传参数name=pig。
2)然后B公司接口收到请求后,将用户信息从数据库拿出来,然后封装成下面的XML格式,然后再返回给A公司。
3)最后A公司收到返回后,使用XML库解析数据即可
<person>
<name>pigname>
<age>18age>
<sex>mansex>
<hometown>
<province>江西省province>
<city>抚州市city>
<county>崇仁县county>
hometown>
person>
- XML十字路口
虽然XML标准本身简单,但与XML相关的标准却种类繁多,W3C制定的相关标准就有二十多个,采用XML制定的重要的电子商务标准就有十多个。这给软件开发工程师带来了极大的麻烦!
随着AJax(之前叫XMLHTTP,2005年后才叫Ajax)技术的流行,XML的弊端也越来越显现:大家都知道XML实现是基于DOM树实现的,而DOM在各种浏览器中的实现细节不尽相同,所以XML的跨浏览器兼容性并不好,所以急需一种新的数据负载格式集成到HTML页面中以满足Ajax的要求!
2.4.2 JSON
- JSON诞生
如何才能将数据整合到HTML中又解决浏览器兼容性问题呢?答案就是:利用所有主流浏览器中的一种通用组件——JavaScript引擎。这样只要创造一种JavaScript引擎能识别的数据格式就可以啦!
2001 年 4 月,首个 JSON 格式的消息被发送出来。此消息是从旧金山湾区某车库的一台计算机发出的,这是计算机历史上重要的的时刻。道格拉斯·克罗克福特(Douglas Crockford) 和 奇普·莫宁斯达(Chip Morningstar) 是一家名为 State Software 的技术咨询公司的联合创始人(后来都在雅虎任职),他们当时聚集在 Morningstar 的车库里测试某个想法,发出了此消息。
document.domain = 'fudco';
parent.session.receive(
{
to: "session", do: "test", text: "Hello world" }
)
可以看出第一个 JSON 消息它明显就是 JavaScript 实际上,Crockford 自己也说过他不是第一个这样做的人。网景(Netscape )公司的某人早在 1996 年就使用 JavaScript 数组字面量来交换信息。因为消息就是 JavaScript,其不需要任何特殊解析工作,JavaScript 解释器就可搞定一切。
最初的 JSON 信息实际上与 JavaScript 解释器发生了冲突。JavaScript 保留了大量的关键字(ECMAScript 6 版本就有 64 个保留字),Crockford 和 Morningstar 无意中在其 JSON 中使用了一个保留字:do。因为 JavaScript 使用的保留字太多了,所以Crockford决定:既然不可避免的要使用到这些保留字,那就要求所有的 JSON 键名都加上引号。被引起来的键名会被 JavaScript 解释器识别成字符串。这就为什么今天 JSON 键名都要用引号引起来的原因。
这种数据格式既然可以被JavaScript引擎识别,那就解决了XML带来的各种浏览器兼容性问题,所以这种技术完全可以推广出去,于是Crockford 和 Morningstar 想给其命名为 “JSML”,表示JavaScript 标记语言(JavaScript Markup Language)的意思,但发现这个缩写已经被一个名为 Java Speech 标记语言的东西所使用了。所以他们决定采用 “JavaScript Object Notation”,缩写为 JSON,至此JSON正式诞生。
- JSON发展
2005 年,JSON 有了一次大爆发。那一年,一位名叫 Jesse James Garrett 的网页设计师和开发者在博客文章中创造了 “AJAX” 一词。他很谨慎地强调:AJAX 并不是新技术,而是 “好几种蓬勃发展的技术以某种强大的新方式汇集在一起。” AJAX 是 Garrett 给这种正受到青睐的 Web 应用程序的新开发方法的命名。他的博客文章接着描述了开发人员如何利用 JavaScript 和 XMLHttpRequest 构建新型应用程序,这些应用程序比传统的网页更具响应性和状态性。他还以 Gmail 和 Flickr 网站已经使用 AJAX 技术作为了例子。
当然了,“AJAX” 中的 “X” 代表 XML。但在随后的问答帖子中,Garrett 指出,JSON 可以完全替代 XML。他写道:“虽然 XML 是 AJAX 客户端进行数据输入、输出的最完善的技术,但要实现同样的效果,也可以使用像 JavaScript Object Notation(JSON)或任何类似的结构数据方法等技术。 ”
这时JSON便在国外的博客圈、技术圈慢慢流行起来!
2006 年,Dave Winer,一位高产的博主,他也是许多基于 XML 的技术(如 RSS 和 XML-RPC)背后的开发工程师,他抱怨到 JSON 毫无疑问的正在重新发明 XML。
Crockford 阅读了 Winer 的这篇文章并留下了评论。为了回应 JSON 重新发明 XML 的指责,Crockford 写到:“重造轮子的好处是可以得到一个更好的轮子”。
- 当今JSON地位
当今的JSON 已经占领了全世界。绝大多数的应用程序彼此通过互联网通信时,都在使用 JSON。它已被所有大型企业所采用:十大最受欢迎的 web API 接口列表中(主要由 Google、Facebook 和 Twitter 提供),仅仅只有一个 API 接口是以 XML 的格式开放数据的。
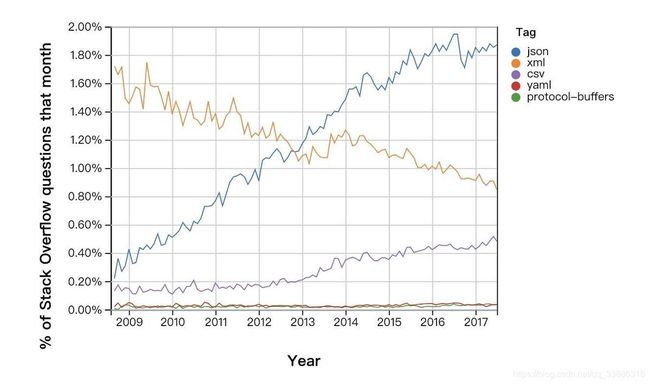
JSON 也在程序编码级别和文件存储上被广泛采用:在 Stack Overflow上,关于JSON的问题越来越多,下图是关于Stack Overflow上不同数据交换格式的问题数和时间的曲线关系图。
从上图我们可以看出在Stack Overflow上越来越多JSON的问题,从这里也可以反映出JSON越来越流行。
- JSON实例
还是以上面A、B公司业务对接为例子,两边的开发人员协商一种通用的数据交换格式,现在有XML与JSON比较流行的两种数据格式,于是开发人员又将用户信息以JSON形式展现出来,然后比较两种数据格式:
{
"person": {
"name": "pig",
"age": "18",
"sex": "man",
"hometown": {
"province": "江西省",
"city": "抚州市",
"county": "崇仁县"
}
}
}
2.4.3 后言
以上XML和JSON的介绍摘录自网络博文,其中例子和介绍讲得相当好,很清楚地介绍了XML和JSON这两大数据交换格式巨头的诞生和发展以及它们与AJAX技术的关系。
现如今,网络应用如网站,APP,各种桌面软件种类数量繁多,但它们底层的数据交互传输都离不开如AJAX这样的异步通信技术,还有JSON和XML这两种主流的数据交换格式,而了解这些技术的产生和发展可以让我们有一个更清楚的技术思维和更好的包括技术、事物的洞察力,得益于这些学习,我们才能在工作和学习中,做出更有价值和意义的探索。