2021 HTML面试题(最新)不定时更新
HTML面试题
DOCTYPE有什么作用?
DOCTYPE声明一般位于文档的第一行,它的作用主要是告诉浏览器以什么样的模式来解析文档。一般指定了之后会以标准模式来进行文档解析,否则就以兼容模式进行解析。
在标准模式下,浏览器的解析规则都是按照最新的标准进行解析的。而在兼容模式下,浏览器会以向后兼容的方式来模拟老式浏览器的行为,以保证一些老的网站的正确访问。
标准模式(又称严格模式)与兼容模式(又称混杂模式)各有什么区别?
在标准模式下,浏览器的解析规则都是按照最新的标准进行解析的。而在兼容模式下,浏览器会以向后兼容的方式来模拟老式浏览器的行为,以保证一些老的网站的正确访问。
HTML5 为什么只需要写
HTML5 不基于 SGML,因此不需要对 DTD 进行引用,但是需要 DOCTYPE 来告诉浏览器以什么样的模式来解析文档。而 html5 以前的 html 文档都是基于 SGML 的 ,所以需要对 DTD 进行引用,才能告知浏览器文档所使用的文档类型。
SGML 、XML 、 HTML 和 XHTML 的关系?
SGML 是标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言,是所有电子文档标记语言的起源。
XML 是可扩展标记语言。
HTML 是超文本标记语言,是一种基于web网页的语言。XML 和 HTML 的最大区别就在于 XML 的标签是可以自己创建的,数量无限多, 而 HTML 的标签都是固定的而且数量有限。
XHTML 是现在基本上所有网页都在用的标记语言,是一种基于XML、语法严格、标准的设计语言。他其实和 HTML 没什么本质的区别,标签都一样,用法也都一样,就是比 HTML更严格,比如标签必须都用小写,标签都必须有闭合标签等。
什么是闭合标签
所谓闭合标签,就是标签有开始,有结束。但是有一些标签是没有结束标签的,比如,他有两种写法,第一种:,第二种:,现在html5中,做了统一规范,要求所有的标签必须闭合。
说一下DTD
DTD( Document Type Definition 文档类型定义)是一组机器可读的规则,是html文档的验证机制。DTD定义 XML 或 HTML 的特定版本中所有允许元素以及它们的属性和层次关系等。在解析网页时,浏览器将使用这些规则检查页面的有效性并且采取相应的措施。
行内元素有哪些?块级元素有哪些?空(void)元素有那些?行内元素和块级元素有什么区别?
- 行内元素:a b span img input label select
- 块级元素:div ul ol li h1 p
- 空元素:br hr link meta img input
- 两者的区别:
- 行内元素不可以设置高宽,不独占一行
- 块级元素可以设置高宽,并且独占一行
在HTML元素中,没有内容的 HTML 元素被称为空元素。
hr标签用于在文本中绘制水平线以分隔内容
谈谈你对web标准和W3C的理解和认识。
web标准主要强调的是一个网站的结构,样式,行为相分离,**(优点)**从而达到结构清晰,易于阅读,易于维护的目的。
W3C对web标准提出了规范化的要求,也就是在实际编程中的一些代码规范:包含如下几点:
1.对于结构的要求有:标签字母要小写、标签要闭合、标签不允许随意嵌套。用标签语义化来提高搜索引擎对页面的抓取效率。
2.对于样式和行为的要求有:
- 尽量使用外链css样式表和js脚本。这样做符合结构,样式,行为分离规范。同时提高页面渲染速度,提高用户的体验。
- 样式尽量少用行间样式表,使代码易维护、可复用。
什么是语义化的HTML?
1.什么是语义化的HTML,举例
2.语义化HTML的好处
对于开发者:
对于网页SEO优化
语义化的HTML,简单来说就是用正确的标签做正确的事。例如:段落用 p 标签,标题用 h 系列标签,边栏用 aside 标签,主要内容用 main 标签。正确使用语义标签可以给我们带来很多好处。
对我们开发者来说,语义化的HTML能够增强代码可读性,在没有 CSS 的情况下也能较好地呈现网页的结构,便于团队的开发和维护。另一方面也有利于 SEO优化,提高搜索引擎对页面的抓取效率。比如说我们常用的 b 标签和 strong 标签,它们在样式上都是文字的加粗,但是 strong 标签拥有强调的语义。网络爬虫对我们网页进行分析时,那么它会依赖于 html 标签来确定上下文和各个关键字的权重,一个语义化的文档是有利于爬虫对文档内容解读的,从而有利于我们网站的 SEO 优化。
谈一谈SEO
1.什么是SEO,进行SEO的目的。
2.搜索引擎的工作原理
3.SEO方向
4.前端具体的SEO操作
SEO(Search Engine Optimization),即搜索引擎优化。我们进行SEO优化的目的就是为了提升网站在搜索引擎中的权重,使得用户在搜索网站时我们的网站能排在前面。
要进行优化,我们得先了解搜索引擎是怎么工作的:
网络爬虫每天在互联网上爬行,从一个链接到另一个链接,下载其中的内容,进行分析提炼,找到其中的关键词,如果网络爬虫认为关键词在数据库中没有而对用户是有用的便存入后台的数据库中。反之,如果网络爬虫认为是垃圾信息或重复信息,就舍弃不要,继续爬行,寻找最新的、有用的信息保存起来提供用户搜索。当用户搜索时,就能检索出与关键字相关的网址显示给用户。一个关键词对用多个网址,因此就出现了排序的问题,与关键词最吻合的网址就会排在前面了。
那么了解了他的工作原理,我们就有了优化的方向,让爬虫能爬取到网站更多有用的关键字,提高我们的权重。
1.网站结构布局优化。控制首页链接数量,提倡使用扁平化结构,尽量让网络爬虫只要跳转3次,就能到达网站内的任何一个内部页面。
2.网页代码优化。使用语义化标签书写HTML代码,符合W3C标准,实现SEO优化。
具体的SEO操作主要有:
前端需要注意哪些 SEO
1.前端代码优化 1~5
2.网页加载速度 6
(1)合理的 title、description、keywords:搜索对这三项的权依次减小,title 值强调重点即可;description 把页面内容高度概括,长度合适;keywords 列举出重要关键词即可。
(2)语义化的 HTML 代码,符合 W3C 规范:语义化代码让搜索引擎容易理解网页。
(3)重要内容 HTML 代码放在最前:搜索引擎抓取 HTML 顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容肯定被抓取。
(4)重要内容不要用 js 输出:爬虫不会执行 js 获取内容
(5)少用 iframe:搜索引擎不会抓取 iframe 中的内容
(6)提高网站速度:网站速度是搜索引擎排序的一个重要指标
- javascript按需加载
- 图片懒加载
- 使用CDN上的文件等等。
请写出table标签下面会包含哪些标签元素
tr th td thead tbody tfoot 等
常用浏览器有哪些,内核都是什么?
