本文由 Z Yuhan 编辑,由 Tanch 翻译自 https://uxdesign.cc/designing-an-e-commerce-site-for-a-toy-store-a-ux-case-study-d244f891d028
耗时:2周
材料:卡片,便签,笔,纸
原型工具:Figma
使用的UX技术:竞品分析,思维导图,卡片排序,用户画像,系统架构,站点图,用户流程,线框图,原型设计,可用性测试。
摘要:
在这个项目中,主要任务是为旧金山最古老的玩具品牌 Jeffrey's Toys 设计一个全新的品牌电商网站。
新电商网站最主要的目的是吸引顾客前往线下店铺选购商品,同时也希望通过快递和门店自提的方式来完善线上销售流程,拓展消费群体。
该网站需要巩固品牌核心业务价值观:传统,有趣和创意。该网站还需要通过强调其庞大的库存体量和手工精选商品来将Jeffrey’s Toys和其他电子商务零售商区分开。
该网站的主要业务目标包括:
· 能快速定位商品
· 每一个商品都有单独的详情页
· 用户能成功购买一个或多个商品
· 为爆款商品引流
用户分析
用户画像
谁才是这个网站真正的用户?当我接到这个任务的时候,客户已经绘制出了3个用户画像,每个用户画像都有特定的需求和痛点。
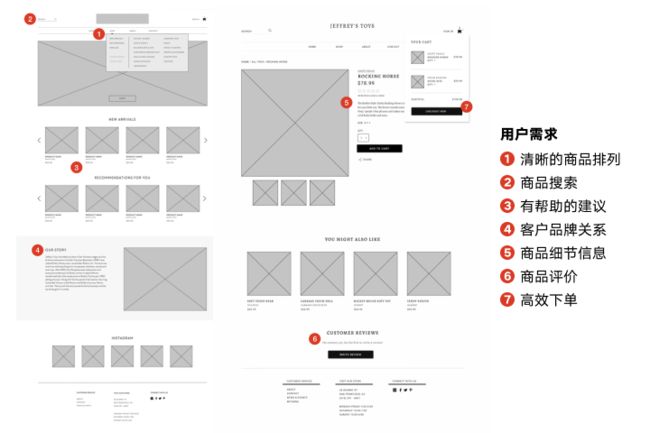
基于三个用户画像,我确定了该网站要满足的用户需求,同时也考虑了Jeffrey’s Toys的需求。
确定的主要需求是:
