014-SpringBoot-Thymeleaf的字面量+运算符+基本对象
1、Thymeleaf的字面量
1.1 什么是thymeleaf的字面量
字面量:对应数据类型的合法取值,可以在 html 页面直接使用,不需要后台传递
1.2 创建module
1.3 编写pojo-User类
package com.zzy.springboot.pojo;
import lombok.Data;
@Data
public class User {
private Integer id;
private String name;
}
1.4 编写LiteralUserController
package com.zzy.springboot.web;
import com.zzy.springboot.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class LiteralUserController {
/**
* thymeleaf字面量
* @param model
* @return
*/
@RequestMapping(value = "/literal")
public String literal(Model model){
model.addAttribute("sex", "man");
model.addAttribute("data", "字面量");
model.addAttribute("flug", true);
User user = new User();
user.setId(100);
user.setName("张三");
User user1 = new User();
model.addAttribute("user", user);
model.addAttribute("user1", user1);
return "literal";
}
}
1.5 在src/main/resources/temolate/下创建literal.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
body>
html>
1.6 字面量定义
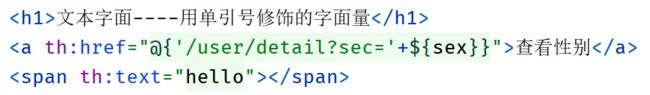
- 文本字面量
用单引号’…'包围的字符串为文本字面量
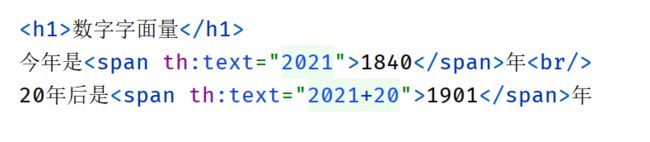
- 数字字面量
- 布尔字面量
- null字面量
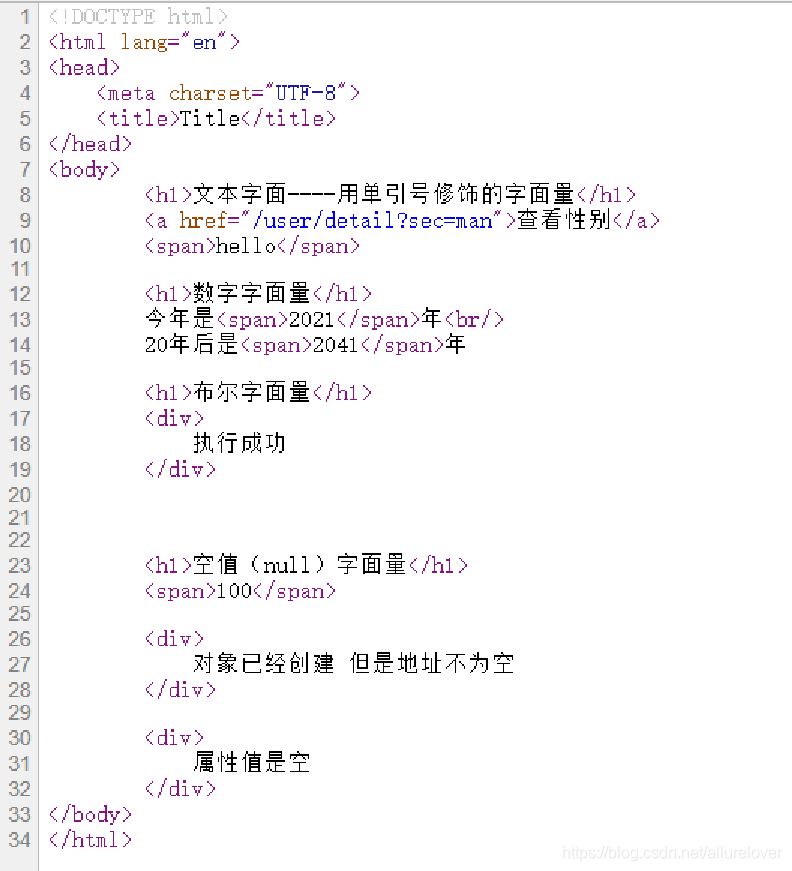
1.7 编辑literal.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>文本字面----用单引号修饰的字面量h1>
<a th:href="@{
'/user/detail?sec='+${sex}}">查看性别a>
<span th:text="hello">span>
<h1>数字字面量h1>
今年是<span th:text="2021">1840span>年<br/>
20年后是<span th:text="2021+20">1901span>年
<h1>布尔字面量h1>
<div th:if="${flug}">
执行成功
div>
<div th:if="${!flug}">
执行失败
div>
<h1>空值(null)字面量h1>
<span th:text="${user.id}">span>
<div th:unless="${user1 eq null}">
对象已经创建 但是地址不为空
div>
<div th:if="${user1.id eq null}">
属性值是空
div>
body>
html>
1.8 运行访问
http://localhost:8021/literal
1.9 检查元素
2、Thymeleaf运算符
2.1 常见运算符
三元运算:表达式?”正确结果”:”错误结果”
算术运算:+ , - , * , / , %
关系比较::> , < , >= , <= ( gt , lt , ge , le )
相等判断:== , != ( eq , ne )
2.2 编辑OperatorUserController
