vscode配置 更改界面 外观 添加扩展 配置c/c++【VScode】
自存
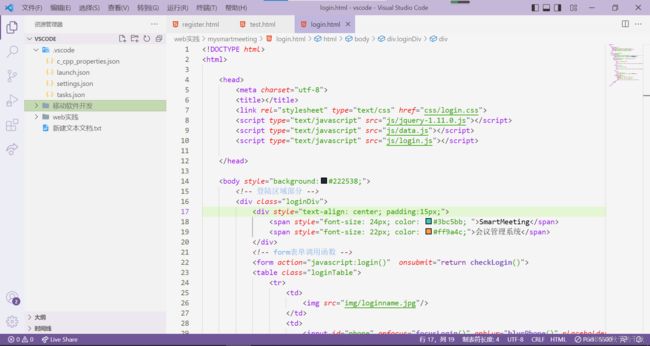
更改外观→VScode 自定义代码颜色、背景颜色、方法名、括号颜色
{
"workbench.iconTheme": "vscode-icons",
"files.associations": {
".vue":"html"
},
"workbench.colorCustomizations": {
"[Quiet Light]":{
"editor.foreground": "#000000",
"editor.selectionHighlightBorder": "#94767c00",
"editor.selectionHighlightBackground": "#ff000078",
"editorIndentGuide.activeBackground":"#81868d",
"editorBracketMatch.background": "#ca9fdb5e",
"editorBracketMatch.border": "#ff0000",
"tab.activeBackground": "#ad9cd4b2",
"textLink.foreground": "#d6561ac4",
"descriptionForeground": "#fd0000",
"selection.background": "#b98cd693",
"textBlockQuote.background":"#b89a9a",
"textSeparator.foreground": "#86c2df"
},
},
"editor.fontSize": 15,
"editor.tokenColorCustomizations": {
"[Quiet Light]":{
"comments": "#7e3648",
"strings": "#519657",
"functions": "#7e57c2",
"keywords": "#8e1da1",
"variables":"#f7aa6c",
"numbers": "#e62020",
"textMateRules": [
{
"name": "Comment",
"scope":[
"comment"
],
"settings": {
"foreground": "#50a3e7cc",
"fontStyle": ""
}
},
{
"name": "[VSCODE-CUSTOM] PHP Punctuation Variable Definition",
"scope": "punctuation.definition.variable.php",
"settings": {
"foreground": "#e57373"
}
},
{
"name": "String",
"scope":[
"string"
],
"settings": {
"foreground": "#32a504",
"fontStyle": ""
}
},
{
"name": "HTML:Tags",
"scope":[
"meta.tag",
"punctuation.definition.tag.html",
"punctuation.definition.tag.begin.html",
"punctuation.definition.tag.end.html"
],
"settings": {
"foreground": "#4b4444",
"fontStyle": ""
}
},
{
"name": "HTML:Tag Names",
"scope":"entity.name.tag",
"settings": {
"foreground": "#a617e9",
"fontStyle": ""
}
},
{
"name": "HTML: Attribute Names",
"scope": [
"meta.tag entity.other.attribute-name",
"entity.other.attribute-name.html"
],
"settings": {
"fontStyle": "italic",
"foreground": "#f31616"
}
},
{
"name": "Operator",
"scope":"keyword.operator",
"settings": {
"foreground": "#e21d1d",
"fontStyle": ""
}
}
]
}
}
}