历时两个月断断续续终于整理完了这篇文章,希望能对大家工作中遇到的一些问题有所帮助(多图慎点)
* 部分素材来源网络(侵删)* 转载请注明出处
概要
针对动效输出的选择正在变得越来越多,然而作为设计师我们仅仅只是对动效输出的选择有所了解往往产出的结果还是会不尽如人意。了解动效落地背后的原理,可以帮助我们在设计的前期阶段就了解应该如何去做设计才能更容易的对接和落地。
随着技术革新,用户对于产品细节的感知度和挑剔程度正在日益剧增,越来越多的产品都在尝试通过不同的手段来打造产品的差异化,而动效设计作为近年来大火的设计趋势之一也被越来越多的产品所青睐。动效对于一个优秀的产品也在日渐从 “锦上添花” 的地位慢慢变成 “必不可少” 的构成元素。但是当我们去观察身边很多的线上产品对于动效落地把控的时候发现现实结果往往并不尽如人意,很多优秀的概念、在想法阶段到最终落地几乎被打磨的体无完肤。我们以往的经验告诉我们可以通过简单的方式输出我们的设计作品并且加以跟进就可以使线上的结果达到很高的完成度,但是当我们面临动效输出的时候会发现,输出的选择在日渐变多,但是输出的结果还是很难达到理想的状态。
目前市面上针对动效的输出与落地主要还是围绕着基础的几种输出方式,输出方式的选择就困扰着很多的设计师,而作为设计师我们要做的不仅是了解在什么情境下应该选择什么样的输出方式,更应该了解这些流程化的输出方式的原理以及围绕这些原理我们可以在整个产品的设计流程中可以做到的更多的事情。
产品中的动效分类
在了解动效落地方式的选择之前,我们需要明白的第一件事是互联网产品当中的动效分类与一般意义上的动效有很大的区别。广义的我们把 UI 动效分为三类:
一、情感化动效
情感化动效偏向于感性的层面,主要目的是增加我们产品的气质和传达情绪,增加产品的魅力值,在一些小的细节上我们加入一些情感化的元素也可以以彩蛋的形式给用户惊喜。比较常见的有 app 中的 loading 动画,点赞动画等。
二、交互动效
产品流程、交互行为的串联,不论可实际操作的交互原型还是纯做 demo 展示的动效过场都可以算作交互动效设计,交互动效最基础的的形态就是原型流程图的串联交互稿。交互动效又可以细分为转场动效和微交互,分别应用于页面衔接和基础组件的交互反馈。前者可以传达给用户产品的层次结构和空间关系,后者可以使用户减少操作成本。
三、复合型动效
复合型动效不局限于感性层面的情绪传达,也不局限于交互行为的串联,往往真实场景当中更多的也是这一类动效,在与开发人员对接阶段也更容易存在各种各样的不稳定因素,对于设计师而言也存在更多层面的挑战性。
影响输出方式的因素
情感化动效一般情况下会受到三个方面的属性影响他的输出选择,分别是尺寸、时间、动画复杂度:
一、动画尺寸
动画尺寸越大 = 占用系统空间越大 = 占用的系统性能也越大,但是这个等式仅仅成立于我们常见的一些所见即所得的格式上,例如 gif / 视频 /webp/apng 等。
类似这样的一些格式,是我们的设备所能接受的最简单最直白的格式。他去产出一个动画的逻辑一般都是不同的静态图像的堆栈通过给定的次序和时间逐个播放。这里边的每一个静态构成图尺寸越大,整个动画的占用内存相应的也就越大。但是我们的产品包的容量始终有限,不能允许太大内存的动效存在。
另一方面,大尺寸的静态图在预览过程中也需要耗费更多的设备计算,举一个很简答的例子,当我们在电脑上预览一张 800*600 的图和一张 2400*1800 的图电脑打开它所需要的时间是不同的,相应的,动画格式多个大尺寸静态图做预览时耗费的系统性能是成倍数增长的。
