- 2019-07-09 AutoCompleteTextView 问题
皮皮铭
实现自定义Adapter要实现Filterable接口,不然会报错重写getFilter()方法performFiltering()方法实现过滤数据的操作publishResults()用来接收performFiltering()的返回值,发布。
- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- iOS 隐藏UITextView 、UITextField 长按弹出菜单栏
假装自己很用心
ioscocoamacos
iOS17之后,长按会有一个自动填充的菜单,以及文本选中后的菜单改如何隐藏呢?可以用如下方法来隐藏。创建一个类,继承UITextView或者UITextField重新相关方法canPerformAction:withSender:与buildMenuWithBuilder相关代码如下////CNTextView.m//test3////Createdbyxxxon2024/8/2.//#impor
- Objective-C属性字符串NSAttributedString
FEverStar
iOS开发iOS开发入门到精通objective-cNSAttribut属性字符串
NSAttributedString是Objective-C中的属性字符串类,GitHub上也有很多第三方,用得较多的是TTTAttributedLabel,这里给大家介绍一下系统NSAttributedString类来实现富文本,并可实现点击事件,同时点击事件可携带参数。因为要做点击事件,所以我们用UITextView,首先声明一个UITextView属性:@property(nonatomic
- android常用控件详解,Android常见控件使用详解
尹子先生
android常用控件详解
本文实例为大家分享了六种Android常见控件的使用方法,供大家参考,具体内容如下1、TextView主要用于界面上显示一段文本信息2、Button用于和用户交互的一个按钮控件//为Button点击事件注册一个监听器publicclassClickextendsActivity{privateButtonbutton;@OverrideptotectedvoidonCreate(Bundlesav
- Android实践6 | 实现Button的监听
叶冷随记
实现Button的监听77.jpg按钮是最常用的控件,通过onClick方法可以实现单击按钮后产生一定的操作。可以传递intent,也可显示提示信息。目的:1、学会重载setOnClickListener方法,进行按钮的监听处理2、Toast的使用步骤:1、单按钮监听1)、在按钮所属的父Activity里,创建按钮变量privateButtonmBtnTextView;2)、在onCreate方法
- IOS 12 自定义用户协议对话框
sziitjin
IOSios
实现效果实现逻辑本文使用QMUI里面提供的控制器+自定义控件实现。添加依赖#腾讯开源的UI框架,提供了很多功能,例如:圆角按钮,空心按钮,TextView支持placeholder#https://github.com/QMUI/QMUIDemo_iOS#https://qmuiteam.com/ios/get-startedpod"QMUIKit"还不了解如何使用CocoaPods管理依赖的,建
- 2.1.1_文本框_TextView
CharlesLu8848
常用属性id该控件唯一表示layout_width该控件的宽度layout_height该控件的高度gravity该控件内部文字的对齐方式text显示的文本内容textColor显示的文本颜色textStyle显示的文本样式,三个可选值:normal(无效果),bold(加粗),italic(斜体)textSize显示的文本字体大小background该控件的背景,可以是图片、颜色android:
- iOS 富文本编辑框UITextView插入图片获取的字符不对
9岁就很6
如何删除“\U0000fffc”字符串?问题:断点可见\U0000fffc或者,但无论你怎么替换字符串为空传到后台返回的还是存在\Ufffc等特殊字符,这是因为转译并没有成功。用下面这段代码即可解决。letcodeString="\u{FFFC}"des=des.replacingOccurrences(of:codeString,with:"")
- EditText(输入框)详解
微语博客
简介EditText是Android的输入控件,负责与用户交互数据。EditText与TextView基本类似,TextView的属性也大都适用于EditText,这里讲解一些EditText的常见属性。如果想了解TextView的使用,可以阅读我的上一篇文章,TextView详解,另外这里贴一下EditText的官方文档EditText官方文档基础属性id:设置控件的id用于java代码中找到该
- 悬浮窗如何刷新view数据,比如TextView的文本消息?
