想要知道关于更多自定义View的实例,请参考:android自定义View索引
先上个效果图,走着。
好了,大致的效果就是一般那种简单模样的下拉刷新,这篇文章给刚接触刷新控件的人用来入门应该是比较合适的。
下面提供一下这个控件具有哪些功能:
1:设置滑动到顶部,底部
提供了方法: toTop(), toBottom(),直接调用即可
2:设置停止滑动动作
提供了方法:stopLoading(), stopLoadingMore(),前一个用于停止下拉动作,后一个用于停止上拉动作。
3:设置是否允许上拉,下拉动作
提供了方法:setUpEnable(boolean bool),setDownEnable(boolean bool),前一个用于设置是否允许上拉,后一个设置是否允许下拉。
4:设置是否隐藏头部,底部
提供了方法:showHead(boolean bool),showFoot(boolean bool),具体作用很明确。
5:设置底部的当前状态
提供了方法:setFootStatus(int state),具体允许设置的数值可以去XListFoot类中进行参考,下面也贴上:
if (state ==STATE_READY) {
mHintView.setVisibility(View.VISIBLE);
mHintView.setText("松开载入更多");
}else if (state ==STATE_LOADING) {
mProgressBar.setVisibility(View.VISIBLE);
}else if (state ==STATE_NORMAL) {
mHintView.setVisibility(View.VISIBLE);
mHintView.setText("查看更多");
}else if (state ==STATE_END) {
mHintView.setVisibility(View.VISIBLE);
mHintView.setText("已经到底了哦");
}else if (state ==STATE_NOE) {
mHintView.setVisibility(GONE);
mHintView.setText("");
}
总的大概有五种状态,结合是否需要隐藏底部,基本上可以满足大部分需求。
6:设置对控件的监听
提供了方法:setXLisenter(OnXLisenter xLisenter),该方法继承了OnScrollListener,所以我们需要使用OnScrollListener不必要单独再去设置,下面给出OnXLisenter 的完整代码:
public static abstract class OnXLisenterimplements OnScrollListener {
public abstract void loading();//下拉刷新中
public abstract void loadingMore();//上拉加载中
//已经滑动到了顶部
public void hasToTop() {}
//已经滑动到了底部
public void hasToBottom() {}
@Override
public void onScrollStateChanged(AbsListView view,int scrollState) {}
@Override
public void onScroll(AbsListView view,int firstVisibleItem,int visibleItemCount,int totalItemCount) {}
}
可以看到,我们里面放了五个方法,最后俩个不必说,是直接继承OnScrollListener获得的,第三,第四,是用来监听当前是否到达页面顶部,底部的,用来满足一些特殊需求,前俩个方法是我们最常用的了,所以我们使用时也是必须实现的,第一个里面可以用来放置下拉刷新时需要的网络请求,第二个则是上拉加载需要添加的网络请求,然后当我们请求结束时,我们再调用
stopLoading(), stopLoadingMore(),停止下拉,上拉
showHead(boolean bool),showFoot(boolean bool),设置是否隐藏头部,底部
setFootStatus(int state),设置底部的当前状态
结合这些方法,即可满足大部分项目需要。
好了,说完了整个控件的使用,下面就到了枯燥的时间了,这个一个控件是怎么一步步实现的。
首先这个控件是继承ListView的,那么先看项目的构造器:
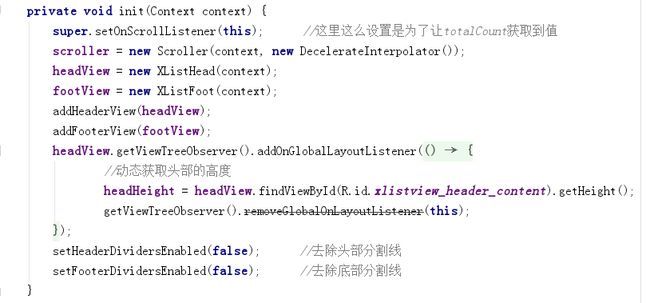
都实现了init(),那么我们看一下init里面做了什么:
可以看见我们是通过addHeaderView和addFooterView添加了控件的头部和底部,这俩个方法都是ListView本身的,然后就是调用了headView的getViewTreeObserver方法,然后写了一堆,这里主要的目的就是获取头部的高度,和一般的获取为什么不一样呢,因为控件刚初始化时没法直接测量控件高度,这里属于动态测量,最后两个方法解释也很明确了,去除分割线,但是我们发现了一个陌生的东西了,scroller是什么?
不知道有没有同学做过属性动画,ValueAnimator,这个scroller和它就很像,都是在指定时间内完成指定计算的工具类,那么这里我们要用这个呢,其实也就是为了完成流畅的动画,下面给出其方法:
没错,我们调用startScroll方法,即可,总共有五个参数,分别是起始坐标和结束坐标,以及计算的时间,下面给出例子:
当我们一切设置好之后,最终的执行方法呢,在这里:
设置好之后,computeScroll就会不断被调用并且传值过来,因为我们只需要改变控件头部,底部的高度,边距,所以只用了Y上的数值,这里的HEAD,FOOT是枚举,用来区分此时应该执行头部动作还是底部,大家不用疑惑,至于scroller.computeScrollOffset()这个方法,则是用来判断数值是否计算完毕的,具体过程不用管,我们只管调用即可,最后调用postInvalidate(),进行刷新界面即可。
下面应该讲的就是重写onTouchEvent这个方法了,这个方法才是这个控件的核心,代码说长也不长,这里去解释的话,大家可是比较难以理解的,代码里面我的注释已经是做的比较详细了,大家可以自己去参考一下。
最后的话,老规矩,给上代码:下拉刷新上拉加载控件
喜欢我的文章的,请点击关注我哦。万学冬的