android ListView实现圆角实例教程二
Android框架浅析之锁屏(Keyguard)机制原理
http://www.eoeandroid.com/thread-181604-1-1.html
andriod一个不错的启动菜单显示屏动画效果(转载)
http://www.eoeandroid.com/thread-171965-1-1.html
分享一个短信应用源码
http://www.eoeandroid.com/thread-179723-1-1.html
对于简短的listview,加上如上面这些比较死的数据,我们完全没有必要用listview来实现,TableLout完全够了.主要是我们怎么实现带有弧度的边罢了,不过这也完全得力于shape的功劳,至于点击效果效果嘛,我们有selector,下面介绍下实现:
配置文件部分代码:
<ScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="none" > <LinearLayout android:id="@+id/ll_main" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" android:paddingLeft="10dp" android:paddingRight="10dp" > </LinearLayout> </ScrollView>
很简单,我们主要用这个Linerlayout来呈放我们的Table.
实现代码:
package com.jj.corner; import java.util.ArrayList; import java.util.HashMap; import java.util.Map; import android.R.color; import android.app.Activity; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.ViewGroup.LayoutParams; import android.view.Window; import android.widget.ArrayAdapter; import android.widget.LinearLayout; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.RelativeLayout; import android.widget.SimpleAdapter; import android.widget.TableLayout; import android.widget.TableRow; import android.widget.TextView; public class MainActivity2 extends Activity { private LinearLayout ll_main; private TableLayout tableLayout; private LinearLayout.LayoutParams layoutParams; private static final String MSG_0[] = { "jjhappyforever" }; private static final String MSG_1[] = { "天气动画", "通知栏天气" }; private static final String MSG_2[] = { "桌面插件", "绑定微博", "天气分享", "通知与提示", "定时播报" }; private static final String MSG_3[] = { "检查新版本", "发送建议", "帮助", "关于" }; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.main2); ll_main = (LinearLayout) findViewById(R.id.ll_main); showTable(); } /*** * 显示table */ public void showTable() { layoutParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); layoutParams.bottomMargin = 30; layoutParams.topMargin = 10; ll_main.addView(getTable(MSG_0), layoutParams); ll_main.addView(getTable(MSG_1), layoutParams); ll_main.addView(getTable(MSG_2), layoutParams); ll_main.addView(getTable(MSG_3), layoutParams); } /*** * 获取Table * * @param array * @return */ public TableLayout getTable(String[] array) { tableLayout = new TableLayout(this); tableLayout.setLayoutParams(layoutParams); tableLayout.setStretchAllColumns(true); for (int i = 0; i < array.length; i++) { TableRow tableRow = new TableRow(this); View view = getView(array[i], i, array.length); tableRow.addView(view); tableLayout.addView(tableRow); } return tableLayout; } /**** * * @param msg * 显示信息 * @param current_Id * 当前个数 * @param totle_Num * 总个数 * @return */ public View getView(String msg, int current_Id, int totle_Num) { LinearLayout linearLayout = new LinearLayout(this); LinearLayout.LayoutParams layoutParams1 = new LinearLayout.LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); layoutParams1.height = 1; linearLayout.setOrientation(1); // 创建分割线 View line = new View(this); line.setLayoutParams(layoutParams1); line.setBackgroundColor(getResources().getColor(R.color.black)); View view = LayoutInflater.from(MainActivity2.this).inflate( R.layout.item, null); view.setBackgroundDrawable(new BitmapDrawable()); view.setFocusable(true); view.setClickable(true); TextView textView = (TextView) view.findViewById(R.id.tv_list_item); textView.setText(msg); textView.setTextSize(20); // 只有一项 if (totle_Num == 1) { view.setBackgroundResource(R.drawable.default_selector); return view; } // 第一项 else if (current_Id == 0) { view.setBackgroundResource(R.drawable.list_top_selector); } // 最后一项 else if (current_Id == totle_Num - 1) { view.setBackgroundResource(R.drawable.list_bottom_selector); line.setVisibility(View.GONE); } else view.setBackgroundResource(R.drawable.list_center_selector); linearLayout.addView(view); linearLayout.addView(line); return linearLayout; } }
主要是getView有些复杂,不过都很好理解,相信大家都可以明白,只是没有动手做而已,小弟我只是想用这个练练手.