常用的浏览器有IE、Chrome、Firefox、Safari、Opera。在说其内核之前, 我先谈谈我对浏览器内核的理解。所谓的浏览器内核指的是一个浏览器最核心的部分——渲染引擎,浏览器内核,其实除了渲染引擎,有时候也包含了javascript引擎,如WebKit,它由渲染引擎WebCore和javascript引擎JSCore组成。
渲染引擎的主要作用是帮助浏览器来渲染网页的内容,将页面内容和排版代码转换为用户所见的视图。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS引擎的主要作用是解析和执行JavaScript来实现网页的动态效果。最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,浏览器内核就倾向与只指渲染引擎。
IE内核:Trident
Chrome内核:以前是Webkit,现在是Blink
Firefox内核:Gecko
Safari内核:Webkit
Opera内核:最初是Presto,后来是Webkit,现在是Blink(Webkit的分支)
介绍一下你对浏览器内核的理解?
浏览器内核主要分成两部分:渲染引擎和 JS 引擎。
渲染引擎的主要作用是帮助浏览器来渲染网页的内容,将页面内容和排版代码转换为用户所见的视图。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS引擎的主要作用是解析和执行JavaScript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,浏览器内核就倾向与只指渲染引擎。
常见的浏览器内核比较
Trident:这个内核是 IE 浏览器用的内核,因为在早期 IE 占有大量的市场份额,所以这种内核比较流行,以前有很多网页也是根据这个内核的标准来编写的,但是实际上这个内核对真正的网页标准支持不是很好。
后来由于微软也很长时间没有更新 Trident 内核,就导致了 Trident 内核和 W3C 标准脱节。还有就是 Trident 内核的大量 Bug 等安全问题没有得到解决,使很多用户开始转向其他浏览器。
Gecko:这是 Firefox 所采用的内核,这个内核的优点就是功能强大、丰富,可以支持很多复杂网页效果和浏览器扩展接口,但是代价是也显而易见就是要消耗很多的资源,比如内存。
Presto:Opera 曾经采用的就是 Presto 内核,Presto 内核被称为公认的浏览网页速度最快的内核,这得益于它在开发时的天生优势,在处理 JS 脚本等脚本语言时,会比其他的内核快3倍左右,缺点就是它为了达到很快的速度而丢掉了一部分网页兼容性。
Webkit:Webkit 是 Safari 采用的内核,它的优点就是网页浏览速度较快,虽然不及 Presto 但是也胜于 Gecko 和 Trident。缺点是对于网页代码的容错性不高,也就是说对网页代码的兼容性较低,会使一些编写不标准的网页无法正确显示。
Blink: Chrome 和 OPera现在采用的内核都是Blink内核。Blink 就是 Webkit 的一个分支,Blink 现在是谷歌公司与 Opera Software 共同研发。
什么是静态页面?什么是动态页面?
静态页面是指没有数据交互的网页,就是没有数据库参与,没有服务器端数据的加载。比如静态网页就是只有HTML+CSS+Javasript作出的网站; 动态页面就是指有后台数据参与的网页,网页中的数据是从数据库中提取的,需要后台逻辑的支持,比如动态网页就是JSP页面(后台语言是JAVA)、ASP页面(后台语言是ASP.NET)等。
如何创建锚点?锚点的作用是什么?
锚点是文档中某一行的一个记号,类似于书签,用于链接到文档中的某个位置。 创建锚点的方法是,使用元素创建锚点时,使用name属性为其命名,对其他元素,还可以使用id属性为其命名。当定义锚点后,可以创建直接跳至该锚点的链接,这样使用者就无须不停的滚动页面来寻找他们需要的信息了, 设置锚点链接的时候就是href ="#xxx"。
列举常用的结构标签,并描述其作用
1.结构标签是什么,相对于div
2.列举+作用。
结构标签是专门用于标识页面的不同结构,相对于使用
常用的结构标签有以下几种:
- header标签,用于定义文档的页眉。
- nav标签,用于定义页面的导航链接部分。
- section标签,用于定义文档中的节,表示文档中的一个具体的组成部分。
- article标签,常用于定义独立于文档其他部分的内容。
- aside标签,常用于定义页面的一些额外组成部分,如广告栏,侧边栏和相关引用信息。
- footer标签,定义某区域的脚注信息。
div是什么?在div出现之前用什么做网站布局?
div是网站布局的盒子标签。div出现之前使用table布局,因为table布局嵌套很多,导致网站加载慢(table无法局部渲染),布局层级不清晰。
img标签上的title和alt属性的区别是什么?
title属性是为元素提供标题信息,即当光标悬浮在标签上后显示的信息;
alt属性是图片的替换文本,即当图片不能正常显示时(如加载失败),用文字代替。 除了纯装饰图片外都必须设置有意义的alt值,有利于SEO
简述src和href的区别
src表示来源地址,用在img、script等元素上。 href表示超文本引用(hypertext reference),用在link和a等元素上。总的来说, src表示资源的一个引入。href的内容与该页面有关联,即引用。它们的区别就是一个引入和引用。
简述< strong > < em >和< b>< i>标签的区别
1.strong em的区别
2.两类标签:语义化和非语义化的区别。
标签和标签一样,用于强调文本,但强调的程度更强一些;是粗体强调标签, 是斜体强调标签。和是即语义化元素。 是视觉元素,即非语义化元素,分别表示无意义的加粗和无意义的斜体。
页面导入样式时,使用 link 和 @import 有什么区别?