package com.zzy.springboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class OperatorController {
/**
* thymeleaf运算符的使用
* @param model
* @return
*/
@RequestMapping(value = "/operator")
public String operator(Model model){
model.addAttribute("sex", 1);
return "operator";
}
}
2.3 在src/main/resources/temolate/下创建operator.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>thymeleaf的运算符title>
head>
<body>
<h1>目运算符h1>
<span th:text="${sex eq 1 ? '男' : '女' }">span><br/>
<span th:text="${sex == 1 ? '男' : '女'}">span><br/>
<h1>算数运算符h1>
20+5=<span th:text="20+5">span><br/>
20-5=<span th:text="20-5">span><br/>
20*5=<span th:text="20*5">span><br/>
20/5=<span th:text="20/5">span><br/>
20%3=<span th:text="20%3">span><br/>
<h1>关系比较h1>
5>2 为<span th:if="5 gt 2">真span><br/>
5<2 为<span th:unless="5 lt 2">真span><br/>
1>=1 为 <span th:if="1 ge 1">真span><br/>
1<=1 为 <span th:if="1 le 1">真span><br/>
<h1>相等判断h1>
<span th:if="${sex ==1}">男span><br/>
<span th:if="${sex eq 1}">男span><br/>
<span th:unless="${sex !=1}">女span><br/>
<span th:unless="${sex ne 1}">女span><br/>
body>
html>
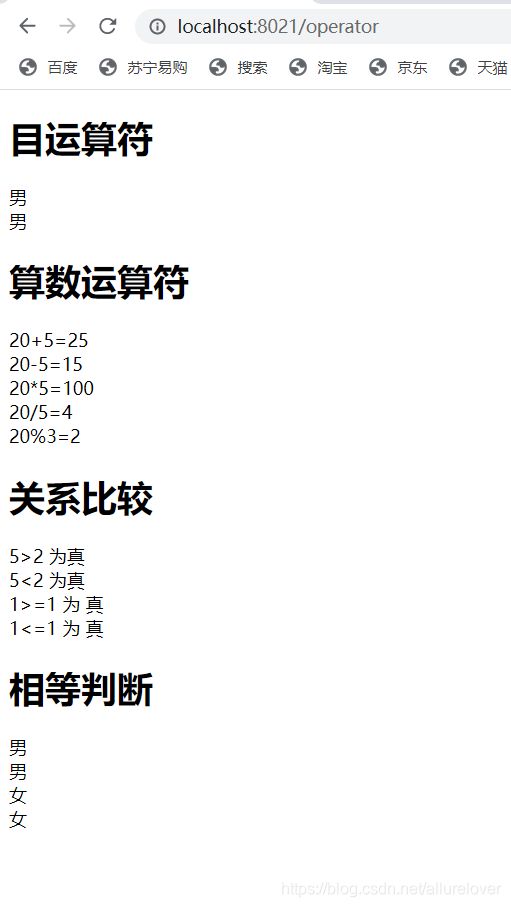
2.4 运行访问
http://localhost:8021/operator
3、 Thymeleaf字符串拼接
3.1 拼接格式
使用 " + " 拼接字符串
使用 “|要拼接的内容|” 减少字符串拼接的加号
3.2 编辑SpliceUserController
package com.zzy.springboot.web;
import com.sun.org.apache.xpath.internal.operations.Mod;
import com.zzy.springboot.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class SpliceUserController {
/**
* 字符串拼接
* @param model
* @return
*/
@RequestMapping(value = "/splice")
public String splice(Model model){
User user = new User();
user.setId(0);
user.setName("利拉德");
return "/splice";
}
}
3.3 在src/main/resources/temolate/下创建splice.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>文本字面量贫瘠-- + 号方式h1>
<span th:text="'开拓者球队的'+${user.id}+'号球衣的球员是: '+${user.name}">span>
<h1>文本字面量贫瘠-- | 号方式h1>
