iOS绘图中,常用的是UIKit高级API和CoreGraphics两种方式。(还有不常用的OpenGLES方式)
一直都是用到就去网上查,从来没有好好的记录下,用的时候又不是记得非常清楚。突然想到了卖油翁的一句:无他,但手熟尔。
UIKit的样例:
- (void)drawRect:(CGRect)rect {
// 设置矩形路径
UIBezierPath *rectangular = [UIBezierPath bezierPathWithRect:CGRectMake(5, 5, 30, 30)];
//设置描边颜色
[[UIColor greenColor] setStroke];
//绘制矩形
[rectangular stroke];
}
CoreGraphics的样例:
- (void)drawRect:(CGRect)rect {
//获取context
CGContextRef context = UIGraphicsGetCurrentContext();
/* 绘制三角形 */
//路径描述
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 10)];
[path addLineToPoint:CGPointMake(10, 50)];
[path addLineToPoint:CGPointMake(100, 50)];
[path closePath];
//设置描边颜色
[[UIColor brownColor] setStroke];
//添加路径到context中
CGContextAddPath(context, path.CGPath);
//设置边线粗细
CGContextSetLineWidth(context, 3.0);
//绘制路径
CGContextStrokePath(context);
}
通过上面的两个例子的观察,可以看出UIKit的方式比CoreGraphics的方式更简洁。
在绘制Path时,CoreGraphics需要的步骤是:
- 获取绘制上下文Context。
- 待绘制到画布上的图形路径Path描述。
- 添加路径Path到上下文Context中。
- 绘制Context中添加的Path路径。
步骤简记:获径添绘
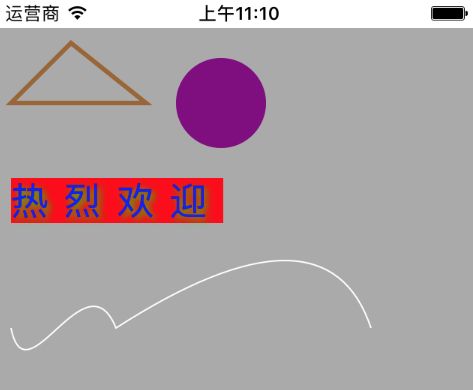
举个完整的例子:
- (void)drawRect:(CGRect)rect {
//获取context
CGContextRef context = UIGraphicsGetCurrentContext();
/* 绘制三角形 */
//路径描述
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 10)];
[path addLineToPoint:CGPointMake(10, 50)];
[path addLineToPoint:CGPointMake(100, 50)];
[path closePath];
//设置描边颜色
[[UIColor brownColor] setStroke];
//添加路径到context中
CGContextAddPath(context, path.CGPath);
//设置边线粗细
CGContextSetLineWidth(context, 3.0);
//绘制路径
CGContextStrokePath(context);
/* 绘制填充圆 */
//路径描述
UIBezierPath *circlePath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(150, 50) radius:30 startAngle:0 endAngle:M_PI * 2 clockwise:YES];
//设置填充颜色
[[UIColor purpleColor] setFill];
//添加路径到context中
CGContextAddPath(context, circlePath.CGPath);
//绘制路径
CGContextFillPath(context);
/* 绘制文字 */
NSString *text = @"热烈欢迎";
//设置字体样式
NSMutableDictionary *dict = [NSMutableDictionary dictionary];
//字体大小
dict[NSFontAttributeName] = [UIFont systemFontOfSize:25];
//字体前景色
dict[NSForegroundColorAttributeName] = [UIColor blueColor];
//字体背景色
dict[NSBackgroundColorAttributeName] = [UIColor redColor];
//字体阴影
NSShadow *shadow = [[NSShadow alloc]init];
shadow.shadowOffset = CGSizeMake(2, 2);
shadow.shadowColor = [UIColor greenColor];
//高斯模糊
shadow.shadowBlurRadius = 5;
dict[NSShadowAttributeName] = shadow;
//字体间距
dict[NSKernAttributeName] = @10;
//添加路径
[text drawInRect:CGRectMake(10, 100, 300, 50) withAttributes:dict];
//绘制路径
CGContextStrokePath(context);
/* 绘制曲线 */
UIBezierPath *curvePath = [UIBezierPath bezierPath];
[curvePath moveToPoint:CGPointMake(10, 200)];
[curvePath addCurveToPoint:CGPointMake(80, 200) controlPoint1:CGPointMake(20, 250) controlPoint2:CGPointMake(60, 150)];
[curvePath addCurveToPoint:CGPointMake(180, 200) controlPoint1:CGPointMake(120, 250) controlPoint2:CGPointMake(160, 150)];
[[UIColor whiteColor] setStroke];
//调用path的stroke方法来绘制
[curvePath stroke];
// 注意与下面绘制方法的区别
// CGContextAddPath(context, curvePath.CGPath);
// CGContextStrokePath(context);
}
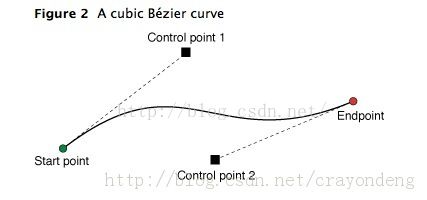
上面代码中,需要注意的是绘制曲线的两个方法:
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
两种方法的区别可以通过下面两图得到很好的理解与区分。
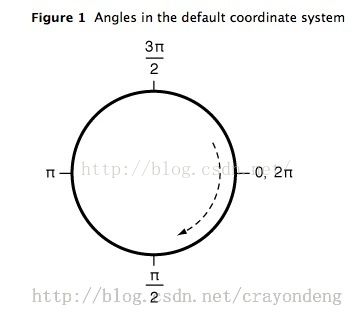
绘制圆的方法需要对以前数学知识中弧度有了解。也给出网络的一张图片帮助理解。
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
参考网址:
UIBezierPath详解
iOS Quart2D绘图之UIGraphicsGetCurrentContext基础