桃先森_
WindowManager的updateViewLayout方法只会刷新view的位置等信息,不会刷新view的内容,比如TextView的文本消息,那么如何刷新呢?答案:使用view的post方法进行刷新;view.post{//文本刷新textView.text="我是刷新的文本内容"}
- Android 控件 - TextView
王2gou蛋
AndroidJavaandroidjava
1、TextViewhttps://www.bilibili.com/video/BV13y4y1E7pF?p=31.1、layout_width、layout_heightmatch_parent:表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小wrap_content:表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小数值:比如200dp写
- Android TextView详解(一)
我的宝宝最可爱
Android系列教程androidandroidstudio前端javaxml
TextView简介在Android应用中,我们通常使用TextView向用户展示文本信息,并可设置文字的字体大小、颜色、背景色等基本样式,本篇我们将学习TextView的一些常用操作和属性。下面是使用TextView实现的一些效果,我们接下来看实现方式。普通TextView的使用这里需要注意两个基本属性layout_width和layout_height,分别表示TextView的宽度和高度设置
- Android TextView
cunchi4221
字符串javaandroidcsspython
AndroidTextViewisoneoftheverybasiccomponentsandusedalot.Let’shaveadeeplookintoTextViewtoday.AndroidTextView是非常基本的组件之一,并且使用很多。今天让我们深入研究TextView。AccordingtotheGoogleDocumentation:根据Google文档:TextViewclas
- Android入门教程 | TextView简介(宽高、文字、间距)
上马定江山
androidflutterandroidstudio开发语言
TextView简介文字,是我们传达信息的一种常见方式。在安卓应用上显示文字,我们通常使用TextView。之前我们已经知道如何获取到layout中的TextView,也知道setText()方法可以修改显示的文字。结合我们实际的生活和学习经验,写字的时候,有哪些方面是可以由我们来控制的?文本内容;文字颜色;大小;背景等等。最简单的TextView:得益于as强大的提示功能,我们在layout中输
- 【Android】TextView详解和常用属性
Full guts
Androidandroidxmlandroidstudiojava
目录一、TextView简介二、常用属性一、TextView简介在Android开发中,TextView是比较常用的控件,展示文本信息,其属性也是比较繁多的,可设置文字的字体大小、颜色、背景色、边距等基本样式。TextView的继承关系:TextView作为一个大类,其继承了View,更是Button、EditText等多个关键控件类的父类。Button:用户可以点击或单击以执行操作的用户界面元素
- 【Android入门到项目实战--3.1】—— 七种常用控件的使用(TextView、Button、EditText、ImageView、ProgressBar、AlertDialog等)
四月天行健
Androidandroidandroidstudioidejava
目录一、常用的控件1、TextView2、Button3、EditText4、ImageView5、ProgressBar1)如何让加载条在加载完成时消失?2)如何修改进度条样式?6、AlertDialog7、ProgressDialog本篇主要讲解Android的常用控件。一、常用的控件1、TextViewTextView控件用于在界面上显示一段文本信息。下面尝试实现。XML布局文件代码如下:a
- Android 之 TextView (文本框)详解
诗者才子酒中仙
Android教程androidui
本节引言:学习完Android中的六大布局,从本节开始我们来一个个讲解Android中的UI控件,本节给大家带来的UI控件是:TextView(文本框),用于显示文本的一个控件,另外声明一点,我不是翻译API文档,不会一个个属性的去扣,只学实际开发中常用的,有用的,大家遇到感觉到陌生的属性可以查询对应的API!当然,每一节开始都会贴这一节对应API文档的链接:TextViewAPI好了,在开始本节
- android 设置TextView中部分字可点击
小婷婷tt
注意:Spanable中的常用常量:Spanned.SPAN_EXCLUSIVE_EXCLUSIVE---不包含start和end所在的端点(a,b)Spanned.SPAN_EXCLUSIVE_INCLUSIVE---不包含端start,但包含end所在的端点(a,b]Spanned.SPAN_INCLUSIVE_EXCLUSIVE---包含start,但不包含end所在的端点[a,b)Span
- android 代码规范
ProgrammerOz