1. 通过清晰的商品组织分类来提供流畅的电商购物体验
2. 通过商品搜索使用户能够快速找到想要的商品
3. 通过实用的商品推荐来体现 Jeffrey’s Toys 的专业以及庞大的库存
4. 通过与用户建立品牌关系来树立信任
5. 通过产品细节信息来确保用户选购合适的商品
6. 通过商品评论来辅助用户作出消费决策并允许用户进行商品反馈
7. 通过高效的下单结账流程简化购买行为并节省用户时间
竞品分析
为了获得启发,我确定了3个主要竞品,特别是旧金山的精品玩具店;还有3个玩具零售市场的间接竞品。直接竞品我分析了包括 Ambassador Toys 、 Amazon 和 TANTRUM 。间接竞品分析了 Lululemon 、Ikea 和 CVS 。竞品分析的目的是比较并找出这些电商网站的共同特征以及 Jeffrey’s Toys 能够脱颖而出的潜在机会。
竞品分析最重要的收获是了解了不同的电商网站的商品选择模块以及网站整体的布局。这些信息有助于巩固我第二阶段的研究。
思维导图
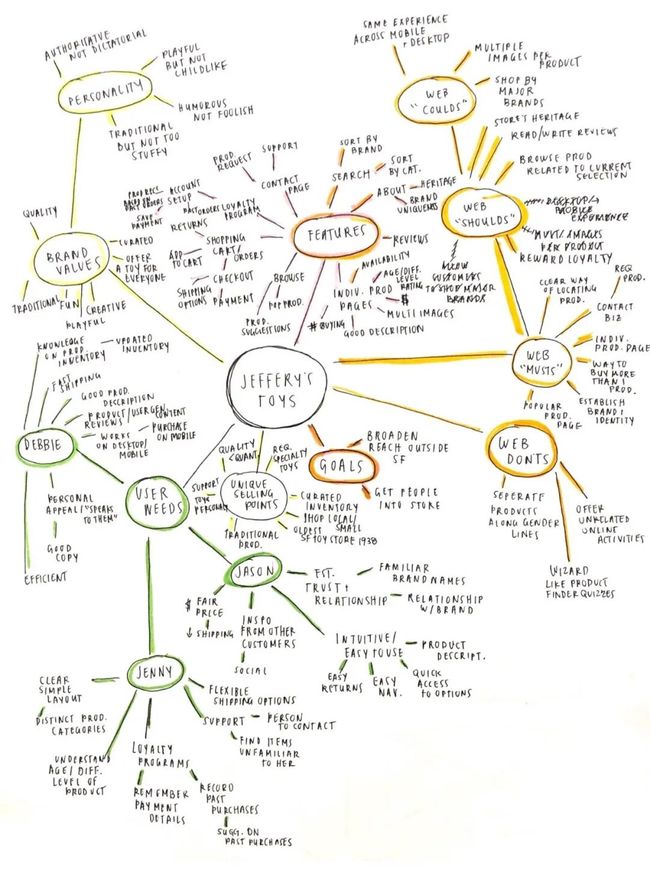
在完成竞品分析之后,我把这个项目中用户的需求和客户的需求列成了长长的信息清单。之后我又通过思维导图来理清了在这个项目中用户的需求和客户的需求。思维导图帮助我将信息组织成更清晰的想法,同时在各个想法之间建立层次结构关系。
信息架构
