展示了element-ui的相应组件的功能及UI,以便快速浏览查询。
Transition 过渡动画
transition。内置了几种过渡动画。
Layout 布局
el-row el-col。通过基础的 24 分栏,迅速简便地创建布局。
Container 布局容器
el-container。用于布局的容器组件,方便快速搭建页面的基本结构。
Icon 图标
i。提供了一套常用的图标集合。
Button 按钮
el-button。常用的操作按钮。
Link 文字链接
el-link。文字超链接。
Radio 单选框
el-radio。在一组备选项中进行单选。
Checkbox 多选框
el-checkbox。一组备选项中进行多选。
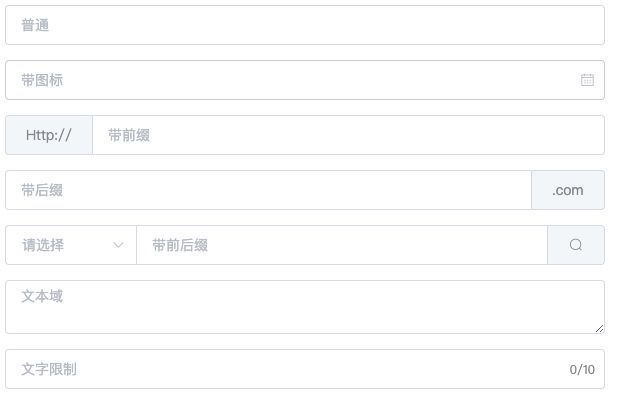
Input 输入框
el-input。通过鼠标或键盘输入字符。
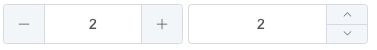
InputNumber 计数器
el-input-number。仅允许输入标准的数字值,可定义范围。
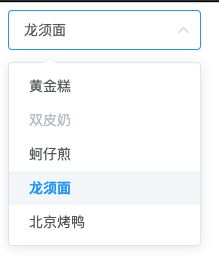
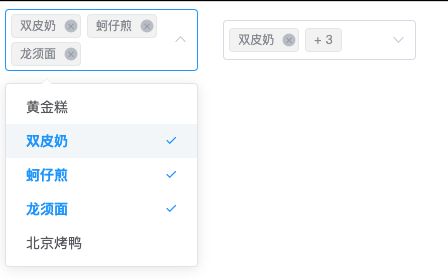
Select 选择器
el-select。当选项过多时,使用下拉菜单展示并选择内容。
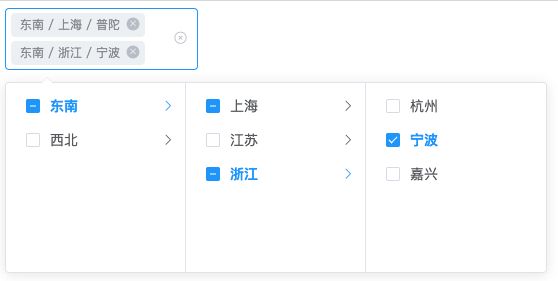
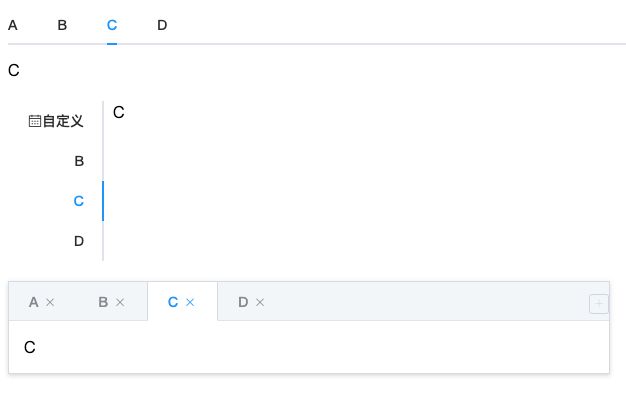
Cascader 级联选择器
el-cascader。当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
Switch 开关
el-switch。表示两种相互对立的状态间的切换,多用于触发「开/关」。
