原文链接:https://www.phyet.com/data-visualization
引言:数据,于我,非本业也;所谓无知少年勇赴约,又得弯腰不眠夜。今事毕已近半载,提笔良久不敢落。温故知新,我性使然;小作整理,权当入门之鉴;喻,汝若欲练此功,吾仅告知必先自宫。
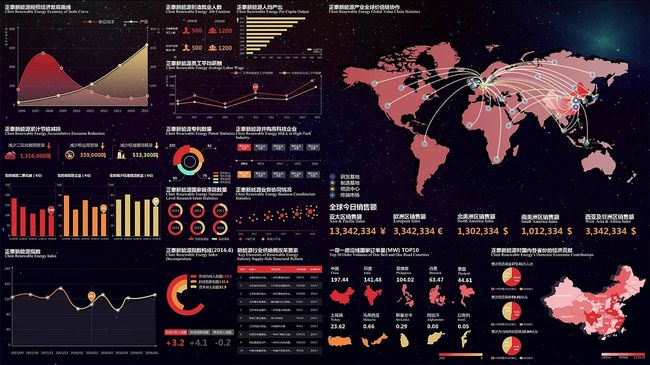
数据可视化,官方释义,是关于数据之视觉表现形式的研究;旨在借助于图形化手段,清晰有效地传达与沟通信息。话不多说,例之:
此即为数据可视化。
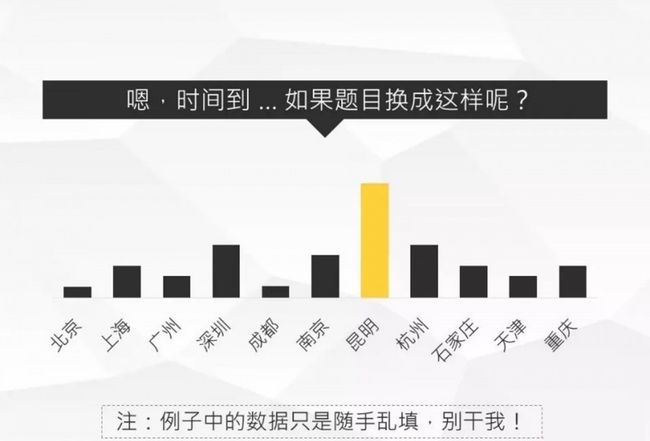
因果相传,凡事都讲问个why?如前文所述,为什么要做数据可视化呢,主要目的在于期望能够通过图形化的手段,来更清晰有效的进行信息的传达和沟通,再例之:
此即为什么要做数据可视化,简述,一言以蔽之。
书归正传,在明白了什么是数据可视化以及弄清楚了为什么要做数据可视化之后,事情便自然的发展成为了怎么去做数据可视化。而工欲善其事,必先利其器,so接下来对于数据可视化中的各种图表一一说明,如下:
柱状图
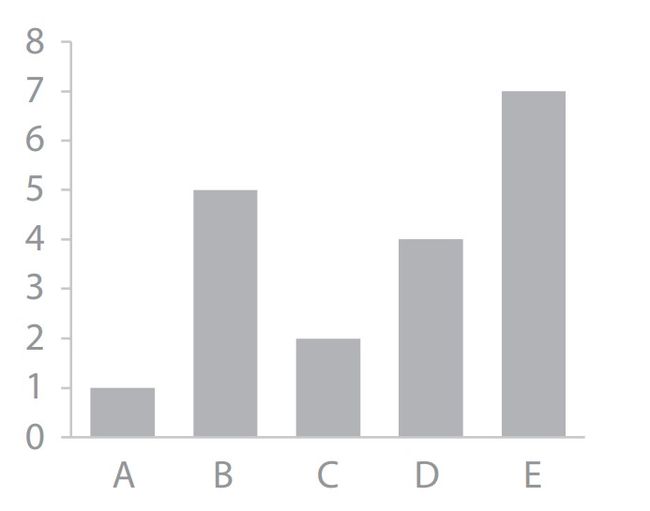
柱状图可谓司空见惯,总结起来,其主要用于二维数据集合的可视化表现(可以理解为每个数据点均包括x和y在内的两个数值),但通常只有一个数据维度需要进行比较;如下图:
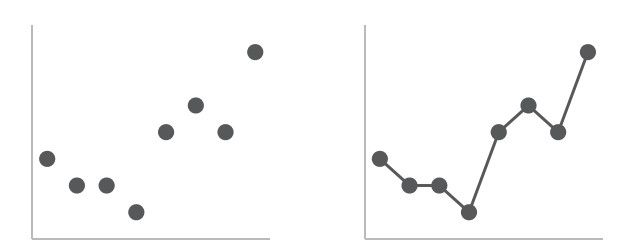
折线图
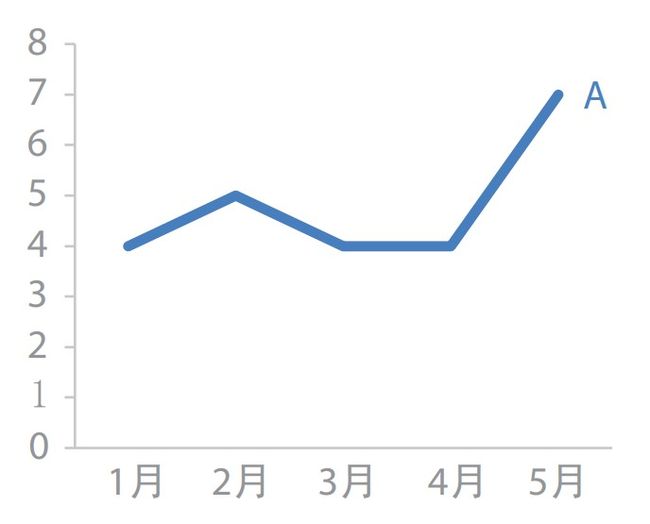