<span th:text="|开拓者球队的${user.id}号球衣的球员是:${user.name}|">span>
body>
html>
3.4 运行访问
http://localhost:8021/splice
4、Thymaleaf 表达式基本对象
4.1 什么是表达式基本对象
模板引擎提供了一组内置的对象,这些内置的对象可以直接在模板中使用,这些对象由#号开始引用,我们比较常用的内置对象
4.2 #session和#request
- #session:相当于 HttpSession 对象,
- #request:相 当 于 httpServletRequest 对 象
#httpServletRequest,在页面获取应用的上下文根,一般在 js 中请求路径中加上可以避免 404
4.3 编辑ExpressBaseObjController
package com.zzy.springboot.web;
import com.zzy.springboot.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class ExpressBaseObjController {
/**
* 存放数据到session中
* @param request
* @return
*/
@RequestMapping(value = "/session")
public String index(HttpServletRequest request){
request.getSession().setAttribute("data", "sessionData");
return "expressBaseObj";
}
}
4.4 在src/main/resources/temolate/下创建expressBaseObj.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>从session中获取值h1>
<span th:text="${#session.getAttribute('data')}">span><br/>
<span th:text="${#httpSession.getAttribute('data')}">span>
<span th:text="${session.data}">span><br/>
<h1>使用表达式对象request基于内敛脚本获取请求路径h1>
<button th:onclick="requestGetAllURL()">获取请求路径button>
<script type="text/javascript" th:inline="javascript">
function requestGetAllURL() {
// http://localhost:8080/user/detail
//获取协议名称
var scheme = [[${
#request.getScheme()}]];
//获取服务器名称
var serverName = [[${
#request.getServerName()}]];
//获取服务器端口号
var serverPort = [[${
#request.getServerPort()}]]
//获取上下文根
var cxontextPath = [[${
#request.getContextPath()}]]
//全路径
var allUrl = scheme+"://"+serverName+":"+serverPort+cxontextPath;
alert(allUrl)
}
script>
body>
html>
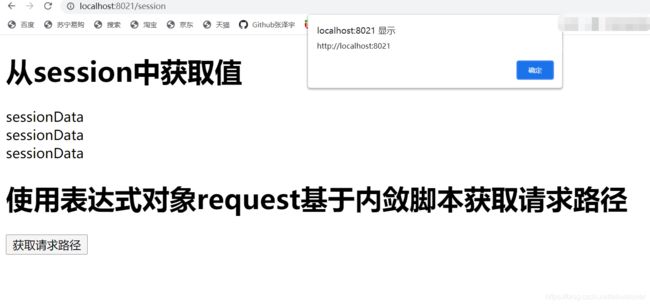
4.5 运行访问
5、总结
- 采用 Spring Boot 开发实质上也是一个常规的 Spring 项目开发,只是利用了 SpringBoot启动程序和自动配置简化开发过程,提高开发效率。
- SpringBoot 项目开发代码的实现依然是使用 SpringMVC+ Spring + MyBatis 等,当然能集成几乎所有的开源项目,
- SpringBoot 是极速 web 开发框架。采用 SpringBoot 开发,需要掌握大量的注解,所以日常开发中注意对注解的积累。