- vs code(setting.js)备用以及供他人参考
禾小沐的技术与生活
{"workbench.iconTheme":"vscode-icons","editor.fontSize":16,"editor.minimap.enabled":true,"files.associations":{"*.vue":"vue"},"emmet.includeLanguages":{"vue-html":"html","vue":"html"},"editor.formatOn
- VScode实用插件
愉快的小跳蛙
vscodeide编辑器
GitLens—Gitsupercharged(git历史记录甩锅用)GitGraph(看git代码记录)VueLanguageFeaturesColorfulComments(代码注释)Beautify(格式化代码)localhistory(本地历史代码)TODOTree(代码未完成)vscode-icons(好看的图标)BetterAlign(格式化对象)change-case(驼峰命名法)使
- 【VS Code+Verilog+Vivado使用】(5)VS Code配置文件
xduryan
VSCodevscode
文章目录5VSCode配置文件5VSCode配置文件现附上个人VSCode配置文件settings.json的内容:{//"verilog.linting.linter":"xvlog","verilog.ctags.path":"ctags",//"workbench.iconTheme":"vscode-icons","workbench.colorCustomizations":{"edit
- 七、VsCode 的10 个必装的扩展插件
贝小猪的快乐生活
1.文件图标vscode-icons插件名称:vscode-icons插件地址:https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons首先为了我们在编码时有一个高效、易用的界面,我们需要对一些不明了的组件做一些美化。vscode-icons插件可以实现对各种文件类型的文件前的图标进行优化显示,
- vscode配置记录
曹营汉将
配置文件:{"workbench.iconTheme":"vscode-icons","git.ignoreMissingGitWarning":true,"[yaml]":{"editor.insertSpaces":true,"editor.tabSize":4,"editor.autoIndent":true,"editor.fontSize":14},"files.autoSave":"o
- vscode 配置
咕噜噜_33bf
配置{"workbench.iconTheme":"vscode-icons","tabnine.experimentalAutoImports":true,"workbench.startupEditor":"none","git.path":"E:\\install\\git\\Git\\cmd\\git.exe","files.autoSave":"afterDelay","terminal
- 关于vscode的一些插件
强者zq
闲来无事,整理了一些vscode实用插件最基础的OpenInBrowser,Chinese是一开始就装了,就不说了1,vscode-icons文件图标2,BracketPairColorizer给嵌套的各种括号加上颜色3,HighlightMatchingTag匹配成对的HTML标签或括号并高亮显示4,AutoRenameTag自动修改匹配的HTML标签5,LiveServer一个具有实时加载功能
- 嵌入式开发之Vscode实用插件大全
YZW0123
VsCodeESP32嵌入式vscodec++ideTodoTreeDoxygen
嵌入式开发之Vscode实用插件大全①Chinese(Simplified)(简体中文)(神器)②C/C++&CMake&C/C++ExtensionPack(神器)③BetterC++Syntax④DoxygenDocumentationGenerator(神器)⑤vscode-icons(神器)⑥TodoTree(神器)嵌入式开发中Vscode常用的几个插件①Chinese(Simplifie
- VsCode 自定义格式化样式
Hermia_yuan
vscodeide编辑器
step1:打开设置—>在搜索栏中输入settingsetp2:复制以下代码在setting.json中{"workbench.startupEditor":"none","workbench.iconTheme":"vscode-icons","vetur.completion.scaffoldSnippetSources":{"workspace":"","user":"️","vetur":
- Vscode——开发常用插件分享
北冥有大鹏
工具vscode编辑器
一、使用vscode插件干什么?vscode插件是为了更高效的代码开发,为了美观的代码格式。下面推荐一些好用的插件1.简体中文语言包插件名称:Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode作用:将VSCode操作界面转换为中文,安装完成,重启VScode即可2.显示文件图标插件名称:vscode-icons作用:vscode中的文件
- Visual Studio Code必备好用插件
追海的人.
