1、怎么做到不在打开当前activity之前清空activity栈的情况下,将数据通过setResult传递给前一个页面?
在SSO SDK里面有一个二次认证的过程,当使用短信认证成功时,会触发密码二次认证,而密码认证页面是和登录页面复用的。现在有个问题,原来的做法,打开密码认证页面前,会清空前面的activity,以保证我能把登录成功后获取到的token setResult回给调用登录页面的接入方,那么现在这样做会导致一旦到了密码认证页面就无法返回到上一页了,一旦返回就会回到桌面或回到最初接入方的activity。
原来的跳转方式如下
/**
* 在认证选择的时候,发现如果是需要密码认证
*
* @param act
* @param type
* @param username
*/
fun startLogin(act: Activity, type: Int, username: String, phone: String) {
val intent = Intent(act, JTLoginActivity::class.java)
intent.flags = Intent.FLAG_ACTIVITY_CLEAR_TOP
intent.addFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP)
intent.putExtra(INTENT_KEY_BACK_FROM, BACK_FROM_PWD_AUTH)
intent.putExtra(INTENT_KEY_TYPE, type)
intent.putExtra(INTENT_KEY_PHONE, phone)
intent.putExtra(INTENT_KEY_USERNAME, username)
act.startActivity(intent)
}
通过 intent.flags = Intent.FLAG_ACTIVITY_CLEAR_TOP和 intent.addFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP)清空了前面的activity栈。现在需要当我按返回的时候能回到上一页,登录成功的时候,能够正常的把activity栈清空保证将token正常setResult回给调用方。最终我的方式是,把清空的语句去除掉,不再提前清空,这样保证了上一页能正常返回到开始认证页面,而当我登录成功后,我使用了如下方式跳转
/**
* 认证成功后跳过来
* 直接把数据返回并关闭本界面
*
* @param act
* @param login_result
*/
fun startLogin(act: Activity, login_result: String) {
val intent = Intent(act, JTLoginActivity::class.java)
intent.flags = Intent.FLAG_ACTIVITY_CLEAR_TOP
intent.addFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP)
intent.putExtra(INTENT_KEY_BACK_FROM, BACK_FROM_OTHER_LOGIN_SUCCESS)
intent.putExtra("login_result", login_result)
act.startActivity(intent)
}
可以看到我在当前页面带着登陆成功的数据跳转到了当前页面,此时跳转之前通过两个flags将前面的activity栈清空了,并且由于要跳转的activity使用了singletop,所以当前页面会被复用,而走onNewIntent,之后再onNewIntent中去setResult数据并关闭页面,就能够将数据正常的set回给调用页面了。
2、ReactNative flatlist做上拉加载的时候出现onEndReached被无限回调。
原代码如下
private renderList () {
return (
{
this.setState({
refreshing: true,
})
this.fetchData()
}}
refreshing={this.state.refreshing}
ListFooterComponent={this.footerComponent()}
onEndReachedThreshold={0.01}
onEndReached={this.loadMore()}
/>
)
}
关键在onEndReached 后面的函数调用的写法。其实这个{}是需要传递一个lambda作为参数,如果这样写就变成了每次直接调用,背后的逻辑不大清楚,不过解决这个问题,只要把后面写成一个lambda就可以了。
如下:
private renderList () {
return (
{
this.setState({
refreshing: true,
loading: true
})
this.fetchData()
}}
refreshing={this.state.refreshing}
ListFooterComponent={this.footerComponent()}
onEndReachedThreshold={0.01}
onEndReached={() => this.loadMore()}
/>
)
}
3、DeadSystemException
该错误在Android 7.0以上才会出现,由Android系统自身抛出。
下面的代码是这个异常的源码,注释处标有说明
//核心Android系统已经死亡并正在经历一个运行时重启。 所有正在运行的应用程序将被及时杀死。
package android.os;
/**
* The core Android system has died and is going through a runtime restart. All
* running apps will be promptly killed.
*/
public class DeadSystemException extends DeadObjectException {
public DeadSystemException() {
super();
}
}
其父类DeadObjectException中存在如下描述
The object you are calling has died, because its hosting process no
longer exists.
表示调用的对象已经不存在,因为宿主已经死亡
4、为什么乘法得到了负数
遇到一个奇怪的问题,我要拿30天等于多少毫秒,302460*60000 ,看这个算式,很正常没有任何问题,但是得到的结果出乎意料的是一个负数-1702967296 ,当场懵逼。后来想了下会不会是因为是个Long类型,但是没有转型的关系呢?
尝试将变量声明改一下,变成val ms:Long = 30246060000,结果是不行,因为在计算阶段以及得到负数了,所以最后改成val ms = 30246060000L,搞定,得到结果2592000000 。
5、怎么样处理滚动动画?比如在一个scrollView中要滑动到多少的时候显示一个滑出一个子View,到多少的时候滑动隐藏一个子View?
要实现类似话题中的筛选条或者邮箱列表的筛选条那样的效果只要使用一个东西 Scroller就行了,具体使用方式可以看博客https://blog.csdn.net/guolin_blog/article/details/48719871
6、使用jetpack room在初始化时遇到cannot find implementation 这样的异常怎么办?