(1)作用的区别。 @import 是 CSS 提供的语法规则,只有导入样式表的作用;link 是 HTML 提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性、引入网站图标等。
(2)加载顺序区别。加载页面时,link 标签引入的 CSS 被同时加载;@import 引入的 CSS 将在页面加载完毕后被加载。
(3)兼容性区别。@import 是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link 标签作为 HTML 元素,不存在兼容性问题。
(4)DOM 可控性区别。可以通过 JS 操作 DOM ,插入 link 标签来改变样式;由于 DOM 方法是基于文档的,无法使用 @import 的方式插入样式。
说一说浏览器的渲染原理
1.渲染的基本步骤+细节
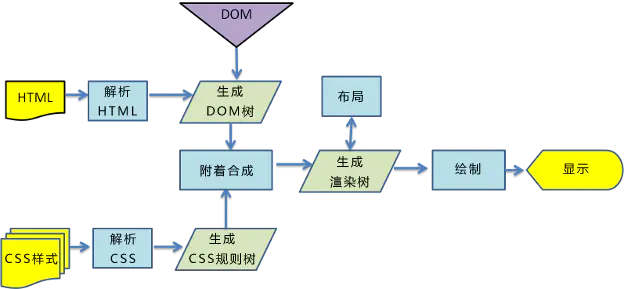
浏览器渲染总体来说分为以下几步
- 浏览器将获取的HTML文档解析成DOM树。在DOM树中,
display:none的元素、注释、script标签都会在DOM树中,并且在DOM树构建的过程中,CSS和JS的加载和执行可能会阻塞文档的解析。 - 然后对 CSS 进行解析,构建 CSSOM 规则树。
- 根据 DOM 树和 CSSOM 规则树构建渲染树。渲染树的节点被称为渲染对象,渲染对象是一个包含有颜色和大小等样式信息的矩形,渲染对象和 DOM 元素相对应,但这种对应关系不是一对一的,不可见的 DOM 元素不会被插入渲染树,但是visibility等于hidden的元素在渲染树中。
- 根据渲染树来布局,以计算每个节点的几何信息。布局阶段会从渲染树的根节点开始遍历,由于渲染树的每个节点都是一个渲染对象,包含颜色,大小,位置等样式信息,浏览器就可以通过这些样式信息来确定每个节点对象在页面上的具体大小和位置,布局阶段的输出就是我们常说的盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。
- 将各个节点绘制到屏幕上。在绘制阶段,浏览器会遍历渲染树,调用渲染器的
paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成的。
渲染细节
1.构建DOM树
display:none的元素、注释、script标签都会在DOM树中- DOM树在构建的过程中可能会被CSS和JS的加载而执行阻塞
2.构建渲染树
根据DOM树和CSSOM树构建渲染树,渲染树的节点被称为渲染对象,渲染对象是一个包含有颜色和大小等属性的矩形,渲染对象和 DOM 元素相对应,但这种对应关系不是一对一的,不可见的 DOM 元素不会被插入渲染树,但是visibility等于hidden的元素在渲染树中。
3.渲染树布局
渲染树生成后,还是没有办法渲染到屏幕上,渲染到屏幕需要得到各个节点的位置信息,这就需要布局(Layout)的处理了。布局阶段会从渲染树的根节点开始遍历,由于渲染树的每个节点都是一个渲染对象,包含颜色,大小,位置等样式信息,浏览器就可以通过这些样式信息来确定每个节点对象在页面上的确切大小和位置,布局阶段的输出就是我们常说的盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。
4.渲染树绘制
在绘制阶段,浏览器会遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成的。
(1)首先解析收到的文档,根据文档定义构建一棵 DOM 树,DOM 树是由 DOM 元素及属性节点组成的。
(2)然后对 CSS 进行解析,构建 CSSOM 规则树。
(3)根据 DOM 树和 CSSOM 规则树构建渲染树。渲染树的节点被称为渲染对象,渲染对象是一个包含有颜色和大小等属性的矩形,渲染对象和 DOM 元素相对应,但这种对应关系不是一对一的,不可见的 DOM 元素不会被插入渲染树。还有一些 DOM元素对应几个可见对象,它们一般是一些具有复杂结构的元素,无法用一个矩形来描述。
(4)当渲染对象被创建并添加到树中,它们并没有位置和大小,所以当浏览器生成渲染树以后,就会根据渲染树来进行布局(也可以叫做回流)。这一阶段浏览器要做的事情是要弄清楚各个节点在页面中的确切位置和大小。通常这一行为也被称为“自动重排”。
(5)布局阶段结束后是绘制阶段,遍历渲染树并调用渲染对象的 paint 方法将它们的内容显示在屏幕上,绘制使用 UI 基础组件。值得注意的是,这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html 都解析完成之后再去构建和布局 render 树。它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
详细资料可以参考: 《浏览器渲染原理》 《浏览器的渲染原理简介》 《前端必读:浏览器内部工作原理》 《深入浅出浏览器渲染原理》
渲染过程中遇到 JS 文件怎么处理?/JavaScript如何阻塞文档解析(浏览器解析过程)
JavaScript 的加载、解析与执行会阻塞文档的解析,也就是说,在构建 DOM 时,HTML 解析器若遇到了 JavaScript,那么它会暂停文档的解析,将控制权移交给 JavaScript 引擎,等 JavaScript 引擎运行完毕,浏览器再从中断的地方恢复继续解析文档。
也就是说,如果你想首屏渲染的越快,就越不应该在首屏就加载 JS 文件,这也是都建议将 script 标签放在 body 标签底部的原因。当然在当下,并不是说 script 标签必须放在底部,因为我们可以给 script 标签添加 defer 或者 async 属性来改变。
async 和 defer 的作用是什么?有什么区别?(浏览器解析过程)
(1)脚本没有 defer 或 async,浏览器会立即加载并执行指定的脚本,也就是说不等待后续载入的文档元素,读到就加载并执行。
(2)defer 属性表示延迟执行引入的 JavaScript,即这段 JavaScript 加载时, HTML 并未停止解析,这两个过程是并行的。当整个 document 解析完毕后再执行脚本文件,在 DOMContentLoaded 事件触发之前完成。多个脚本按顺序执行。
(3)async 属性表示异步执行引入的 JavaScript,与 defer 的区别在于,如果已经加载好,就会开始执行,也就是说它的执行仍然会阻塞文档的解析,只是它的加载过程不会阻塞。多个脚本的执行顺序无法保证。
详细资料可以参考: 《defer 和 async 的区别》
https://developers.google.com/web/fundamentals/performance/critical-rendering-path/optimizing-critical-rendering-path?hl=zh-cn)
A
什么是文档的预解析?(浏览器解析过程)
1.什么是预解析
2.好处
2.需要注意,不改变DOM,其职责是。
文档的预解析是,当执行 JavaScript 脚本时,另一个线程解析剩下的文档,并加载后面需要通过网络加载的资源。
这种方式可以使资源并行加载从而使整体速度更快。
需要注意的是,预解析并不改变 DOM 树,它将这个工作留给主解析过程,自己只解析外部资源的引用,比如外部脚本、样式表及图片。
CSS 如何阻塞文档解析?
