微信公众号原文
系统:Windows 7
语言版本:Anaconda3-4.3.0.1-Windows-x86_64
编辑器:pycharm-community-2016.3.2
Django:2.1.4
Python:3.6.0
- 本系列介绍如何搭建一个网站,后端使用django框架
- 今天开始介绍一个单独的项目app
- 主要功能包括:学习成绩查询,数据统计分析
- 涉及前端模块:Datatables、ECharts、JQuery
Part 1:目标
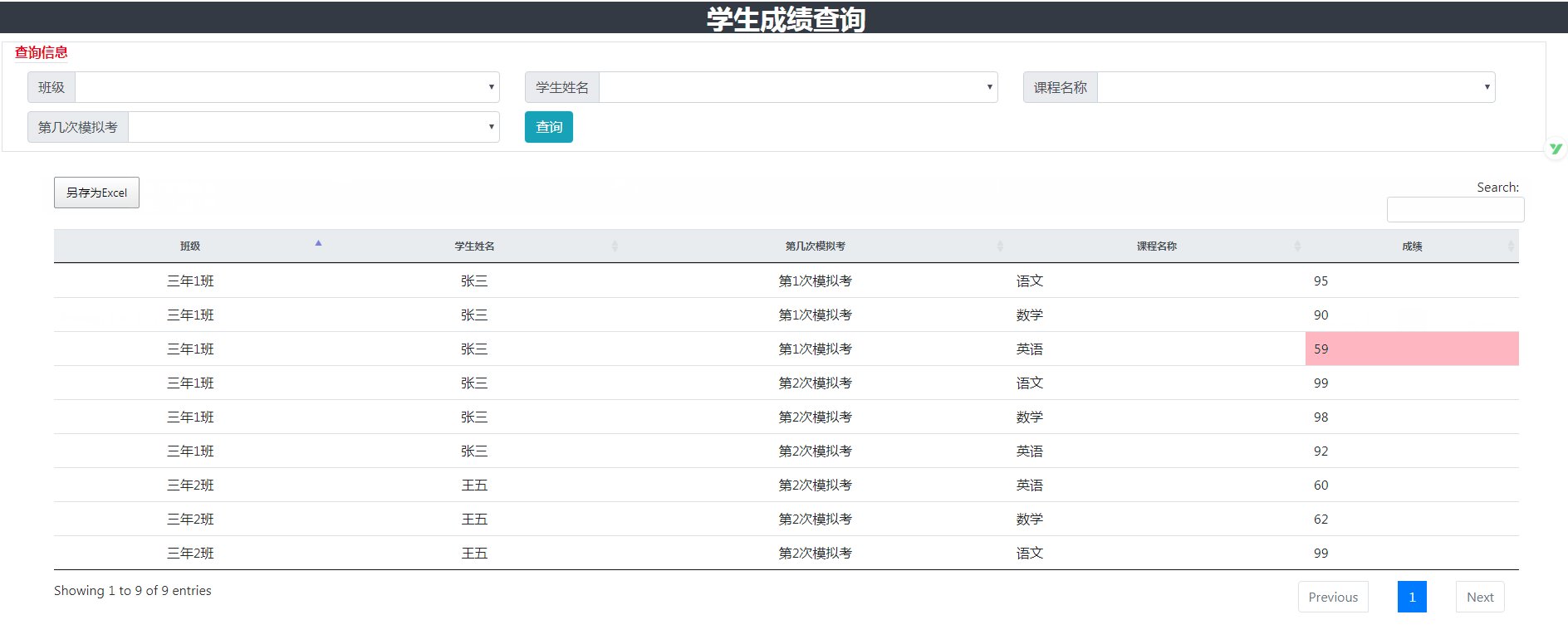
- 提前在数据库中录入一部分成绩信息,选择特定条件查询
- 上篇文章中已经介绍了前端的实现代码,本文说说对应的后端代码
