MsChart解决自定义DataPoint顺序问题
1、最近在一次需求中碰到MsChart改造的问题,我把在这次需求改造中碰到的问题和解决方法记录下来。 这是我碰到这个问题时发的链接:http://topic.csdn.net/u/20120928/13/c6502fb7-1e59-4413-b82f-95f05714b8d5.html?seed=1914842576&r=79794108#r_79794108。
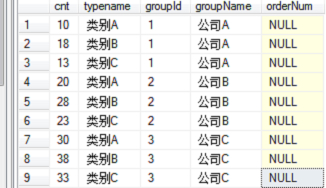
2、表结构,数据中包含三家分公司的数据,以前的需求是一次只显示一家分公司的。
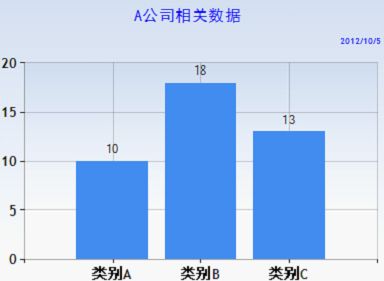
数据绑定方式使用: Chart1.Series[0].Points.DataBindXY(); 结果如图:
3、 现在需要将3个公司的数据放在一起对比,每个公司包括3列数据,3家分公司,那么意味着会产生3个Series,9条数据。 此时需要把取到的数据手动处理后给Series分别绑定,前三列我想放类别A,中间三列放类别B,后三列放类别C,此时需要把数据取出来手动处理。
private void BindDataToControl()
{
DataTable dt = AllData(); //查询出所有数据
//对三个Series的数据做出处理
DataTable A = new DataTable();
A = SeriesData(1, dt);
Chart1.Series[0].Points.DataBindXY(A.DefaultView, "groupName", A.DefaultView, "cnt");
DataTable B = new DataTable();
B = SeriesData(2, dt);
Chart1.Series[1].Points.DataBindXY(B.DefaultView, "groupName", B.DefaultView, "cnt");
DataTable C = new DataTable();
C = SeriesData(3, dt);
Chart1.Series[2].Points.DataBindXY(C.DefaultView, "groupName", C.DefaultView, "cnt");
}
private DataTable SeriesData(int groupId,DataTable dt)
{
DataTable _dt = new DataTable();
_dt = dt.Clone();
DataRow[] rows = null;
if (groupId == 1)
{
rows = dt.Select("groupId=1");
foreach (DataRow dr in rows)
{
_dt.ImportRow(dr);
}
}
else if (groupId == 2)
{
rows = dt.Select("groupId=2");
foreach (DataRow dr in rows)
{
_dt.ImportRow(dr);
}
}
else
{
rows = dt.Select("groupId=3");
foreach (DataRow dr in rows)
{
_dt.ImportRow(dr);
}
}
return _dt;
}
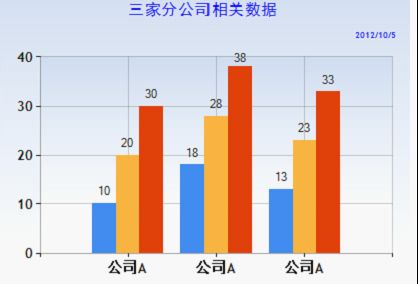
效果如图:
这时效果图中的数据和布局和我想要的结果一样,但是明显的错误有两个,这算不算是绑定方法下的半成品呢?
1、每个DataPoint的下方应表明分公司名称,没有标出来。
2、前三列为每家分公司的种类A,因此我想要前三列颜色相同,中间三列和后三列以此类推。
4、解决方法
1、在ChartArea属性下的AxisX标签里添加 CustomLabels标签,
<CustomLabels> <asp:customlabel Text="分公司A分公司B分公司C" ToPosition="1.5" FromPosition="0.5" ></asp:customlabel> <asp:customlabel Text="分公司A分公司B分公司C" ToPosition="2.5" FromPosition="1.5"></asp:customlabel> <asp:customlabel Text="分公司A分公司B分公司C" ToPosition="3.5" FromPosition="2.5"></asp:customlabel> </CustomLabels>
2、后台手动改变Series下Point的颜色
Chart1.Series[0].Points[0].Color = Color.SkyBlue; Chart1.Series[0].Points[1].Color = Color.Green; Chart1.Series[0].Points[2].Color = Color.Yellow; Chart1.Series[1].Points[0].Color = Color.SkyBlue; Chart1.Series[1].Points[1].Color = Color.Green; Chart1.Series[1].Points[2].Color = Color.Yellow; Chart1.Series[2].Points[0].Color = Color.SkyBlue; Chart1.Series[2].Points[1].Color = Color.Green; Chart1.Series[2].Points[2].Color = Color.Yellow;
效果如图:
5、第一次使用MsChart的总结:
图表本身的含义就是简单明了,对比鲜明,其次才是各种花哨的布局和样式, 在这次需求中使用MsChart 发现其虽然很强大,但是数据绑定上还缺乏灵活性,最起码也应该支持Json格式,还有一点不明白就是DataPoint的YValues属性为何是double[] 呢, 在aspx页面里手动创建DataPoint时YValues不是可以赋值整数,为何在后台就是double数组,没想明白微软的用意。
在对比使用MsChart和HignChart时,发现其图形样式,数据的序列显示形式都大同小异,论起强大方便还是要属MsChart 论起灵活性还是HighCharst更好用,但是HignChart在向x轴和y轴添加多个标题时似乎没有处理的很好,还有待继续研究啊,总结来说不管使用MsChart还是HighChart数据源都要简洁明了, 我个人认为这两个技术不分上下,各有各的长处,各有各的缺点。