二、动画时长
影响原因与尺寸的影响原因类似,当图片堆栈的时间变长时,堆栈当中的图片数量也会增加,动画的占用内存相应的也就变得更大。所以,当我们的动画时间过长时也不适合使用这些所见即所得的格式类型。
需要注意的一点是,动画的时长对性能的影响会相对的小很多
三、动画复杂度
动画复杂度对在以上提到的输出格式当中不存在任何问题,更多的是在一些近几年比较时髦的输出工具上出现问题。对于复杂动画,我们要尽可能选择去输出所见即所得的格式。当选择了其他的格式时也要尽可能的减少动画的复杂度,保留重点,去掉冗杂的细节。
情感化动效输出选择
一般情况下我们会根据动效的类型把输出方式分为两类:
・所所见即所得格式
· 所见非所得格式
所谓「所见即所得」就是输出我们最常见的一些输出之后即可预览的格式,比如 GI 比 图 / 视频这种的格或,也是我们很多的动效输出最基础的格式:
GIF 图格式
GIF 图格式可谓是作为设计师接触过的最多的动态格式了,GIF 格式自 1987 年由 CompuServe 公司引入后,因其体积小而成像相对清晰,特别适合于初期慢速的互联网,而从此大受欢迎。因为时代背景使得他有非常强的兼容性,基本上可以再目前大多数的智能设备上直接预览。不论动效落地还是在各个平台上的兼容性也都是非常优秀的的,尤其在一些设计平台上,也是大家最多的选择用来做一些概念展示的格式之一。也因为他在不同平台设备之间的兼之间,他的传播性也是非常强的。
当然除了他自身所带的这么多优点之外,GIF 格式也因为他的应用年代技术限制的原因会有很多其他的缺陷,前面提到的很多优点往往也是因为诞生早给他自身带来的福利,他会有很多不可逆的问题,首先第一点是对电脑的内存和性能占用非常大(根据 GIF 的时间尺寸的等情况会有不同的程度的影响),作为设计师常有的一个经验是在网页上多开几个 GIF 之后电脑风扇就开始飚起来了。第二点是他是一个有损的文件格式,不论是色彩还是画面质感都会有一定程度的压缩。第三点是对透明通道的支持非常有限,输出结果会非常差,时常会有锯齿或白边的情况。以上是我们在输出 GIF 格式的之前需要提前思考是否可以接受以上的问题。
另外输出 GIF 图的过程也经常困扰着很多的设计师,我也为此录制了一篇关于 GIF 输出的经验分享
常规的 GIF 输出(After effects)会有三种选择:
第一种:首先 AE 输出视频格式,然后分通过 PS 输出 GIF 格式。这种方式是目前市面上最常见的输出方式,内存占用一般,输出质量一般。
第二种:在原有的基础上做部分优化,首先 AE 输出序列帧格式,然后通过 PS 选择针对图片的优化方式输出。这是目前为止所有输出方式中内存最小失真最低的方式。内存占用低,输出质量高。但是存在问题是无法输出 500fps 以上的动画(PhotoShop 限制 自身限制)。
第三种:直接通过 GIF Brewery3 输出。内存占用一般,输出质量低。一般针对前两种方式无法输出时选择, 优点是比较稳定,基本不会出现任何问题。
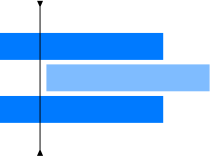
下图为不同输出方式输出结果对比:
另外还有第四种选择是通过 AE 插件 GIFGUN 直接导出,GIFGUN 插件是一个非常方便操作简单的插件,但是这里不推荐使用的原因是 GIFGUN 有一个限制是只能输出低的 30FPS 的动画,很多时候输出的结果会存在掉帧的情况
EZGIF 压缩 GIF 图