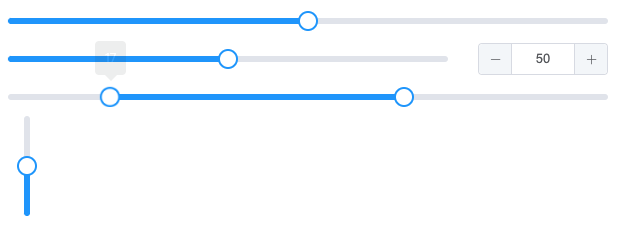
Slider 滑块
el-slider。通过拖动滑块在一个固定区间内进行选择。
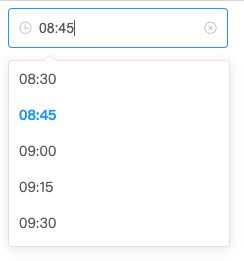
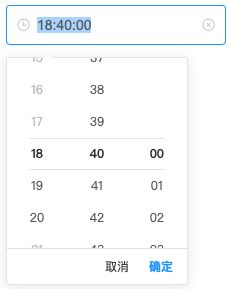
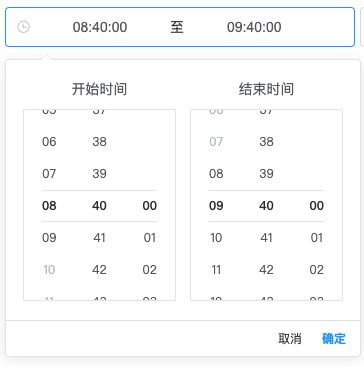
TimePicker 时间选择器
el-time-picker。用于选择或输入日期。
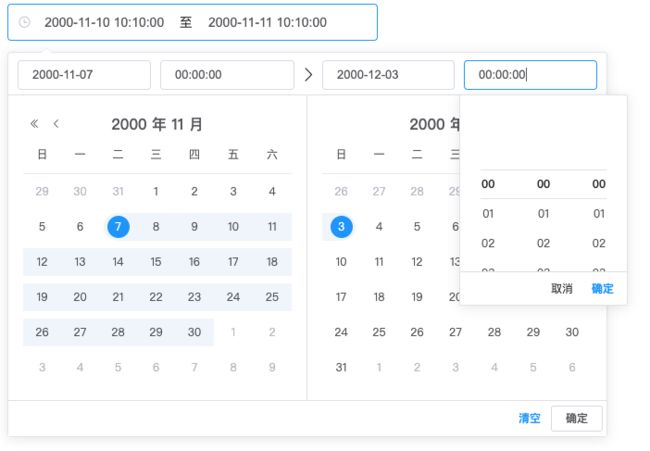
DatePicker 日期选择器
el-date-picker。用于选择或输入日期。
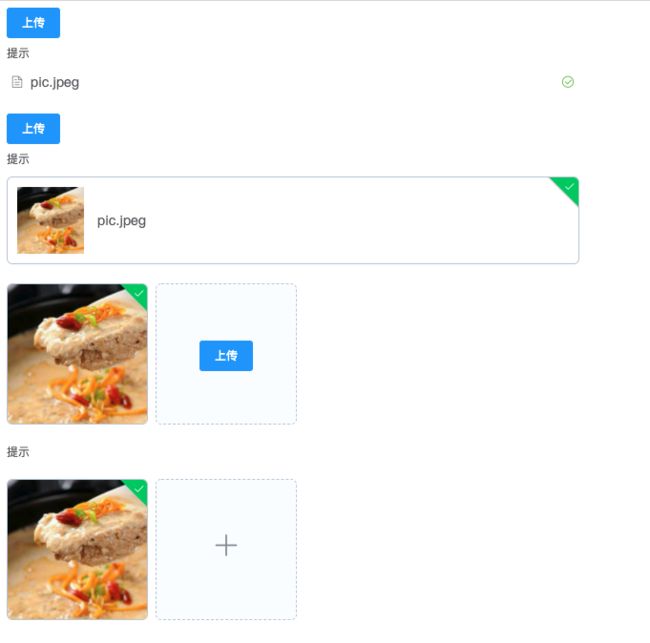
Upload 上传
el-upload。通过点击或者拖拽上传文件。
Rate 评分
el-rate。评分组件。
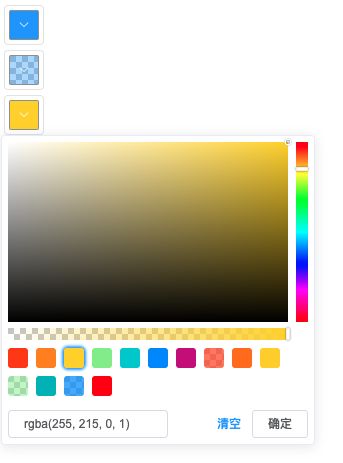
ColorPicker 颜色选择器
el-color-picker。用于颜色选择,支持多种格式。
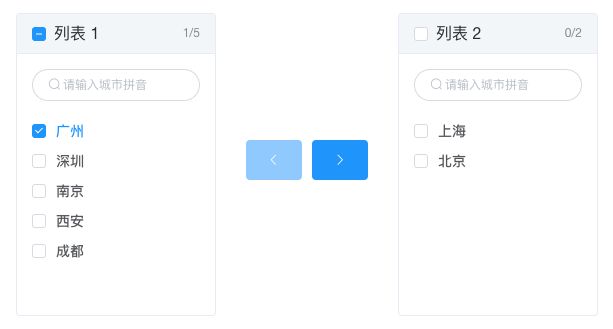
Transfer 穿梭框
el-transfer。用于多次选择,统一确定的组件。
Form 表单
el-form.由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据.
Table 表格
el-table。用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
Tag 标签
el-tag。用于标记和选择。
Progress 进度条
el-progress。用于展示操作进度,告知用户当前状态和预期。