接下来我通过卡片分类法来构造网站的导航系统,卡片分类法是一种利用人们现有思维模型的研究技术。在构造导航系统时,我了解到94种商店中最畅销的商品库存信息。拥有如此庞大的商品库存,就很有必要通过清晰易懂的方式组织、分类库存信息,以便用户能够快速的找到他们想要的商品。
卡片分类
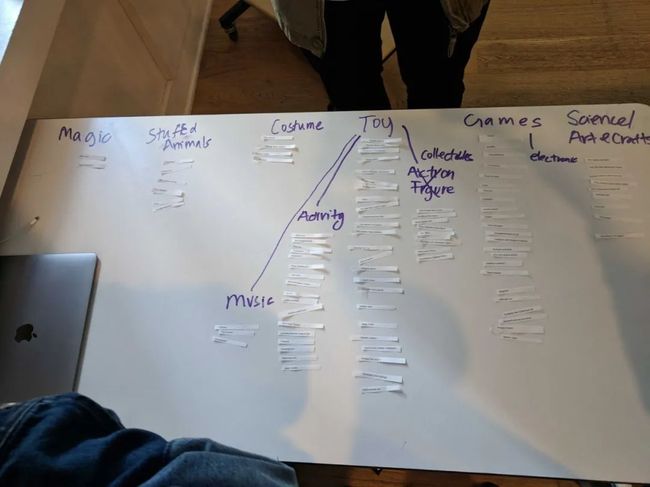
开放式卡片分类:我要求9位参与调研的用户通过他们自己觉得合理的分类规则将94种商品分类,然后给每个类别加上他们认为能够准确描述该类别的标签。这样做的目的是对于网站潜在的商品分类方式及类别名称有一个大致的了解。
封闭式卡片分类:基于开放式卡片分类的结果,我从最常见的类别标签中创建了13个预定类别。然后,我进行了封闭式的卡片分类,我邀请了20位参与调研的用户将商品逐一分类到我之前预定的13种类别中。封闭式卡片分类有助于让我在进行设计之前能够清楚判断这些类别是否符合大部分网站用户的分类逻辑。
站点图
根据卡片分类以及竞品分析的结果,我绘制了网站的站点图来明确整个网站的框架结构。这是为了确保所有产品都放置在用户期望的位置,同时使购物体验更加直观。
系统架构图
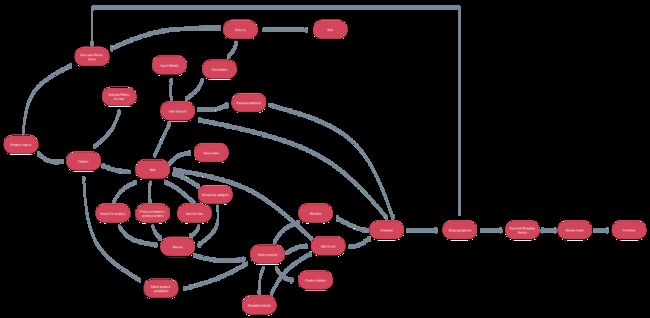
为了对用户将会如何浏览网站有一个全面的概述,我绘制一张系统架构图。这样做的主要目的是为了了解网站应该给用户提供什么功能以及功能拓展的广度。我还通过系统架构图来探索电商网站和实体店铺之间的联系。
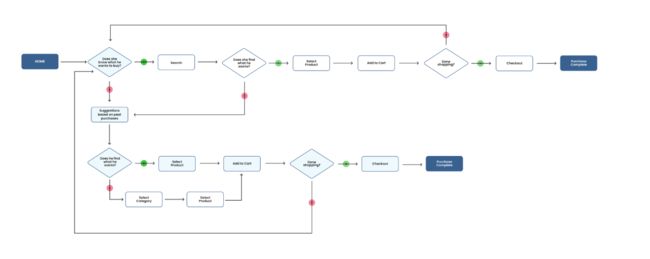
