Vue(一)
一、概述
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,只关注视图层。
Vue 前端框架,只关注视图(view)(html) 和 数据(data/model)
Vue:完成的工作 就是整合视图(view)( html) 和 数据交互,绑定
vue 替代 的 就是 jquery,让用更加简便的操作视图 和 数据
html—》整个界面框架 骨骼(布局)
js/jquery----》初始化 html数据,事件响应交互
css-----》美化界面,为html穿衣服
前端框架
bootstrap
layui
学习vue的两个好地方:
https://cn.vuejs.org/v2/guide/instance.html
https://www.runoob.com/vue2/vue-tutorial.html
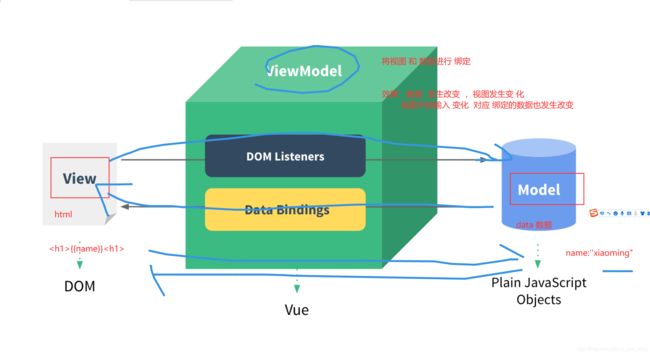
MVVM 模式的实现者——双向数据绑定模式
mvc: model view controller
MVVM:
model :模型/数据
view:视图/ 界面
viewmodel :视图和界面的绑定
二、Vue安装
引入式安装
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
npm 安装
npm 是一个包管理工具相当于java 中的maven
# 最新稳定版
$ npm install vue
三、入门
hi.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--
创建一个 div id 为app
-->
<div id="app">
<!--
{
{
}} 成为 插值表达式
{
{
message }} 要获取 当前 绑定的 的 vue 实例 中对应 的数据
-->
{
{
message }}
</div>
<script>
/*
* 创建了一个 vue 实例
* */
var app = new Vue({
// el 挂载点 就是将 当前 vue 实例 和 对应 id 为app 的 节点绑定
el: '#app',
// 当前vue 实例中的数据
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
四、Vue语法
1、条件语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
应用本地 vue
-->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!--
v-if vue 常用指令 之一
v-if="flag" flag获取绑定的 vue 实例中的值
如果 flag 为 true 就显示 false 就不显示
-->
<div v-if="flag">
message: {
{
message}}
</div>
<h1>判断学生年级</h1>
<div v-if="age < 12">
小学生
</div>
<div v-else-if="age< 18">
中学生
</div>
<div v-else-if="age <22">
大学生
</div>
<div v-else>
社会好青年
</div>
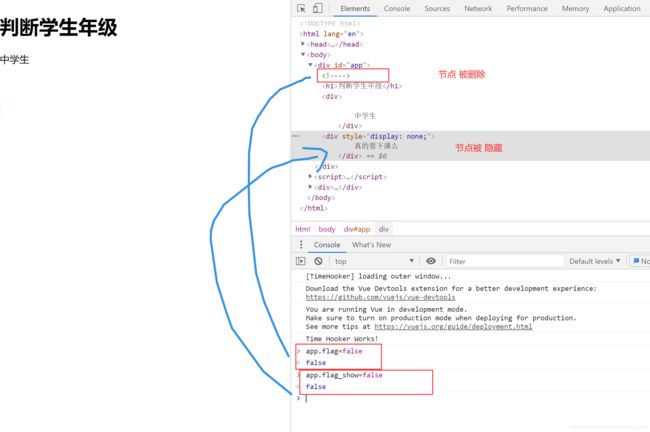
<!--
v-show 决定界面是否显示 和 v-if效果一样但是原理不同
v-if 是删除节点
v-show 是将节点 隐藏
-->
<div v-show="flag_show">
真的要下课么
</div>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'五分钟后下课',
flag:true,
age:13,
flag_show:true
}
})
</script>
</body>
</html>
2、v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
引入本地 vue
-->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<!-- 遍历数组-->
<li v-for="user in userList">
<!--普通html 获取 使用 插值表达式-->
id:{
{
user.id}} ----name: {
{
user.name}}
</li>
</ol>
<ol>
<!--
遍历对象中的value 和 key
第一个传递的值 是value 第二个是key
-->
<li v-for="(value,key) in student">
key:{
{
key}} ----value:{
{
value}}
</li>
</ol>
<ol>
<!-- 遍历 1-10-->
<li v-for="i in 10 ">
i:{
{
i}}
</li>
</ol>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
userList:[
{
id:1,name:'xiaoming'},
{
id:2,name:'xiaocui'},
{
id:3,name:'xiaohu'}
],
student:{
id:1,
name:'xiaoming',
age:18,
sex:'F'
}
}
})
</script>
</body>
</html>
3、事件指令
点击事件两种形式:
v-on:click=“incread()”
@click=“incread()”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
引入本地 vue
-->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
count:{
{
count}}
<!--
v-on不用担心
-->
<button v-on:click="incread()"> count 自增1 </button>
<button @click="incread()"> count 自增1 </button>
<br>
<button @click="say('hello zhengzhou')"> say 传递参数</button>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
count:0
},
methods:{
// 写的都是vue 相关的方法 ,可以被调用
incread:function () {
console.log("自增1")
this.count++;// this 当前vue 实例
},
say:function ( str) {
alert("str:"+str);
}
}
})
</script>
</body>
</html>
4、v-model
专门用于数据绑定
<div id="app">
message:{
{
message}}<br>
<!--
v-model 仅限于使用input 用户数据数据
input中 用户修改的数据会 立即同步到 vue 实例中的 message
-->
<input type="text" v-model="message">
<br>
语文:<input type="radio" value="语文" v-model="picked"><br>
英语:<input type="radio" value="英语" v-model="picked">
<br>
picked:{
{
picked}}
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
message:'',
picked:"英语"
},
methods:{
// 写的都是vue 相关的方法 ,可以被调用
}
})
</script>
5、computed 计算属性
computed 和 methods 方式一样,都是写方法的地方,唯一区别是computed有缓存,当依赖的数据发生变化时,computed内的方法只计算一次,而 methods会计算多次(调用几次,计算几次)
1、computed 不加()
methods 可以加()
2、computed 有缓存 只要依赖的数据发生改变,只计算一次,无论调用多少次
method 没有缓存 ,只要依赖的数据发生改变,调用多少次,计算多少次
3、computed 相对来说说性能好一些