软件必备visualstudiocode
vscode-icons:文件图标HTMLSnippets:超级实用且初级的H5代码片段以及提示OneDarkPro:暗色主题DebuggerforChrome:Chrome调试工具CodeRunner:万能语言运行环境DocumentThis:快速注释IntelliSenseforCSSclassnamesinHTML:CSS类名智能提示CodeSpellChecker:代码拼写检查TODOHi
- vscode配置 更改界面 外观 添加扩展 配置c/c++【VScode】
秋千的千秋
vscode
自存更改外观→VScode自定义代码颜色、背景颜色、方法名、括号颜色{"workbench.iconTheme":"vscode-icons","files.associations":{".vue":"html"},"workbench.colorCustomizations":{"[QuietLight]":{"editor.foreground":"#000000","editor.sele
- VSCode高效开发插件
Snapeliu
文件图标vscode-icons首先为了我们在编码时有一个高效、易用的界面,我们需要对一些不明了的组件做一些美化。vscode-icons插件可以实现对各种文件类型的文件前的图标进行优化显示,这样我们在查看长长的文件列表的时候,可以直接通过文件的图标就可以快速知道文件的类型,而不是去看文件的后缀。代码美化BeautifyBeautify插件可以快速格式化你的代码格式,让你在编写代码时杂乱的代码结构
- 2019-12-24-vscode配置java--用户设置maven
Dragon_5d60
{"workbench.iconTheme":"vscode-icons","workbench.startupEditor":"newUntitledFile","java.errors.incompleteClasspath.severity":"ignore","workbench.colorTheme":"OneDarkPro","java.home":"D:\\Java\\jdk1.8.
- VsCode编辑器学习笔记
果木山
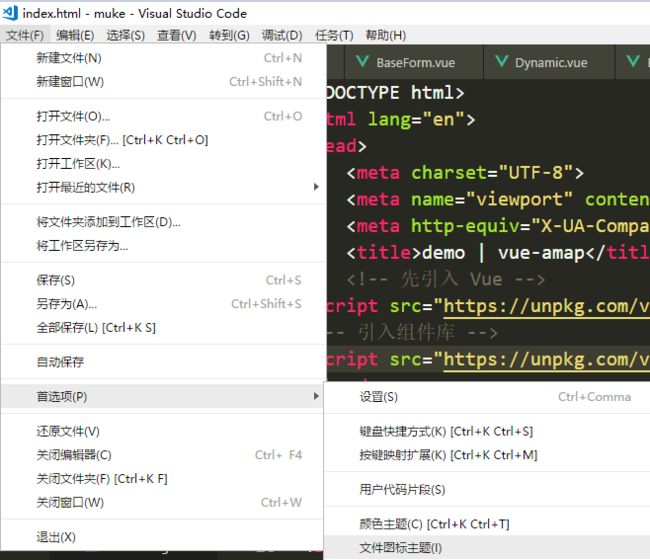
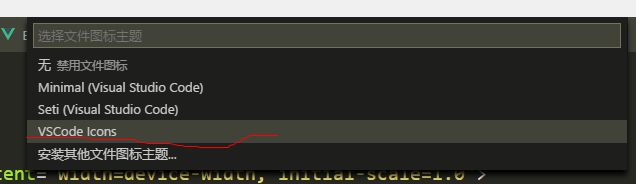
VsCode编辑器学习笔记学习链接:VSCode入门下载与安装参考文档:vscode的下载与安装用户配置用户界面主题设置颜色主题文件图标主题vscode-icons下载插件:1)商店中搜索:themeicon-theme2)文件——首选项——颜色主题/文件图标主题-安装其他主题(可以搜索主题插件)快捷键设置git配置git安装和下载vscode使用git操作:使用链接:vscode使用git操作插
- 【VsCode】vscode创建文件夹有小图标显示和配置
子非Yu@Itfuture
编程笔记(问题解决)vscodeide编辑器
效果步骤刚安装软件后,开始工作目录下是没有小图标显示的。如下图操作,安装vscode-icons插件,重新加载即可创建文件夹,显示图标如下:
- vscode常用插件
dravenxiaokai
-vscode-icons用于项目中文件类型显示对应的图标,提高文件定位的效率-TSLintthelinterfortheTypeScriptlanguage-PathIntellisense用于提示导入文件时候的路径-ESLintJS代码的规范检测-beautify进行代码的格式自动美化-ProjectManager项目管理-BracketPairColorizer括号增强功能-Document
- VScode-settings配置文件-插件目录-个人常用配置导出
JackieDYH
软件使用文档vscodeide编辑器配置文件插件
settings.json{"workbench.iconTheme":"vscode-icons","workbench.startupEditor":"newUntitledFile","emmet.triggerExpansionOnTab":true,"emmet.showAbbreviationSuggestions":true,"emmet.includeLanguages":{"ja
- vscode配置记录
vinoooooo
记录一下自己的vscode配置~~setting{"workbench.iconTheme":"vscode-icons","editor.fontSize":16,"workbench.sideBar.location":"left","emmet.triggerExpansionOnTab":true,"prettier.semi":true,"prettier.tabWidth":4,"ed
- 前端 -- 基础 保姆级介绍 VSCode 必备插件安装 常用快捷键
三毛与海子
WEB-前端前端htmlvscode
目录VSCode插件安装Chinese(simplified)AutoRenameTagOneDarkPro颜色主题格式化代码(VSCode自带)LiveServer实时预览VSCode-icons设置文件图标主题EasyLESS编译less文件常用快捷键:快速复制一行选定多个相同的单词添加多个光标全局替换某个单词快速定位到某一行选择某个区块放大缩小整个编辑器界面自定义快捷键VSCode插件安装C
