这是我的色彩系列文章第二篇。
目录
一、绿色
(一)绿色的定义
(二)绿色代表的意象
(三)绿色配色实例
(四)UI 设计中的绿色应用
二、蓝色
(一)蓝色的定义
(二)蓝色代表的意象
(三)蓝色配色实例
(四)UI 设计中的橙色应用
三、紫色
(一)紫色的定义
(二)紫色代表的意象
(三)紫色配色实例
(四)UI 设计中的黄色应用
四、尾巴
一、绿色
(一)绿色的定义
物理角度:如下图 1.1.1.0 所示,绿色处于光谱的中间位置,波长在570~500nm之间(数据来源不同,波长范围具体数值可能略有不同),同时绿色也是色光三原色(红绿蓝)之一。
概念
波长:指波在一个振动周期内传播的距离。
感官角度:具有绿色色相倾向性的色彩,都是绿色。
色相倾向性:色彩属于某一色相的程度。
(二)绿色代表的意象
概念
意象:“意象”这个词分为两部分,主观的“意”和客观的“象”,以“红色”为例,红色是客观的“象”,但人类会把红色与某些情感联系在一起,而这些情感就是客观的“意”。
绿色所表达的意象
自然:
森林、植被:健康、凉爽、环保
春天:生机
人文:
橄榄叶:和平
红绿灯中的绿灯、安全出口指示灯:允许
西方世界的恶魔:邪恶
(三)绿色配色实例
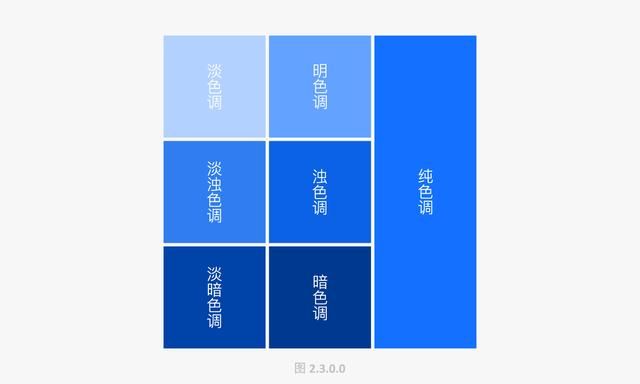
上文阐述了绿色所代表的意像,接下来我们从宏观角度选出能代表这些意象的绿色(之所以选出有代表性的绿色,是因为在色彩选择上绝大多数情况并不是非 A 即 B ,在这里我是在综合相关材料及个人认知的基础上去选出最适合的色彩),选择的方向是下图 1.3.0.0 所示的 7 个色调。
下面我们将这些意象分为正负两个方向,去寻找能够代表这些意象的绿色。
1、正向意象
健康(释义:健康是指一个人在身体、精神和社会等方面都处于良好的状态。)
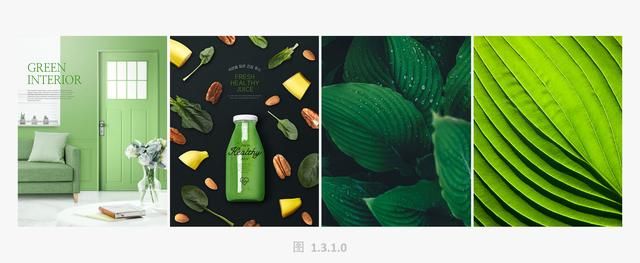
健康这种情绪是坚定和饱满的,就像健美先生健硕的肌肉一样,而这种饱满感需要通过相对高纯度(体现饱满)的色彩来展现,明色调、浊色调、暗色调、纯色调这四种色调色彩饱和度更高,但其中明色调明度较高(相当于在纯色调中加入白色),饱满感相对下降(因为人们通常将白色视为无色),所以不推荐明色调作为表现“健康”的色调,我们再以理论联系实际,如下图 1.3.1.0 所示的四副图片主色调对应以上四种色调(明色调、浊色调、暗色调、纯色调),你也会发现明色调的“健康”程度与其他三副图片相比是下降的。
推荐色调:纯色调 浊色调 暗色调
凉爽(释义:清凉爽快)
凉爽是一种让人舒服不冷也不热的状态,很多时候森林(景区)是人们纳凉的好去处,但也不是所有森林都能让人“凉爽”,如下图 1.3.1.1所示,虽然大家都是森林,但左图已经凉到阴森了,而因为有阳光穿过右图能更好的的体现凉爽。
从色调上来说,左图森林的绿色更靠近暗色调,右图更靠近纯色调,相对而言,太浅(饱和度低,明度高,类似于明色调)的绿色显得不够凉爽,太深(明度低)的绿色又太过凉爽,纯色调的绿色可能是更好的选择。
我也试着在花瓣上搜索了“凉爽”这个关键词,搜到了下图 1.3.1.2,诶...似乎以淡色调为主色的绿色也挺凉爽,怎么回事?我先试着去除内容对意象传递的影响(控制变量法),吸取两个森林图片和柠檬图片的主色,如下图1.3.1.3所示,只看色彩,你会觉得哪种色彩最不凉爽呢?,我的答案是最右明色调。那为什么柠檬图看起来倒是挺凉爽?我琢磨了一下,原因有二,一是从物的角度,图片主角是柠檬和水珠,柠檬的酸爽似乎与凉爽的意象有一种天然的联系,外加体现凉爽的水珠,这两者的结合已奠定凉爽基调;二是从色彩的角度,虽然图片主色是淡色调的绿色,但柠檬作为主角它的叶子及表皮依然是纯色调的绿色,也就是主角色中包含纯色调绿色,而在图片中主角对图片传递的情感起到很大的作用。