数据库
查询-动图
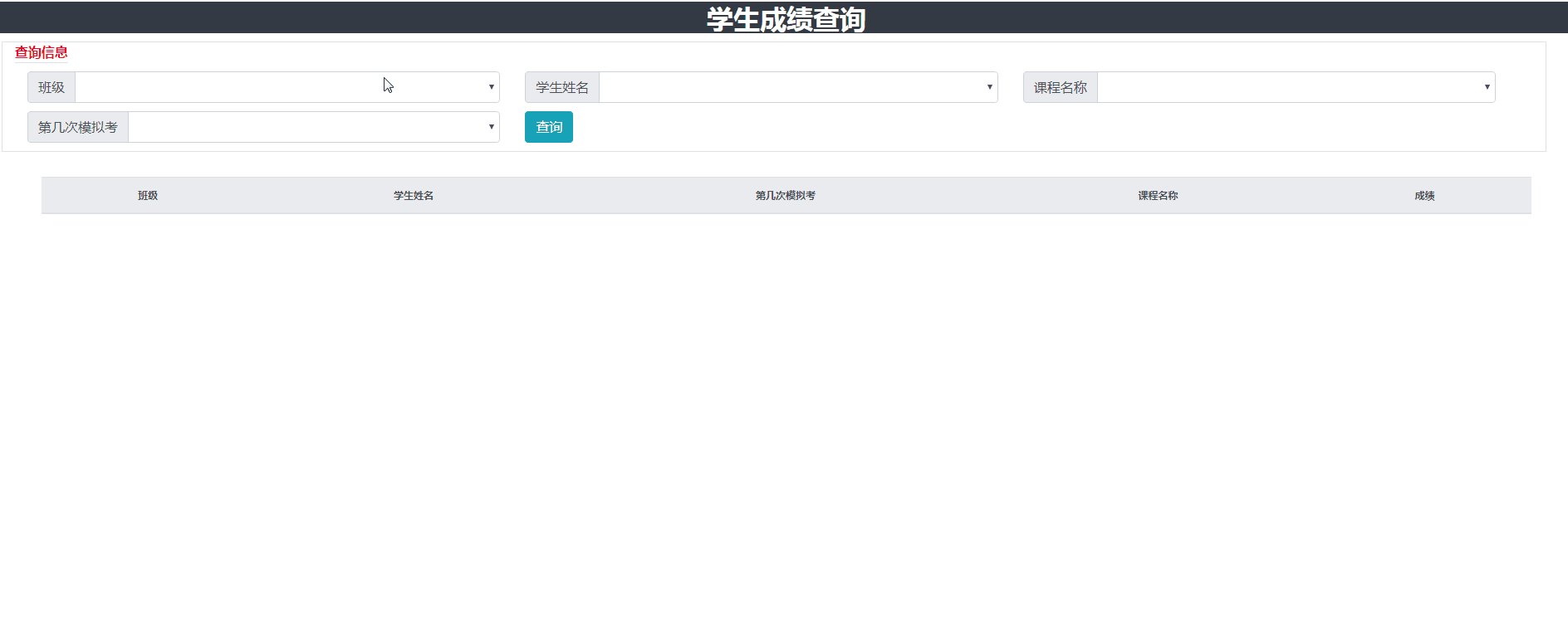
查询-静图
Part 2:代码逻辑
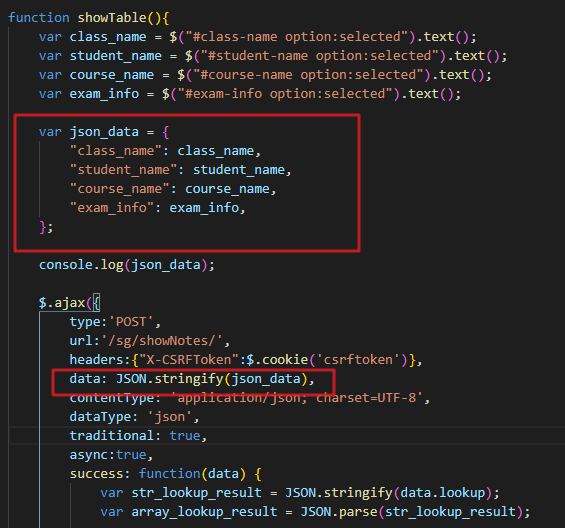
- 通过上一篇文章的前端代码,前端从后端获取的关键信息如下,也就是说后端传过来的数据为data.lookup,后续的显示工作全部交给前端:
success: function(data) {
var str_lookup_result = JSON.stringify(data.lookup);
var array_lookup_result = JSON.parse(str_lookup_result);
...
