Part2-2-4 ESLint
npm install eslint --save-dev
初始化 eslint 配置文件: npx eslint --init
npx eslint 文件路径
ESLint 配置文件解析
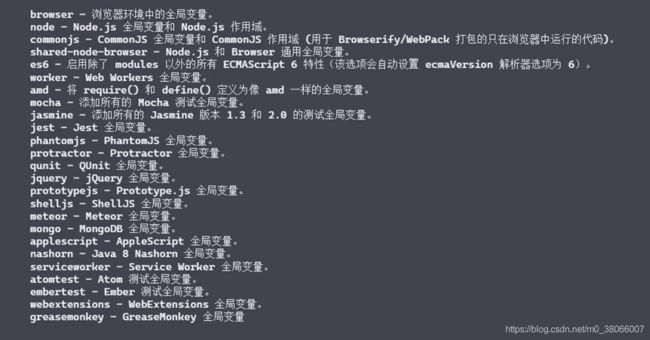
env:标记代码最终运行环境
env的参数选项,可以同时开启多个
extends:继承一些共享的配置
parserOptions:设置语法解析器的相关配置
rules:设置 eslint 中每个校验规则的开启或关闭,有个属性:off,warn,error
globals:额外声明在代码中可以使用的全局成员
module.exports = {
env: {
browser: false,
es6: false
},
extends: [
'standard'
],
parserOptions: {
ecmaVersion: 2015
},
rules: {
'no-alert': "error"
},
globals: {
"jQuery": "readonly"
}
}
ESLint 配置注释
http://eslint.cn/docs/user-guide/configuring#configuring-rules
const str1 = "${name} is a coder" // eslint-disable-line no-template-curly-in-string
console.log(str1)
ESLint 结合 Webpack
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'production',
entry: './src/main.js',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: 'babel-loader'
},
{
test: /\.js$/,
exclude: /node_modules/,
use: 'eslint-loader',
enforce: 'pre'
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html'
})
]
}.eslintrc.js
module.exports = {
env: {
browser: true,
es2020: true
},
extends: [
'standard',
'plugin:react/recommended'
],
parserOptions: {
ecmaVersion: 11
},
rules: {
// 'react/jsx-uses-react': 2,
// 'react/jsx-uses-vars': 2
}
// plugins: [
// 'react'
// ]
}
ESLint 检查 TypeScript
parser:指定语法解析器
module.exports = {
env: {
browser: true,
es2020: true
},
extends: [
'standard'
],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 11
},
plugins: [
'@typescript-eslint'
],
rules: {
}
}
Stylelint
npm install stylelint -D
添加配置文件: .stylelintrc.js ,属性和 .eslintrc.js 基本相同
npx stylelint ./index.css
Prettier
npm install prettier -D
npx prettier 文件路径 --write 会自动将格式化后的代码覆盖到原文件
npx prettier . --write 将根路径下的所有代码进行格式化操作
1