推荐色调:纯色调
环保(释义:是指人类为解决现实的或潜在的环境问题,协调人类与环境的关系,保障经济、社会的持续发展而采取的各种行动的总称。)
环保(环境保护)也就是保护大自然,很大程度上一谈到大自然(大自然、是指狭义的自然界。它是与人类社会相区别的物质世界。)如下图 1.3.1.4 所示,在人们心中的印象就是绿色的草原、森林等景象,所以绿色也就成了环保的代表性色彩之一。(代表天空、大海、湖泊的蓝色同样也可以作为环保的代表色。)
如下图 1.3.1.5 所示是几副“环保”主题海报,在环保相关作品上,表现环保这个意象的关键在于有足够的绿色,所以低饱和度色调的“环保”感觉会打折扣,建议选择相对高饱和度(绿色含量高)的浊色调、纯色调。
推荐色调:浊色调 纯色调
生机(释义:生命的活力。)
绿色之所以能够展现生命活力也是与小草、大树之类的绿色植物有关,如下图1.3.1.6 所示在水泥地中坚强生长的小草很好的展现了生命的顽强与活力,那么,哪一种色调的绿色能够更好的的展现生命的活力呢?纯色调是当仁不让的,我也试着在百度当中搜索“生机 绿色”这个关键词
满眼的绿色都是接近于纯色调的色彩,这也是纯色调的高饱和度和适当明度决定的。
推荐色调:纯色调
和平(释义:和平通常指没有战争或没有其它敌视暴力行为的状态,也用来形容人的不激动或安静。)
绿色之所以象征和平主要源于橄榄叶(如下图 1.3.1.7 所示是橄榄叶,它的绿色接近于淡浊色调,当然能够表现和平的绿色色调不一定非是淡浊色调的绿色,从情绪的有效传递上来说,图 1.3.0.0 中的 7 个色调中因淡色调情绪较弱不推荐外,其他色调色彩都能传递和平的意象,因此我们在选择具体色调时还是要从作品出发,选择最合适的。
推荐色调:明色调 淡暗色调 淡浊色调 暗色调 浊色调
允许(释义:许可。)
如下图 1.3.1.8 所示,在现实生活中,我们可能常常看到安全出口、路标或逃生通道以及红绿灯中的绿灯使用绿色,这些标识标牌中的绿色都带有“允许”的含义,当我们在使用手机输入信息且信息输入正确时应用程序可能也会以绿色对勾等形式给予用户明确反馈,这都是绿色“允许”这个意象的使用,而适合表达“允许”意象的绿色色调,我个人建议是选择让用户能明显感到“绿色”的色调即可,也就是饱和度相对高的色调——明色调 浊色调 纯色调。
推荐色调:明色调 浊色调 纯色调
题外话:如下图 1.3.1.9 解放军战士所示,绿色作为迷彩服的主色能够起到保护的作用,这不是传递的情感,而是实际的作用,也就不作为意象来说,当然迷彩服也不全是绿色,也会加入棕色等色彩(都是为了与周围环境保持一样),单从迷彩服的角度出发,没有哪一种色调的绿色最适合的,需要根据作战环境来决定。考虑到需要满足不同的作战环境需求,如下图 1.3.1.9 所示,美军在2010年的阿富汗战场上,首次亮相了一种叫做MultiCam 的迷彩服,也就是全地形迷彩,那最大的好处自然是能适应任何地形。MC迷彩有了一种“说绿不绿、说黄不黄、说土不土、说亮不亮”的中间色调。
2、负向意象
邪恶(释义:与正义相反的路线,邪恶代表坏,但不同于黑暗。)
如下图 1.3.2.0 所示在西方的影视剧作品中恶魔经常以绿色的形象示人(洛基、灰姑娘后妈等人物),那么为什么是绿色呢?可能的原因是是恶魔常常拥有强大的能量,用绿色来代表来自大自然的巨大能量,而黑色代表邪恶,黑加绿的组合更靠近浊色调、暗色调。
推荐色调:浊色调 暗色调