用户流程
在确定了我需要给用户提供的体验“全局”之后,我为每一个用户画像创建了不同的用户流程,通过不同的用户流程来使购物体验更加符合他们的需求。构建用户流程的目的是确定每个用户为了实现各自的预期目标经过的页面和操作步骤。这不仅能使我专注于每个用户的操作,也使我能够在设计网站的时候将功能拆分,以便给用户提供更佳的购物体验。
我绘制的第一个用户流程是关于用户画像是 Jenny 的。Jenny 最主要的目是为自己的孙子购买初级魔术玩具。Jenny 的用户流程(如下图所示)表明了她是如何搜索初级魔术玩具,以及为了成功购买她可能采取的几种不同路径。
Debbie 和 Jenny 都希望能有一个高效的下单结账流程,所以很有必要在用户流程中绘制出下单结账流程。下图的用户流程显示了Debbie在选定一个特技自行车之后该如何进行结账下单。通过允许她登录自己的帐号,自动输入她的结账信息来简化她的结账下单流程。
开发阶段
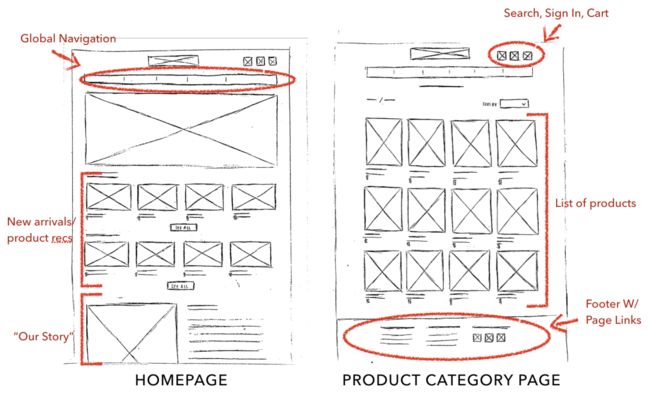
草稿
在我整理了前期获取的所有信息之后,我就开始着手设计网站。基于之前整理出来的用户流程图,我开始绘制几个主要页面的草图,同时快速思考出几个不同的网站布局方案。之后我邀请3个用户参与了用户调研,以验证这些方案是否同时满足客户和网站用户的需求。
线框图
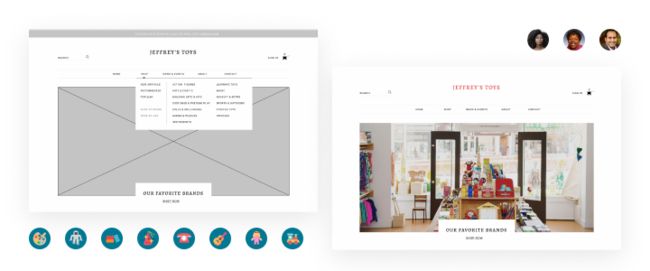