CSS 不会阻塞 DOM 的解析,但会阻塞页面渲染。我们想象一个场景,JavaScript 脚本执行时,可能请求样式信息,如果样式还没有加载和解析,脚本将得到错误的值。
所以如果浏览器尚未成功构建 CSSOM,而我们却想在此时运行脚本,那么浏览器将延迟 JavaScript 脚本执行和文档的解析,优先构建 CSSOM。也就是说,在这种情况下,浏览器会优先构建 CSSOM,然后再执行 JavaScript, 最后再继续文档的解析。
渲染页面时常见哪些不良现象?(浏览器渲染过程)
FOUC:主要指的是样式闪烁的问题,由于浏览器渲染机制(比如firefox),在 CSS 加载之前,先呈现了 HTML,就会导致展示出无样式内容,然后样式突然呈现的现象。会出现这个问题的原因主要是 css 加载时间过长,或者 css 被放在了文档底部。
白屏:有些浏览器渲染机制(比如chrome)要先构建 DOM 树和 CSSOM 树,构建完成后再进行渲染,如果 CSS 部分放在 HTML尾部,由于 CSSOM 树未构建完成,浏览器迟迟未渲染,从而导致白屏;也可能是把 js 文件放在头部,脚本的加载会阻塞后面文档内容的解析,从而页面迟迟未渲染出来,出现白屏问题。
详细资料可以参考: 《前端魔法堂:解秘 FOUC》 《白屏问题和 FOUC》
如何优化关键渲染路径?(浏览器渲染过程)
关键渲染路径优化的目的在于缩短首次渲染页面的时间。为尽快完成首次渲染,我们需要最大限度减小以下三种可变因素:
(1)关键资源的数量。
(2)关键路径长度。
(3)关键字节的数量。
关键资源是可能阻止网页首次渲染的资源。这些资源越少,浏览器的工作量就越小,对 CPU 以及其他资源的占用也就越少。
关键路径长度是获取所有关键资源所需的往返次数或总时间。资源越大,下载所需的往返次数就越多。
关键字节是实现网页首次渲染所需的总字节数。浏览器需要下载的关键字节越少,处理内容并显示到屏幕上的速度就越快。要减少字节数,我们可以减少资源数(将它们删除或设为非关键资源),此外还要压缩和优化各项资源,比如CSS等,确保最大限度减小传送大小。
优化关键渲染路径的常规步骤如下:
(1)对关键路径进行分析和特性描述:资源数、字节数、长度。
(2)最大限度减少关键资源的数量:删除它们,延迟它们的下载,将它们标记为异步等。
(3)优化关键资源的加载顺序:尽早下载所有关键资源,以缩短关键路径长度。
(4)优化关键字节数以缩短下载时间。
参考资料:优化关键渲染路径
B
什么是重绘和回流?(浏览器绘制过程)
重绘: 当渲染树中的一些元素需要更新属性,而这些属性只是影响元素的外观,而不会影响布局的操作,比如 改变background-color、color等,我们将这样的操作称为重绘。
回流:当渲染树中的部分或全部,因为元素的尺寸、布局、隐藏等改变而需要重新构建的操作,会影响到布局的操作,这样的操作我们称为回流。
任何会改变元素几何信息(元素的位置和尺寸大小)的操作,都会触发回流。
(1)浏览器窗口尺寸改变——resize事件发生时
(2)修改网页的默认字体时
(3)元素内容变化,比如用户在 input 框中输入文字
(4)元素尺寸改变——边距、填充、边框、宽度和高度
(5)添加或者删除可见的 DOM 元素;
要注意的是,回流必定会发生重绘,重绘不一定会引发回流。回流所需的成本比重绘高的多,改变父节点里的子节点很可能会导致父节点的一系列回流。
详细资料可以参考: 《浏览器的回流与重绘》
如何减少/避免回流?(浏览器绘制过程)
1.CSS方面
避免Table
动画效果用于xx元素
避免使用CSS表达式
2.JavaScript方面
避免频繁操作样式
避免频繁操作DOM
主要分成2部分来避免。
在CSS方面
- 避免使用
table布局。因为可能很小的一个小改动会造成整个 table 的重新布局。 - 将动画效果应用到
position属性为absolute或fixed的元素上。 - 避免使用
CSS表达式(例如:calc())。
在JavaScript方面
-
避免频繁操作样式,最好一次性重写
style属性,或者将样式列表定义为class并一次性更改class属性。 -
避免频繁操作
DOM,推荐DOM 离线后修改,使用documentFragment对象在内存里操作DOM,最后再把它添加到文档中。
为什么操作 DOM 慢?(浏览器绘制过程)
一些 DOM 的操作或者属性访问可能会引起页面的回流和重绘,从而引起性能上的消耗。
DOMContentLoaded 事件和 Load 事件的区别?
当 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和 子框架的加载完成。
Load 事件是当所有资源加载完成后触发的。
详细资料可以参考: 《DOMContentLoaded 事件 和 Load 事件的区别?》
HTML5 有哪些新特性、移除了那些元素?
HTML5 现在已经不是基于SGML的了,主要是对图像,位置,存储,多任务等功能进行了增加。
新增的一些特性有:
-
新增了多媒体标签,用于媒介回放的 video 和 audio 元素;
-
新增了语义化标签,比如 article、footer、header、nav、section;
-
新增了input的类型,例如date、time、email、url、search;
-
对本地离线存储有了更好的支持,它提供了两种方法: localStorage和 sessionStorage。
- localStorage 长期存储数据,浏览器关闭后数据不丢失;
- sessionStorage 的数据在浏览器关闭后自动删除;
-
新的技术 web worker, web socket;
-
绘画 canvas;
如果问到webworker,就说只了解了一些没使用过。
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给worker线程运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程就会很流畅,不会被阻塞或缓慢。
WebSocket 是 HTML5 开始提供的在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 Web Socket API 中,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
HTML5移除的元素有:
纯表现的元素:basefont,big,center,font, s,strike;
对可用性产生负面影响的元素:frame,frameset,noframes;
如何处理 HTML5 新标签的浏览器兼容问题?