当我们输出图 GIF 图内存无法达到理想大小时可以使用https://ezgif.com来压缩。
视频格式
视频格式在大多数的产品上也都可以直接兼容,相比 GIF 格式他的内存在一些派生出的制式下可以更小,我们的智能设备也可以再更小的系统性能下读取视频格式。他的问题是对透明通道的支持很差,并且他也是一种有损的输出格式。所以在动画输出时我们也会尽可能的减少对视频格式的使用。
压缩视频格式 ——Handbrake
我们可以通过 Handbrake 通过 软件来直接压缩视频格式,可以保证我们在输出视频格式时以最低的内存占用来呈现。
APNG/WEBP
前面提到的两种格式是我们所接触最古老也最不容易出错的两种格式,但是随着技术进步这些格式很显然已经无法满足我们现在的动效。针对情感化动效我们也衍生出了很多新的格式,像 APNG、WEBP 之类的格式。这些格式是基于我们现有的像 JPEG、PNG、GIF 格式的所衍生出来的。
APNG 格式是 Mozilla 代码社区出来的一个格式,是对 png 位图格式的动画扩展,但是目前还没有得到 png 格式官方的认可,他在目前主流的所有浏览器上都可以完美支持,在移动的设备上通过一些代码框架也可以完美支持,他相比 GIF 支持的色彩范围更广,更清晰,并且占用更低的内存,支持透明通道,有非常多的优势。
WEBP 是由 Google 推由,他目前也基本兼容所有的主流浏览器,相同的效果,webp 格式要比 png 格式小出来大概一半的大小,同时他也兼容所有的安卓设备,像一些 ios 设备需要通过一定的方式才可以支持,不过相比来说各方面的表现都是非常优秀的。
这里推荐一款工具 iSparta ,这款工具可以帮助我们导出 APNG、WEBP 格式(也可以帮助我们导出带有透明通道的 GIF,但是以我的经验来说导出 GIF 并不是很理想)像这两种格式我们可以根据我们的设备不同分开导出,可以在保证我们内容质量不被压缩的情况下保证更小的体积和性能占用。这些格式我们也可以直接拖到我们的浏览器当中查看实际预览的查看。
这种新型的格式虽然可以弥补 GIF 或视频带来的负面影响,但是他们本身也面临一个问题是硬件需要各种辅助支持才能使用,很多时候会在开发环节就不能很好的支持,这种时候就需要我们引出另一种格式 —— 序列帧 / 精灵图。
序列帧 / 精灵图
序列帧
在客户端上,我们可以把我们的动画导出单独的图层序列输出,并且可以通过一些工具来压缩单独的图层序列以达到最低的内存占用。
序列帧是一个无损且低内存的格式,但是他只能在客户端环境中使用,不建议在 Web 环境中使用。原因是序列帧一般都是随着 App 程序包一起下载下来的,但是 Web 中每次进入一个新的网页都需要重新下载。举个例子如果一个 60 帧的动画就得重复向服务器请求 60 次,在这种高频次的请求下很容易因为一个小的问题导致整个动画无法正常播放,为了避免这种错误我们一般会这个 60 张图合并为一个,并且通过代码在指定时间内显示某一个区块,所以这里我们引出另一种格式 —— 精灵图 / 雪碧图。
精灵图 / 雪碧图(Sprite)
当我们把所有序列合并在一张图片上往往还是不够的,我们还需要提供给开发具体哪个时间显示哪一部分的具体参数。我们可以直接通过 AE 插件 CSS Sprite Exporter (By Bigxixi) 直接快速的输出开发所需的代码和精灵图。
Lottie