基于用户对草图的反馈和我个人的想法,我开始使用Figma来绘制线框图。整个过程中,根据优先级不同,优先考虑最能满足网站用户的功能。
原型制作
1. 主页
首页我尽可能的保持简洁,避免用户进入网站时被过多的信息干扰而不知所措。
首页放置了全局导航、辅助导航和搜索栏,方便用户快捷的找到自己想要的商品。首页还放置了新品推荐,因为新品推荐能够展示品牌丰富的库存,同时能为用户提供有用的购买建议。我想通过介绍 Jeffrey’s Toys 丰富的历史来树立用户品牌联系,所以在首页我还放置了“关于我们”部分,用户点击还可跳转到具体的介绍页面查看更多关于品牌故事的信息。在页脚,我放置了其他的用户可能需要的信息。除此之外,我还将用户交流系统放在页脚,这样是为了获得用户想法并在店铺进行活动时通过用户参与提高店铺活动氛围。
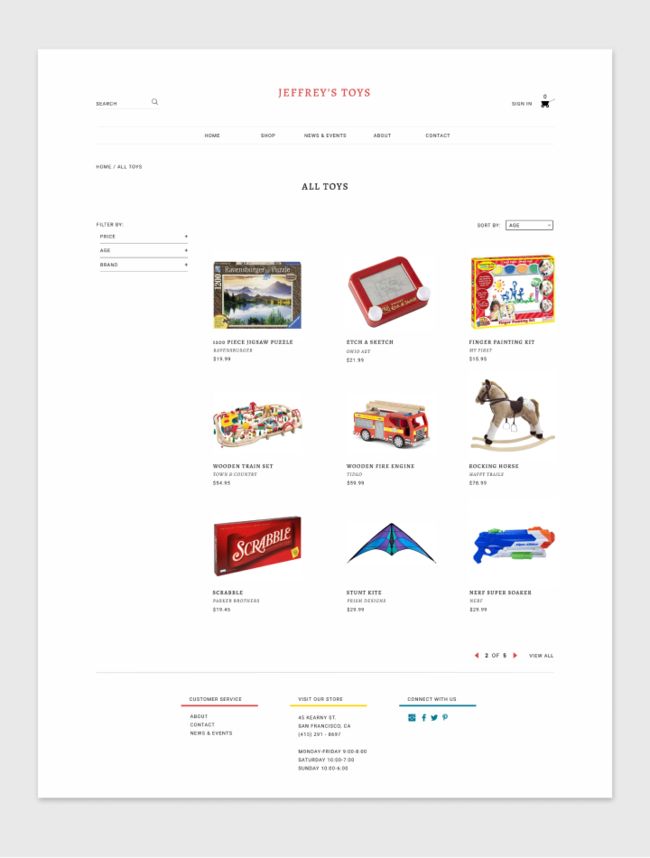
2. 商品类别页面
当用户点击商店按钮或者是某个类别之后,用户将会前往一个列出了该类别下所有商品的商品列表页。有个用户画像想要给他的孙子买一个合适他孙子年龄的玩具,所以页面需要一个品类筛选器,同时支持商品按照不同的属性例如年龄、价格和品牌分类也很重要。除此之外,我还通过面包屑导航来方便用户定位页面位置。
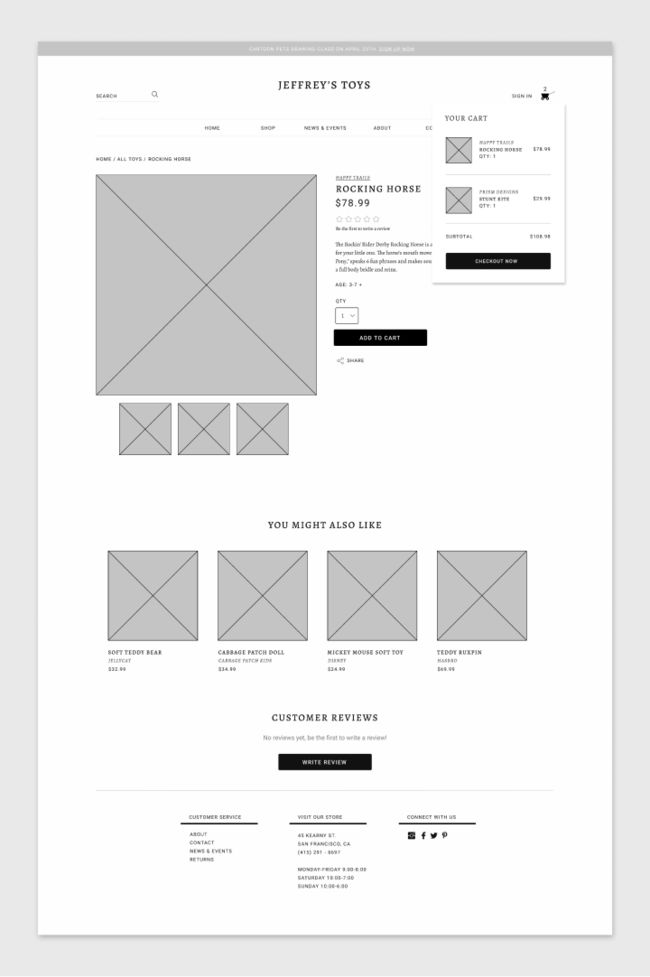
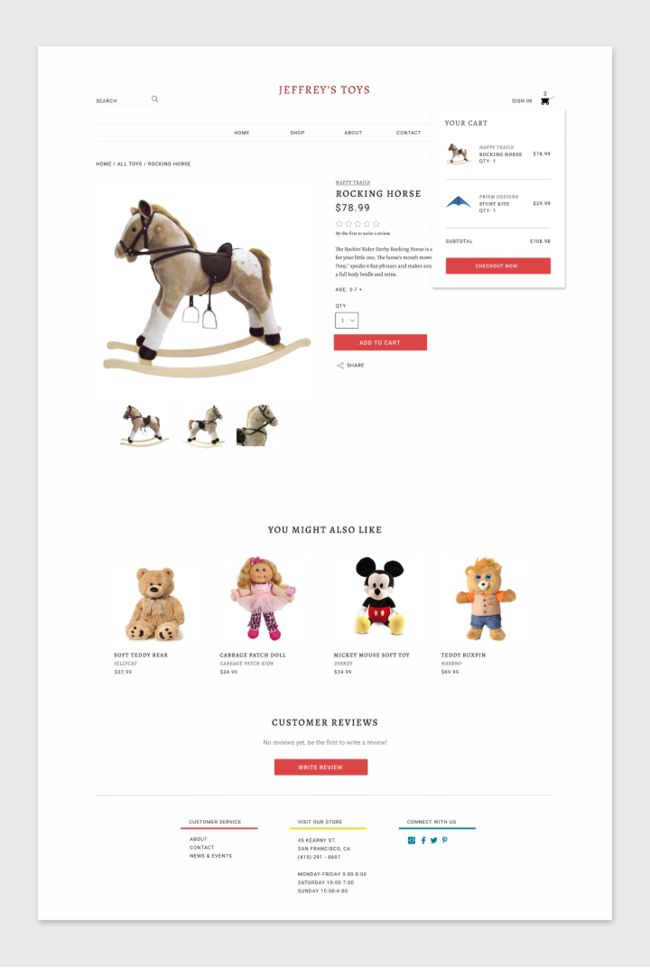
3. 商品详情页
在商品详情页,我希望能够提供尽可能多的商品详情来确保这个商品是用户想要的。