(1) IE8/IE7/IE6 支持通过 document.createElement 方法产生新标签,可以利用这一特性让这些浏览器支持 HTML5 新标签,浏览器支持新标签后,还需要添加标签默认的样式。
(2) 当然也可以直接使用成熟的框架,比如 html5shiv 。当浏览器脚本小于IE9的时候引入该js脚本。
使用[if lt IE 9]……[endif]判断 IE 的版本,限定只有 IE9 以下浏览器版本需要执行的语句。
C
HTML5 的离线储存怎么使用,工作原理能不能解释一下?
离线储存就是在用户没有网络时,可以正常访问站点或应用,在用户有网络时,更新用户机器上的缓存文件。
如何使用的大致步骤:
(1)创建一个和 html 同名的 manifest 文件,例如cache.manifest,然后在页面头部加入一个 manifest 的属性,属性值为刚刚创建的文件。
(2)在如下 cache.manifest 文件的编写离线存储的资源。
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
离线存储的manifest一般由三个部分组成:
CACHE: 表示需要离线存储的资源列表,由于包含 manifest 文件的页面将被自动离线存储,所以不需要把页面自身也列出来。
NETWORK: 表示在它下面列出来的资源只有在在线的情况下才能访问,他们不会被离线存储,所以在离线情况下无法使用这些资源。不过,如果在 CACHE 和NETWORK 中有一个相同的资源,那么这个资源还是会被离线存储,也就是说 CACHE 的优先级更高。
FALLBACK: 指定了一个后备页面,当资源无法访问时,浏览器会使用该页面。比如上面这个文件表示的就是如果访问根目录下任何一个资源失败了,那么就去访问 offline.html 。
(3)在离线状态时,操作 window.applicationCache 进行离线缓存的操作。
如何更新缓存:
(1)更新 manifest 文件
(2)通过 javascript 操作
(3)清除浏览器缓存
注意事项:
(1)如果 manifest 文件,或者内部列举的某一个文件不能正常下载,整个更新过程都将失败,浏览器继续全部使用老的缓存。
(2)引用 manifest 的 html 必须与 manifest 文件同源,在同一个域下。
(3)FALLBACK 中的资源必须和 manifest 文件同源。
(4)当 manifest 文件发生改变时,资源请求本身也会触发更新。
HTML5 的离线存储的原理:是基于一个新建的 .appcache 文件的缓存机制,通过这个文件上的解析清单离线存储资源,这些资源就会像 cookie 一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
详细的使用可以参考: 《HTML5 离线缓存-manifest 简介》 《有趣的 HTML5:离线存储》
浏览器是怎么对 HTML5 的离线储存资源进行管理和加载的呢?
1.在线状态下
第一次访问如何处理
已访问并离线存储如何处理
2.离线状态下
在线的情况下,浏览器发现 html 头部有 manifest 属性,它会请求 manifest 文件,如果是第一次访问 ,那么浏览器就会根据 manifest 文件的内容下载相应的资源并且进行离线存储。如果已经访问过并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的 manifest 文件与旧的 manifest 文件,如果文件没有发生改变,就不做任何操作,如果文件改了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
常见的浏览器端的存储技术有哪些?
浏览器常见的存储技术有 cookie、localStorage 和 sessionStorage。
还有两种存储技术用于大规模数据存储,webSQL(已被废除)和 indexDB。
IE 支持 userData 存储数据,但是基本很少使用到,除非有很强的浏览器兼容需求。
请描述一下 cookies,sessionStorage 和 localStorage 的区别
浏览器端常用的存储技术是 cookie 、localStorage 和 sessionStorage。
cookie 其实最开始是服务器端用于记录用户状态的一种方式,由服务器设置,在客户端存储,然后每次发起同源请求时,发送给服务器端。cookie 最多能存储 4 k 数据,它的生存时间由 expires 属性指定,并且 cookie 只能被同源的页面访问共享。
localStorage 也是 html5 提供的一种浏览器本地存储的方法,它一般也能够存储 5M 或者更大的数据。除非手动删除它,否则它不会失效,并且 localStorage 也只能被同源页面所访问共享。
sessionStorage 是 html5 提供的一种浏览器本地存储的方法。它一般能够存储 5M 或者更大的数据,它和localStorage 不同的是,它在当前窗口关闭后就失效了,并且 sessionStorage 只能被同一个窗口的同源页面所访问共享。
上面几种方式都是存储少量数据的时候的存储方式,当我们需要在本地存储大量数据的时候,我们可以使用浏览器提供的一种本地的数据库的 indexDB 。它不是关系型数据库,它内部采用对象仓库的形式存储数据,它更接近 NoSQL 数据库。
详细的资料可以参考: 《请描述一下 cookies,sessionStorage 和 localStorage 的区别?》 《浏览器数据库 IndexedDB 入门教程》
iframe 有那些优缺点?
iframe 元素会创建包含另外一个文档的内联框架。
优点:
1.程序调入静态页面比较方便;
2.页面和程序分离;
缺点:
主要缺点有:
(1) iframe 会阻塞主页面的 onload 事件。window 的 onload 事件需要在所有 iframe 加载完毕后才会触发。在 Safari 和 Chrome 里,通过 JavaScript 动态设置 iframe 的 src 可以避免这种阻塞情况。
(2) 网络爬虫不会爬取iframe中的内容,不利于网页的 SEO 。
(3) iframe 和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
(4) 浏览器的后退按钮失效。
(5) 小型的移动设备无法完全显示框架。
详细的资料可以参考: 《使用 iframe 的优缺点》 《iframe 简单探索以及 iframe 跨域处理》
Label 的作用是什么?是怎么用的
1.Label标签的定义和作业
2.举例使用
label 标签是用来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
例如创建一个Input标签,设置其name属性。再创建一个label标签,设置其for属性,其属性值为上面创建的name属性值。这样就实现了选择label,焦点跳转至Input的效果。
<label for="Name">Number:label>
<input type="text" name="Name" id="Name"/>
HTML5 的 form 的自动完成功能是什么?
1.xxx属性规定自动完成功能
2.
