Node.js在线聊天室实战
Node.js在线聊天室实战
项目完整代码
项目完整代码可以通过wget下载:
# 下载代码
wget https://labfile.oss.aliyuncs.com/courses/455/louChat.zip
# 解压缩代码
unzip louChat.zip
同样的我们需要把 app.js 中第 59 行的代码中的端口号 3000 改为 8080。然后通过以下命令即可运行项目:
$ cd louChat
$ npm install
$ node app.js
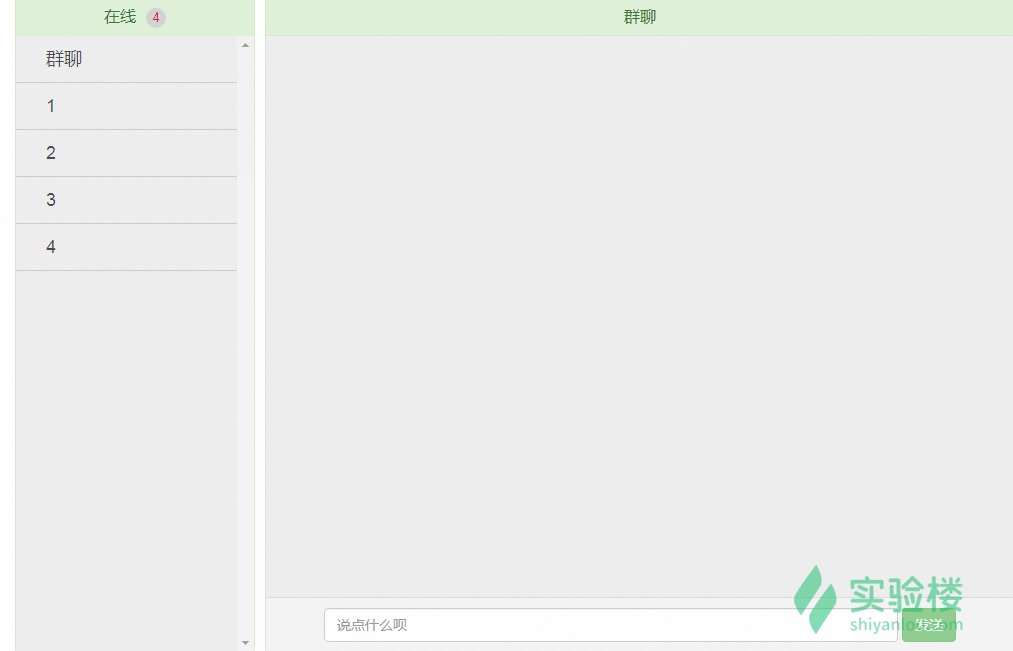
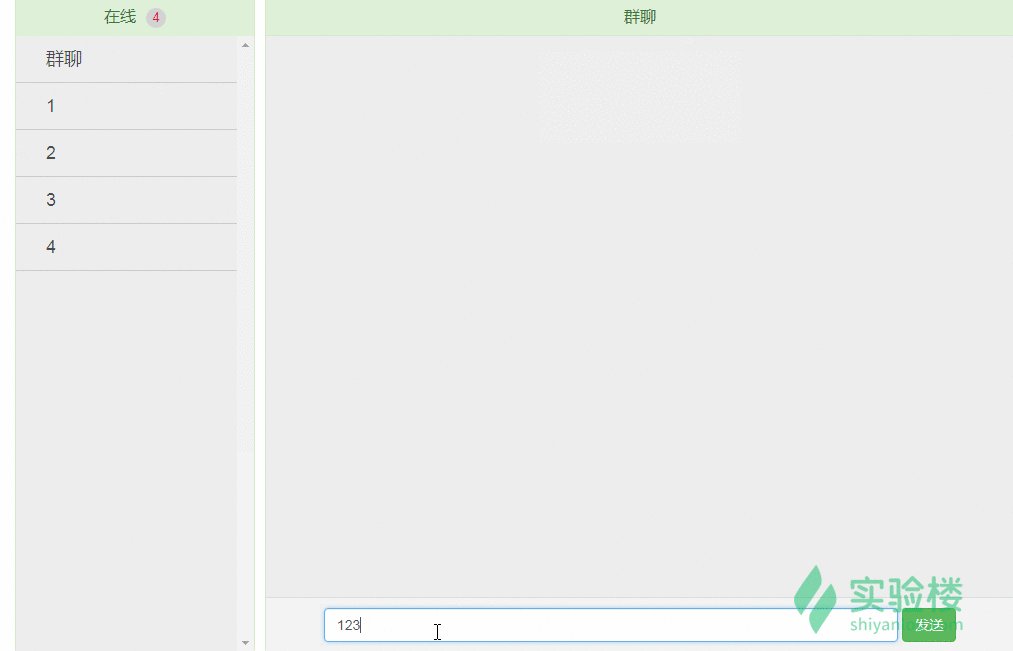
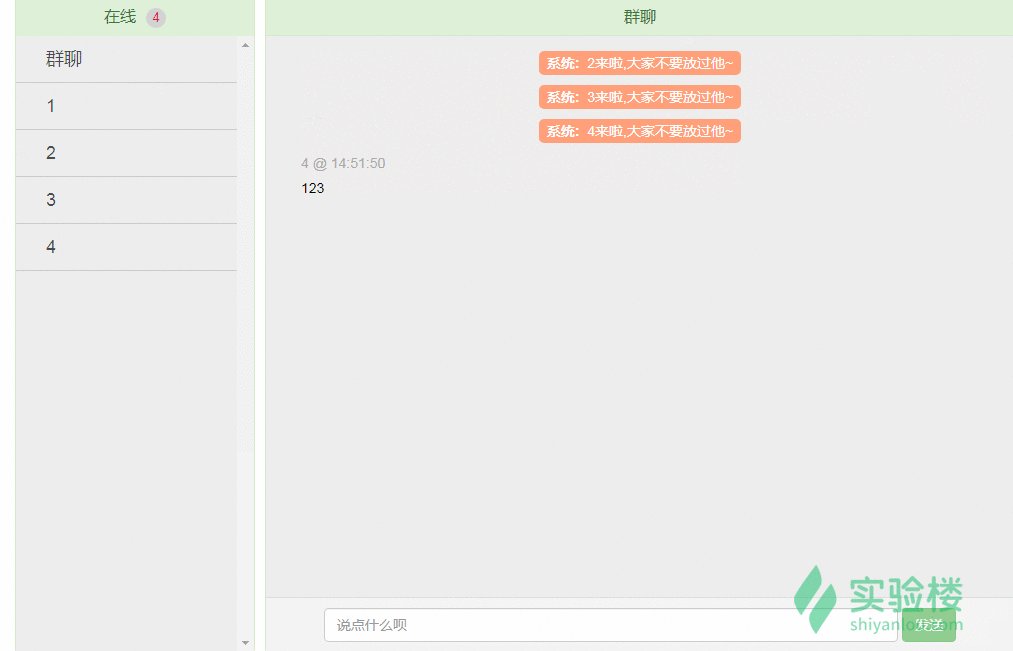
运行效果为:

多次运行,也就是在我们的 WebIDE 中多点几次工具中的 Web 服务,即可登录多人,运行效果图前已经登录了用户名分别为 1 2 3 的用户。大概知道我们需要做什么东西后,下面教大家一步一步完成我们的项目。
二、框架搭建
本课程将通过使用 Node.js 与 socket.io 搭建服务程序,配合 Angular.js 能够动态声明内容,使用 bootstrap 框架的方式完成一个简单的聊天室应用。
选用 socket.io 是因为其封装了 WebSocket ,良好的兼容性,可以在不同的浏览器和移动设备上构建实时应用,非常方便和人性化。
通过从 npm init 指令开始,一步步实现所有功能。
1.1 package.json 配置文件
首先新建一个文件夹 louChats,作为项目的根目录,同时也是我们的项目名称,然后执行命令 - cd louChats && npm init
会出现许多配置项需要你输入,同时这一过程也是引导你创建一个 package.json 文件,完成配置项填写后,此文件就存在根目录 /louChats 下了。
2.1 服务端主程序文件 app.js
项目需要 Express 框架托管服务程序,还需要 socket.io 建立实时服务:
执行命令 npm install --save express 安装 Express;
执行命令 npm install --save socket.io 安装 socket.io。
在 /louChats 下新建 app.js 文件作为服务端主程序文件,敲入代码:
var express = require("express");
var app = require("express")();
var http = require("http").createServer(app);
var io = require("socket.io")(http);
// 设置静态文件路径
app.use(express.static(__dirname + "/client"));
app.get("/", function (req, res) {
res.sendfile("index.html");
});
var connectedSockets = {};
var allUsers = [{ nickname: "" }];
io.on("connection", function (socket) {
//有新用户进入聊天室
socket.on("addUser", function (data) {
// coding there ...
});
//有用户发送新消息
socket.on("addMessage", function (data) {
// coding there ...
});
//有用户退出聊天室
socket.on("disconnect", function () {