}
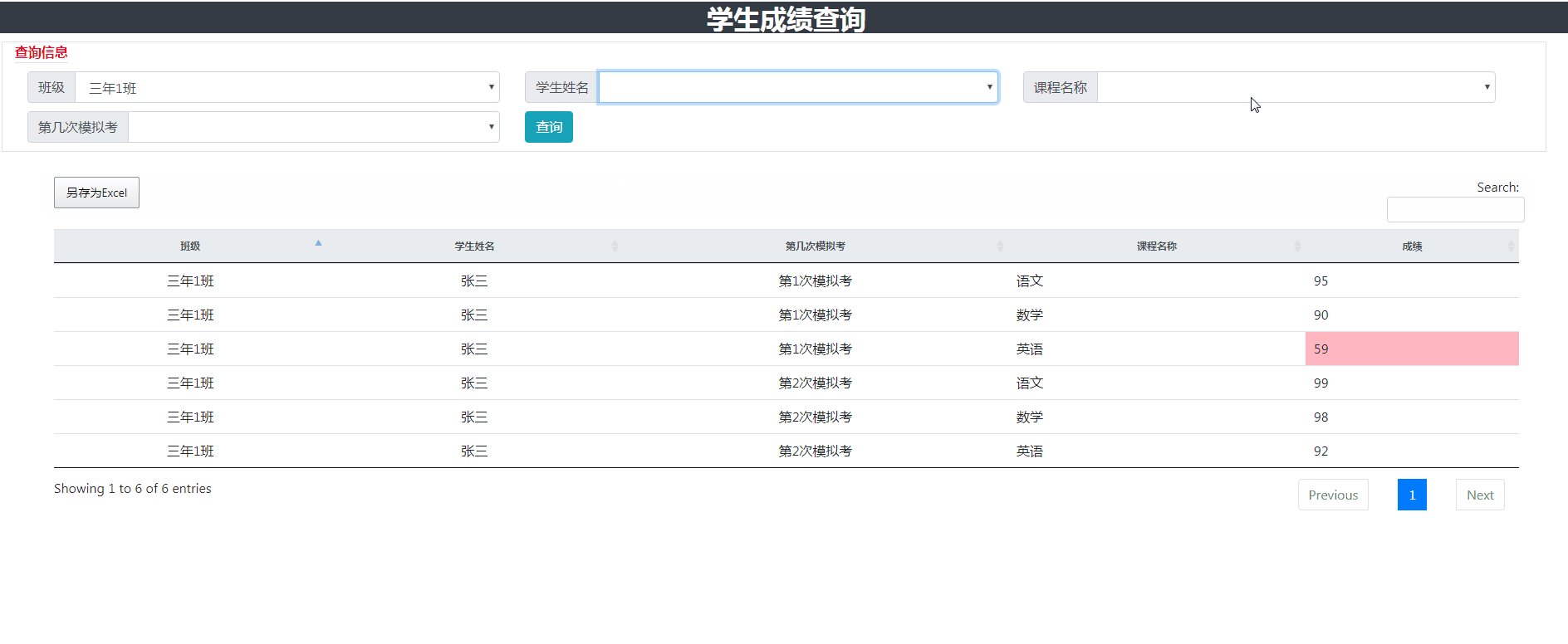
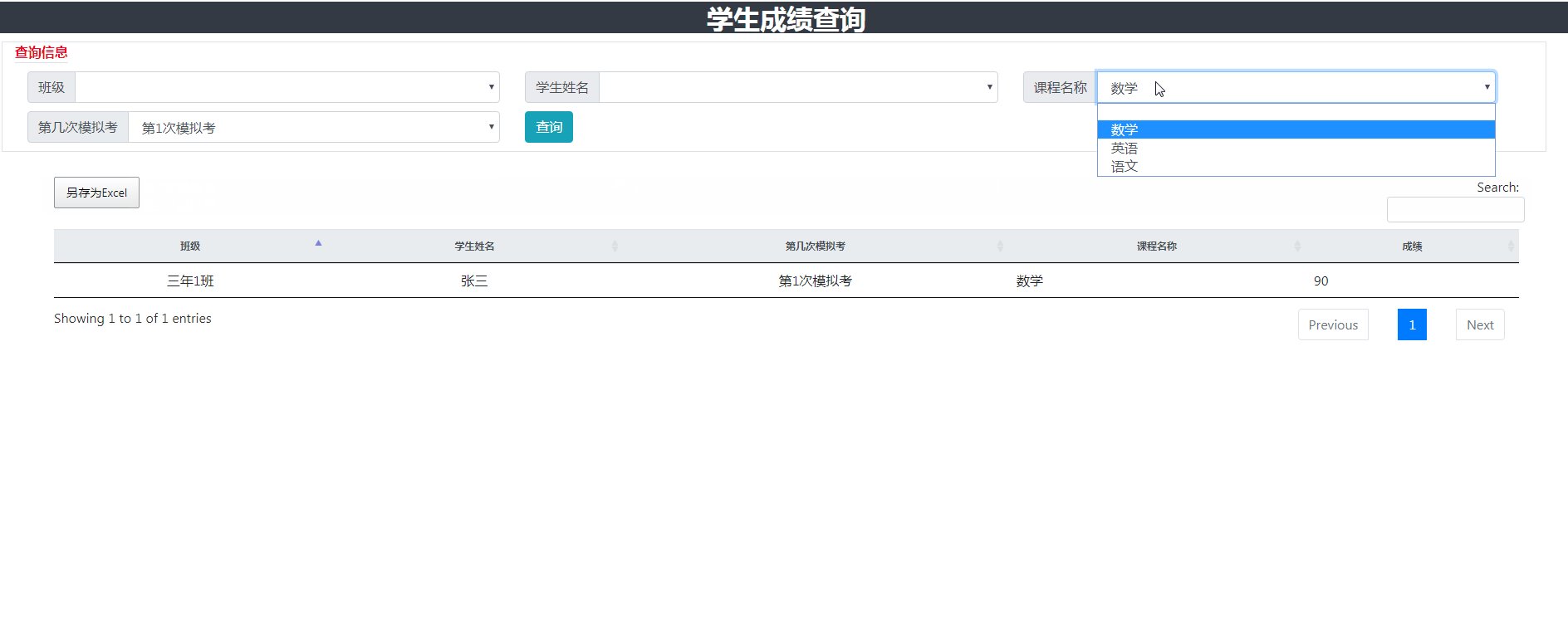
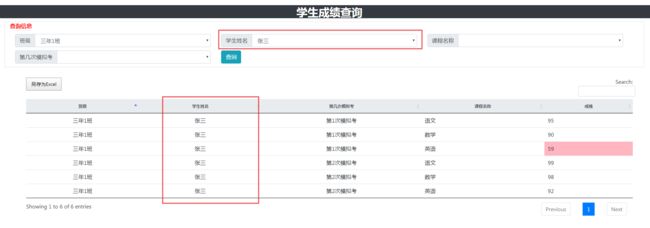
- 我们看看前后端如何传递数据,我们看一个简单示例:如下图当选择学生姓名为张三,查询结果如下
- 前端向后端传递数据:张三
- 后端向前端传递了表格数据,对应后端的信息如下图
示例
后端关键数据
- 以上截图包括两个数据:
- 前端向后端传递的数据:一个字典,对应查询条件
- 后端向前端传递的数据:一个列表,列表中每一个元素为一个字典,每个元素对应前端输出的一行数据。字典中每个键为前端的columns信息,也就是说后端传递过来的数据是通过columns的列名与字典的键信息实现一一对应的效果
"columns": [
{ data: "class_name",
className:'table-center',},
{ data: "student_name",
className:'table-center',},
{ data: "exam_info",
className:'table-center',},
{ data: "course_name",
className:'table-center-hide',
createdCell: function(nTd, sData, oData, iRow, iCol){
$(nTd).attr('title',sData);
},
},
{ data: "grades",
className:'table-center-hide',
createdCell: function(nTd, sData, oData, iRow, iCol){
if(sData < 60) {
$(nTd).css("background-color", "#FFB6C1");
};
},},
],
Part 3:后端代码
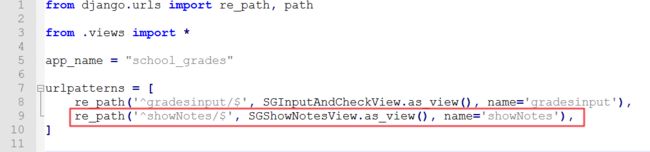
url部分:对应前端地址url:'/sg/showNotes/', 通过url地址将前后端连接起来,相当于提供了一个通道
from django.urls import re_path, path
from .views import *
app_name = "school_grades"
urlpatterns = [
re_path('^gradesinput/$', SGInputAndCheckView.as_view(), name='gradesinput'),
re_path('^showNotes/$', SGShowNotesView.as_view(), name='showNotes'),
]
代码截图