实际上是注解没有被正确处理,你需要去引入room的注解处理器。
annotationProcessor "android.arch.persistence.room:compiler:1.1.1"
如果你使用的是kotlin,那么仅仅引入注解处理器是不够的,你还需要引入kotlin的kapt。
在gradle文件的顶部引入插件
apply plugin: 'kotlin-kapt'
并且将annotationProcessor 替换为kapt
kapt "android.arch.persistence.room:compiler:1.1.1"
7、使用Html.TagHandler处理富文本标签的点击事件的时候,会出现点击后回调数据错乱的问题,比如点0 回 1 点 2回0 之类的情况。
这个情况实际上是因为两个加了ClickableSpan的标签没有任何间距黏在了一起导致的,并不知道是不是api的bug,只要出现了两个标签无间距黏在一起就会,解决办法是Editable对象添加完ClickableSpan之后,在追加一个空格,把他们分割开,这样就不会了。
override fun handleTag(opening: Boolean, tag: String, output: Editable, xmlReader: XMLReader) {
if (tag.toLowerCase(Locale.getDefault()) == "img") {
// 获取长度
val len = output.length
// 获取图片地址
val images = output.getSpans(len - 1, len, ImageSpan::class.java)
images[0]?.source?.let { url ->
if (url.isNotEmpty()) {
imageUrls.add(url)
output.setSpan(ClickableImage(imageUrls,
imageUrls.size - 1, onImgClick),
len - 1, len, Spanned.SPAN_INCLUSIVE_EXCLUSIVE)
output.append(" ")
}
}
}
}
8、viewpager中使用了scrollView后,在切换viewpager时,scrollview会自动滚动的问题。
这个问题其实是焦点问题,因为scrollView中嵌套的子View,如recyclerView等自动获取了焦点导致的滚动。
解决方法是在scrollView的父控件中加入以下两个焦点相关配置。
android:focusable="true"
android:focusableInTouchMode="true"
9、前端配置Eslint Airbnb风格(WebStorm)
npm install -g eslint -g代表全局安装 先安装eslint
接着安装如下依赖
npm install -g eslint-plugin-jsx-a11y --save
npm install -g eslint-plugin-react --save
npm install -g eslint-plugin-import --save
npm install -g eslint-config-airbnb
初始化 eslint
eslint --init
在生成的配置文件中加入如下继承 (.eslintrc.json 或 .eslintrc.js)
extends: 'airbnb',
即可完成配置。
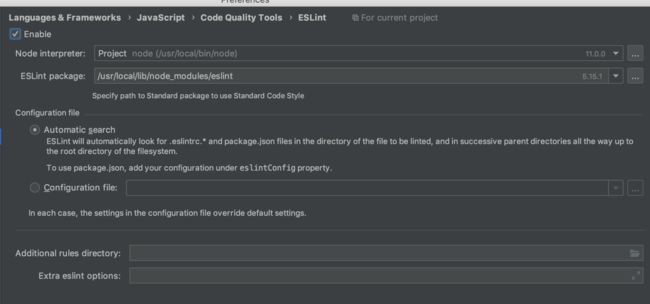
接着在WebStorm中打开eslint后重启ide即可。看到如下路径都被填充好。
之后可配置快捷键使用
10、Flutter布局时,要在一个row中放置一个TextField,出现离奇报错,导致所有组件无法渲染出来怎么办?
比如我们写了如下代码,在一个row中需要放置一个TextField
Row(
children: [TextField()],
)
一运行变会得到一系列的报错。其中大概会有这么一句 BoxConstraints(w=Infinity, 0.0<=h<=Infinity),flutter的报错,目前来看不像是jvm类语言、框架那样指向明确。
那么是什么原因导致的呢?
实际上是因为TextField这个widget的宽度默认是infinity的,那么在row这样一个横向group中它没法知道你到底想要多宽,没办法给后续的其他相邻子widget提供空间了。(大概是这样)
所以此时要解决这个问题,就是根据flex原则,给TextField一个flex。如下使用Expanded
Row(
children: [Expanded(child: TextField(), flex: 1)],
)
这样,Row就能知道怎么给你还有之后你的相邻子节点分配size了
纵向的widget也是一样的道理。
11、Flutter使用padding填充的区域是无法触发任何触摸事件的。
这一点很奇怪,我写了一份如下的代码,但是除了icon的区域,被padding填充的那8dp并没有办法触发点击事件,我的本意是让触摸范围扩大。
GestureDetector(
child: Container(
padding: EdgeInsets.all(8),
child: ImageIcon(AssetImage("asset/images/ic_clear.png"),
size: 14),
),
onTap: () {
print("点击了");
},
)
这一点很奇怪,我尝试为Container添加一个颜色就能顺利触发了。所以我们为其添加一个透明色就可以了,不知道这是flutter的bug还是什么。
GestureDetector(
child: Container(
color: Colors.transparent, //todo 光是填充padding的话,除了图标区域可一点击以外,padding区域同样是无法触发任何触摸事件的,除非填充上一个颜色。
padding: EdgeInsets.all(8),
child: ImageIcon(AssetImage("asset/images/ic_clear.png"),
size: 14),
),
onTap: () {
print("点击了");
},
)