3.适用于哪些标签
autocomplete 属性规定输入字段是否启用自动完成功能。默认为启用,设置为 autocomplete=off 可以关闭该功能。
自动完成功能允许浏览器预测对字段的输入。当用户在字段开始输入时,浏览器基于之前输入过的值,显示出在字段中填写的选项。
autocomplete 属性适用于 ,以及一些的 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
如何实现浏览器内多个标签页之间的通信?
实现多个标签页之间的通信,本质上都是通过中介者模式来实现的。因为标签页之间没有办法直接通信,因此我们可以找一个中介者,让标签页和中介者进行通信,然后让这个中介者来进行消息的转发。
第一种实现的方式是使用 websocket 协议,因为 websocket 协议可以实现服务器推送,所以服务器就可以用来当做这个中介者。标签页通过向服务器发送数据,然后由服务器向其他标签页推送转发。
第二种是使用 ShareWorker 的方式,shareWorker 会在页面存在的生命周期内创建一个唯一的线程,并且开启多个页面也只会使用同一个线程。这个时候共享线程就可以充当中介者的角色。标签页间共享一个线程,然后通过这个共享的线程来实现数据的交换。
第三种方式是使用 localStorage 的方式,我们可以在一个标签页中对 localStorage 的变化事件进行监听,然后当另一个标签页修改数据的时候,我们就可以通过这个监听事件来获取到数据。这个时候 localStorage 对象就是充当的中介者的角色。
相关资料:
(1)使用 WebSocket,通信的标签页连接同一个服务器,发送消息到服务器后,服务器推送消息给所有连接的客户端。
(2)使用 SharedWorker (只在 chrome 浏览器实现了),两个页面共享同一个线程,通过向线程发送数据和接收数据来实现标
签页之间的双向通行。
(3)可以调用 localStorage、cookies 等本地存储方式,localStorge 另一个浏览上下文里被添加、修改或删除时,它都会触
发一个 storage 事件,我们通过监听 storage 事件,控制它的值来进行页面信息通信;
(4)如果我们能够获得对应标签页的引用,通过 postMessage 方法也是可以实现多个标签页通信的。
详细的资料可以参考:
《WebSocket 教程》 《WebSocket 协议:5分钟从入门到精通》 《WebSocket 学习(一)——基于 socket.io 实现简单多人聊天室》 《使用 Web Storage API》 《JavaScript 的多线程,Worker 和 SharedWorker》 《实现多个标签页之间通信的几种方法》
D
页面可见性(Page Visibility API) 可以有哪些用途?如何使用?
这个新的 API 的意义在于,通过监听网页的可见性,可以预判网页的卸载,还可以用来节省资源,减缓电能的消耗。比如,一旦用户不看网页,下面这些网页行为都是可以暂停的。
(1)对服务器的轮询
(2)网页动画
(3)正在播放的音频或视频
这个API的具体使用方法
首先这个 API 主要在document对象上,新增了一个document.visibilityState属性。该属性返回一个字符串,表示页面当前的可见性状态,共有三个可能的值:
- hidden: 页面彻底不可见
- visible: 页面至少部分可见
- prerender :页面即将或正在渲染,处于不可见状态。
只要document.visibilityState属性发生变化,就会触发visibilitychange事件。因此,可以通过监听这个事件(通过document.addEventListener()方法或document.onvisibilitychange属性),跟踪页面可见性的变化。
当页面可见性状态为hidden的时候,进行暂停视频播放等等操作。能够有效的节省资源,降低电耗。
详细资料可以参考: 《Page Visibility API 教程》
如何在页面上实现一个圆形的可点击区域?
(1)css 实现,使用 border-radius ,设置border-radius 为50%,即可将正方形变成圆形,实现一个圆形的点击区域。
(2) html 实现,使用 来给 图像标记热点区域的方式。 标签用来定义一个客户端图像映射, 标签用来定义图像映射中的区域,area 元素永远嵌套在 map 元素内部,我们可以将 area 区域设置为圆形,从而实现可点击的圆形区域。
<img src="shilaimu.jpg" alt="史莱姆照片" title="史莱姆" width="299" height="299" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="circle" coords="150,150,150" href="www.hao123.com" target="_blank" alt="">
map>
(3) js 实现,我们将使用判断一个点在不在圆内的简单算法,通过监听文档的点击事件,获取每次点击时鼠标的位置,判断该位置是否在我们规定的圆形区域内。
详细资料可以参考: 《如何在页面上实现一个圆形的可点击区域?》 《HTML 标签及在实际开发中的应用》
实现不使用 border 画出 1 px 高的线,在不同浏览器的标准模式与兼容模式下都能保持一致的效果。
使用div绘制线,设置高为1px,overflow:hidden。
<div style="height:1px;overflow:hidden;background:red">div>
title 与 h1 的区别?
title标签:写在网页的head部分,是展示给搜索引擎看的,搜索引擎的搜索结果中展示的标题就是这个title标签里的内容。
h1标签:写在文章正文的标题部分,是展示给用户看的。
Canvas 和 SVG 有什么区别?
Canvas 是一种通过 JavaScript 来绘制 2D 图形的方法。Canvas 是逐像素来进行渲染的,因此当我们对 Canvas 进行缩放时,会出现锯齿或者失真的情况。
SVG 是一种使用 XML 描述 2D 图形的语言。SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。我们可以为某个元素附加 JavaScript 事件监听函数。并且 SVG 保存的是图形的绘制方法,因此当 SVG 图形缩放时并不会失真。
网页验证码是干嘛的,是为了解决什么安全问题?
