首先CAShapeLayer继承于CALayer,这样它就能够在视图上进行画图,描绘什么的。UIBezierPath这个就是路径,两者结合起来就是把路径描绘到视图中。UIBezierPath的初始化方法有以下几种:
+ (instancetype)bezierPath;
+ (instancetype)bezierPathWithRect:(CGRect)rect;//画矩形正方形之类的图形
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;//画圆形
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius; // rounds all corners with the same horizontal and vertical radius
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;//可以设置某个角的圆角
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;//画弧
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath;
UIBezierPath添加描点的方法如下:(画曲线)
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
其中endPoint: 终点。controlPoint: 控制点
用两个方法前必须先设置moveToPoint;
ps,如果要设置控制点事圆滑的曲线还要多设置一个控制点,比如类似于声波的曲线。
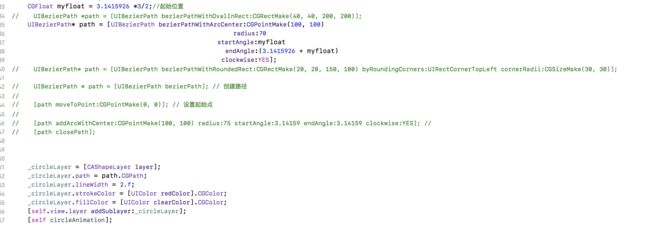
上代码:
解释下代码的意思。
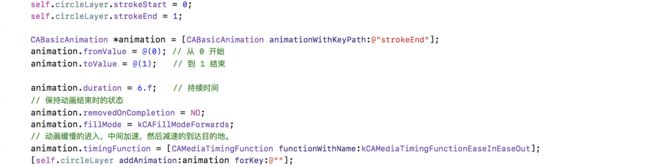
CAShapeLayer可以跟动画一起使用,也就是CABasicAnimation;
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];关键在这里设置KeyPath;
注意:CAAnimationGroup *groupAnimation = [CAAnimationGroup animation];
groupAnimation.animations = @[animationStart, animationEnd];
也就是说可以多个动画组合一起使用,也可以单独使用,看具体的要求吧。
最下面的代码类似下图的效果: