Helpers帮助的类
- Alignment
我们可以很方便地使用 class 来帮助你调整你的内容。
- 垂直对齐
valign-wrapper
This should be vertically aligned
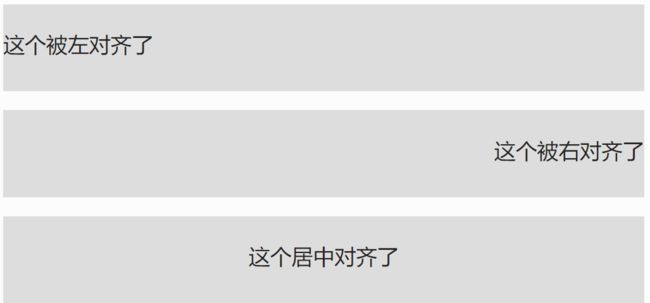
- Text Align
.left-align,
.right-align
.center-align.
This should be left aligned
This should be right aligned
This should be center aligned
- Quick Floats
Quickly float things by adding the class
left
or
right
to the element.
!important
is used to avoid specificity issues.
...
...
- Hiding/Showing Content
| | Screen Range |
| --- | --- |
|.hide| Hidden for all Devices |
|.hide-on-small-only| Hidden for Mobile Only |
|.hide-on-med-only| Hidden for Tablet Only |
|.hide-on-med-and-down| Hidden for Tablet and Below |
|.hide-on-med-and-up| Hidden for Tablet and Above |
|.hide-on-large-only| Hidden for Desktop Only |
|.show-on-small| Show for Mobile Only |
|.show-on-medium| Show for Tablet Only |
|.show-on-large| Show for Desktop Only |
|.show-on-medium-and-up| Show for Tablet and Above |
|.show-on-medium-and-down| Show for Tablet and Below | - 用法
-
格式化
- Truncation
truncate
- Truncation
This is an extremely long title that will be truncated
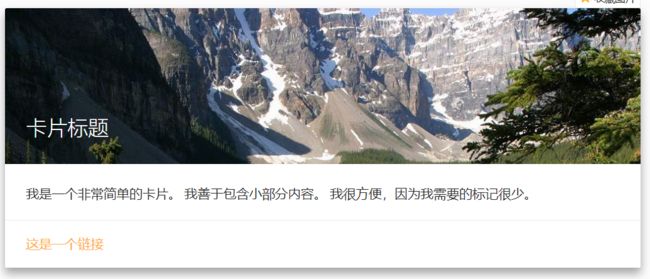
- Hover
hoverable
这是一个链接
Hoverable Card Panel
- Browser Defaults
Because we override many of the default browser styles and elements, we provide the
.browser-defaultclass to revert these elements to their original state.
| Name of Element | Reverted Style |
|---|---|
| UL | Bullet points |
| SELECT | Browser default select element |
| INPUT | Browser default input |
Media图像
使用 Materialize 可以以不同的方式对图像进行排版
- 响应式图像
responsive-img
max-width: 100%
height:auto.

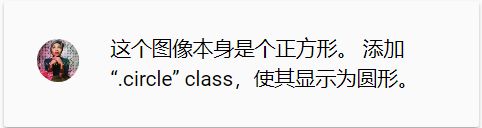
-
圆形图像
这个图像本身是个正方形。 添加 “.circle” class,使其显示为圆形。
class="circle"
 This is a square image. Add the "circle" class to it to make it appear circular.
This is a square image. Add the "circle" class to it to make it appear circular.
- 视频
我们为嵌入式视频提供了一个容器,可以根据需要调整它们的大小。
video-container
- Responsive Videos
responsive-video
Pulse
pulse
menu
cloud
edit
Sass
使用Sass时,您可以非常迅速地更改站点的颜色方案。下面是一个非常小的示例,说明您可以通过sass in_variables.scss进行更改。
$primary-color: color("materialize-red", "lighten-2") !default;
$primary-color-light: false !default;
$primary-color-dark: false !default;
@if not $primary-color-light {
$primary-color-light: lighten($primary-color, 15%);
}
@if not $primary-color-dark {
$primary-color-dark: darken($primary-color, 15%);
}
$secondary-color: color("teal", "lighten-1") !default;
$success-color: color("green", "base") !default;
$error-color: color("red", "base") !default;
$link-color: color("light-blue", "darken-1") !default;
/*** More variables not shown here.. ***/
- Media Queries
我们有3个媒体查询的3个标准屏幕大小,您可以使用在您的自定义Sass文件。这还包括将定义范围的媒体查询变量。
Small screens are defined as having a max-width of 600px
Medium screens are defined as having a max-width of 992px
Large screen are defined as having a min-width of 993px
Extra Large screen are defined as having a min-width of 1200px
/* These classes can be added to HTML Elements
* to affect visibility on certain displays.
*/
.hide-on-small-only
.hide-on-small-and-down
.hide-on-med-and-down
.hide-on-med-and-up
.hide-on-med-only
.hide-on-large-only
.show-on-large
.show-on-medium
.show-on-small
.show-on-medium-and-up
.show-on-medium-and-down
sass
@media #{$small-and-down} {
// styles for small screens and down
}
@media #{$medium-and-up} {
// styles for medium screens and larger
}
@media #{$medium-and-down} {
// styles for medium screens and down
}
@media #{$large-and-up} {
// styles for large screens and up
}
@media #{$extra-large-and-up} {
// styles for extra large screens and up
}
Shadow阴影
在材料设计中,一切都应该具有一定的z深度,它决定了该元素在页面上的上升或下沉的距离。
z-depth-1
z-depth-2
z-depth-3
z-depth-4
z-depth-5