在页面下方,网站会基于当前商品给用户推荐其他相似商品。在商品详情页,产品评论区占了很大一部分,因为用户可以在产品评论区反馈商品信息,便于树立用户信任,同时用户能够通过其他用户的评论来作出更明智的购买决定。为了简化下单流程,我设计了一个购物车预览页,用户在购物车预览页可以预览商品信息,用户每次将商品加入购物车后都会出现购物车预览页,在购物车预览页面,用户可以很方便的点击“选好了”按钮而进入结账下单流程。
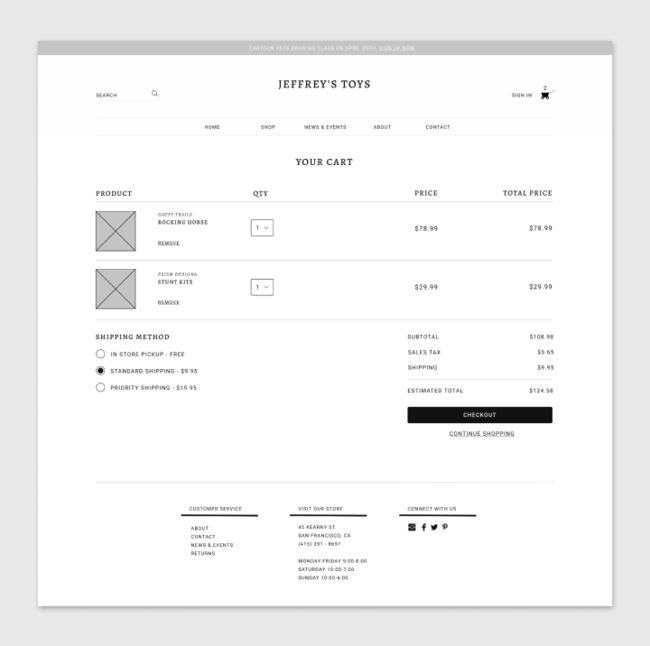
4. 购物车预览页
当用户点击“选好了”按钮或者是购物车按钮,用户将会进入到一个如下图所示的购物车预览页。这是结账下单流程的第一步,用户在购物车可以管理他们所选的商品,作出合适的调整。用户在下单时,可以选择到店自提或者是物流配送,设置到店自提是为了引导用户去 Jeffrey’s Toy的线下店铺,同时降低运输成本。
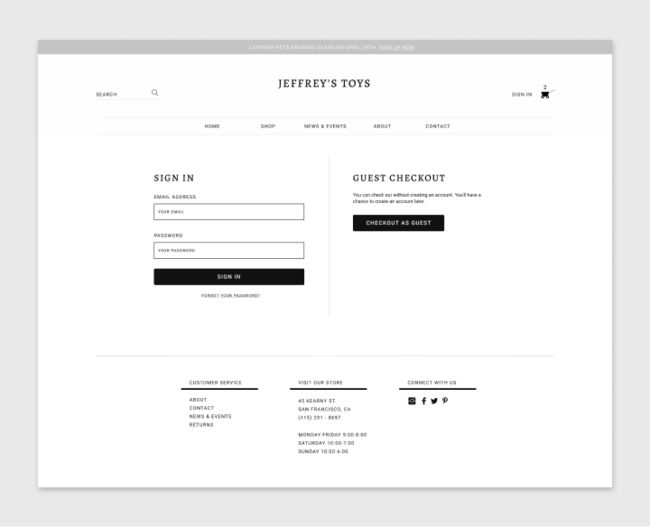
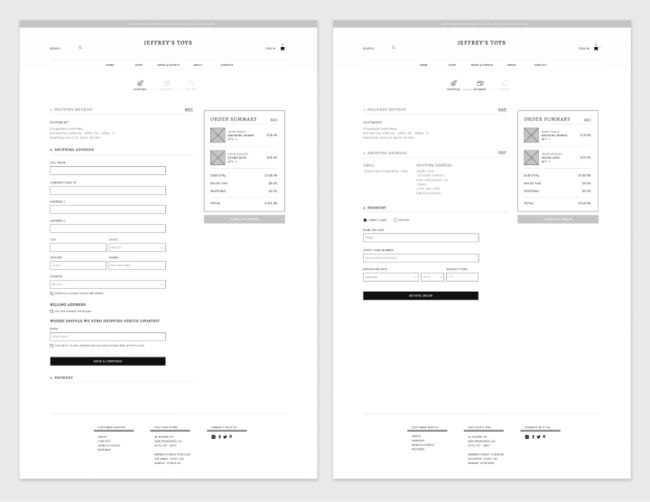
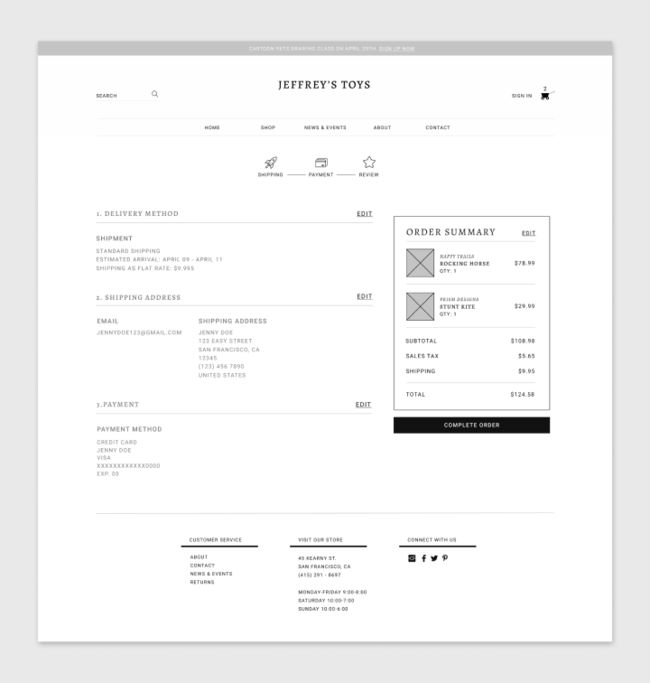
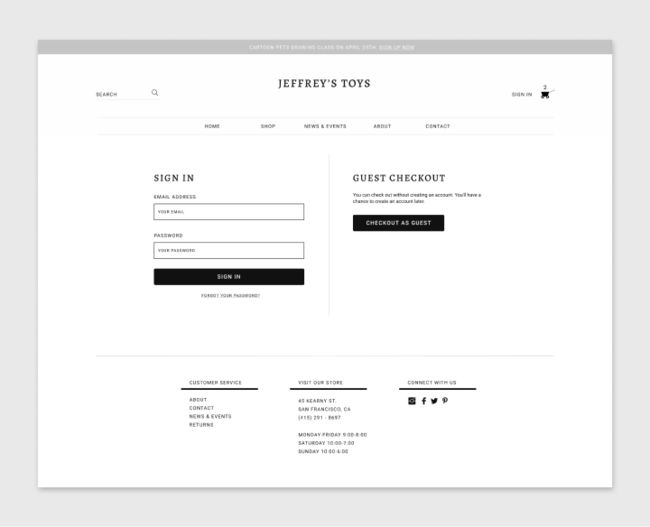
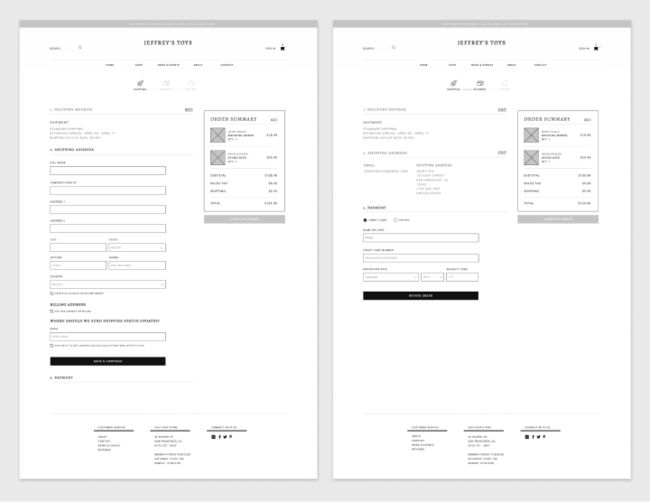
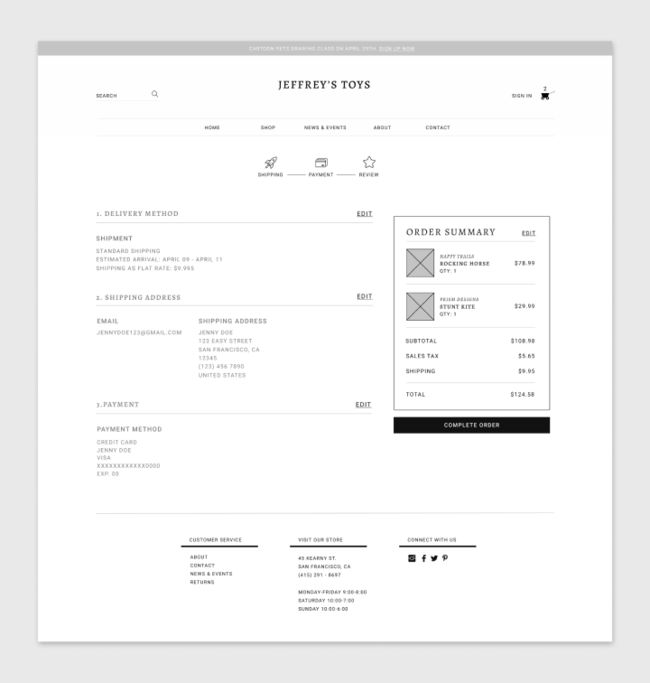