折线图与柱状图类似,均用以表现二维数据集合;区别在于,折线图更适合用以数据量级比较大的二位数据集,尤其对于需要突出数据整体趋势而非单个数据点的场合,如下:
当然,折线图的另一个特点还在于其可用于多组二维数据的展示,如下图:
饼图
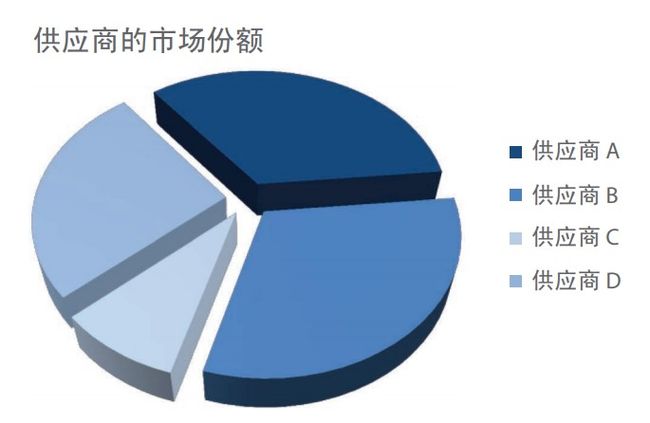
笔者鄙视饼图已久。简而言之,饼图是邪恶的。因为人的肉眼对于面积的大小不是特别敏感,例:
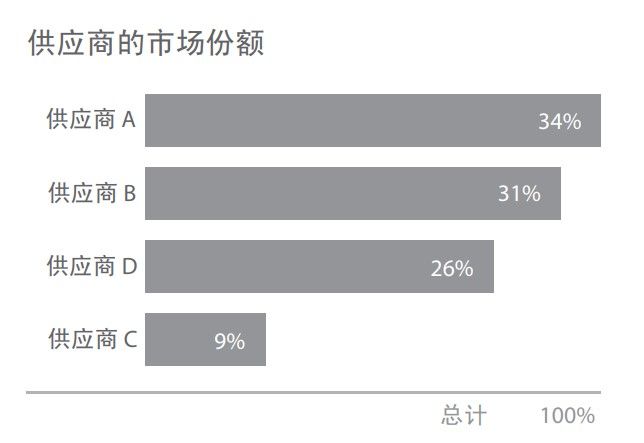
上图的饼图展示的是A、B、C和D四个供应商的市场份额。但如果我们来简单观察一下—在图中哪家供应商的份额最大?可能大多数人会认为正蓝色对应的供应商 B 的市场份额看起来最大,但事实并非如此。而如果以柱状图以替之,效果会是如何呢,如下:
效果不言而喻,那么饼图是否一无是处呢?可能有一个例外,就是反映部分和整体的比重时,效果尚可。
散点图
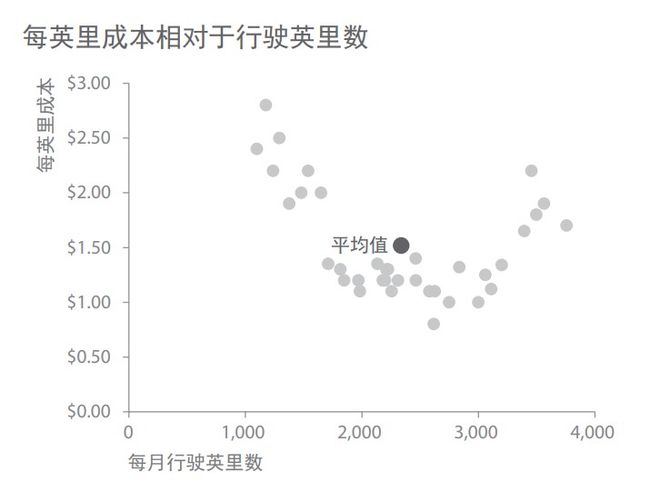
散点图较前文所述的几类图表而言,其可用以表现三维数据集合,但其中只有两维数据需要比较,并且尤其在展示两件事的关系时更加有用。因为散点图可以同时将数据对应到x轴和y轴上,观察其是否存在某种关系以及存在何种关系。散点图在科学领域使用比较频繁,但商业及学术领域中同样有散点图的用武之地,见下图:
如上图,假设我们管理公交车队,希望能理解行驶英里数与每英里成本之间的关系;并且假如我们想要重点关注每英里成本高于平均水平的情况,那么通过观察可知,当行驶英里数少于 1700 英里或者多于 3300 英里时,每英里 成本会高于平均水平。稍作修改,效果可能会更好:
气泡图
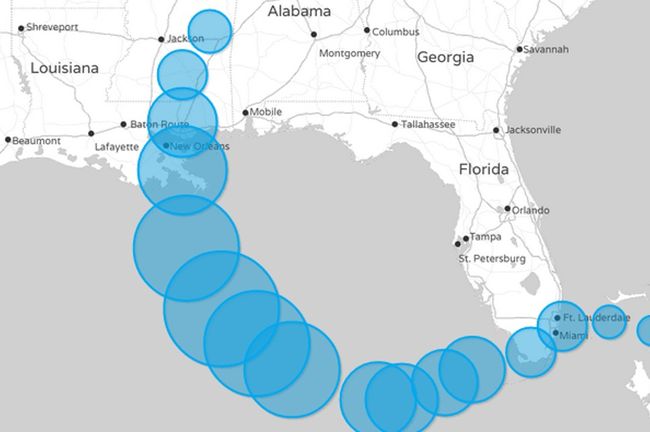