Lottie 可以说是近两年在动画输出方面不得不提的一个格式,它由 Airbnb 推出,并且迅速在国内外各种大小厂快速推广开来,目前已经是一个非常普遍常用的格式,他在 AE 中的插件叫 Bodymovin,他的原理是把我们的各种矢量元素以及位图图层以及他们的效果关键节点打包的形式行成一个 json 格式的文行。
我们的开发人员拿到 Bodymovin 输出的 json 格式是无法直接使用的,他需要在代码中加入 Airbnb 提供的 Lottie 第三方库来读取播放,相当于 lottie 文件在我们各个端口设备上的播放器的作用,它会占用一定的系统空间,但是一般情况下也不会很大,从产品长远发展的角度来说肯定是可以给我们 App 节省非常多空间的,这也正是 Lottie 可以在这么 短的时间内被这么多公司所认可的原因之一。
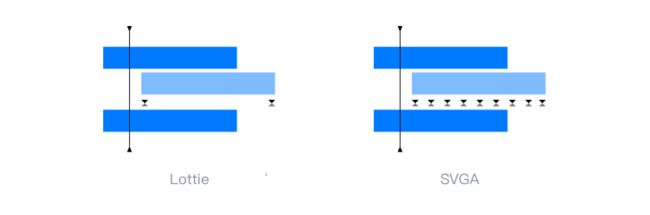
Lottie 是一个非常强大的输出工具,它可以满足很多种类的矢量动画和图片动画。但是他也有一些自身的缺点。第一点:首先第一点是他对缓动曲线的解析会占用非常多的内存,这点后面会展开解释;第二点是各平台效果的支持都不是很稳定,很多时候都容易出 Bug。下图为 Lottie 官方提供的对于 AE 特性的支持。
SVGA
针对 Lottie 对缓动曲线解析差带来的性能问题和稳定性问题,我们会有第二种备选方案是 SVGA,不管是导出之后的内存占用,还是在各个端的表现稳定性都会好很多。但是他的内存占用会比 Lottie 稍高,并且支持的特性也会比 Lottie 少一些。
SVGA 与 Lottie 最本质的区别在于代码对动画过程记录的方式, Lottie 基本上是按照我们在 ae 当中的关键帧及缓动的结合形式去记录动画;而 SVGA 则是通过记录我们每一个图层每一个时间上的动画状态,从而省去对缓动值的计算。跟序列帧的逻辑非常相似,但是因为他的素材可以复用,所以会比序列帧占用更低的内存。
基于实现方式,他会比 Lottie 稳定很多,相应的,他所支持的特性也要比 Lottie 少很多。
在国内 SVGA 格式更多的是被用在直播礼物当中,还有像很多效果在 Android 设备上 svga 的解析效果要比 ios 好很多,所以很多安卓设备也会经常使用。
所见非所得格式的与前几种最大的区别在于输出之后无法第一时间看到输出的结果,因为他们是更垂直于我们的智能设备的格式。但是好在他们也提供了一些在桌面端和移动端可以直接预览的软件,可以帮助我们在开发完全落地之前排除一部分错误问题。可以帮助我们在开发结果落地之前提前预知到效果的可行性。
Lottie 预览(区分安卓 /iOS/Web):https://airbnb.io/lottie/#/
SVGA 在线预览:http://svga.io/svga-preview.html
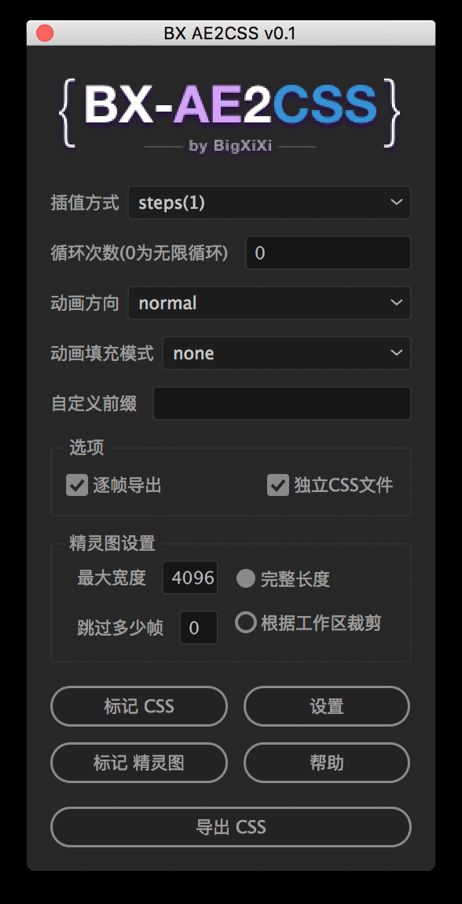
AE2CSS(By Bigxixi)
他可以帮助我们从 ae 当中导出 CSS 格式,理论上这个插件可以支持我们所有的 ae 动画,并且在大多数情况下动画的质量无损且占用内存比所见即所得格式要小。
他的原理非常简单,他把所有的的动画分为两种类型,基本动画属性记录状态信息,复杂效果变化属性直接导出为精灵图,并把他们的效果结合在一起打包,输出一套文件。它可以忽略我们前面各种情况会遇到的所有问题,但是有个限制就是目前只能用在 web 和 h5 页面上。
第三方动效库