5. 结帐页面
客户提供的三个用户画像的主要痛点之一就是想要有一个高效的结账流程,所以我得确保结账下单体验要尽可能的流畅。作为一个回头客,用户可以选择登录自己的帐号,并自动保存物流信息和支付信息。我决定在一个页面上承载全部的结账流程,这样方便用户在结账流程中任何时刻都能编辑信息。顶部的进度栏显示了下单结账流程有多少步,用户当前在哪一步以及用户还剩下多少步骤。
6. 其他画面
我还创建了一些其他页面,例如订单确认页面。订单确认页面明确告知用户结账流程已经完成了,用户还能在订单确认页查看有关订单的其他信息,以供参考。
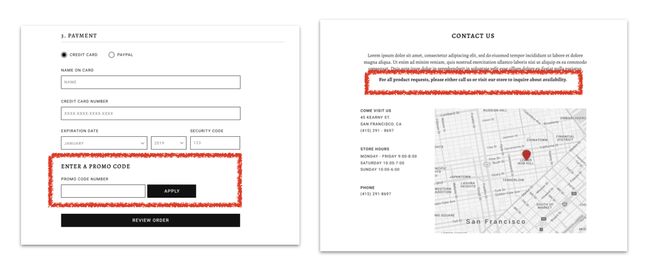
我创建了一个店铺联系页面,当用户在网站找不到想要的商品时,可以在店铺联系页面查询线下店铺商品情况以及店铺的营业时间、位置和联系电话。
除此之外我还创建了一个“关于页面”用来着重强调Jeffrey’s Toys与其他电商网站例如亚马逊的区别。我还在这个页面介绍了Jeffrey’s Toys长达60年的独特历史,以增强用户对于品牌传统、有趣和创意的商业价值的印象。
可用性测试
在完成线框图之后,我就开始绘制网站原型以便进行可用性测试。
这使我能够评估用户将会如何与网站进行交互,也能让我评估网站是否满足了用户的基本需求。在进行UI设计之前,通过中保真原型进行可用性测试来获取潜在用户真实、关键的反馈是很有必要的,可用性测试还能巩固网站的功能需求。