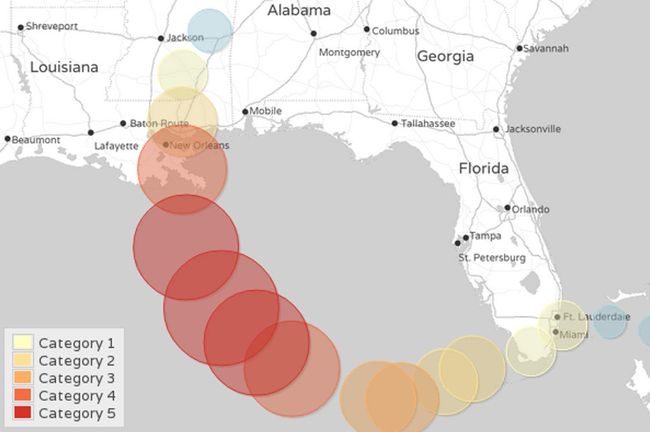
气泡图其实是散点图的一种变体,其通过每个点的面积大小来反映第三维数据,如下图所示,其描述的是卡特里娜飓风的路径,三个维度分别为经度、纬度、强度。点的面积越大,就代表强度越大。因为用户不善于判断面积大小,所以气泡图只适用不要求精确辨识第三维的场合。
而如果为气泡加上不同颜色(或文字标签),气泡图就可用来表达四维数据。比如下图就是通过颜色,表示每个点的风力等级:
雷达图
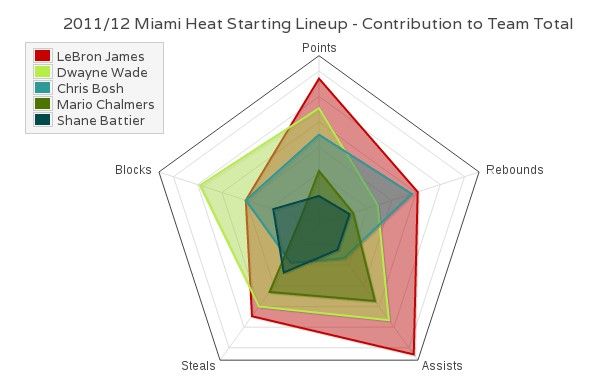
雷达图所适用的数据维度通常为四维以上,且每个维度都是必须可以排序的。整体来看,面积越大的数据点,表示其越重要。如NBA中对于首发五人的贡献统计,很显然勒布朗·詹姆斯(红色区域)是热火队最重要的选手:
以上,便为数据可视化中比较常用的几种图表形式。而如果想完成文初所示的综合性数据可视化方案,却远远不是简单的将几类数据图表排列组合就能够达成的。因为谈到视觉沟通,最重要的便在于受众感知的认知负荷;即受众付出多少精力才能够提取出信息。而造成过度或者无关的认知负荷的一个元凶就是本文所要提到的“杂乱”。那么我们要如何去识别图形中的信号和杂声呢,不妨尝试使用“视觉认知的格式塔原则”。
视觉认知的格式塔原则
格式塔心理学派在 20 世纪初开始理解个体如何认知周围世界的规则。他们关于视觉认知的原则定义了人们如何与视觉刺激交互并建立规则,这在今天依然适用。下文简单探讨一下其包含的六大原则:临近原则、相似原则、包围原则、闭合原则、连续原则和连接原则。
临近原则
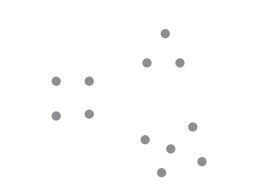