- 打造完美编辑器--VS code
前端小兵
主题设置颜色主题OneDarkPro图标主题vscode-icons格式化Prettier代码检查ESLint:检查js语法规范TSLint:TypeScript检测Stylelint检查CSS/SCSS/Less语法规范Markdownlint检查markdown语法规范自动补全AutoCloseTag:自动闭合html等标签()AutoRenameTag:修改html标签时,自动修改闭合标签)
- VS Coce插件
yepeng05
GitLens:Git功能增强DebuggerforChrome:调试OneDarkPro:一个源自Atom的“OneDark”主题vscode-icons:图标视觉增强
- 【合集】vscode相关设置
火柴的初心
环境配置vscodec++
1.插件设置1.vscode-icons设置步骤:文件->首选项->文件图标主题->vscode-icons参考:VsCode插件之vscode-icons2.c_cpp_properties.json设置插件:C/C++生成c_cpp_properties.json文件步骤:ctrl+shift+P打开CommandPalette,运行C/Cpp:Editconfigurations...生成c
- vscode关于eslint的配置
揽月zhai星辰
vuevscode
配置eslint自动格式化配置vscode的json文件进入任意一个扩展插件的界面点击=>扩展设置=>右上角点击进入settings.json文件{"workbench.iconTheme":"vscode-icons","workbench.colorTheme":"OneDarkPro","oneDarkPro.editorTheme":"oneDarkProFlat","liveServer
- Visual Studio Code 珍藏好久的插件推荐
和你一起去月球
工具vscodeide编辑器
目录1、Prettier-Codeformatter2、ESLINT3、Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode4、GitLens—Gitsupercharged5、vscode-icons编辑6、Remote-SSH7、AutoRenameTag8、Vetur9、PathIntellisense10、AutoCloseTag
- vscode 主题、settings.json
w_小伍
主题:onedarkpro图标:vscode-icons插件:ChineseAutoCloseTagAutoRenameTagHTMLCSSSupportTODOHighlightJavaScriptJavaScript(ES6)codesnippetsLiveServervueVeturVue2SnippetsVue3Snippetsvue-helper(可以解决在vue文件里ctrl+左键无法
- VSCode配置Setting.json
mkdir-p~/.local/vscode-plugin需要安装的插件GitHubDarkvscode-iconsprettierpython{"workbench.startupEditor":"none","workbench.colorTheme":"GitHubDark","workbench.iconTheme":"vscode-icons","editor.fontLigatures
- vscode配置项,保存自动格式化,eslint,vue...
YellowWenJie
笔记vscodevue.js编辑器
{"workbench.iconTheme":"vscode-icons","workbench.colorTheme":"DefaultDark+","editor.minimap.enabled":false,"files.autoSave":"afterDelay","editor.fontLigatures":false,//100列后换行"editor.wordWrapColumn":1
- vscode常用插件
cyyy1223
vscode插件vscodejavascript前端
桌面打包工具Nativefier在线网页打包成桌面APP,原理是用Electron包装一下PicGo多图床上传工具+smms图床在线图片服务器vscode安装插件veturvue语法高亮、智能提示、格式化vscode-icons文件树添加图标AutoCloseTag自动补全HTML标签AutoRenameTag自动改名标签PathIntellisense路径提示VisualStudioIntell
- VS Code常用插件
Smalla
1、ChineseLanguage简体中文汉化插件,和我一样英文不好的童鞋可以安装这个插件进行汉化。这个插件重载之后还没有汉化成功的话,把编辑器关闭重新打开就行了。image.png2、vscode-icons让vscode资源树目录加上图标,有利于我们进行文件格式的判断。image.png3、HTMLSnippets很实用的HTML代码提示插件。image.png4、HTMLCSSSupport
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name