要知道这种第三方的导出方式其实是非常多的,但是目前市面上大家都比较认可的其实并不多,Lottie 之类的输出方式的很大一个优势是他自身的社区生态,尤其 Lottie 目前在网上有非常多的开源动画资源可以之间下载使用,可以让我们以最低的成本获得一些动画效果。
Lottie/SVGA 的优势
要知道这种第三方的导出方式其实是非常多的,但是目前市面上大家都比较认可的其实并不多,Lottie 之类的输出方式的很大一个优势是他自身的社区生态,尤其 Lottie 目前在网上有非常多的开源动画资源可以之间下载使用,可以让我们以最低的成本获得一些动画效果。
交互动效 & 特殊效果输出选择
所谓交互动画,顾名思义动画的内容跟我们的交互操作相关联,根据我们的操作反馈相应的动效,因此他的实现原理也更多元更复杂。
贝塞尔曲线
前文中我们提到大量的贝塞尔缓动曲线会带来系统运算压力上的问题,想要了解这点首先需要我们了解贝塞尔曲线是如何构。并且我们在交互动画交接的时候会涉及到很多的手写缓动曲线,在这之前我们也需要简单的去了解他的原理。
以下视频为一个贝塞尔曲线在智能设备上构成的原理讲解:
在开发环境中我们向开发人员提供一个贝塞尔曲线需要提供以下几个参数:
・锚点 1(P0)
・锚点 2(P3)
・操纵杆 1(P1)
・操纵杆 2(P2)
在多数情况下我们完全可以按照前面提供的格式直接对接我们的矢量形状。在少数情况下、尤其在一些交互类动效的情况下很多就需要我们手动的去提供每一个曲线的参数了。但是我们不可能每个点的参数挨个去测量去输出,这是非常不现实的。目前在市面上大多数的设计软件和输出软件上都会提供一些简单的代码参数给我们。
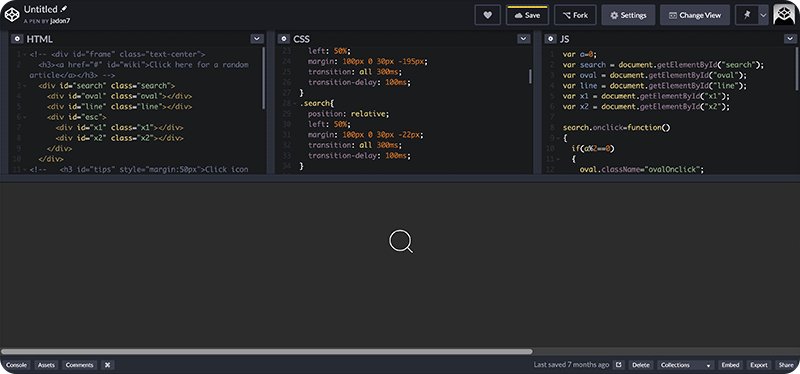
但是这些都只是基于静态页面的情况,但是在动效页面的交接中我们如何去对接呢?以下图作为例子:
像这样一个例子,我们需要提供动画的前后两个状态给到开发人员,即 icon 搜索框的形式和输入光标的竖线形式。每一个路径的 svg 信息我们可以直接输出给开发人员,像 Sketch/Zeplin 这样的工具我们可以直接输出 Web 端所用的格式,但是他们都只是局限于 CSS 格式,但是在 Android 和 iOS 下就无法提供相应的代码。为了解决这个问题,这里推荐另一款软件 ——PaintCode 3。
PaintCode 3 是一款专门为设计师准备的简单的矢量图形绘图软件,通过 PaintCode 3 即使没有编程经验,设计师也可以输出适量图形的 iOS/Web/Android 相应的代码。并且他跟 sketch 之间有非常强的关联性,可以直接复制 sketch 当中的适量形状,也可以直接在软件里编辑和新建适量图形,非常强大。
缓动贝塞尔曲线
缓动贝塞尔曲线即我们在设计动效时使用的缓动曲线,他可以控制我们动效的速度缓急、可以直接控制我们动效的整体节奏感。在大多数情况下我们看到的缓动贝塞尔曲线都是如下图,他与我们的贝塞尔曲线非常类似,区别在于缓动贝塞尔曲线的两个端点是固定的,而贝塞尔曲线的端点是动态的。也就是说当我们与开发人员对接缓动曲线时可以只提供两个控制杆的位置就可以。像在下图中我们的缓动曲线的参数即两个端点的坐标位置,即( 0.17,0.67,0.83,0.67 )。
在 AE 当中我们如何获得我们相应的缓动曲线的参数呢?我们在 AE 当中把缓动曲线图表的显示类型选择为「编辑值图表」即可调整为我们常见的缓动曲线的类型。
为了获得我们在 AE 当中的缓动曲线的参数,我们可以以图表左下角作为出发点,根据两个控制杆的位置创建两个矩形,以左侧控制杆为基础的矩形宽高(在整个区域宽高中的比例值作为数值)作为缓动曲线的前两个数值,以右侧控制杆为基础的矩形宽高作为缓动曲线的后两个数值。