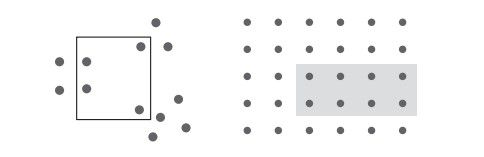
我们倾向于认为物理上临近的物体属于同一个群体。临近原则下图所示:根据点与点相互之间临近与否,你会很自然地将这些点视为三个不同的群体。
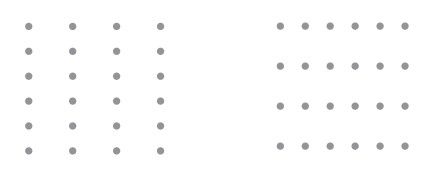
我们可以将这一原则应用到表格设计当中。在下图中,简单地通过调整点与点之间的空白,你的眼睛会按预设的方向移动,左侧图中随列向下,右侧图中则随行向右。
相似原则
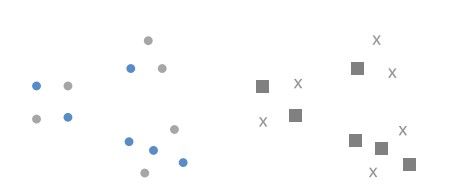
拥有相似颜色、形状、大小或者方向的物体会被视作相关或从属于一个群体。在下图中, 你会很自然地将左图中蓝色的圆或者右图中灰色的方块联系在一起:
这一原则也可以用于表格的设计,帮助将受众的目光聚焦到我们所期望的方向。在下中,颜色的相似性是让我们按行阅读(而非按列阅读)的线索。这消除了使用边框等额外元素 引导注意的需求。
包围原则
我们会认为物理上包围在一起的物体从属于同一个群体。不需要很明显的包围来达到这个 目的:浅色的背景通常就足够了,正如下图所示。
包围原则的使用场景之一是为数据添加一个视觉上的区分,如下图所示。
闭合原则
闭合的概念是指人们希望事情能够简化并符合脑海中已经存在的结构。因此人们倾向于将 一系列个体元素看作一个可识别的形状——当部分缺失时,我们的视觉会帮助填充。例如下图中的元素往往首先被看作一个圆,然后才是个体元素。
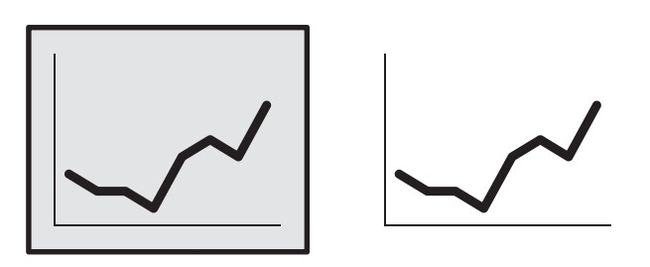