规范建议本文档参考《阿里巴巴Java开发手册》撰写而成.撰写人:Simon,撰写时间:2022/1/26一、命名规范命名原则:单一,简洁,易懂任何变量名建议采用驼峰命名法TextViewtvName=findViewbyId(R.id.tv_name);全局变量建议在变量名前面增加前缀mprivateUserModel=mUser;布局命名方式建议统一命名activity的用act_开头fragm
- textView光标起始位置后移动
哇哇卡
上周遇到一个小的技术点,产品设计如下,要求:点击输入的时候前面的标题不消失,但是占位符部分的文字需要消失。而且显示的文字内容以及显示的顺序都是取决于网络请求返回数据。产品图片01大体思路是放了几张白底阴影边框的图片拉伸一下,作为背景,上面几行单行的输入行好处理,前面标题用label,后面放个textField,就可以了,代码如下:-(void)addtextField:(UITextField**
- 学习Android的第六天
世俗ˊ
Android学习android
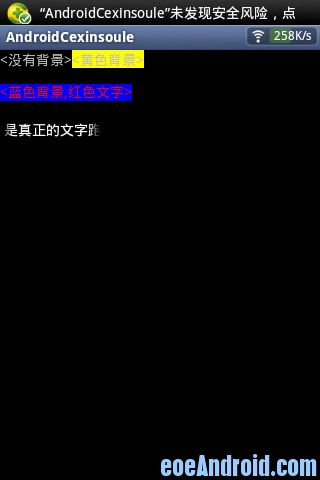
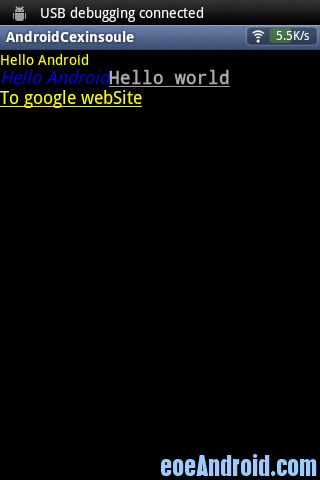
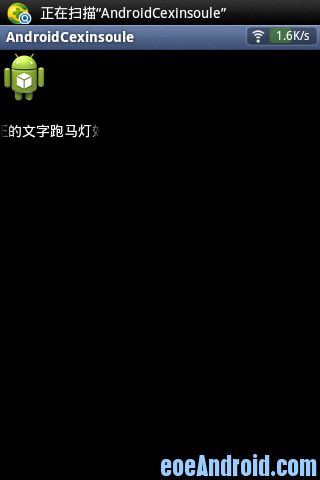
目录AndroidTextView文本框TextView基础属性范例带阴影的TextView范例带边框的TextView范例带图片(drawableXxx)的TextView范例1范例2使用autoLink属性识别链接类型范例TextView显示简单的HTML范例1范例2SpannableString&SpannableStringBuilder定制文本范例1范例2跑马灯效果的TextView范例
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- 还在用findViewById,不来了解下其它方式?
左大星
JetpackComposeAndroid进阶androidandroidjetpackandroid-jetpack
众所周知,都2220年了,findViewById已经是一种非常繁琐的操作,如果要去获取的id数量多,则对开发更加不友好。如果一个页面id过多,经常会有如下场景:TextViewtitle=findViewById(R.id.*tv_title*);TextViewtitle2=findViewById(R.id.tv_title2);TextViewtitle3=findViewById(R.i
- android setContentView流程分析
31a5bf98481c
为什么要分析setContentView()方法的代码呢?这是xml布局文件如何加载view到内存中的流程,如果懂了这个流程的话,一些功能我们就可以实现,比如换肤,比如如何改变项目中所有textview的文字颜色或者大小等等,所以我们学习很有必要的,既然要学习当然是从我们继承的Activity学起了classDarrenDemo7Activity:AppCompatActivity(){overr
- 【Android】全局自定义字体的实现
蜗牛是不是牛
由于网上大部分教程在新版本系统中已经失效,特此记录。一、修改TextView字体假设现在有一个字体文件msyh.ttf;对于某个TextView来说,如果想修改它的字体,可以简单的使用如下代码:valtv=findView()valtf=Typeface.createFromAsset(assets,"msyh.ttf")tv.typeface=tf这样就可以将单个TextView设置为对应字体。
- 学习Android的第九天
世俗ˊ
Android学习android
目录AndroidButton按钮基本的按钮StateListDrawable范例使用颜色值绘制圆角按钮自制水波纹效果AndroidButton按钮在Android中,Button是用于创建一个按钮的组件,它具有正常状态和点击状态,并且继承自TextView,因此可以使用TextView的属性以及一些其他的属性。基本的按钮我们可以直接使用XML语法创建一个ButtonStateListDrawab
- android 天时分倒计时,Android开发天时分秒倒计时
霜霜很乖哦
android天时分倒计时
一、效果图倒计时.png二、思路算多少秒,秒数取余60,(满足分后剩下的秒数)算多少分,秒数除60,再取余60(总分数满足小时后剩下的分数)算多少时,秒数除60,除60,再取余24(总小时满足天后剩下的小时)算多少天,秒数除60,除60,除24等到的整数就是天数三、完整代码:publicstaticvoidliveDescCountTime(longms,TextViewtvDays,TextVi
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- TextView
焦糖玛奇朵AND卡布奇诺
字符占位宽度/大小不同:textView.setTypeface(Typeface.MONOSPACE);设置为默认等宽字体
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h
 View Code
View Code

 View Code
View Code

 View Code
View Code
 View Code
View Code
 View Code
View Code