QT5用代码创建窗体,动态生成窗体
QT5中用纯代码生成窗体:
可以根据开发中的需要,加载配置文件,然后根据配置文件的内容,动态生成窗体。
下一个blog将处理动态生成的控件如何取值,如何触发事件问题。
myCodeUi为动态生成窗体的代码。
核心代码如下:
本人源码下载:
https://download.csdn.net/download/xjzdr/16544439
mycodeui.h文件代码:
QGridLayout *layout;
QLabel *label1;
QLabel *label2;
QPushButton *btn1;
QPushButton *btn2;
mycodeui.cpp文件代码:
this->setFixedSize(800, 480); //设定窗体大小
setWindowTitle(tr("代码生成窗体"));
layout = new QGridLayout(this);
// 设置行和列间距
layout->setSpacing(0);
//定义申明控件
label1 = new QLabel;
label1->setText(tr("This is text Label1"));
label1->setMinimumSize(100, 30);
label2 = new QLabel;
label2->setText(tr("This is text Label2"));
label2->setMinimumSize(100, 30);
btn1 = new QPushButton;
btn1->setText(tr("AA"));
btn1->setMinimumSize(20, 30);
btn2 =new QPushButton;
btn2->setText(tr("BB"));
btn2->setMinimumSize(80, 30);
//添加控件布局
layout->addWidget(label1,0,0);
layout->addWidget(label2,0,1);
layout->addWidget(btn1,1,0);
layout->addWidget(btn2,1,1);
// 设置和外框间距
//表明该垂直布局添加的两个控件索引0和索引1,分别按照1:4比例进行伸缩
layout->setRowStretch(0, 1);//设置行列比例系数
layout->setRowStretch(1, 2);
layout->setColumnStretch(0, 1);
layout->setColumnStretch(1, 2);
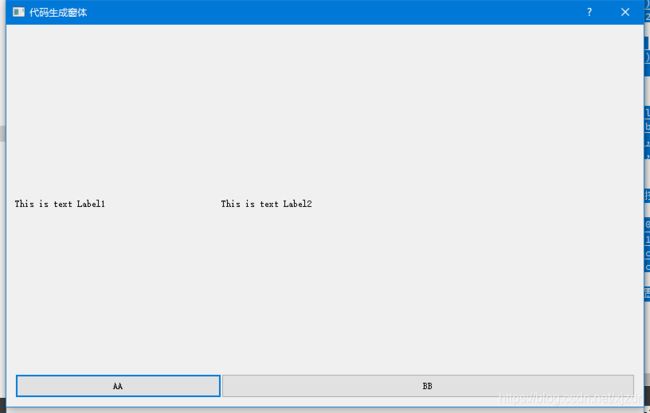
setLayout(layout);//设置顶级布局管理器运行效果:
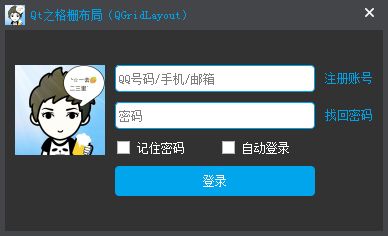
关于QGridLayout局部参考:
参考:https://www.cnblogs.com/ranson7zop/p/7462265.html
上图的局部代码如下:
QGridLayout *pLayout = new QGridLayout();
// 头像 第0行,第0列开始,占3行1列
pLayout->addWidget(pImageLabel, 0, 0, 3, 1);
// 用户名输入框 第0行,第1列开始,占1行2列
pLayout->addWidget(pUserLineEdit, 0, 1, 1, 2);
pLayout->addWidget(pRegisterButton, 0, 4);//在0行的第4列
// 密码输入框 第1行,第1列开始,占1行2列
pLayout->addWidget(pPasswordLineEdit, 1, 1, 1, 2);
pLayout->addWidget(pForgotButton, 1, 4);//在1行的第4列
// 记住密码 第2行,第1列开始,占1行1列 水平居左 垂直居中
pLayout->addWidget(pRememberCheckBox, 2, 1, 1, 1, Qt::AlignLeft | Qt::AlignVCenter);
// 自动登录 第2行,第2列开始,占1行1列 水平居右 垂直居中
pLayout->addWidget(pAutoLoginCheckBox, 2, 2, 1, 1, Qt::AlignRight | Qt::AlignVCenter);
// 登录按钮 第3行,第1列开始,占1行2列
pLayout->addWidget(pLoginButton, 3, 1, 1, 2);
// 设置水平间距
pLayout->setHorizontalSpacing(10);
// 设置垂直间距
pLayout->setVerticalSpacing(10);
// 设置外间距
pLayout->setContentsMargins(10, 10, 10, 10);
setLayout(pLayout);