作图应用(如 Excel)通常默认包含边框、背景色等元素。闭合原则告诉我们这是没有必要的——我们可以去掉这些元素,而图形看起来仍然是一个凝聚的整体。更棒的是:当我们去掉那些不必要的元素后,数据更为突出了,如下图所示。
连续原则
连续原则与闭合原则类似:当我们观察物体时,尽管没有显式的路径,但我们的眼睛倾向 于寻找最平稳的路径并自然地创造出连续性。如下图的示例,如果我将图1的两部分分开, 大多数人期望看到的是图2的情况,而实际可能是图3。
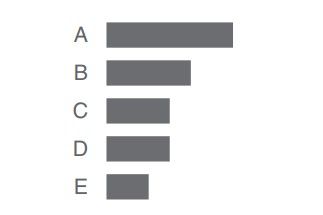
谈到该原则的使用,我将竖直的 y 轴从下图中移除。你仍然能看到条形图是对齐的,因 为左侧标签和右侧数据间的空白一致(最平稳的路径)。与闭合原则的应用一样,去掉不必要的 元素会使数据更为突出。
连接原则
最后一个格式塔原则是连接原则。我们倾向于将物理连接的物体视作一个群体。连接属性 通常比相似的颜色、大小和形状有更强的关联价值。在下图中,你很可能将线条连接的形 状(而非相似颜色、大小或形状)视为一对,这就是连接原则在起作用。连接属性通常没有包 围原则那么强,但你可以通过线条的粗细和深浅来影响这种关系以达到理想的视觉层次。
我们经常在折线图中使用连接原则以帮助眼睛看到数据中的规则,如下图所示。
通过这些简介,可能你已经了解到格式塔原则能够帮助我们理解人们如何观察,从而用于识别不必要的元素并减少视觉沟通的处理。进而去避免杂乱,帮助受众更容易更直观的去了解藏在数据下面的我们想表达的东西。
未完待续,且听下回分解……
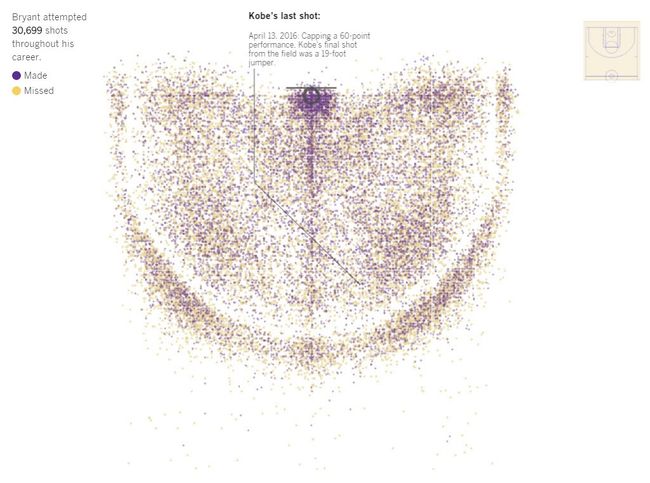
最后奉上,近几年最中意的一张图:
原文链接:https://www.phyet.com/data-visualization