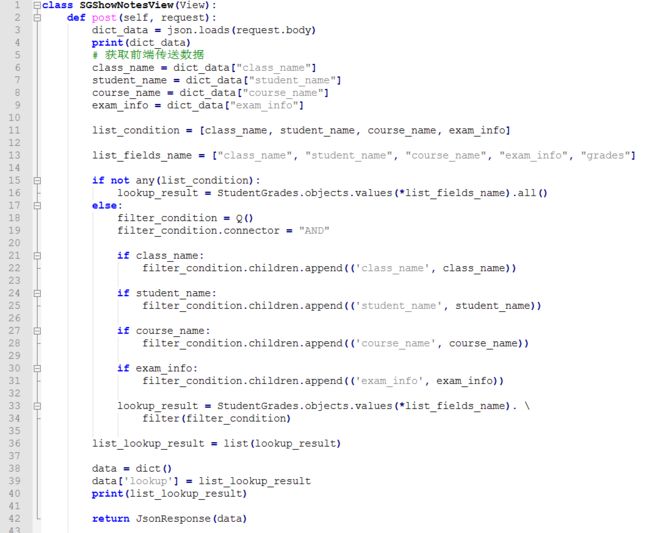
views部分
class SGShowNotesView(View):
def post(self, request):
dict_data = json.loads(request.body)
print(dict_data)
# 获取前端传送数据
class_name = dict_data["class_name"]
student_name = dict_data["student_name"]
course_name = dict_data["course_name"]
exam_info = dict_data["exam_info"]
list_condition = [class_name, student_name, course_name, exam_info]
list_fields_name = ["class_name", "student_name", "course_name", "exam_info", "grades"]
if not any(list_condition):
lookup_result = StudentGrades.objects.values(*list_fields_name).all()
else:
filter_condition = Q()
filter_condition.connector = "AND"
if class_name:
filter_condition.children.append(('class_name', class_name))
if student_name:
filter_condition.children.append(('student_name', student_name))
if course_name:
filter_condition.children.append(('course_name', course_name))
if exam_info:
filter_condition.children.append(('exam_info', exam_info))
lookup_result = StudentGrades.objects.values(*list_fields_name). \
filter(filter_condition)
list_lookup_result = list(lookup_result)
data = dict()
data['lookup'] = list_lookup_result
print(list_lookup_result)
return JsonResponse(data)
代码截图
Part 4:部分代码解读
- 前端向后端传递信息,注意在views刚开始的地方引入以下模块
-