Tree 树形控件
el-tree。用清晰的层级结构展示信息,可展开或折叠。
Pagination 分页
el-pagination。当数据量过多时,使用分页分解数据。
Badge 标记
el-badge。出现在按钮、图标旁的数字或状态标记。
Avatar 头像
el-avatar。用图标、图片或者字符的形式展示用户或事物信息。
Alert 警告
el-alert。用于页面中展示重要的提示信息。
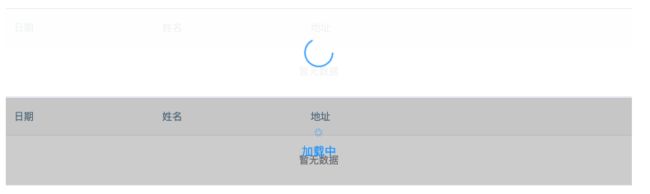
Loading 加载
$loading。加载数据时显示动效。
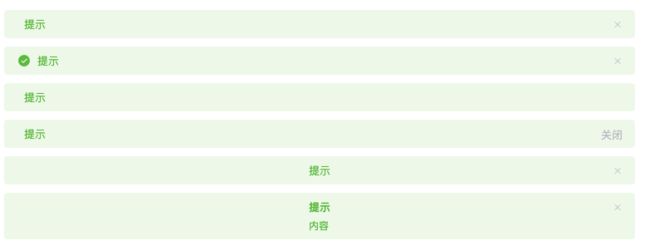
Notification 通知
$notify。悬浮出现在页面角落,显示全局的通知提醒消息。
Message 消息提示
$message。常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。
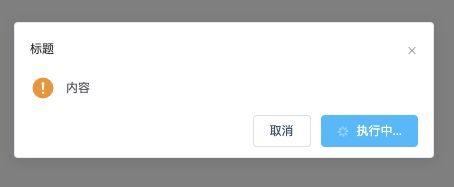
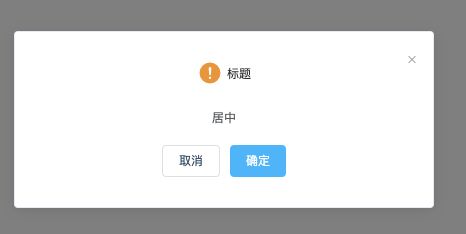
MessageBox 弹框
$msgbox。模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。
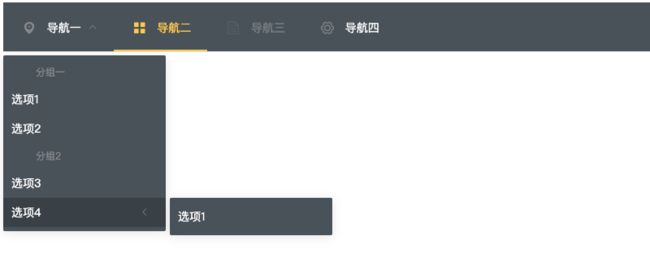
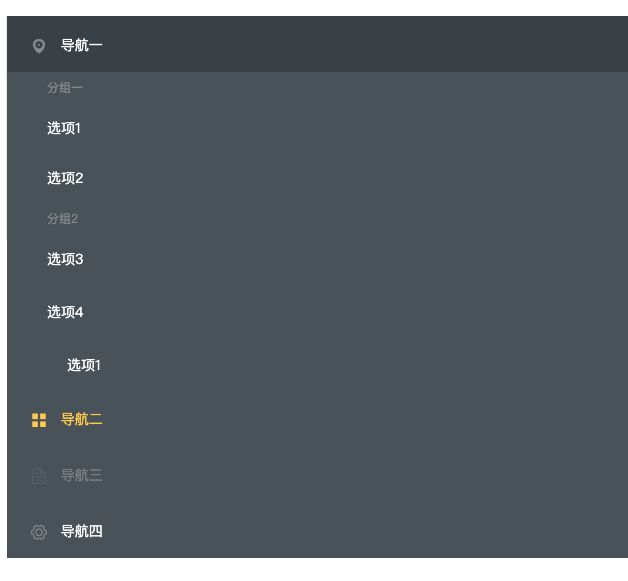
NavMenu 导航菜单
el-menu。为网站提供导航功能的菜单。
Tabs 标签页
el-tabs。分隔内容上有关联但属于不同类别的数据集合。
Breadcrumb 面包屑
el-breadcrumb。显示当前页面的路径,快速返回之前的任意页面。