虽然以上的方式可以使我们更方便的获得 AE 缓动参数的具体数值,但是因为操作繁琐只适用于我们已经完成了动画需要去落地的情况。更多的情况下我们需要再动画设计之前就使用一些方式去使用参数的方式去使用缓动曲线。Flow 插件可以帮助我们完成这件事。
他可以帮助我们使用一般的缓动曲线的方式设计动画,并且提供了 25 种在开发环境当中常用的缓动类型,我们也可以自定义一些缓动类型,可以备份成文件传输在团队内部当成一份规范来使用,也可以导入外部的一些缓动参数的文件。当然在正常使用是建议还是使用一些默认的缓动类型,原因有两个方面,一方面是这样默认的曲线在算法上更容易计算,对系统性能的占用默认的也可以低一些,另一方面很多非系统默认的缓动差值需要开发再去写一遍,无形中也会增加我们的对接成本和后期的代码维护成本。
手动标注
基于我们对贝塞尔曲线的理解和缓动曲线的理解,可以帮助我们在手动输出标注时有更丰富的选择。更容易落地。手动标注的情况下我们需要把动效中每一个具体元素的参数都参数化。一般情况下我们会把动画的基础单元分为以下六个部分:
・元素(在发生变化的元素)
・属性(元素发生变化的属性)
・参数(属性发生的具体数值变化)
・时间(变化的起始时间 / 持续时间)
・差值(动画的缓动曲线)
・备注(其他说明)
有了这些基本的参数之后,我们可以参照下图中的方式完整的表述我们的动画过程给开发人员。
另外我们也可以通过更加可视化的方式去标注,并且把这些样式做成组件的形式在团队内作为一种共识推广开之后也能大大提高动效标注的交接效率。
动效落地拓展 —— 代码
当我们通过上述手动标注的方式交接给开发人员时,站在设计的立场上似乎已经做到尽善尽美了,但是我们回过头来看的时候往往输出的结果在大多数情况下还是不那么尽如人意。这其中有非常多综合的因素,站在开发者的角度来看,往往我们对于结果输出所做的事情非常有限。造成这种输出与落地巨大差异的最大原因也是来自于设计师与开发者之间理解产品构成的巨大差异。
设计师在输出动画时更多的时间精力在于对动画细节(缓动、时间等)的调整,而对于开发者来说有非常多的外部因素影响最终的输出,一般情况下会有以下几点:
・开发者自身的水平
・时间排期的影响
・框架结构、代码语言限制
・其他影响
在大多数动画中有非常多的图层细节,挨个实现需要大量的时间,比方说制作下图中这样一个动画只需要使用 CSS 设置一下最外层面板的宽度并且加一个过度动画,但是对于大多数的产品的开发者来说,你需要同时设置外部和内部所有元素的动画。
第二个更麻烦的事情是你的在 sketch 当中的图层与 html 当中的图层不匹配。所以即使你在动效标注当中标识说某个矩形从 0 向右移动 10 像素,对于设计上来说非常容易,但是代码会有非常多非常复杂的框架层,可能并不存在你在设计中的这个矩形,所以,他又增加了一个烦人的过程,开发人员需要吧设计块调整到他们的代码当中,每一个元素都需要单独相同或不同的方式去实现。这是一个非常容易出错的过程,完全取决于你如何清楚的用文档描述你的动画,以及开发人员如何仔细的查看并实现你的内容。
第三点是修改动画的效果非常麻烦,设计和产品开发是一个迭代的过程。但是当你对一个动画效果进行调整的时候,不管是设计也好开发也好需要大量的时间去对之前的文件和代码进行重新了解,不管是 ae 的文件也好还是开发实现的代码也好,每个人都会根据自己的理解会有不同的实现方式,从重新熟识早期版本的实现逻辑到调整再到开发落地需要非常复杂的一套流程。以上者一些列操作都是我们需要针对单个的动画过度需要去做的大量努力。