(1)网页验证码是区分用户是计算机还是人的公共全自动程序。它可以防止恶意破解密码、批量注册、刷票、论坛灌水等行为。
(2)有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试的行为。能够有效地保证用户账号的安全性。
渐进增强和优雅降级的定义
渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级:一开始就根据高版本浏览器构建完整的功能,然后再针对低版本浏览器进行兼容。
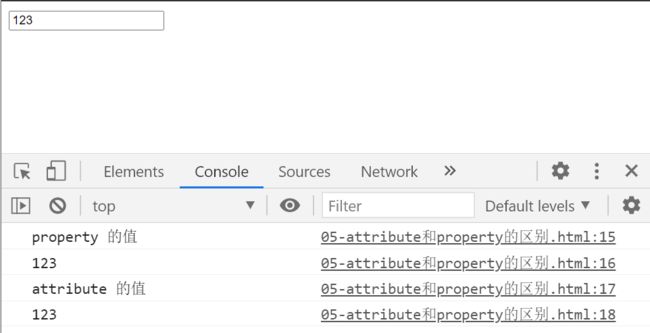
attribute 和 property 的区别是什么?
attribute 是 dom 元素在文档中作为 html 标签拥有的属性
property 是 dom 元素在 js 中作为对象拥有的属性。
对于 html 的标准属性来说,attribute 和 property 是同步的,是会自动更新的(input的value值除外),但是对于自定义的属性来说,他们是不同步的。
<input type='text' name="testName" class="testClass" cc='111' id='testInpt' value='123' />
<script>
var input = document.querySelector(".testClass");
input.addEventListener("blur", function () {
console.log("property 的值");
console.log(input.value);
console.log("attribute 的值");
console.log(input.getAttribute("value"));
})
script>
对 web标准中的可用性、可访问性和可维护性的理解
web标准主要强调的是一个网站的结构,样式,行为相分离,**(优点)**从而达到结构清晰,易于阅读,易于维护的目的。
可用性(Usability):产品是否容易上手,用户能否有效率完成任务,以及这过程中用户的主观感受可好,是从用户的角度来看产品的质量。可用性好意味着产品质量高,是企业的核心竞争力
可访问性(Accessibility):Web 内容对于残障用户的可阅读和可理解性
可维护性(Maintainability):一般包含两个层次,一是当系统出现问题时,快速定位并解决问题的成本,成本低则可维护性好。二是代码是否容易被人理解,是否容易修改和增强功能。
IE 各版本和 Chrome 可以并行下载多少个资源?
(1) IE6 2 个并发
(2) iE7 升级之后的 6 个并发,之后版本也是 6 个
(3) Firefox,chrome 也是6个
Flash、Ajax 各自的优缺点,在使用中如何取舍?
Flash:
(1) Flash 适合处理多媒体、矢量图形、访问机器
(2) 对 CSS、处理文本上不足,不容易被搜索
Ajax:
(1) Ajax 对 CSS、文本支持很好,支持搜索
(2) 多媒体、矢量图形、机器访问不足
共同点:
(1) 与服务器的无刷新传递消息
(2) 可以检测用户离线和在线状态
(3) 操作 DOM
在使用中如何取舍,主要看使用场景。如果需要处理多媒体、矢量图形、访问机器的任务比较多,那就使用Flash,如果对CSS、文本支持要求比较多,那就用Ajax。
怎么重构页面?
重构页面的主要方向是代码优化,性能提升。CSS优化、更好的语义化文档、浏览器兼容、页面性能、SEO优化。
页面重构需要注意以下几点:
1.前端代码规范
-
合理的网页结构布局
-
删除无用代码,精简代码
-
语义化html
2.提高页面加载性能
- 规范css和js的引用顺序,提高首屏渲染速度。
- javascript按需加载
- 图片懒加载
- 使用CDN上的文件等等。
说一说浏览器架构
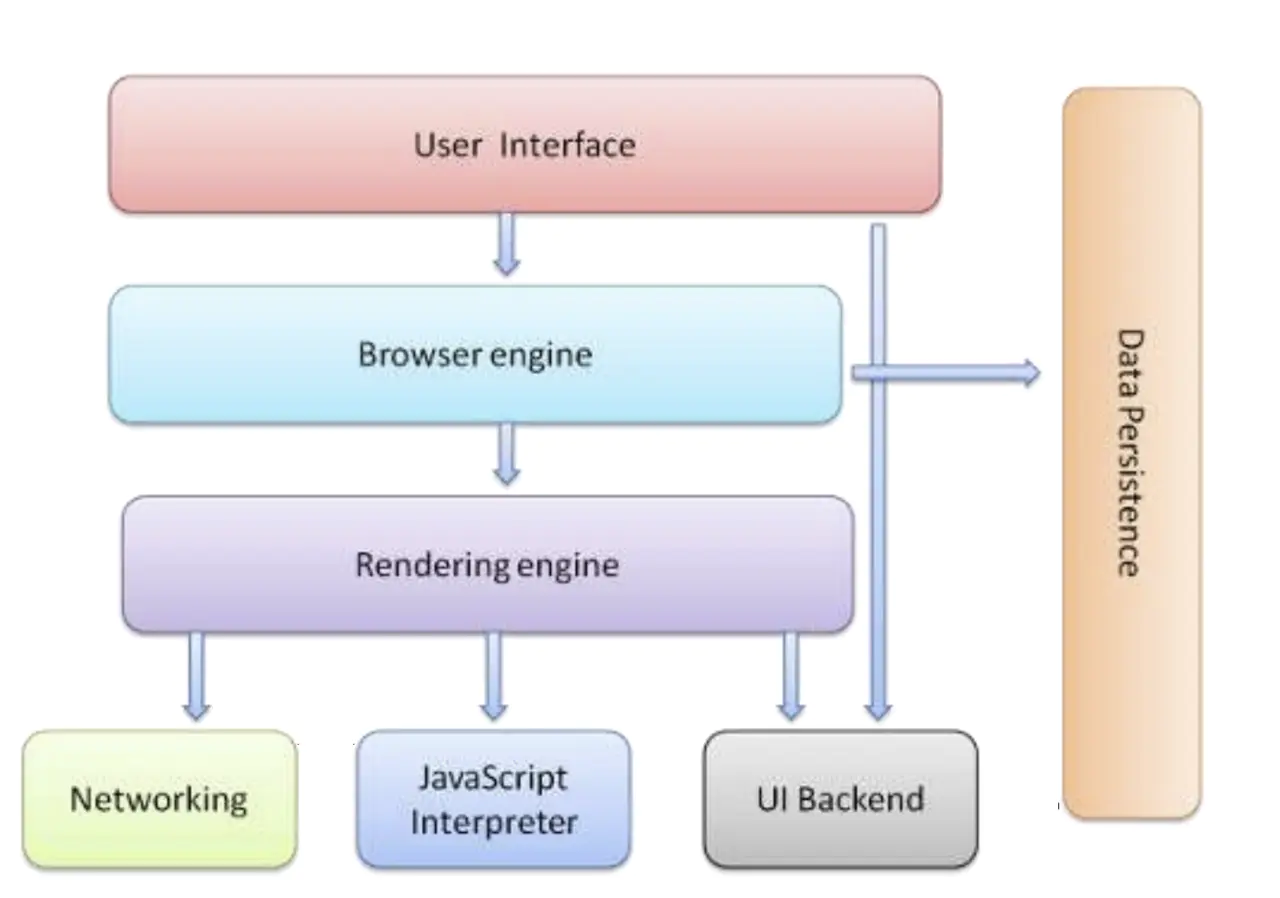
 当代现有的浏览器主要由用户界面(The user interface)、浏览器引擎(The browser engine)、呈现引擎(The rendering engine)、网络(Networking)、JavasScript 解释器(JavaScript interpreter)、用户界面后端(UI backend)、数据存储组成(Data storage)。
当代现有的浏览器主要由用户界面(The user interface)、浏览器引擎(The browser engine)、呈现引擎(The rendering engine)、网络(Networking)、JavasScript 解释器(JavaScript interpreter)、用户界面后端(UI backend)、数据存储组成(Data storage)。
而这些组件的功能如下:
- 用户界面 - 包括地址栏、前进/后退按钮、书签菜单等。除了浏览器主窗口显示的您请求的页面外,其他显示的各个部分都属于用户界面。
- 浏览器引擎 - 在用户界面和渲染引擎之间传送指令。
- 渲染引擎 - 负责显示请求的内容。如果请求的内容是 HTML,它就负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上。