题外话:在这里跟大家聊聊绿色在手术衣上的应用,我们会发现医生的手术衣常常都是绿色、青色的,为什么呢?这里就是我们本系列第一篇文章(链接)中所说的视觉后像的应用,即人们长时间看一种颜色,将视线转移到其他地方会看到这种颜色的补色,补色是视神经补偿性功能所要求的,用来维持视感觉的平衡,而医生做手术会长时间看鲜血(红色),再通过看到包括手术服及周边墙壁的红色的补色绿色或青色来维持视觉平衡,从而使医生始终对手术对象保持敏锐。
(四)UI设计中的绿色应用
使用绿色作为品牌色的 APP 也不少,主要集中在社交、学习教育、效率办公等领域,如下所示。
聊天社交
微信、易信、米聊、豆瓣
影音视听
爱奇艺、QQ 音乐
学习教育
高高手、网易云课堂、有道精品课、网易公开课
居家生活
米家、安居客
医疗健康
丁香医生
效率办公
BOSS 直聘、拉钩招聘、印象笔记
为什么绿色的应用主要集中在社交、学习教育、效率办公等领域,我猜测原因有二:
1、绿色是中性色彩,也是我们生活中常见的色彩,没有明显的冷暖倾向,相对柔和,适合覆盖用户群体广泛的应用程序,且无论学习办公还是社交软件中的界面都需要长时间阅读,相比黄红等色彩,柔和的绿色更为适合;
2、上文已阐述,绿色带有“允许”的意象,而无论学习办公还是聊天社交软件也都希望沟通能够畅通无阻。再者,从社交软件的角度来说,一直以来手机上拨号键(图标)始终使用的都是绿色,在没有社交软件之前,电话是人们之间进行社交的重要方式,从“绿色”(拨号键)到“绿色”(社交软件),似乎意味着沟通交流方式的传承。
二、蓝色
(一)蓝色的定义
物理角度:如下图 2.1.0.0 所示,蓝色处于光谱偏右位置,波长在 500~450nm之间,蓝色也是色光的三原色之一。
感官角度:具有蓝色色相倾向性的色彩,都是蓝色。
(二)蓝色代表的意象
蓝色所表达的意象如下
自然
天空、大海:广阔、深邃
人文
西装(深蓝色):深沉
blue(英文单词):忧郁
警察制服:镇定、安全
蓝领:体力劳动者
(三)蓝色配色实例
1、正向意象
深邃(释义:深的;幽深。(多指景色或环境))
如下图 2.3.1.0 所示,“深邃”让我立刻联想到了银河系和宇宙,就“深邃”这个词而言,尤其是“深”这个字而言,暗色调和淡暗色调的深蓝色(饱和度低,色彩较深)更为合适。
推荐色调:暗色调 淡暗色调
深沉(释义:沉稳,不外露。)
我们出席正式场合都需要着正装,如下图 2.3.1.1所示,这位男士穿的是藏青色的西装,显现出男士的深沉与冷静,为什么藏青色能传递出这种气质?藏青色=蓝色+黑色,黑色显深沉,蓝色因为属于冷色系色彩,显冷静,两种色彩的结合即藏青色,即显深沉,又不像纯黑色那样单调,同上一个意象(深邃),无论是深沉还是深邃,色彩“重量”都需要相对重一些,所以依然推荐暗色调与淡暗色调去体现深沉感。
推荐色调:暗色调 淡暗色调
体力劳动者(释义:指工人、农民和一切靠体力进行生产劳动的人。)
蓝色之所能够代表体力劳动者,主要源自于“蓝领”这个概念,如下图 2.3.1.2 所示,“蓝领”这个概念是自 50 年代以来美国因从事体力劳动的工人一般穿着蓝色工作服,而有了“蓝领”的称呼。从突出蓝领工人踏实、勤奋的角度来说,纯色调蓝色饱和度、明度均较高,能够有效传递积极向上的情绪。
推荐色调:纯色调
2、负向意象
忧郁(释义:忧伤郁结;忧虑烦闷。)
在英文当中,blue 有忧郁的含义,在张惠妹《听海》这首歌中有句歌词——“灰色是不想说,蓝色是忧郁..."那么蓝色为什么能够代表忧郁?原因是蓝色是冷色系色彩,人们看到冷色系色彩肾上腺素会降低,高明度的蓝色(淡色调、明色调、纯色调)可能还好,但如果大面积使用低明度(淡暗色调、暗色调)蓝色,如下图 2.3.2.0 所示,就会营造出忧郁甚至让人抑郁的氛围。
推荐色调:淡暗色调 暗色调
(四)UI设计中的蓝色应用
如下所示,虽然蓝色覆盖了很多类型的应用程序,但蓝色总是更多地出现在工具类产品上。