不过不要忘记我们的背景实现
这个是只有一项的背景,
default_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="[url=http://schemas.android.com/apk/res/android]http://schemas.android.com/apk/res/android[/url]">
<item android:state_pressed="true"><shape>
<stroke android:width="1dp" android:color="@color/gray" />
<solid android:color="@color/gray" />
<corners android:radius="8dp" />
</shape></item>
<item><shape>
<stroke android:width="1dp" android:color="@color/gray" />
<solid android:color="@color/white" />
<corners android:radius="8dp" />
</shape></item>
</selector>
list_top_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="[url=http://schemas.android.com/apk/res/android]http://schemas.android.com/apk/res/android[/url]">
<item android:state_pressed="true"><shape>
<stroke android:width="1dp" android:color="@color/gray" />
<solid android:color="@color/gray" />
<corners android:topLeftRadius="8dp" android:topRightRadius="8dp" />
</shape></item>
<item><shape>
<solid android:color="@color/white" />
<corners android:topLeftRadius="8dp" android:topRightRadius="8dp" />
</shape></item>
</selector>
list_bottom_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="[url=http://schemas.android.com/apk/res/android]http://schemas.android.com/apk/res/android[/url]">
<item android:state_pressed="true"><shape>
<stroke android:width="1dp" android:color="@color/gray" />
<solid android:color="@color/gray" />
<corners android:bottomLeftRadius="8dp" android:bottomRightRadius="8dp" />
</shape></item>
<item><shape>
<solid android:color="@color/white" />
<corners android:bottomLeftRadius="8dp" android:bottomRightRadius="8dp" />
</shape></item>
</selector>
list_center_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="[url=http://schemas.android.com/apk/res/android]http://schemas.android.com/apk/res/android[/url]">
<item android:state_pressed="true"><shape>
<stroke android:width="1dp" android:color="@color/gray" />
<solid android:color="@color/gray" />
</shape></item>
<item><shape>
<solid android:color="@color/white" />
</shape></item>
</selector>
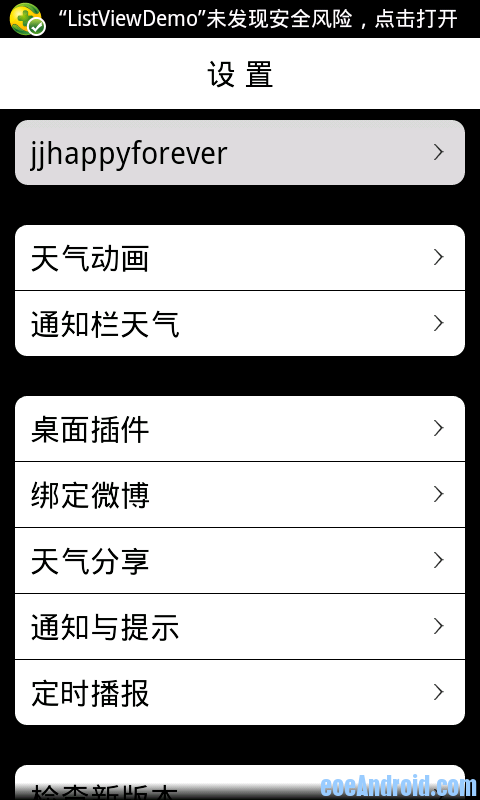
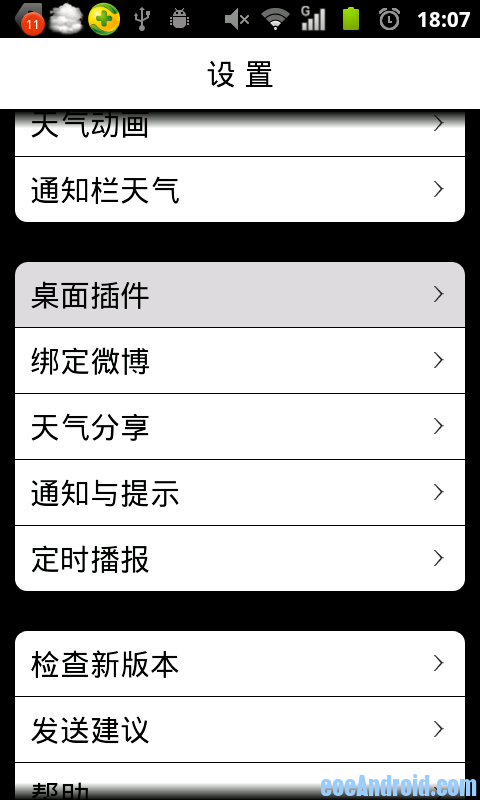
主要就这么多了,下面我们来看下实现效果:


原文地址:http://www.eoeandroid.com/thread-198770-1-1.html