- 网络 - 用于网络调用,比如 HTTP 请求。
- JavaScript 解释器。用于解析和执行 JavaScript 代码。
- 用户界面后端 - 用于绘制基本的窗口小部件,比如组合框和窗口。
- 数据存储。这是持久层。浏览器需要在硬盘上保存各种数据,例如 Cookie。新的 HTML 规范 (HTML5) 定义了“网络数据库”,这是一个完整但是轻便的浏览器内数据库。
E
说一说常用的 meta 标签,并说一说meta标签的作用。
meta标签是在head标签中的一个对文档进行描述的功能性标签
meta标签有两个重要属性,它们分别是name属性和http-equiv属性,那他们不同的参数值就实现了不同的网页功能。
常用的meta标签有
声明文档的字符编码
//针对name属性
页面描述
页面关键词者
网页作者
自动刷新并指向新页面。
为移动设备添加 viewport
//针对http-equiv属性
设置页面不缓存
可以用于设定网页的到期时间
meta标签有下面的作用:
1.定义页面使用语言
2.搜索引擎优化(SEO)
3.自动刷新并指向新的页面
4.控制页面缓存并且可以设置网页的过期时间
详细资料可以参考: 《Meta 标签用法大全》
css reset 和 normalize.css 有什么区别?
相关知识点:
为什么会有 CSS Reset 的存在呢?那是因为早期的浏览器支持和理解的 CSS 规范不同,导致渲染页面时效果不一致,会出现很多兼容性问题。
reset 的目的,是将所有的浏览器的自带样式重置掉,这样更易于保持各浏览器渲染的一致性。
normalize 的理念则是尽量保留浏览器的默认样式,不进行太多的重置,而尽力让这些样式保持一致并尽可能与现代标准相符合。
1.Normalize.css 保护了有价值的默认值
Reset 通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。 相比之下,Normalize.css 保持了许多默认的浏
览器样式。 这就意味着你不用再为所有公共的排版元素重新设置样式。 当一个元素在不同的浏览器中有不同的默认值时,Normali
ze.css 会力求让这些样式保持一致并尽可能与现代标准相符合。
2.Normalize.css 修复了浏览器的 bug
它修复了常见的桌面端和移动端浏览器的 bug。这往往超出了 Reset 所能做到的范畴。关于这一点,Normalize.css 修复的问题
包含了 HTML5 元素的显示设置、预格式化文字的 font-size 问题、在 IE9 中 SVG 的溢出、许多出现在各浏览器和操作系统中
的与表单相关的 bug。
3.Normalize.css 没有复杂的继承链
使用 Reset 最让人困扰的地方莫过于在浏览器调试工具中大段大段的继承链。在 Normalize.css 中就不会有这样的问题,因为在
我们的准则中对多选择器的使用时非常谨慎的,我们仅会有目的地对目标元素设置样式。
4.Normalize.css 是模块化的
这个项目已经被拆分为多个相关却又独立的部分,这使得你能够很容易也很清楚地知道哪些元素被设置了特定的值。因此这能让你自己
选择性地移除掉某些永远不会用到部分(比如表单的一般化)。
5.Normalize.css 拥有详细的文档
Normalize.css 的代码基于详细而全面的跨浏览器研究与测试。这个文件中拥有详细的代码说明并在 Github Wiki 中有进一步的
说明。这意味着你可以找到每一行代码具体完成了什么工作、为什么要写这句代码、浏览器之间的差异,并且你可以更容易地进行自己
的测试。
回答:
css reset 是最早的一种解决浏览器间样式不兼容问题的方案,它的基本思想是将浏览器的所有样式都重置掉,从而达到所有浏览器样式保持一致的效果。但是使用这种方法,可能会带来一些性能上的问题,并且对于一些元素的不必要的样式的重置,其实反而会造成画蛇添足的效果。
后面出现一种更好的解决浏览器间样式不兼容的方法,就是 normalize.css ,它的基本思想是尽量的保留浏览器自带的样式,通过在原有的样式基础上进行调整,来保持各个浏览器间的样式一致。相对与 css reset,normalize.css 的方法保留了浏览器中有价值的默认值,并且修复了一些浏览器的 bug,而且使用 normalize.css 不会造成元素复杂的继承链。
详细资料可以参考: 《关于CSS Reset 那些事(一)之 历史演变与 Normalize.css》 《Normalize.css 和 Reset CSS 有什么本质区别没?》
用于预格式化文本的标签是?
用于预格式化文本的标签是
。它是用来定义预格式文本,保留文本原有的格式。所谓的预格式化文本就是,按照我们预先写好的文字格式来显示页面,保留空格和换行等。有了这个标签,里面的文字,会按照我们书写的模式显示,不需要段落和换行标签了。但是,比较少用,因为不好整体控制。
head 标签中必不少的是?
标签用于定义文档的头部,它是所有头部元素的容器。文档的头部描述了文档的各种属性和信息,包括文档的标题、其他文档的关系等。
在head标签中可以包含的标签有: , ,