我邀请了4位用户进行可用性测试,为了让他们吻合用户画像中的用户特征,我指定了三种用户场景来让他们完成测试。这三种用户场景包括:
1. 您需要为您的女儿购买一个玩具。您会怎么查找商品并完成购买。
2. 您可以通过什么方法知道 Jeffrey’s Toys 下个月将要举办的店铺活动。
3. 当您在网站上没有找到您想要的玩具时,您将如何查询并购买。
这些是我通过可用性测试得到的用户反馈:
· 总体而言,用户能够轻松地找到想要的产品和信息
· 在结账流程中,促销活动部分会分散用户的注意力
· 部分用户不想通过电话来查询商品信息,需要提供其他的查询方式。
· 部分用户觉得前往线下店铺的引导部分还可以增强,目前的引导不够。
后续步骤
这个案例研究展现的只是电商网站设计的开端。后续我将会继续进行可用性测试,并进一步迭代我的设计。如果有更多的时间,我将会着重探索更多从网站引导用户前往线下店铺的方式。我也将会继续丰富网站页面并将Jeffrey’s Toys的视觉风格融入到网站中。下图展示了我最初设想的UI设计风格。UI设计我希望秉持简洁、创意、传统的设计理念。
编辑总结
本文以玩具购物网站这个小案例,清晰地记录了一个较为完整的产品设计流程。不论是设计方法,还是记录方法,都可以借鉴运用在工作、汇报和作品集上。
关于设计方法,体验进阶有一篇知乎点赞破千的文章可供大家参考:
一套完整的产品设计流程是怎样的?
感谢阅读,我是一名在华为和腾讯工作过的设计师,毕业于英国约克大学人机交互,欢迎关注我的公众号体验进阶。