PageHeader 页头
el-page-header。如果页面的路径比较简单,推荐使用页头组件而非面包屑组件。
Dropdown 下拉菜单
el-dropdown。将动作或菜单折叠到下拉菜单中。
Steps 步骤条
el-steps。引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。
Dialog 对话框
el-dialog。在保留当前页面状态的情况下,告知用户并承载相关操作。
Tooltip 文字提示
el-tooltip。常用于展示鼠标 hover 时的提示信息。
Popover 弹出框
el-popover。Popover与Tooltip很类似,相当于能自定义的Tooltip。
Popconfirm 气泡确认框
el-popconfirm。点击元素,弹出气泡确认框。相当于一个已自定义的Popover。
Card 卡片
el-card。将信息聚合在卡片容器中展示。
Carousel 走马灯
el-carousel。在有限空间内,循环播放同一类型的图片、文字等内容。
Collapse 折叠面板
el-collapse。通过折叠面板收纳内容区域。
Timeline 时间线
el-timeline。可视化地呈现时间流信息。
Divider 分割线
el-divider。区隔内容的分割线。
Calendar 日历
el-calendar。显示日期。
Image 图片
el-image。图片容器,在保留原生img的特性下,支持懒加载,自定义占位、加载失败等。
Backtop 回到顶部
el-backtop。返回页面顶部的操作按钮。
InfiniteScroll 无限滚动
ul。滚动至底部时,加载更多数据。
Drawer 抽屉
el-drawer。有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验。