为了让这个过程不那么痛苦,我们意识到需要跳出自己的舒适区去用另外一种不同的逻辑去构建动画,这也意味着不建议大家使用所见即所得的设计工具。相反的,我推荐大家使用 html/css/js 的方式去构建我们的动画体系,你需要一些时间来适应他,但经过几个动画之后,很多过程就会变得特别容易,其实也并不需要你知道太多关于代码的知识就可以为开发人员创建一些基本的动画。
一方面我们正真控制了动画的微小细节,对于开发人员来说,这种方式更容易使我的代码适应他们现有的代码库,而不是大多数标注软件自带的 css 属性那么单薄,虽然各个平台都会有不同的代码语言差异,但是他们之间的跨度相比设计到代码的跨度来说可以说是微不足道了。
我只需要将输出的代码放在 codepen 上,开发人员就可以轻松看到我做了什么,也可以复制粘贴我的代码部分来制作一些效果。
当然这么做也有一些他自身的问题,首先,我需要再开始设置动画之前用 html 重构我的设计,不过因为我们只是去针对动画发生的部分去做设计,所以不会因为框架和代码逻辑对我们产生影响,相比之下就会容易很多,另外我们也可以在 sketch 中直接复制 css 代码,这只需要很少步骤就可以重构我们的设计,甚至一些根本没动画的部分可以截个图贴图进去也没有问题。
另一种方式是我们直接从实际项目的代码入手,但是会比我们自己去写 demo 要复杂很多,因为实际产品的代码框架更复杂需要重新梳理
虽然这种工作方式主要是使用代码做一些动画,但是大多数情况下还是需要先在一些动画软件上做一些想法的探索,不同的想法可能会需要比较久的代码时间。因此,如果我不太清除自己想要什么样的动画,我还是会付出一部分时间再 demo 的制作上。
即使在学习之前从来没有写过一行代码,非常鼓励大家去尝试,这些东西会给你非常的意外收获,也有非常大量的优质材料提供给你学习。你也不需要从 0-1 去搭建自己的代码知识体系,很多时候即使是我自己都是开始着手去做,边查代码边写,查不到的就去问公司的开发,你需要去学的可能就是对 html 和 css 代码的基础框架有一点了解,然后就开始着手去写。有了基础的知识之后你会发现你已经可以写出非常多的动画。并且尝试把它带到工作当中逐个的去克服它。
另一种可能性是我们在平时可以通过一些简单的代码去绘制一些基础组件的动效,我们称这种东西为脚手架,可以给我们所有的一些基础元素做一些小动画,比方说开关,checkbox,按钮点击效果之类的,因为这些是我们大多数时间都会去反复使用的一些组件,做一个动画相当于对整个系统动画的贯穿。这种方向不管是自己去写代码还是通过开发人员去写代码都是非常容易的一个过程并且带来的效果其实是非常可观的。
目前市面上也有一些针对设计师的代码动效输出工具,像 Origami / Framer 目前 都是目前比较火热的开发思维实现动效的产品。也非常建议大家去尝试使用。
总结
动效输出的手段目前虽然非常多样,而且随着技术手段进步选择会越来越多。但是目前来说没有任何一种方案可以完全的解决我们落地动效当中的所有问题。并且目前市面上所提供的任何一款工具无法真正解决设计思维所带来的局限性。作为设计师我们需要始终保持敏锐的观察力并且持续的更新自身的知识树,才能应对多种多样需求下输出的动效效果的落地。另一方面我们也需要站在更长远的角度去了解一个动效需求从产品逻辑到开发逻辑之间的鸿沟,并试着去通过更多元的手段去跨越鸿沟。