在WebForm戏说 js的注释
小弟才学粗浅,只是演示一个新手常常犯得错误,请高手、大牛们 嘴下留情。。。。。
1、直接进入话题:新建一个Demo20120603.aspx 页面 然后敲入以下的代码
<script type="text/javascript">
window.onload = function () {
alert('广东韶关学院');
alert('网络中心');
alert('我爱广州');
}
</script>
运行结果 :
广东韶关学院
网络中心
我爱广州
2、js 注释有两种,大家都会
// 或/*********/
<script type="text/javascript">
window.onload = function () {
//alert('广东韶关学院');
/*alert('网络中心');*/
alert('我爱广州');
}
</script>
运行结果 :
我爱广州
3、重点部分来,在后台代码 Demo20120603.aspx.cs 添加一个变量
public partial class Demo20120603 : System.Web.UI.Page
{
protected string str = "我是一只猴子";//亲~~~我是刚添加变量
protected void Page_Load(object sender, EventArgs e)
{
}
}
在 前台Demo20120603.aspx 页面 js代码修改成以下样子
<script type="text/javascript">
window.onload = function () {
var s = '<%=str %>';
alert(s);
}
</script>
运行结果
我是一只猴子
5、代码运行似乎好像没有啥问题,OK,把后台代码 变量注释掉
public partial class Demo20120603 : System.Web.UI.Page
{
//protected string str = "我是一只猴子";//亲~~~我是刚添加变量
protected void Page_Load(object sender, EventArgs e)
{
}
}
在 前台Demo20120603.aspx 页面 js代码修改成以下样子
<script type="text/javascript">
window.onload = function () {
// var s = '<%=str %>';
// alert(s);
}
</script>
运行结果
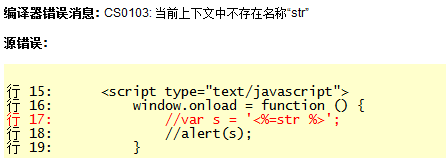
① 、

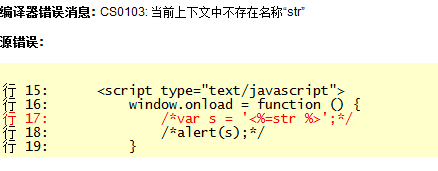
②、换js 第二种注释

两次的js注释都错误,解决方法有木有呢
小弟只知道有两个
第一、直接删除不要的代码,就不要注释(推荐)
第二、 可以尝试一下这个注释 <%--/*var s = '<%=str %>';*/--%>,前提条件:js里面包含后台代码
为啥要这样子注释。原因就不多说咯,楼下很多大牛给你很多答案咯
最后是广告时间:小弟不才,已发布三款wp7软件(天气小秘书 、情侣通、36MM 坐车(审核中)),迟点整理公布源码出来,请有wp7手机的猴子支持小弟一下。亲,记得好评哦