// coding there ...
});
});
http.listen(8080, function () {
console.log("app is running at port 8080 !");
});
- 服务端
2.1 服务端主程序文件 app.js
项目需要 Express 框架托管服务程序,还需要 socket.io 建立实时服务:
执行命令 npm install --save express 安装 Express;
执行命令 npm install --save socket.io 安装 socket.io。
在 /louChats 下新建 app.js 文件作为服务端主程序文件,敲入代码:
var express = require(“express”);
var app = require(“express”)();
var http = require(“http”).createServer(app);
var io = require(“socket.io”)(http);
// 设置静态文件路径
app.use(express.static(__dirname + “/client”));
app.get("/", function (req, res) {
res.sendfile(“index.html”);
});
var connectedSockets = {};
var allUsers = [{ nickname: “” }];
io.on(“connection”, function (socket) {
//有新用户进入聊天室
socket.on(“addUser”, function (data) {
// coding there …
});
//有用户发送新消息
socket.on(“addMessage”, function (data) {
// coding there …
});
//有用户退出聊天室
socket.on(“disconnect”, function () {
// coding there …
});
});
http.listen(8080, function () {
console.log(“app is running at port 8080 !”);
});
copy
在上面的代码中设置了三个事件监听代码:
- addUser
- addMessage
- disconnect
客户端
创建目录:
louChats
|--client
| |--assets
| | |--js
| | | `--client.js
| | |--css
| | `--index.css
| |--index.html
| |--message.html
| `--user.html
`--app.js
/louChats/client 目录下是静态资源文件和客户端页面文件,其中的 client.js 就是客户端的负责监听服务端请求的文件。
3.1 使用 bootstrap 和 jquery
使用 bootstrap 快速实现布局良好的界面,首先执行命令 - sudo npm install -g bower 安装 bower,
在 /louChats/client/assets 目录下执行命令 - bower install bootstrap#3.3.5即可。
3.2 使用 Angular.js
在 /louChats/client/assets 目录下执行命令 - bower install angular即可。
编辑 /louChats/client/index.html 文件:
mychat
Online{
{users.length-1}}
{
{receiver?receiver:"Group-chat"}}