实用工具
百度、QQ浏览器、搜狗浏览器、迅雷、QQ输入法
影音视听
酷狗音乐
学习教育
小猿搜题
聊天社交
知乎
居家生活
贝壳找房
图书阅读
微信读书、Kindle 阅读
效率办公
钉钉、TIM、Microsoft Word、腾讯文档、有道云笔记
金融理财
支付宝
新闻资讯
汽车之家
旅行交通
携程旅行
蓝色几乎成了工具类(这里指的是狭义工具类产品,即为解决某一具体需求,能够让用户提高效率节约时间的产品,例:有道云笔记主要用于解决用户的记录需求。)、办公类产品的品牌色,什么原因呢?从我们上文的意象出发,作为工具类产品(含办公类)产品,效率是他们所看重的,而蓝色作为冷色系色彩能够让用户更加冷静,从而高效的完成任务。
三、紫色
(一)紫色的定义
物理角度:如下图 3.1.1.0 所示,紫色处于光谱的最右位置,波长在430~400nm之间,是波长最短的色彩(色光),这也是我们很少看到紫色(光)作为信号灯的原因。
感官角度:具有紫色色相倾向性的色彩,都是紫色。
(二)紫色代表的意象
紫色在自然界中不如红橙黄绿蓝等色彩的出镜率高,在现实生活中使用频率也较低,所以寻找紫色的意象较为困难。如下是紫色能够传递的意象:
自然
因自然界少见,故能够传递神秘的意象
人文
紫水晶、薰衣草:爱情
“紫气东来”、紫禁城:尊贵
(三)紫色配色实例1、正向意象
神秘(释义:难以捉摸;高深莫测。)
如下图 3.3.1.1 所示,从色彩搭配的角度来说,采用深浅紫色的搭配形式可以更好地传递神秘的意象,营造一种忽而远在天边忽而又近在眼前的神秘感。
紫色之所以能够传递神秘意象,如上文所说是因为自然界中不常见,故自带神秘属性。在上文蓝色部分探讨过,深色的色彩能够有效传递“深邃”“深沉”等意象(神秘感也是高深莫测的意思),故从单一色彩的角度推荐暗色调和淡暗色调。
推荐色调:暗色调 淡暗色调
爱情(释义:是指两个个体之间相爱的感情、情谊;)
其实能够代表爱情的物件也好,色彩也罢,归根结底这些意义都是人类赋予的,可能背后会有凄美的爱情故事,如下图 3.3.1.2 所示的紫水晶和薰衣草就被人类赋予了爱情的意象,其中薰衣草的花语是等待爱情。那么哪些色调的紫色更适合爱情这个意象呢,暗色调、淡暗色调由于饱和度太低,可能不太适合代表爱情,其他色调的紫色在合适的场景下都没什么问题。
推荐色调:淡色调 明色调 浊色调 淡浊色调 纯色调
尊贵(释义:高贵,庄重。)
历史上,紫色无论是在西方还是东方都有尊贵的寓意,在罗马时代,1磅紫色染料需要花费相当于今天的1万美元才能得到,只有罗马皇帝一人有穿全紫色袍子的权力,其他元老院的成员只能在衣服上描紫边。而在我国春秋战国时代有“齐桓公好服紫,一国尽服紫。当是时也,五素不得一紫。”齐桓公把紫色穿成了限量色,一匹紫色布的价格被“炒”到高过了五匹生绢的价格,而在唐代三品以上穿紫色官服,四品着深绯色,五品着浅绯色,六品着深绿色,七品着浅绿色,八品着深青色,九品着浅青色。紫色在古代提取很困难,所以也就有了尊贵的意象。那么最适合表达“尊贵”的紫色色调是哪几种呢,相对淡色调、明色调的明快来说,浊色调、暗色调的深沉能更好的体现厚重感和尊贵感。
推荐色调:浊色调 暗色调
(四)UI设计中的紫色应用
如下所示,使用紫色作为品牌色的色彩可能是这几种色彩中最少的。
效率办公
OneNote
实用工具
夸克
以上两款 APP ,微软的 OneNote 使用紫色,微软可能是基于产品区分的考虑将OneNote 设置为紫色,而夸克无论是从名称还是产品的方向来看,它都想要成为一款特别的浏览器,而紫色刚好符合产品的定义。
四、尾巴
色彩确实不好学,有理性部分,有感性部分,关键在于没有标准答案,需要我们不断实践,不断尝试,最后内化为我们自身的能力,谢谢大家。