dict_data = json.loads(request.body),通过该语句将前端的数据转换为后端的字典。 - 因为js与Python语言的不同,类似的结构需要进行一个转换工作,这类转换代码记住即可
-
import json
from django.db.models import Q
from django.shortcuts import render
from django.views.generic.base import View
from django.http import JsonResponse
from school_grades.models import Constants, StudentGrades
前端json数据
- 多条件查询,ORM查询
- 引入
Q()模式,将多条件查询简单化,再也不用超级长的SQL语句,对于写代码人员太便捷了,也容易识别错误 -
filter_condition.connector = "AND",多个条件是逻辑与的关系,那么是否还有其它模式,后续有用到再介绍 -
filter_condition.children.append(('class_name', class_name))增加新的检索条件,在本示例中,因为有4个条件,结合if判断使用
filter_condition = Q()
filter_condition.connector = "AND"
if class_name:
filter_condition.children.append(('class_name', class_name))
if student_name:
filter_condition.children.append(('student_name', student_name))
if course_name:
filter_condition.children.append(('course_name', course_name))
if exam_info:
filter_condition.children.append(('exam_info', exam_info))
lookup_result = StudentGrades.objects.values(*list_fields_name). \
filter(filter_condition)
- 后端向前端输出数据
-
JsonResponse(data),其中data是一个字典,其中键lookup与前端对应
data = dict()
data['lookup'] = list_lookup_result
print(list_lookup_result)
return JsonResponse(data)
以上为本次的学习内容,下回见
长按图片识别二维码,关注本公众号
Python 优雅 帅气
12x0.8.jpg